Как удалить боковую панель на вашем сайте WordPress
Многие темы WordPress построены с использованием боковых панелей по умолчанию. Боковая панель – это область, которая отображает информацию слева, справа или под основным пространством содержимого.
В зависимости от вашего веб-сайта WordPress, ваша боковая панель может включать каналы социальных сетей, недавние сообщения в блогах или рекламу. Однако боковые панели не всегда необходимы для определенной страницы (или всего вашего веб-сайта). Давайте рассмотрим, как удалить боковые панели на вашем сайте WordPress.
Почему вам следует удалить боковую панель со своего сайта WordPress?
Боковая панель – это ценное место на вашем сайте. Вы можете продемонстрировать посетителям связанный контент, например популярные электронные книги, последние выпуски подкастов или форму подписки по электронной почте. Многие компании считают боковую панель полезной для привлечения потенциальных клиентов.
Но боковая панель полезна не для всех веб-сайтов. Например, посетителям, попадающим на ваш веб-сайт со своих мобильных устройств, может быть сложно просматривать содержимое боковой панели из-за уменьшенного размера экрана. Вы же не хотите, чтобы посетители постоянно увеличивали и уменьшали масштаб изображения на своих смартфонах только для того, чтобы взаимодействовать с вашим сайтом.
Боковые панели также могут отвлекать посетителей от содержимого вашей главной страницы. Вы же не хотите уводить посетителей в кроличью нору бесконечного содержания боковой панели. Это отвлечение может снизить коэффициент конверсии.
Итак, если вы готовы отказаться от боковой панели (даже если она только временно), продолжайте читать.
Как удалить боковую панель в WordPress
- Войдите в свою панель управления WordPress.
- Перейдите в Внешний вид> Виджеты в левой части панели инструментов.
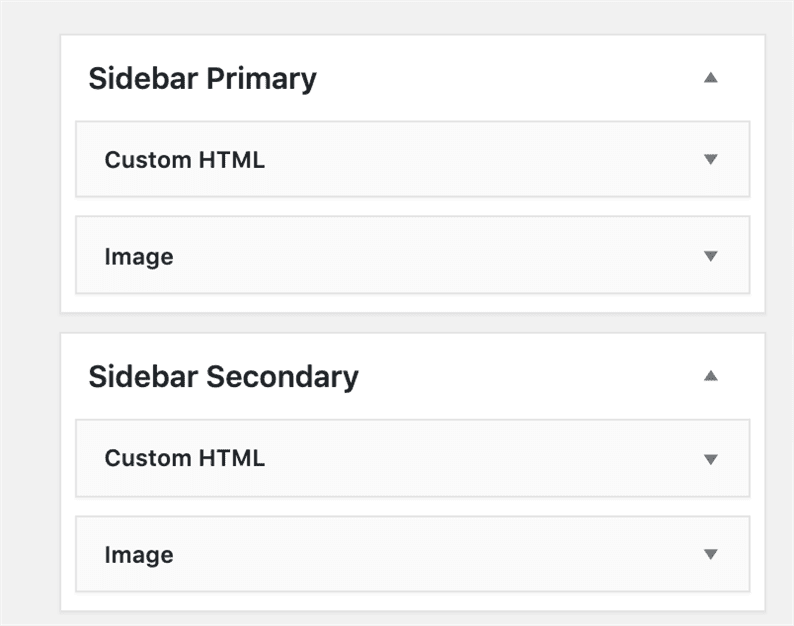
- Найдите область боковой панели.
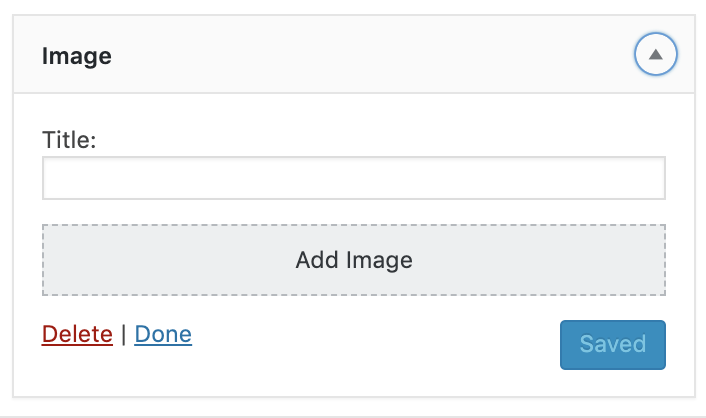
- Разверните раздел виджетов, щелкнув стрелку вниз.
