Как создать шаблон VirtueMart – Учебник для начинающих
Вы хотите создать шаблон VirtueMart для своего интернет-магазина? В этом подробном руководстве вы узнаете, как создать шаблон VirtueMart с нуля без программирования.
Однако есть несколько способов создать шаблон VirtueMart с нуля, но я расскажу о двух интуитивно понятных способах создания веб-сайта VirtueMart. Основной и первый метод – это ручной метод, а второй метод – автоматизированный с помощью программного обеспечения VirtueMart Template Creator.
Вот краткое изложение учебника «Как создать шаблон VirtueMart». Здесь, в конструкторе веб- сайтов Templatetoaster, я покажу вам самые простые способы создания шаблона VirtueMart.
VirtueMart – это платформа электронной коммерции с открытым исходным кодом, созданная как расширение системы управления контентом Joomla (CMS). Как вы знаете, чтобы создать свой интернет-магазин с функциями VirtueMart, вам понадобится полнофункциональный веб-сайт Joomla.
1. Создайте шаблон VirtueMart, написав код самостоятельно
Как видно из названия, ручной метод включает ручное кодирование. Если вы собираетесь создать веб-сайт VirtueMart самостоятельно, вы должны хорошо владеть HTML, PHP и MySQL. Если вам это кажется титанической задачей, то следующее объяснение будет для вас большим подспорьем. Просто следуйте инструкциям, и ваш веб-сайт VirtueMart будет готов в очень короткие сроки.
Ниже приведены основные необходимые файлы, которые вам понадобятся для создания полнофункционального веб-сайта.
- Файл templatedetails.xml
- Файл index.php
- Файл style.css
Шаг 1. Файл templatedetails.xml
Файл templatedetails.xml – важный файл. Он содержит основные метаданные, необходимые Joomla для отображения и предложения в качестве опции шаблона в фоновом режиме. Он также включает метаданные об авторе и другие связанные данные.
добавить папку темы → templatedetails.xml
<?xml version="1.0" encoding="utf-8"?>
<extension version="3.1" type="template">
<name>custom-template</name>
<creationDate>2018-07-04</creationDate>
<author>John Doe</author>
<authorEmail>[email protected]</authorEmail>
<authorUrl>http://www.example.com</authorUrl>
<copyright>John Doe 2008</copyright>
<license>GNU/GPL</license>
<version>1.0.2</version>
<description>Custom Template</description>
<files>
<filename>index.php</filename>
<filename>templateDetails.xml</filename>
<folder>css</folder>
</files>
<positions>
<position>breadcrumb</position>
<position>left</position>
<position>right</position>
<position>top</position>
<position>user1</position>
<position>user2</position>
<position>user3</position>
<position>user4</position>
<position>footer</position>
</positions>
</extension>Вы можете легко скопировать приведенный выше код и вставить его в файл templatedetails.xml и соответствующим образом изменить учетные данные.
Все файлы, которые будут использоваться в коде, необходимо указать в . И используемые папки должны быть указаны в .
Шаг 2. Файл index.php
Файл index.php – это главный файл, который управляет содержимым вашего сайта. Он содержит смесь кода, который будет доставлен как код PHP.
