Как создать вкладки WordPress с надстройками Qi для Elementor
Качество контента вашего веб-сайта во многом зависит от ваших знаний и навыков, но то, как вы его показываете, также играет важную роль в том, как его воспринимают другие. Вкладки WordPress — отличный способ структурировать и упорядочить контент и упростить его усвоение, особенно когда речь идет о длинных статьях. Удерживать читателя на странице никогда не было легко, поэтому усложнять задачу, предлагая непривлекательный контент, просто неразумно.
Вкладки помогают разбить статью на легко читаемые разделы и сделать ее более доступной для читателя, который затем сможет более плавно перемещаться по тексту. Конечно, есть еще много советов по написанию, которые помогут вам сделать контент более привлекательным, но настройка вкладок — одна из основных. В этой статье мы покажем вам, как добавить красивые вкладки к вашему контенту с помощью надстроек Qi для Elementor.
Добавление вкладок с помощью плагина
Qi Addons for Elementor — это мощный бесплатный инструмент, который позволяет с легкостью добавлять на ваш веб-сайт множество красивых элементов. Он поставляется с интуитивно понятным и удобным интерфейсом, и как начинающие, так и опытные пользователи найдут его простым в использовании. Что особенно хорошо в Qi, так это то, что акцент делается на дизайне, поэтому, помимо полезных элементов, он также дает вам штрих современной элегантности.
Процесс установки надстроек QI для Elementor ничем не отличается от установки любого другого плагина. Если у вас есть какие-либо вопросы по этому поводу, обязательно проверьте ссылку, которую мы предоставили выше, и вы также можете написать нам в разделе комментариев.
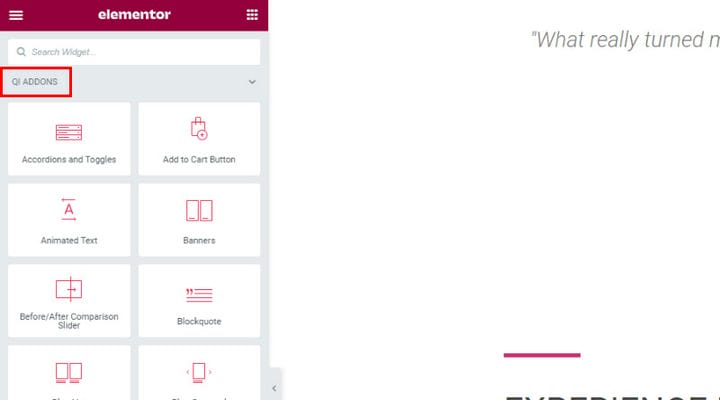
Поскольку это плагин Elementor, обязательно переключитесь на редактор Elementor при создании нового поста. Все виджеты Qi Addons будут аккуратно отображаться в левом меню элементов. Просто прокрутите меню вниз, чтобы найти их.
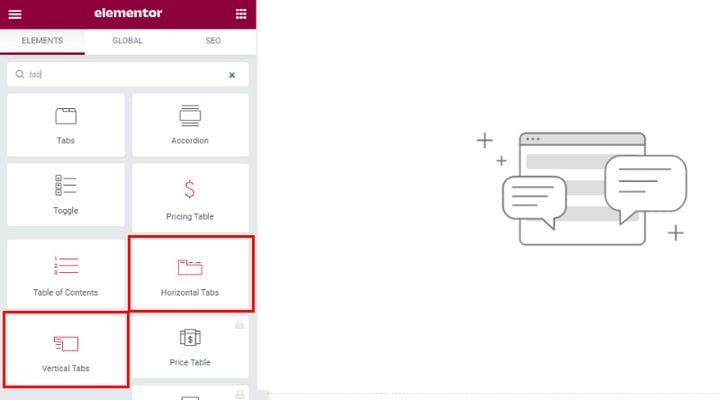
Теперь нет необходимости просматривать все элементы Ци. Вы можете просто ввести тот, который вы хотите добавить, в данном случае вкладку, в поле поиска, и он будет отображаться в результатах поиска. Как вы можете видеть ниже, Qi Addons предоставляет вам два элемента вкладок — горизонтальную вкладку и вертикальную вкладку.