- Затем щелкните Удалить.
- Повторяйте эти шаги, пока не удалите все виджеты в области боковой панели.
Процесс удаления боковой панели будет зависеть от вашей темы WordPress. Сначала мы начнем с самого простого метода.
- Войдите в свою панель управления WordPress.
- Перейдите в Внешний вид> Виджеты в левой части панели инструментов.
- Найдите область боковой панели. Это будет выглядеть примерно так:
- Разверните раздел виджетов, щелкнув стрелку вниз.
- Затем щелкните Удалить.
- Повторяйте эти шаги, пока не удалите все виджеты в области боковой панели.
Удалить боковую панель с помощью плагина
Плагины WordPress упрощают добавление функций на ваш сайт. Вы также можете установить плагин для удаления боковой панели на своем веб-сайте. Следуйте инструкциям ниже.
- Перейдите в Плагины> Добавить новый в левой части панели инструментов.
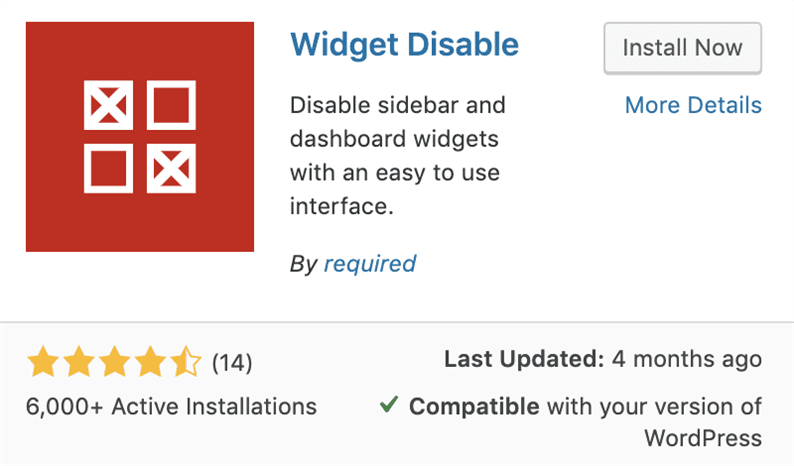
- Найдите плагин Widget Disable.
- Установите и активируйте плагин.
- Перейдите в Внешний вид> Отключить виджеты .
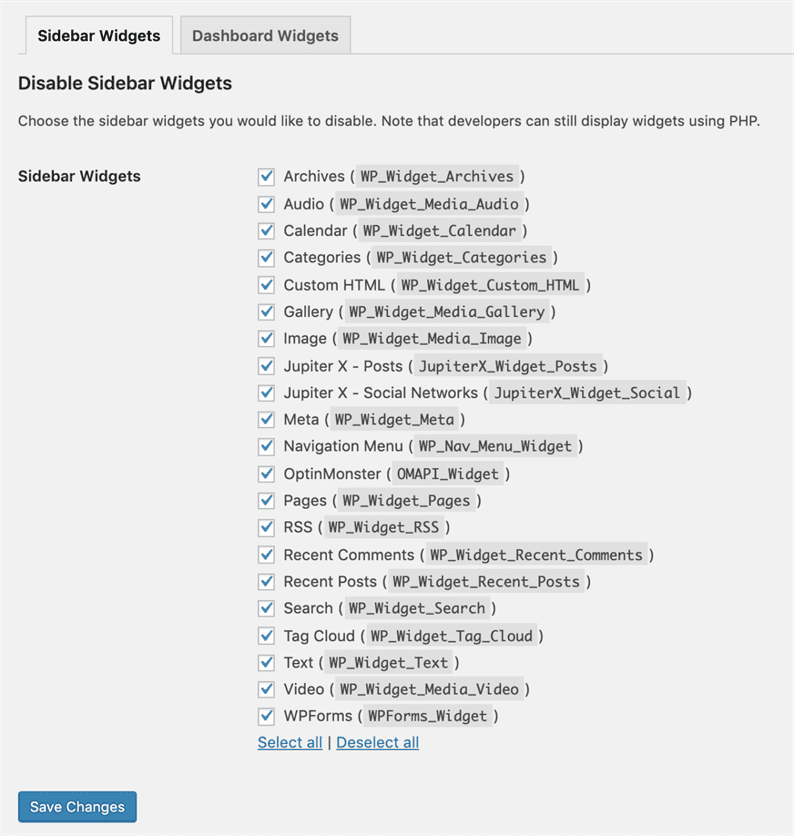
- На вкладке «Виджеты боковой панели» нажмите «Выбрать все», чтобы отключить виджеты боковой панели на своем веб-сайте.
