Как создавать карты сайта для Google и посетителей в WordPress
Хотите сделать карту сайта для своего блога WordPress?
Даже если у вас нет большого (или какого-либо) опыта в веб-разработке, вы почти наверняка слышали о поисковой оптимизации (SEO). Эта широкая фраза включает в себя различные тактики, которые могут помочь вашему сайту занять более высокое место в поисковых системах.
Многие методы SEO, с которыми вы столкнетесь, ориентированы на ключевые слова, но для достижения высоких позиций в поисковой системе также важны и другие факторы.
Например, создание карты сайта – один из наиболее эффективных способов увеличения органического трафика. Карта сайта – это просто список всех страниц вашего сайта с некоторыми данными о каждой из них.
Основное преимущество карты сайта в том, что она помогает поисковым системам, таким как Google, находить все ваши страницы. Это приводит к лучшей индексации и увеличению поискового трафика.
В этой статье мы подробно расскажем о файлах Sitemap и о том, как их создать.
Без лишних слов, приступим.
Что такое карты сайта?
Вы когда-нибудь задумывались о том, как Google определяет, какие веб-сайты ранжировать и как они организованы? Робот Googlebot – это ключ – программа-сканер с двумя основными функциями.
Googlebot – это поисковый робот, который перемещается со страницы на страницу. Он отслеживает многочисленные URL-адреса, которые он посещает, и то, как они связаны на маршруте. Затем Google использует эту информацию для создания результатов поиска.
Учитывая огромную популярность Google и важность органического (поискового) трафика в целом, вы захотите сделать все возможное, чтобы помочь этому боту понять ваш сайт. Здесь на помощь приходят карты сайта.
Карта сайта (иногда известный как XML Sitemap) это страница, которая содержит ссылки на все страницы сайта. Это план для поисковых систем, позволяющий находить, сканировать и индексировать весь ваш контент.
Важность файлов Sitemap
Ссылки – это наиболее распространенный способ поиска веб-страниц в Google. Карта сайта также необходима для помощи Google в идентификации страниц на вашем сайте, если он совершенно новый и имеет только несколько внешних обратных ссылок.
Например, если вы управляете сайтом электронной коммерции с 5 миллионами страниц. Google будет сложно найти все эти страницы, если ваша внутренняя ссылка не сделана действительно хорошо, а на вашем сайте не будет множества внешних обратных ссылок.
Две основные цели файлов Sitemap:
- Обеспечение того, чтобы робот Googlebot находил и исследовал каждую страницу.
- Сообщите роботам поисковых систем, как страницы упорядочены и связаны друг с другом, а также когда они в последний раз менялись.
Карты сайта XML могут помочь поисковым системам, таким как Google, обнаруживать новые страницы на вашем сайте или страницы, на которые нет эффективных ссылок.
Карта сайта в формате HTML может быть полезной, особенно если веб-сайт большой (более 2000 страниц), а архитектура ссылок основана только на тематических страницах или листингах с разбивкой на страницы. На большом сайте карта сайта в формате HTML может помочь со структурой сайта и распределением ценности ссылок.
Как использовать XML-файлы Sitemap (для поисковых роботов)
Вы можете использовать генератор XML-карты сайта для регулярного создания XML-карты сайта, или, если вы используете плагин WordPress, вы можете использовать плагин, который автоматически сгенерирует его для вас. Мы перечислили несколько способов добавить XML-файлы Sitemap на ваш сайт WordPress.
1 Добавление XML-файлов Sitemap с помощью подключаемого модуля Rank Math
WordPress сам по себе создает базовую карту сайта, но она включает все, что вы еще не проиндексировали, что может привести к ошибкам на вашем сайте. Вы не можете изменить карту сайта WordPress по умолчанию, если не знаете, как писать код на PHP.
Поэтому мы рекомендуем использовать плагин при создании карты сайта в WordPress. Rank Math – это наиболее удобный способ создания карты сайта в формате XML. Это один из лучших плагинов для SEO для WordPress, который включает в себя множество функций.
