Как создать сайт в режиме обслуживания с помощью Elementor
Техническое обслуживание – это часть нашей повседневной жизни. Мы обслуживаем наши автомобили, чтобы убедиться, что они правильно работают, чтобы заставить нас работать. Мы обслуживаем наши системы кондиционирования воздуха, чтобы не перегреваться в жаркие летние месяцы. Но как насчет наших веб-сайтов?
Обслуживание веб-сайта – важный аспект ведения бизнеса. Поддержание веб-сайта в хорошем состоянии означает, что посетители могут продолжать заниматься вашим бизнесом в Интернете. Если ваш веб-сайт перестает работать, ваши посетители не могут читать ваш блог, загружать ваши ресурсы или покупать ваши продукты.
Вот почему так важно регулярно поддерживать свой сайт. Для некоторых предприятий обслуживание может включать исправление ошибки, изменение дизайна сайта или переключение серверов. Какой бы ни была цель обслуживания вашего сайта, при внесении этих изменений вам понадобится сайт в режиме обслуживания.
Сайт в режиме обслуживания позволяет избежать прерывания работы посетителей. Сайт сообщает посетителям, что вы делаете обновления, и предоставляет график завершения обслуживания. Это дружеское уведомление, информирующее посетителей о том, что они могут вернуться на ваш сайт позже.
Создание сайта в режиме обслуживания стало проще, чем когда-либо. Конструктор страниц WordPress Elementor предлагает эту функцию своим клиентам бесплатно. Вы даже можете настроить сайт, добавив часы обратного отсчета и ссылки на свои страницы контактов.
В этом посте мы узнаем, как создать сайт в режиме обслуживания с помощью Elementor, и увидим пару примеров в действии.
Что такое режим обслуживания?
Режим обслуживания – это удобное сообщение на вашем сайте, уведомляющее посетителей о том, что ваш сайт находится на обслуживании. Этот параметр полезен, когда вам нужно внести серьезные изменения на веб-сайт, которые могут повлиять на впечатления посетителей.
Источник: Elementor
Зачем создавать сайт в режиме обслуживания
Обслуживание большинства сайтов не требует простоев. Вы можете публиковать контент, обновлять свои темы и вносить незначительные изменения на сайт, не мешая посетителям.
Однако некоторое обслуживание сайта может занять несколько часов. Возможно, вам придется вручную внести существенные изменения в свою тему или запустить редизайн вашего сайта. С таким количеством неизвестных факторов слишком рискованно проводить обслуживание, пока посетители просматривают ваш контент или совершают покупку.
Решение – создать промежуточный веб-сайт, чтобы вы могли вносить изменения в свой веб-сайт в тестовой среде. Затем, когда новые изменения вступят в силу, вы можете с уверенностью разместить их на своем действующем веб-сайте.
Но вам все равно нужен сайт в режиме обслуживания. Эта страница расскажет посетителям о том, что происходит, предоставит примерный график, когда будет выполнено техническое обслуживание, и предложит другие ссылки для посещения. Сайт в режиме обслуживания сохраняет положительные впечатления от вашего сайта.
Как создать сайт в режиме обслуживания с помощью Elementor
- В панели управления WordPress отредактируйте страницу, нажав «Редактировать с помощью Elementor».
- Щелкните Добавить шаблон и выберите один из шаблонов режима обслуживания.
- Нажмите «Вставить», чтобы добавить на страницу один шаблон.
- Настройте шаблон в соответствии со стилем вашего текущего веб-сайта.
- Нажмите «Сохранить шаблон» и назовите свой шаблон.
- Перейдите в Elementor> Инструменты. Прокрутите до режима обслуживания. В разделе «Выбрать режим» выберите «Обслуживание».
- В разделе «Кто может получить доступ» выберите «Выполнен вход», чтобы разрешить любому, кто входит на ваш сайт, не видеть шаблон режима обслуживания, или выберите «Пользовательский», чтобы выбрать все роли пользователей, которые могут обходить режим обслуживания, например администраторов, редакторов и авторов.
- Выберите шаблон, который вы сохранили ранее.
- Щелкните Сохранить изменения.
Elementor поставляется с бесплатной встроенной функцией режима обслуживания. Узнайте, как создать сайт в режиме обслуживания, выполнив следующие действия.
1. В панели управления WordPress отредактируйте страницу, нажав «Редактировать с помощью Elementor».
2. Щелкните Добавить шаблон и выберите один из шаблонов режима обслуживания.
3. Нажмите «Вставить», чтобы добавить на страницу один шаблон.
4. Настройте шаблон в соответствии со стилем вашего текущего веб-сайта.
5. Нажмите «Сохранить шаблон» и назовите свой шаблон.
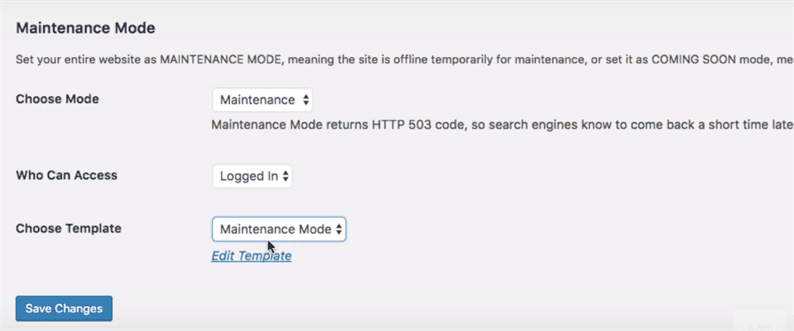
6. Перейдите в Elementor> Инструменты. Прокрутите до режима обслуживания. В разделе «Выбрать режим» выберите «Обслуживание».