добавить папку темы → index.php
<?php defined( '_JEXEC') or die( 'Restricted access' );?>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
xml:lang="<?php echo $this->language; ?>" lang="<?php echo $this->language; ?>" >
<head>
<jdoc:include type="head" />
<link rel="stylesheet" href="<?php echo $this->baseurl ?>/templates/system/css/system.css" type="text/css" />
<link rel="stylesheet" href="<?php echo $this->baseurl ?>/templates/system/css/general.css" type="text/css" />
<link rel="stylesheet" href="<?php echo $this->baseurl ?>/templates/<?php echo $this->template; ?>/css/template.css" type="text/css" />
</head>
<body>
<div id="container">
<div id="header">
<jdoc:include type="modules" name="top" /> Header information</div>
<div id="sidebar_left" class="float">
<jdoc:include type="modules" name="left" />
</div>
<jdoc:include type="modules" name="top" />
<nav id="ttr_menu" class="navbar-default navbar">
<div id="ttr_menu_inner_in">
<div class="ttr_menu_element_alignment">
</div>
<div id="navigationmenu">
<div class="navbar-header">
<button id="nav-expander" data-target=".nav-menu" data-toggle="collapse" class="navbar-toggle" type="button">
<span class="sr-only">
</span>
<span class="icon-bar">
</span>
<span class="icon-bar">
</span>
<span class="icon-bar">
</span>
</button>
</div>
<div class="menu-center collapse navbar-collapse nav-menu">
<jdoc:include type="modules" name="Menu" style="none"/>
</div>
</div>
</div>
</nav>
<jdoc:include type="component" />
<jdoc:include type="modules" name="bottom" />
<div id="sidebar_right"class="float">
<jdoc:include type="modules" name="right" />Right sidebar</div>
</div>
</body>
</html>Вышеописанные строки кода показывают документ HTML, который состоит из двух разделов, а именно заголовка и тела. В разделе заголовка содержится информация о нашем документе, а в разделе основного текста есть код, который крайне важен для управления макетом.
Шаг 3. Файл style.css
Этот файл style.css используется для стилизации веб-страницы. Вам нужно добавить все стили вашего шаблона сюда, в этот файл.
папка темы → css → style.css
html
{
margin:0!important;
}
body
{
text-align: left;
}
#sidebar_right
{
border-right: 1px solid black;
float: left;
width:18%
}
#sidebar_right
{
border-left: 1px solid black;
float: right;
width:18%
}
#header
{
text-align: center;
height: 50px;
}
h1
{
font-size: 35px;
color: #AAA;
text-align: center;
}и ваш самый простой шаблон Virtuemart теперь готов.
2. Создайте шаблон VirtueMart с TemplateToaster
Вот шаги по созданию шаблона Virtuemart с помощью автоматизированного конструктора TemplateToaster. На каждом шагу вы поймете, что TemplateToaster Virtuemart Template Builder предоставил вам лучшее решение и сэкономил вам много времени и усилий. Начнем с этого.
Этап 1: Выбор желаемой CMS
Установите TemplateToaster на свой компьютер и откройте его. Теперь самый первый экран, который вы увидите, будет выглядеть так, как показано ниже. Вам нужно выбрать CMS, на которой вы хотите создать свою тему, выберите Virtuemart.
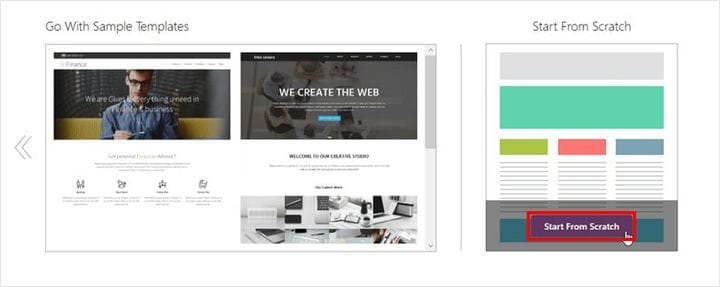
Теперь следующий шаг – решить, хотите ли вы изменить заранее разработанный шаблон или начать проектирование с нуля.
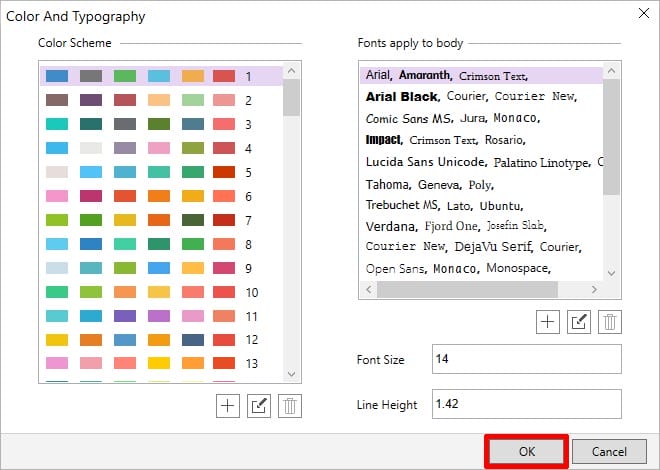
Вы можете установить для своей темы другой стиль, размер и цвет шрифта. В разделе «Цвет и типография» вы можете легко выбрать желаемый цвет и типографику для своей темы и нажать «ОК», чтобы продолжить.