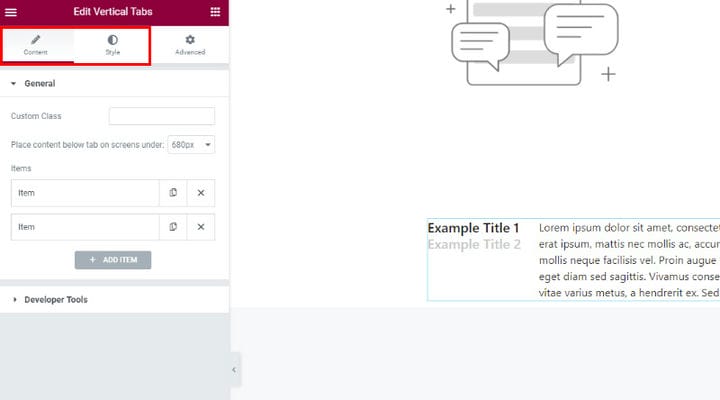
Чтобы добавить вертикальную вкладку, перетащите элемент Elementor в нужное место. При добавлении вертикальной вкладки все настройки будут слева, а на вкладках «Содержимое» и «Стиль» находятся все параметры, относящиеся к вкладкам. Параметр «Дополнительно» на самом деле является группой Elementor по умолчанию для столбца.
Первые настройки, которые вы увидите, — это общие настройки, они включают в себя все параметры, необходимые для оптимальной настройки вашего контента.
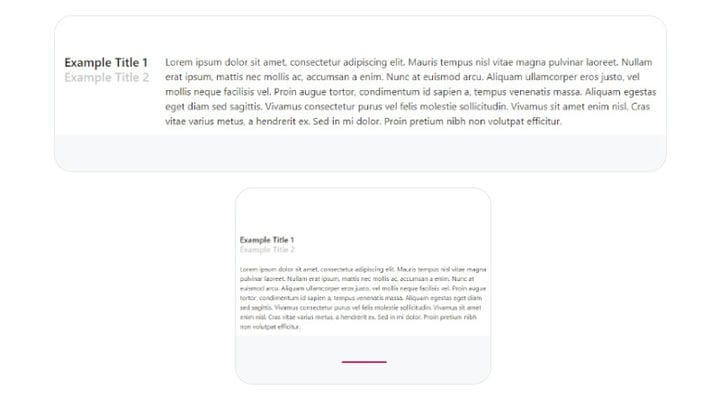
Параметр «Поместить содержимое ниже вкладки на экране» позволяет вам установить вертикальную вкладку в соответствии с целевым размером экрана. Вы можете выбрать один из четырех размеров экрана. Например, если размер экрана меньше 480 пикселей, заголовок вкладки будет размещен над текстом, а не рядом с ним. Этот параметр относится только к вертикальным вкладкам. На изображении ниже показано, как вертикальная вкладка видна на большом экране и как вы устанавливаете размер экрана в параметре «Поместить содержимое ниже вкладки на экране» в разделе.
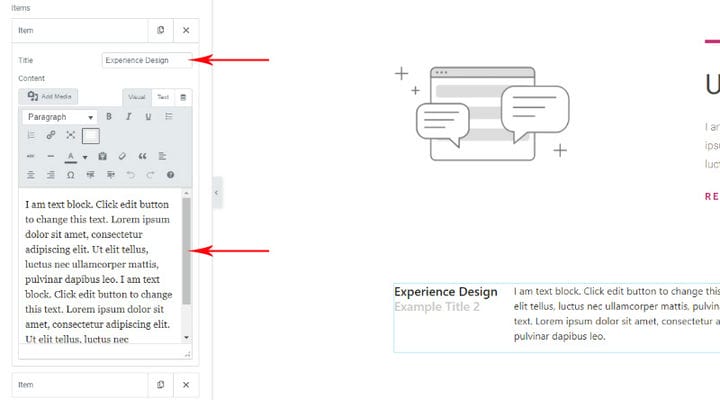
Чтобы ввести и упорядочить текст на вертикальной вкладке, щелкните параметр «Элементы», и откроется меню с полем под ним для непосредственного ввода текста. Также можно сразу настроить параметры текста с точки зрения выравнивания, типографики. Нет необходимости задавать общие настройки типографики, так как вы можете сделать это позже на вкладке «Стиль». Здесь же вы устанавливаете заголовок вертикальной вкладки, просто вводя его в поле «Заголовок». В правой части экрана вы сразу увидите предварительный просмотр всех изменений, которые вы вносите.