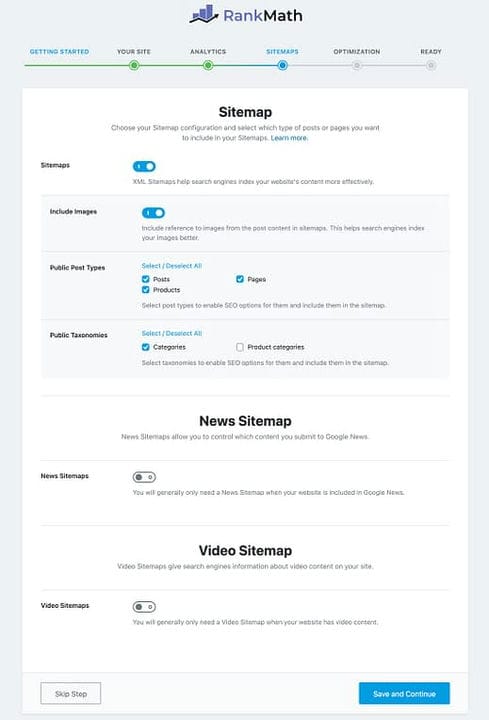
При первой установке Rank Math вы попадете в мастер установки, который включает конфигурацию карты сайта.
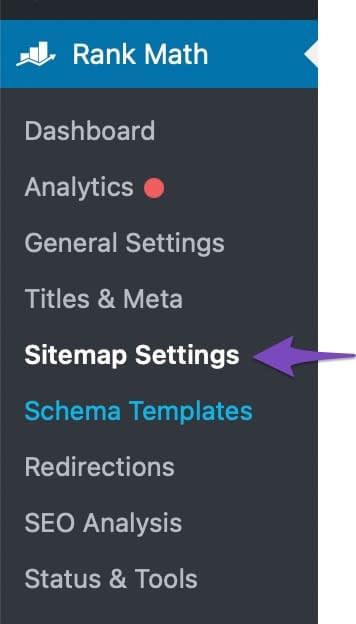
Если вы пропустите мастер настройки, вы всегда можете получить доступ к настройкам карты сайта через пункт меню Rank Math на боковой панели.
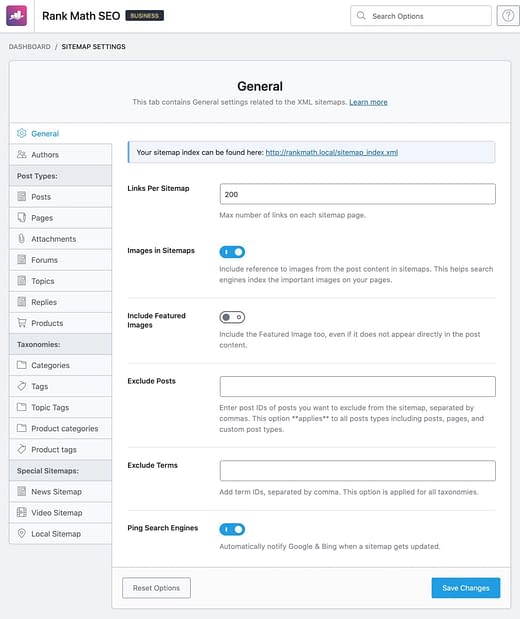
Откроются настройки Sitemap, как показано ниже:
Вы можете прочитать подробное руководство по созданию карт сайта в Rank Math, которое поможет вам более подробно разобраться в каждой настройке.
2 Создайте карту сайта в формате XML с помощью Screaming Frog
Screaming Frog – это продвинутый инструмент SEO, который может проводить аудит сайта и сообщать об ошибках SEO на странице.
Любой веб-сайт может извлечь выгоду из карты сайта XML, созданной с помощью Screaming Frog. Не имеет значения, какую CMS вы используете, насколько велик ваш сайт или сколько ему лет.
Чтобы создать карту сайта, вам даже не нужно владеть сайтом или иметь доступ к нему для входа в систему. Screaming Frog просканирует ваш сайт и сгенерирует для вас карту сайта всего за несколько минут.
Затем вы можете загрузить карту сайта на свой сайт. Войдите в Google Search Console и укажите URL-адрес карты сайта, чтобы они могли сканировать ее и сохранить для использования в будущем.