Как только вы нажмете кнопку ОК, вы увидите основной интерфейс темы.
Этап 2: Выбор макета
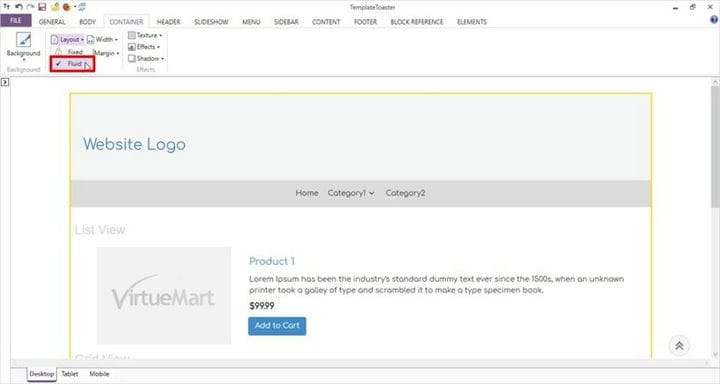
Теперь выберите макет, который вы хотите установить для веб-страницы. На выбор есть два варианта: фиксированный и жидкий. Я иду с Fluid.
КОНТЕЙНЕР Layout
Fluid
Этап 3. Создайте заголовок
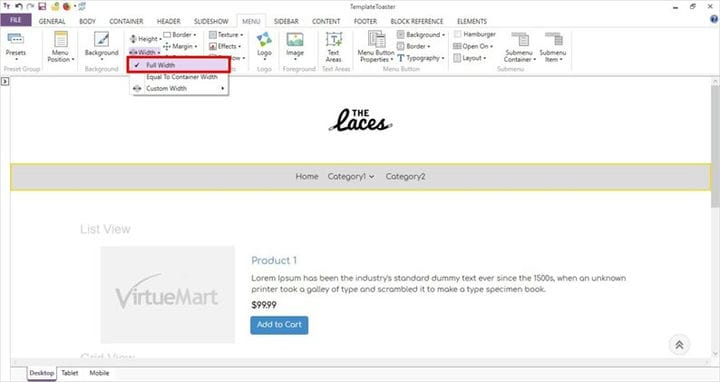
Создайте свой заголовок. Установить ширину заголовка очень просто – всего два щелчка мышки.
ЖАТКА Ширина
Полная ширина
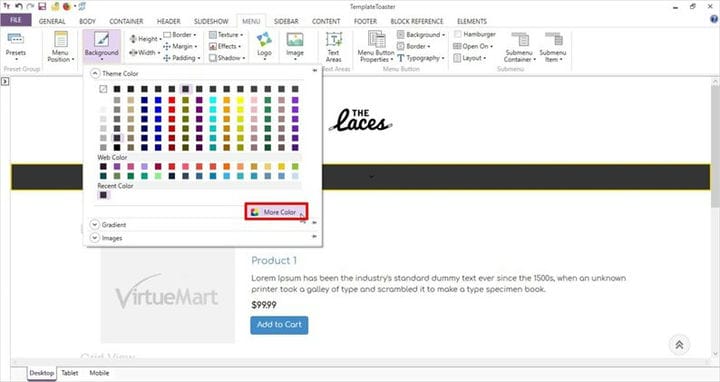
Вы можете установить любой цвет или изображение по вашему выбору в качестве фона вашего заголовка. Если вам не нравится какой-либо конкретный цвет, вы можете просмотреть больше.
