Как создать слайдер постов в WordPress
Независимо от того, какой блог вы ведете, мы готовы поспорить, что вы ищете новые способы демонстрации своих сообщений. В этом уроке мы покажем вам, как это сделать: продемонстрировать свои сообщения с помощью слайдера сообщений WordPress.
Однако мы не говорим об основных функциях WordPress: мы говорим о функции, которую вы можете использовать только после установки плагина. Но давайте начнем с самого начала. Что такое слайдер постов WordPress, и действительно ли он вам нужен? Вот что мы хотели бы обсудить:
Что такое слайдер сообщений WordPress
Слайдер — это элемент веб-дизайна, по сути своего рода дисплей для всего, что вы хотите продемонстрировать. Существует несколько видов, и они обычно входят в состав плагина слайдера, но также могут быть включены в качестве функции темы. Итак, это слайдер, показывающий сообщения, как правило, в виде расширенных ссылок (показывая заголовок и избранное изображение, а не только постоянную ссылку на сообщение).
Мы покажем вам, как создать слайдер сообщений WordPress, используя функциональность карусели блога плагина Qi Addons For Elementor.
Что такое дополнения Qi для плагина Elementor
Qi Addons for Elementor — это плагин, разработанный первоклассными разработчиками WordPress Qode Interactive. Он поставляется с интересными функциями, и его цель — расширить и без того значительные возможности Elementor. С Qi Addons вы получаете более 100 новых виджетов с изысканным дизайном, которые вы можете использовать, чтобы сделать свой веб-сайт действительно выделяющимся.
Чтобы использовать его, вам необходимо установить последние дополнения Elementor и Qi. Qi Addons работает с бесплатной и платной версиями Elementor, а карусель блогов включена в бесплатную версию Qi Addons, поэтому эта функция не будет стоить вам ни копейки. Qi Addons не будет работать с другими редакторами страниц.
Как создать слайдер сообщений WordPress с помощью Qi Addons
После установки и активации последних версий Elementor и Qi Addons откройте страницу, которую вы хотите отредактировать, и найдите виджет «Карусель блога» в меню слева. Затем перетащите его в нужное место на странице.
Теперь виджет на месте и работает с настройками по умолчанию. Однако вы можете многое изменить в нем, чтобы он лучше соответствовал макету или стилю вашего веб-сайта. Элементы управления для этого распределены по нескольким разделам вкладок «Содержимое» и «Стиль».
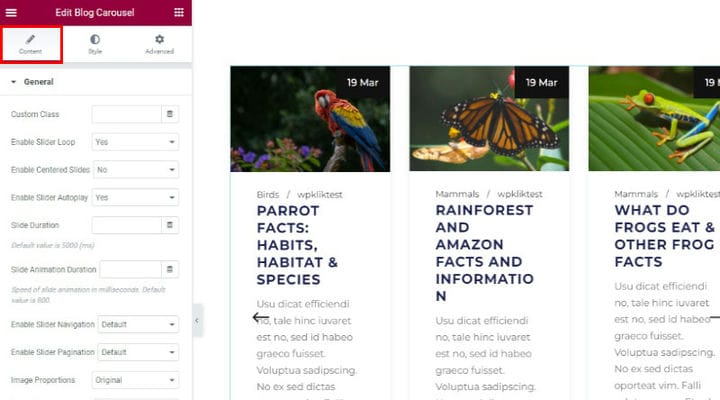
В разделе «Общие» вкладки « Содержимое» вы можете настроить поведение ползунка с точки зрения скорости анимации, количества столбцов, навигации, нумерации страниц и общего вида виджета.
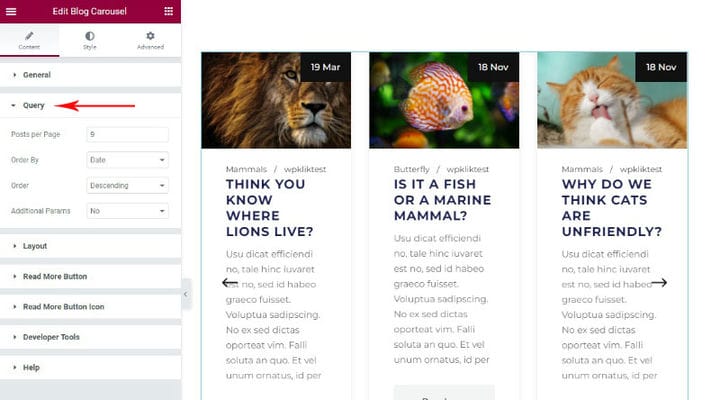
Раздел «Запрос» вкладки «Содержимое» содержит элементы управления количеством страниц и порядком сообщений, а также возможностью включения других параметров.