![Как удалить боковую панель на вашем сайте WordPress]()
- Щелкните Сохранить изменения .
Удалить боковую панель в FTP
Если вы чувствуете себя комфортно, редактируя код в своей теме, вы можете удалить боковую панель с помощью FTP-клиента. Перед реализацией этого метода мы рекомендуем создать резервную копию вашего веб-сайта и использовать дочернюю тему, чтобы не потерять важные изменения.
- Подключитесь к вашему FTP.
- Откройте папку: / wp-content / themes / your-current-theme /
- Вы должны увидеть все файлы шаблонов. (Например, home.php, index.php, single.php, archive.php и page.php)
- Чтобы удалить боковую панель, удалите эту строку кода из каждого шаблона:
<?php get_sidebar(); ?>
- Возможно, ваша тема WordPress имеет несколько боковых панелей. Итак, ищем похожий код и удаляем его:
<?php get_sidebar('footer-widget-area'); ?>
- После удаления всего кода из каждого шаблона нажмите «Сохранить».
Теперь вы можете просмотреть изменения на своем сайте. Если вы используете плагин кеширования, обязательно отключите его, чтобы увидеть свои изменения. Вы всегда можете повторно активировать плагин кеширования позже.
Как удалить боковую панель с одной страницы в WordPress
- Перейдите на страницы в левой части панели управления.
- Выберите желаемую статическую страницу.
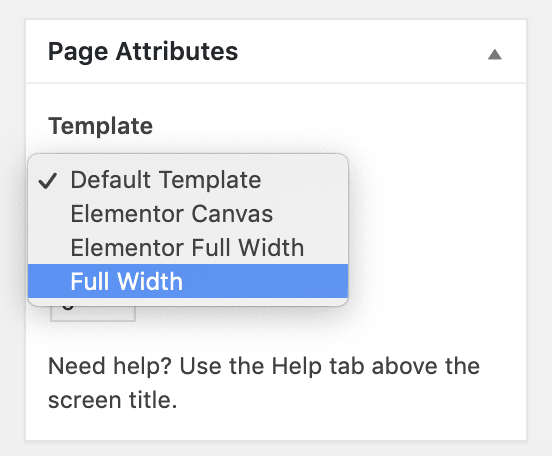
- С правой стороны найдите Атрибуты страницы.
- В разделе «Шаблон» выберите «Полная ширина».
- Нажмите синюю кнопку «Опубликовать» или «Обновить».
Удаление боковой панели со статической страницы
Возможно, вы хотите удалить боковую панель только с определенной страницы, а не со всего сайта. Статическая страница – это ваша настроенная страница, которая не меняется, когда вы добавляете сообщения в блог на свой сайт. Большинство предприятий используют статическую страницу в качестве домашней. Чтобы внести эти изменения в статическую страницу, вам необходимо обновить шаблон.
Изменить шаблон в панели управления WordPress
Новые темы WordPress оснащены полноразмерными шаблонами без боковых панелей. Вы можете использовать эти шаблоны как статическую страницу на своем веб-сайте. Переключение шаблона займет всего несколько минут.
- Перейдите на страницы в левой части панели управления.