Ваш логотип – это ваша личность, поэтому выбор подходящего логотипа является обязательным. Выберите тот из галереи, и, если хотите, вы можете просмотреть другие варианты.
HEADER Logo
Просмотр
После того, как вы выбрали свой логотип, вы можете легко выровнять его в соответствии с вашими требованиями. Размещение логотипа, добавление ссылки на логотип, выравнивание; слева, сверху, макет; ширина, высота, угол (Повернуть) – всего так легко добиться.
Создайте свое простое в навигации меню с красивыми опциями. Установите ширину меню с помощью опции полной ширины.
Ширина МЕНЮ
Полная ширина
Установите фон для вашего меню. Ваш фон может быть любого цвета или любого изображения. Опция просмотра дает вам возможность изменять ваше меню по желанию.
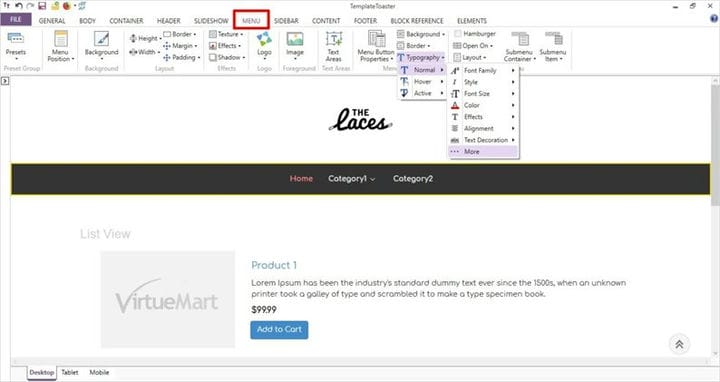
Украсьте свои пункты меню списком заданных стилей. Параметры стилизации, такие как настройка шрифтов для ваших элементов, цветной текст, красивые эффекты, выравнивание и многое другое.
МЕНЮ Типографика
Обычный
стиль / Цвет / Эффекты / Выравнивание / Украшение и многое другое…
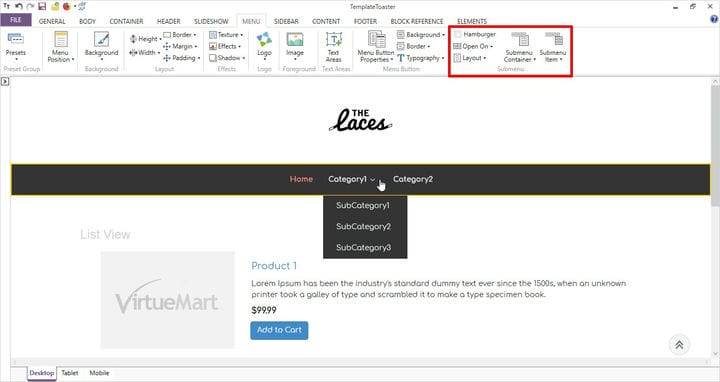
Когда вы создаете свой интернет-магазин, вам могут потребоваться подменю, гамбургер-меню, чтобы сделать его более доступным для ваших пользователей. И TemplateToaster дает вам все.
МЕНЮ Подменю
Гамбургер / Открыть при включении / Макет / Подменю Контейнер / Пункт подменю
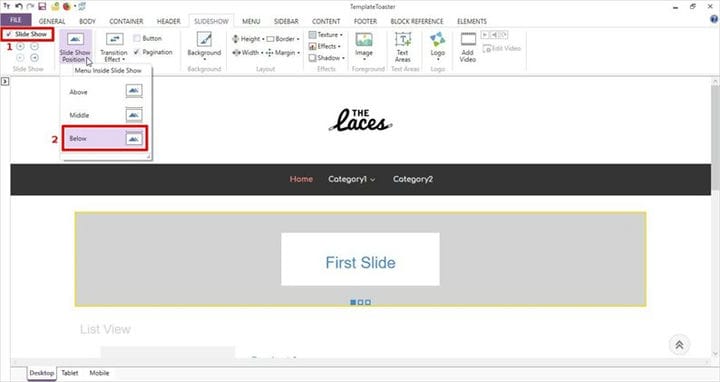
Этап 5: Создание слайд-шоу
Добавление слайд-шоу на ваш сайт больше не является большой задачей. Вам просто нужно отметить (🗸) опцию слайд-шоу. А теперь установите положение слайд-шоу, например, где вы хотите, чтобы оно отображалось под меню, над меню или между заголовком и меню.