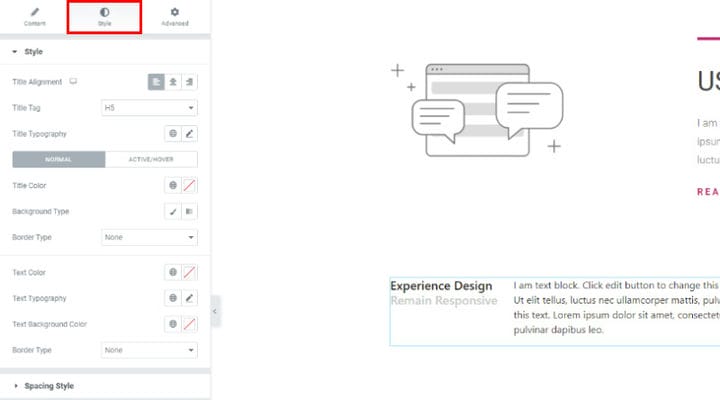
После того, как вы введете текст, вы можете продолжить его стилизацию более подробно. Щелкните параметр «Стиль» рядом с параметром «Содержимое» в меню, чтобы открыть все настройки стиля.
Параметр «Тег заголовка» позволяет выбрать, хотите ли вы, чтобы заголовок вкладки по вертикали или горизонтали был H1, H2 и т. д. На картинке выше мы выбрали H1.
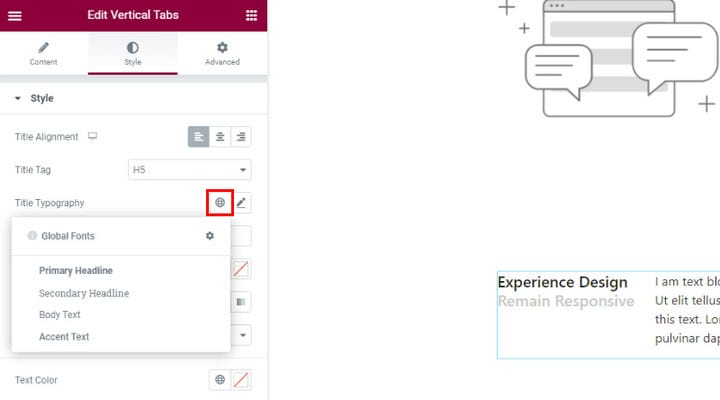
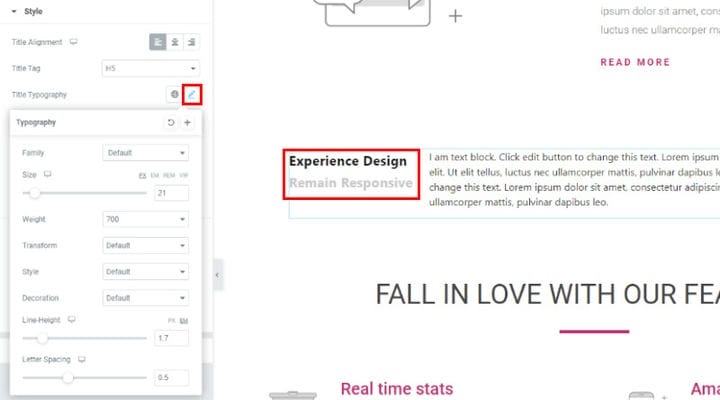
Параметр «Типографика заголовка» очень интересен. Первая иконка с глобусом открывает пользовательское меню, позволяющее выбрать тип типографики из глобальных шрифтов. Это безопасный выбор, если вы хотите, чтобы вкладка соответствовала общему стилю вашего сайта.
Если вы чувствуете себя достаточно уверенно, чтобы самостоятельно установить типографику заголовка или просто хотите изучить дополнительные параметры, щелкните значок карандаша рядом с глобусом, чтобы открыть все доступные настройки типографики. Вы можете легко протестировать их все, так как сразу увидите эффект в правой части экрана.