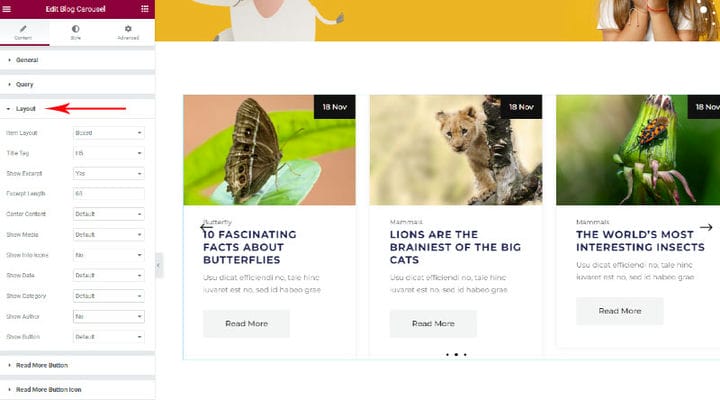
В разделе «Макет» вы найдете элементы управления для макета каждого сообщения в слайдере и того, что включить в его презентацию: дату, избранное изображение, категорию, имя автора и другие.
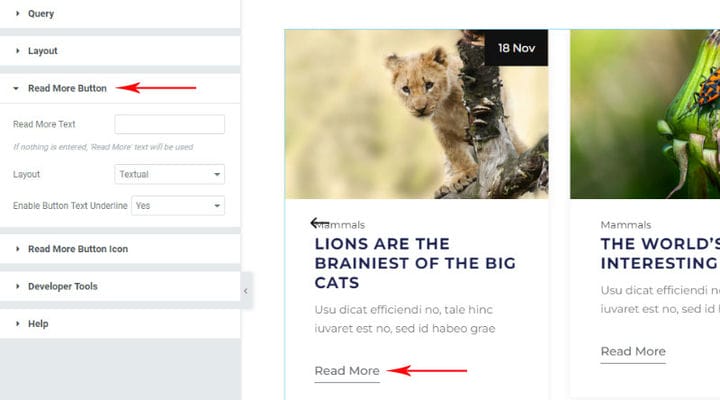
Вы можете использовать разделы Кнопка «Подробнее» и Значок кнопки «Подробнее », чтобы настроить, как вы уже догадались, кнопку в нижней части каждого сообщения в ползунке: что говорит кнопка и как она выглядит, а также использует ли она значок.
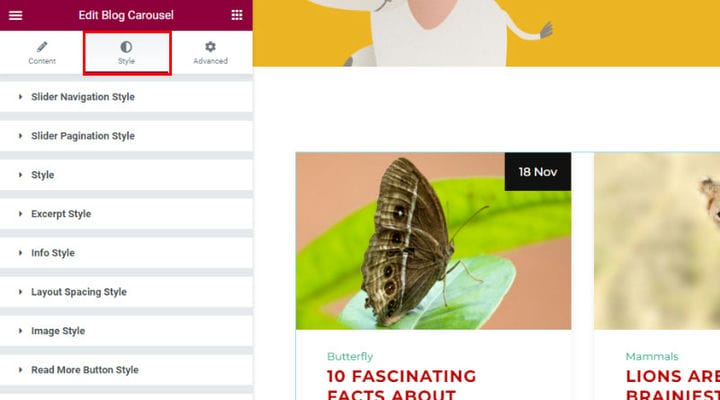
На вкладке «Стиль» вы действительно можете сделать свой слайдер блога уникальным. Мы не будем рассматривать здесь каждый элемент управления, но у вас есть практически неограниченные возможности при стилизации навигации и нумерации страниц слайдера, текстовых элементов, элементов мультимедиа и многого другого.
В заключение
Как видите, вы можете получить привлекательный дисплей для своих последних сообщений практически за считанные минуты, и он будет соответствовать макету вашего веб-сайта и стилю вашего бренда, каким бы он ни был. Карусель ваших сообщений в блоге, неограниченные возможности, множество дополнительных виджетов и все это бесплатно — чего еще желать?