СЛАЙД- ШОУ Положение слайд-шоу
вверху / посередине / внизу
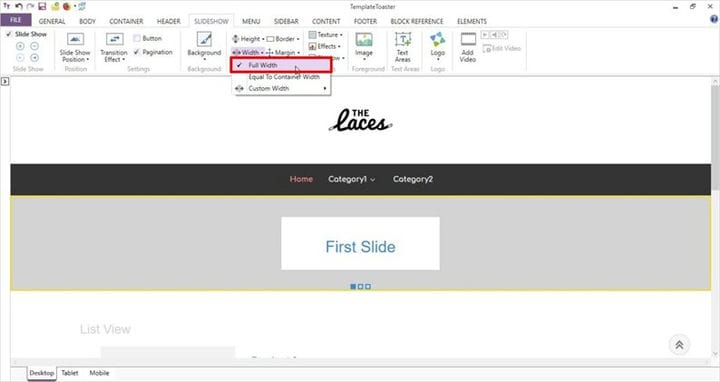
Теперь установите ширину и высоту слайд-шоу. Вы можете задать ему необходимую высоту и ширину в соответствии с вашим дизайном.
СЛАЙДШОУ Ширина
Полная ширина
СЛАЙДШОУ Высота от
100 пикселей до произвольной высоты
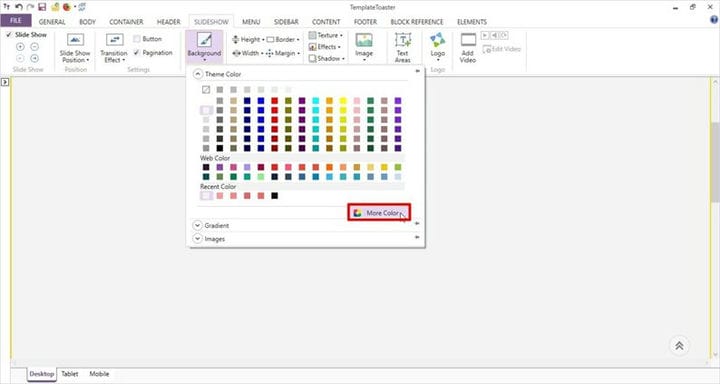
Что еще может дать вам лучшую возможность украсить слайд-шоу, чем фоновое изображение или цвет? Выберите лучший цвет из данной цветовой палитры, и если вы хотите больше цветов, перейдите к варианту большего количества цветов.