Параметр «Семейство» позволяет выбрать шрифт, а затем все приведенные ниже параметры позволяют дополнительно настроить шрифт по вашему выбору.
Параметр «Размер» в этом меню позволяет вам самостоятельно установить размер букв, а параметр «Вес» позволяет регулировать ширину букв в шрифте. Параметр «Преобразование» позволяет вам выбрать, хотите ли вы, чтобы текст был только в верхнем или нижнем регистре или с заглавной буквы и т.д. Параметр «Украшение» позволяет вам выбирать между стилями одного и того же шрифта — по умолчанию, обычный, курсив или наклонный. И вы также можете настроить высоту строки и межбуквенный интервал самостоятельно.
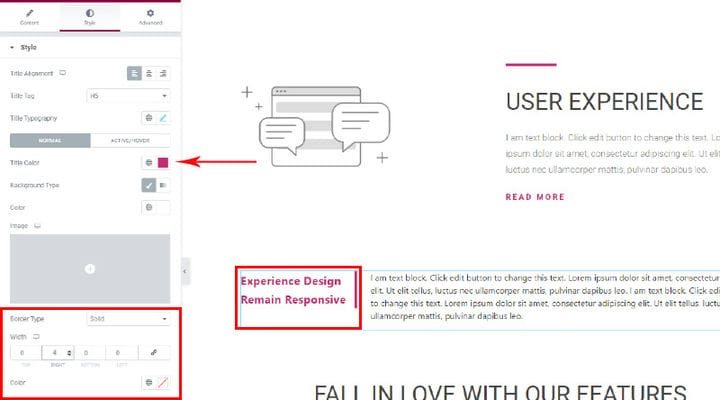
Настройки типографики действительно интересно настраивать, так как выбор так велик, и вы действительно можете настроить как заголовок, так и основной текст, чтобы они выглядели именно так, как вы себе это представляли. После того, как вы сделаете последний штрих, вы можете перейти к другим настройкам стиля, включая выбор цвета шрифта, цвета фона и границ, если вы хотите их иметь. Если вы выбрали градиентный тип фона, параметр «Расположение» позволяет точно настроить эффект градиента.
Ниже вы можете увидеть пример того, как мы упорядочили заголовок, мы нашли параметр «Граница», который позволяет вам настроить ширину заголовка, что очень интересно. Мы использовали только одну сторону заголовка, но вы можете попробовать и посмотреть, что лучше всего подходит для вас.
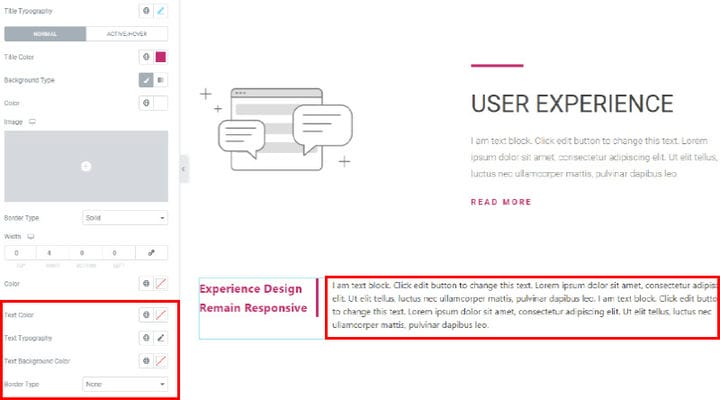
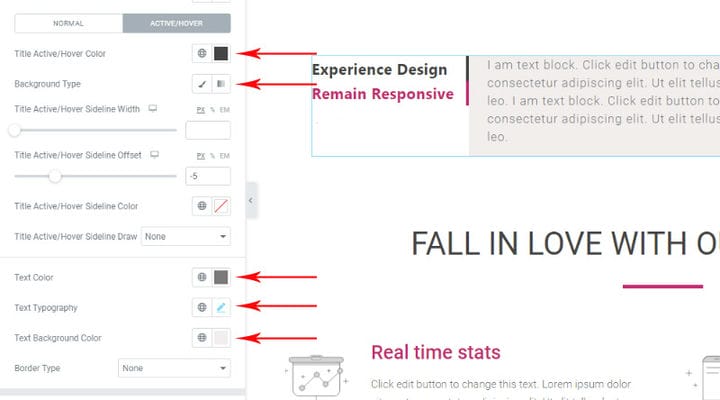
Вы также можете настроить текст с точки зрения цвета шрифта, цвета фона, типографики и типа границы. Поскольку у вас есть предварительный просмотр всех изменений, которые вы вносите, у вас есть много возможностей для экспериментов, пока вы не найдете то, что отлично смотрится на странице.