Источник: Elementor
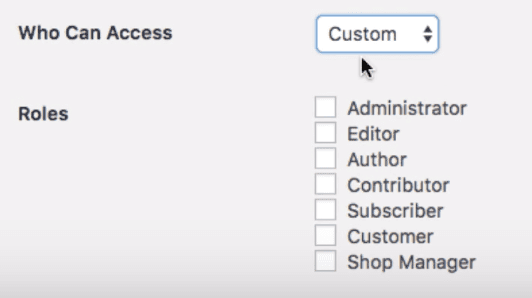
7. В разделе «Кто может получить доступ» выберите «Выполнен вход», чтобы разрешить любому, кто входит на ваш сайт, не видеть шаблон режима обслуживания, или выберите «Пользовательский», чтобы выбрать все роли пользователей, которые могут обходить режим обслуживания, например администраторов, редакторов и авторов.
Источник: Elementor
8. Выберите шаблон, который вы сохранили ранее.
9. Щелкните Сохранить изменения .
Теперь режим обслуживания активирован. Вы должны увидеть красную кнопку на верхней панели WordPress с текстом: Maintenance Mode ON. После того, как вы закончите вносить изменения, вы можете перезапустить свой веб-сайт, вернувшись в Elementor> Tools, чтобы выключить его.
Шаблоны страниц режима обслуживания
Elementor предлагает множество шаблонов страниц, которые вы можете настроить в соответствии с посланием вашего бренда. Вот несколько шаблонов, которые вы можете попробовать.
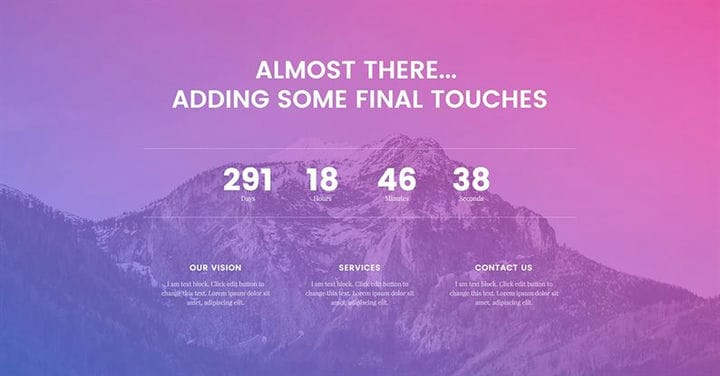
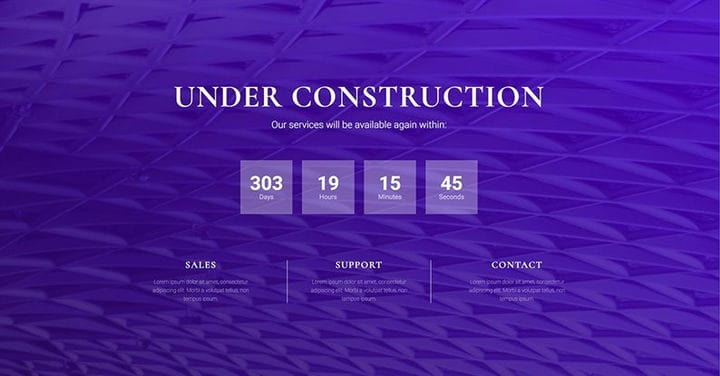
Приведенный ниже шаблон режима обслуживания идеально подходит для заранее запланированных обновлений сайта. Если вы знаете время завершения обслуживания, вы можете добавить на страницу часы обратного отсчета, чтобы побудить посетителей вернуться.
Источник: Elementor
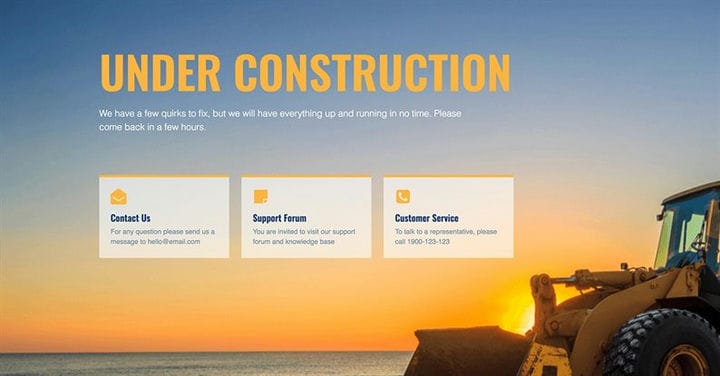
В случае непредвиденных исправлений веб-сайта вы можете использовать приведенный ниже шаблон, чтобы быстро уведомить посетителей об обслуживании сайта. Вы также можете указать свои контактные данные на странице, если тем временем клиентам потребуется поддержка.
Источник: Elementor
Elementor предлагает несколько других шаблонов, которые вы можете настроить в режиме обслуживания сайта. Ознакомьтесь с библиотекой шаблонов здесь.
Обслуживание веб-сайта необходимо для обеспечения правильной работы вашего сайта. С сайтом в режиме обслуживания вы можете информировать посетителей о плановом и неожиданном обслуживании сайта. Кроме того, Elementor упрощает создание сайта в режиме обслуживания с помощью готовых шаблонов. Найдите время, чтобы поддерживать свой веб-сайт, оставаясь при этом положительным для посетителей.
Источник записи: https://blog.hubspot.com