СЛАЙД-ШОУ Фон
Больше Цвета
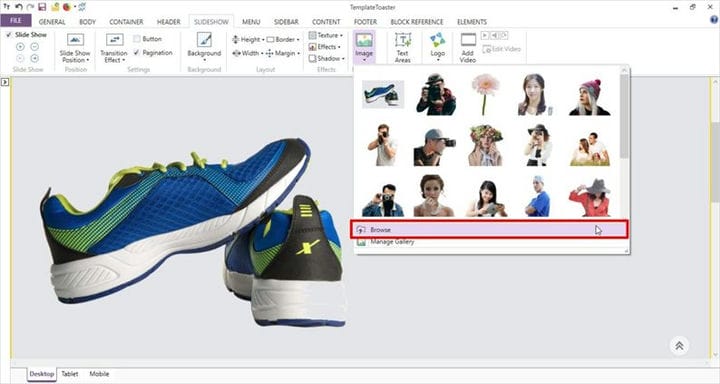
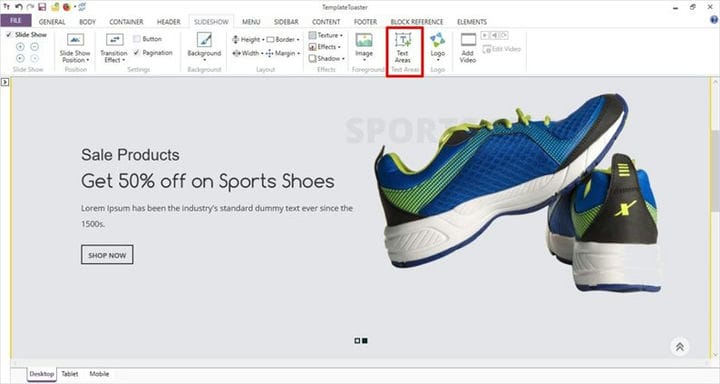
Вы можете добавить в слайд-шоу любое изображение переднего плана. Если вам нравится изображение из галереи, вы можете выбрать его, в противном случае вы также можете выбрать любое собственное изображение, просто нажав на опцию обзора.
СЛАЙД- ШОУ
Просмотр изображения переднего плана
Вы можете добавить текст в слайд-шоу. Для этого тоже есть вариант. Разместите текст в любом месте слайд-шоу.
СЛАЙД-ШОУ Текстовые области
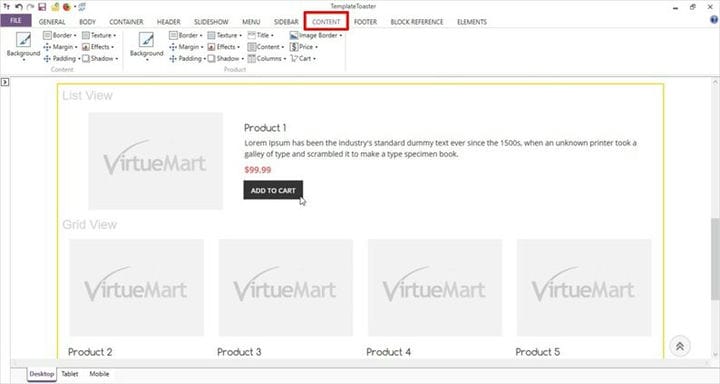
Этап 6: стилизуйте контент
Украсьте свой контент различными доступными опциями, такими как поля, отступы, заголовок, контент, столбцы, граница изображения и т.д., И увеличьте эффект.
СОДЕРЖАНИЕ Выберите вариант на ваш выбор
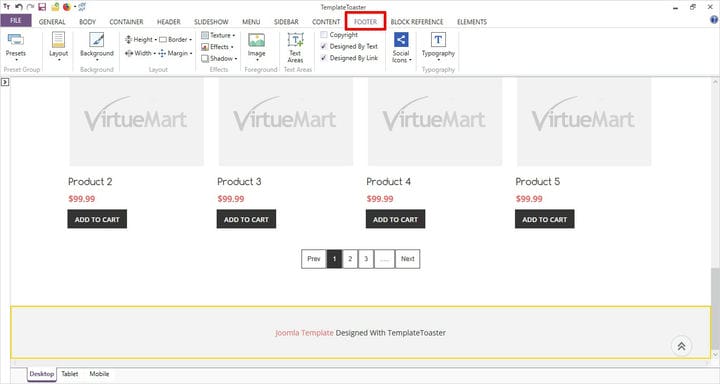
Этап 7. Создание удобного нижнего колонтитула
Добавить нижний колонтитул на ваш сайт очень просто. Вы добавляете любую соответствующую информацию в нижний колонтитул.