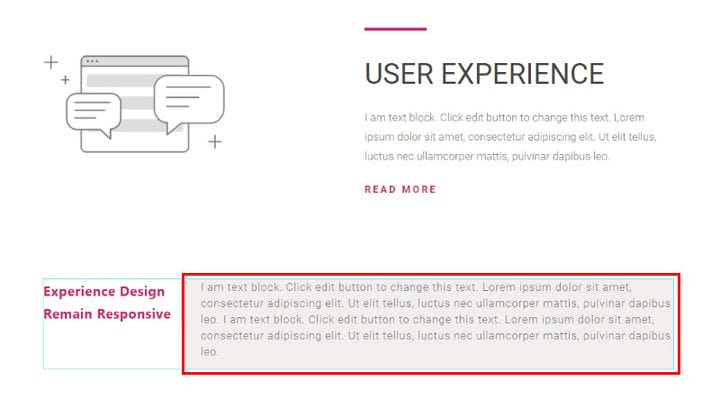
На изображении ниже показан пример того, как мы настроили текст так, чтобы он соответствовал остальному содержимому страницы.
Следующим важным параметром в этом меню, на который следует обратить внимание, является параметр Active/Hover. Здесь вы можете указать, как будет выглядеть вкладка при наведении курсора. Параметры такие же, как и все ранее упомянутые выше, поэтому, если вы хотите, чтобы содержимое выглядело по-другому при наведении, здесь вы точно устанавливаете, насколько по-другому вы хотите, чтобы оно выглядело.
Параметры боковой линии, которые можно найти здесь, предназначены для добавления анимированных эффектов наведения. Мы рекомендуем вам немного поэкспериментировать с ним и посмотреть, что лучше всего будет смотреться на ваших страницах.
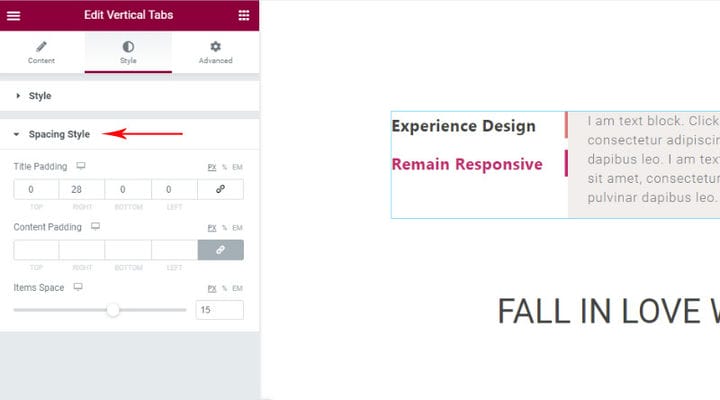
Если вы удовлетворены тем, как вы настроили вкладку, вы можете продолжить изучение настроек стиля интервалов. Это позволит вам настроить интервал между заголовком, содержимым и элементами, которые вы использовали на вкладке.
Если вам нужно вставить горизонтальную вкладку, процедура в основном такая же. В вашем распоряжении будут все те же параметры, кроме опции «Поместить содержимое ниже вкладки на экране».
Для более подробной информации смотрите следующие видео:
В заключение
Как видите, добавление элемента вкладки с помощью надстроек Qi для Elementor не только просто, но и полно захватывающих возможностей. Теперь, когда у вас установлен плагин Qi, вы можете продолжить изучение всех его функций и обогатить свой веб-сайт более красивыми элементами. Чтобы сделать ваш контент еще более красивым, вы также можете выделить текст в WordPress, чтобы он выделялся. Если у вас есть какие-либо вопросы относительно использования плагина, не стесняйтесь задавать их нам в разделе комментариев. Мы с нетерпением ждем ваших отзывов о Ци!