Как использовать карты сайта в формате HTML (для посетителей)
Карты сайта в формате HTML обычно используются для просмотра сайта пользователями, а карты сайта в формате XML – для ботов.
Возможно, вы захотите добавить карту сайта в формате HTML на страницу своего сайта, чтобы посетители могли перемещаться по ней. Скорее всего, ваше меню навигации должно справиться с этим само по себе, но это не помешает добавить. Google предлагает создать карту сайта для пользователей вашего сайта в Руководстве для веб-мастеров.
Есть три способа добавить карту сайта HTML на свой сайт.
1 Используйте плагин Simple Sitemap
Simple Sitemap – это бесплатный плагин WordPress, который позволяет легко добавить карту сайта в формате HTML на ваш сайт.
Вы можете установить Simple Sitemap, выполнив поиск в меню Plugins> Add New.
После активации плагина перейдите в Pages> Add New, чтобы создать новую страницу для вашей карты сайта. В редакторе щелкните значок плюса, чтобы добавить новый блок, и выберите опцию Simple Sitemap, как показано ниже:
После добавления блока ваш файл Sitemap в формате HTML будет автоматически встроен.
Затем вы можете включить ссылку на эту страницу в нижний колонтитул, чтобы посетители могли ее найти.
2 Используйте шорткод из Simple Sitemap
Simple Sitemap также позволяет использовать шорткод, который отлично подходит для вывода динамического контента внутри ваших сообщений и страниц. И, что, возможно, более важно, шорткоды работают с классическим редактором, в отличие от блоков.
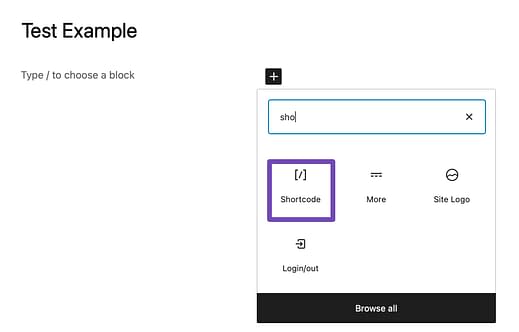
Начните с включения блока шорткода на вашу страницу.
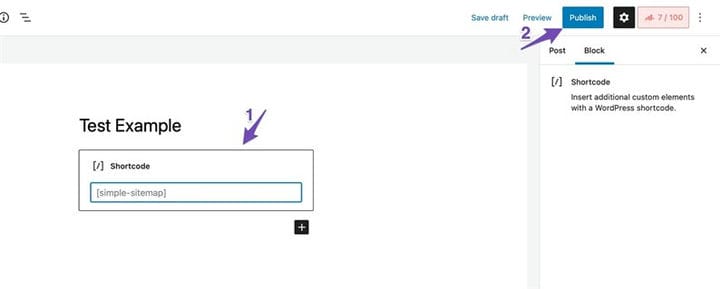
Выберите блок шорткодов, скопируйте и вставьте в редактор один из приведенных ниже шорткодов.
[группа-простая-карта-сайта]
[простая карта сайта]
Будет выведена либо одна карта сайта, либо группа карт сайта (карты сайта для записей и страниц).
3 Вставьте карту сайта
Если вы предпочитаете не использовать плагин, вы можете использовать генератор карты сайта XML-Sitemaps.com.
Получив карту сайта, вы можете вручную встроить ее на свою страницу.
Заключение
SEO – это гораздо больше, чем просто размещение ключевых слов на вашем сайте. Вы также должны убедиться, что ваш контент находится в свободном доступе и его легко сканировать поисковыми системами.
Один из самых простых и эффективных способов сделать это – создать карту сайта. Как мы видели, плагин Rank Math упрощает создание карты сайта. Затем, чтобы ускорить процесс сканирования, просто загрузите его на свой сайт и добавьте в Google Search Console.
Если вы хотите еще больше улучшить свой поисковый рейтинг, возможно, вы захотите узнать, как повторно опубликовать старый контент, чтобы повысить его эффективность:
Как переиздать пост WordPress для SEO и трафика
Спасибо за чтение, и если вам понравилось это руководство, поделитесь им с помощью кнопок ниже.