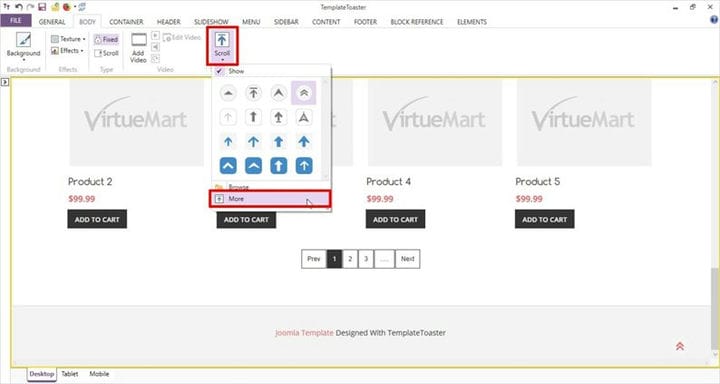
Этап 8: прокрутка вверх
Также есть возможность прокрутки вверх. Опция прокрутки приведет пользователя непосредственно к началу веб-страницы. Выберите из различных значков прокрутки в галерее. Если у вас есть собственный значок для свитка, вы также можете выбрать его, нажав на значок «Еще».
Этап 9: время экспорта
Теперь, когда вы готовы со своим шаблоном, пора его экспортировать. Это даже не займет у вас много времени.
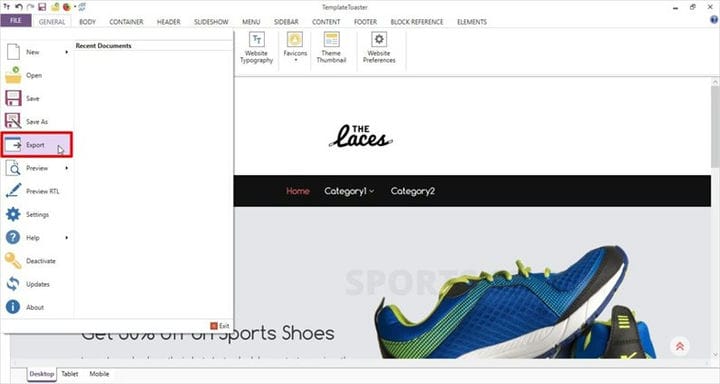
ОБЩЕЕ Экспорт
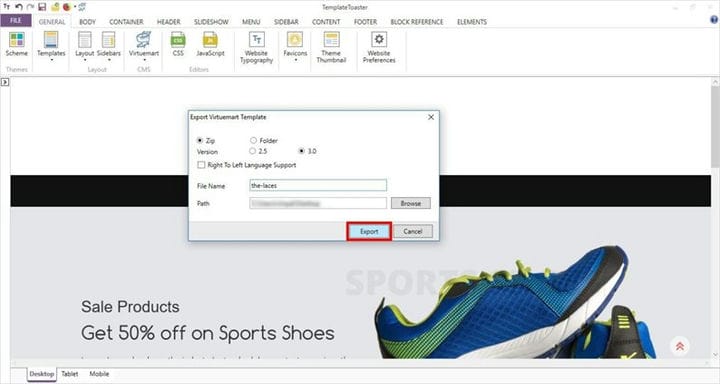
Теперь вы увидите диалоговое окно, в котором вам нужно выбрать имя файла и путь, а затем нажать кнопку экспорта.
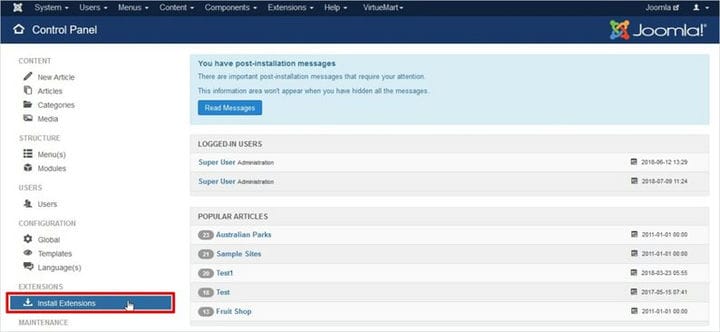
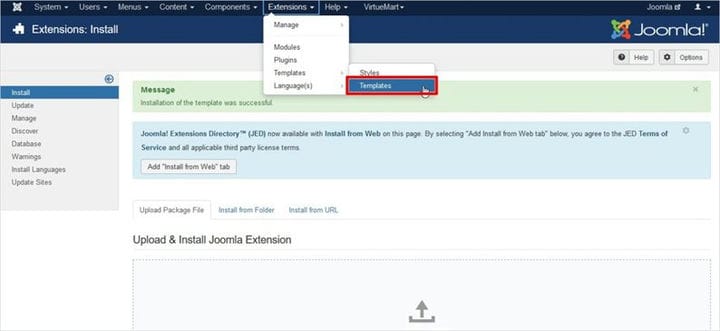
Теперь перейдите на панель управления Joomla и войдите в систему, введя свои учетные данные. Сначала перейдите к установкам расширений.