- Выберите желаемую статическую страницу.
- С правой стороны найдите Атрибуты страницы .
- В разделе «Шаблон» выберите «Полная ширина».
- Нажмите синюю кнопку «Опубликовать» или «Обновить».
Изменить шаблон в FTP
Если этот параметр не отображается в ваших настройках, вы можете создать свой собственный шаблон страницы во всю ширину.
- Откройте любой текстовый редактор и создайте новый файл.
- Назовите файл full-width.php и сохраните его на рабочем столе.
- Подключитесь к своей учетной записи хостинга с помощью FTP-клиента.
- Найдите папку: / wp-content / themes / your-theme
- Выберите файл page.php и отредактируйте его.
- Скопируйте весь код из этого файла и вставьте его в свой файл full-width.php .
- После открытия <? Php тега добавить этот код:
/*
Template Name: Full-Width
*/
- В файле full-width.php найдите: <? Php get_sidebar(); ?>
- Удалите эту строку кода, потому что она создает боковую панель.
- Сохраните изменения.
- Загрузите файл full-width.php в папку дочерней темы через FTP-клиент.
- Когда вы переходите к атрибутам страницы, вы должны увидеть опцию шаблона страницы полной ширины.
Удалить боковую панель со страницы сообщения в блоге
Вы заметите, что многие темы WordPress также отображают боковые панели на странице сообщений блога. Но не беспокойтесь, их можно удалить.
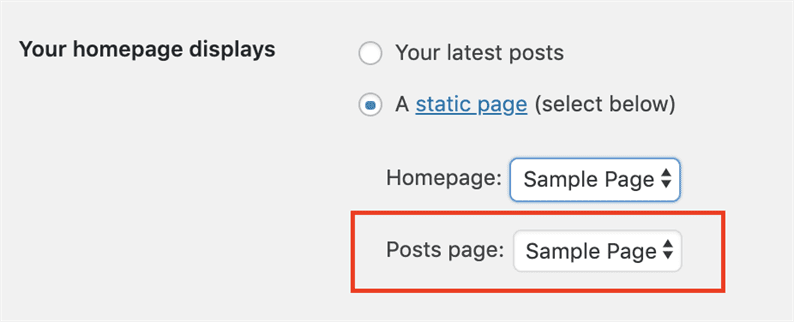
- В левой части панели инструментов выберите «Настройки»> «Чтение».
- Рядом с отображением вашей домашней страницы перейдите на страницу сообщений .
- Выберите шаблон статической страницы без боковых панелей из примера в предыдущем разделе.
Если нет шаблона без доступных боковых панелей, прочтите предыдущий раздел и следуйте инструкциям по созданию полноразмерного шаблона вручную.
Удалить боковую панель из отдельного сообщения
Если вы не хотите удалять боковые панели из всех сообщений в блоге, вы можете настроить отдельную запись без боковых панелей.
- Перейдите в раздел «Сообщения» в левой части панели управления.
- Выберите желаемое сообщение в блоге.
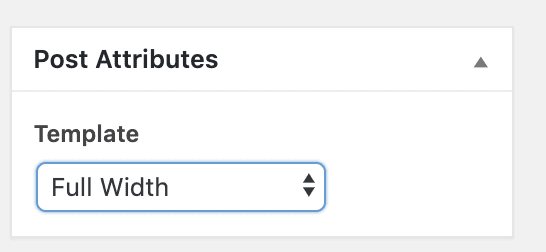
- С правой стороны найдите Атрибуты публикации .
- В разделе «Шаблон» выберите «Полная ширина».
- Нажмите синюю кнопку «Опубликовать» или «Обновить».
Если вы не можете найти вариант полной ширины, вы можете создать собственный шаблон страницы без боковых панелей. Действия аналогичны изменению шаблона для статической страницы. Единственная разница в том, что вам нужно будет скопировать и отредактировать файл single.php .
Боковые панели полезны для отображения релевантного контента посетителям. Но иногда вам нужно удалить их, чтобы улучшить внешний вид вашего сайта и повысить конверсию.
Источник записи: https://blog.hubspot.com