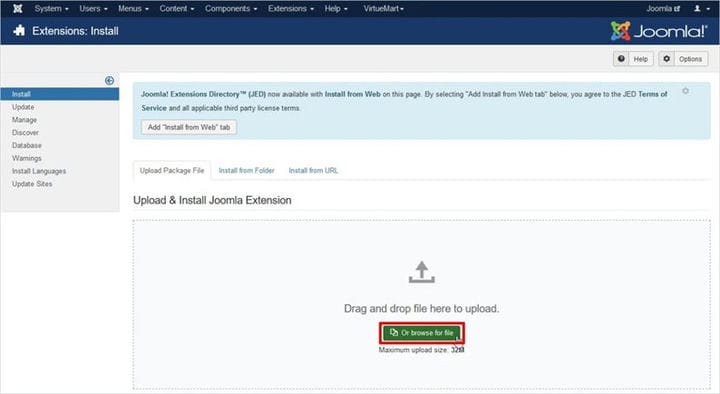
Как только вы нажмете на установочные расширения, откроется другое окно. И здесь вам нужно просмотреть файл шаблона для загрузки.
В другом окне будет показано сообщение об успешном завершении установки: «Установка шаблона прошла успешно». И отсюда нужно идти к…
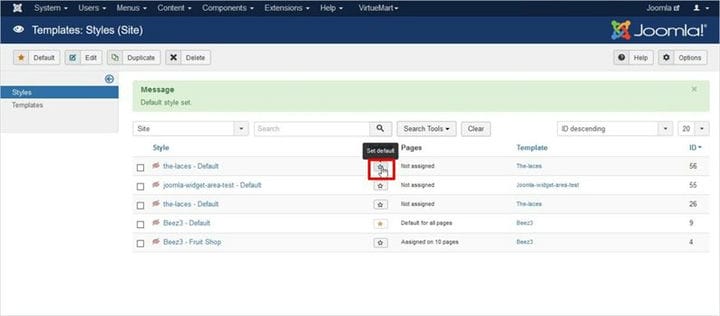
Откроется окно Шаблон: стили (сайт), и теперь вам нужно выбрать свой шаблон и установить его в качестве шаблона по умолчанию. Здесь я установлю созданный TemplateToaster шаблон как шаблон по умолчанию.
Итак, вы сделали ваш шаблон шаблоном по умолчанию, и вы можете запустить свой интернет-магазин.
Итак, понравилось создавать шаблон VirtueMart?
Я уверен, что к настоящему времени вы, должно быть, сделали свой выбор метода создания шаблона VirtueMart с нуля. Оба способа просты, но единственная сложность заключается в том, что вам требуется лучшее понимание основных языков в случае ручного кодирования. В то же время вы можете положиться на программное обеспечение для создания шаблонов VirtueMart, используя автоматизированный метод. Проверьте бесплатные шаблоны virtueMart.
Если вы обнаружите какие-либо трудности на любом этапе, будь то ручной или автоматический метод, просто оставьте комментарий ниже, и я свяжусь с вами со всеми возможными решениями. И не забудьте поделиться со мной своим опытом …
Источник записи: https://blog.templatetoaster.com