Как в WordPress: удалить боковую панель в мобильной версии (Учебник)
Не знаете, как удалить боковую панель в WordPress? Не можете найти надежное решение для удаления боковых панелей? Бесконечные испытания и одни ошибки? Редактирование кода темы вашего веб-сайта для удаления боковой панели WordPress может быть очень беспокойным и неприятным, если вы не пойдете в правильном направлении.
Постоянно ищете строки кода, которые действительно «работают», чтобы узнать, как удалить боковую панель в темах WordPress? Форумы по всему Интернету завалены кодами для выполнения этой задачи. Но все дело в надежном и простом способе удаления боковой панели.
Здесь, в конструкторе тем WordPress Templatetoaster, я, как всегда, сделаю еще один шаг (как мы это делали в разделе «Как удалить заголовок страницы в WordPress » ), чтобы показать вам, только проверенные и проверенные методы, позволяющие добиться большего с WordPress; Удалите боковую панель из темы, используя метод кодирования как для мобильных, так и для настольных компьютеров.
Предупреждение: никогда не вносите изменений в основную тему вашего сайта WordPress. Чтобы внести в него изменения, всегда редактируйте дочернюю тему вашего сайта.
Но перед этим поговорим о …
Что такое боковая панель и зачем ее убирать?
Боковые панели являются важной частью любого веб-сайта для расширения его функциональности, а также для настройки веб-сайта. Существуют виджеты для любых функций, которые владелец веб-сайта хочет добавить для удобства посетителей. Должен быть особый макет, в котором эти виджеты можно быстро и легко перетаскивать в одно место. Здесь вам пригодится боковая панель.
Вы можете добавлять виджеты на боковую панель простым методом перетаскивания в Внешний вид -> Виджеты на панели инструментов WordPress. Добавьте недавние комментарии, недавние статьи с виджетами постов, а также стороннюю рекламу, чтобы воспользоваться преимуществами боковой панели.
Здесь мы узнали, что боковые панели являются неотъемлемой частью вашего сайта. Но что, если эта боковая панель мешает пользователю работать с вашим сайтом?
Во-первых, не должно быть отвлекающих факторов в том, что касается «взаимодействия с пользователем». Без сомнения, мы говорили о полезности сохранения боковой панели в вашей теме WordPress, но иногда она может быть не такой привлекательной в настольной версии. Боковые панели, если они не оптимизированы должным образом, отвлекают посетителя. Не оставляйте на своем сайте ничего отвлекающего… Всегда!
Запомните – одна страница с одной целью.
Вам не нравится шумный фон, чтобы слушать успокаивающую музыку. Правильно? Ваша страница в блоге или сообщение – это та успокаивающая музыка, которой вы хотите, чтобы ваши читатели уделяли максимальное внимание, и вы обязаны создать для них подходящую обстановку для прослушивания.
Первое, о чем думает посетитель, – это читать или остановиться и перейти на другую страницу! Одна отвлекающая неоптимизированная боковая панель или та, которая продолжает лежать в конце (невидимой), буквально бесполезна для ваших посетителей.
Как удалить боковую панель в WordPress
В WordPress удаление боковой панели с любой конкретной страницы; Во-первых, мы должны захватить его «id». Предположим, у нас есть тема Twenty-Seventeen, и мы хотим удалить боковую панель с домашней страницы.
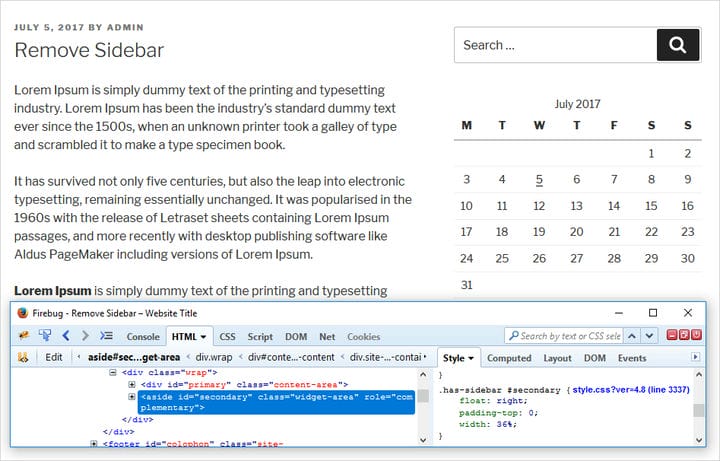
Найдите идентификатор боковой панели с помощью Firebug
Мы воспользуемся инструментом Firebug, чтобы найти его «id». Он проверит HTML-код для выбранного элемента во внешнем интерфейсе. Здесь мы выбираем боковую панель, и ее идентификатор будет расположен, как показано ниже:
Как только у нас есть id как «вторичный» и имя класса «single» как отдельная страница сообщения; мы отредактируем код, чтобы убрать боковую панель.
Пошаговое руководство: Методом кодирования
Удалить боковую панель на всех страницах
Как и в случае, нам не нужна боковая панель на любой странице для любого представления, вы можете просто выбрать «Нет боковой панели» на панели инструментов.
Удалить боковую панель со всех страниц в мобильном представлении:
@media only screen and (max-width:767px)
{
#secondary {
display: none;
}
}Удалите боковую панель со всех страниц в режиме рабочего стола:
#secondary {
display: none;
}Если вам нужно сохранить боковую панель в мобильном представлении, но не на рабочем столе:
#secondary {
display: none;
}
@media only screen and (max-width:767px)
{
#secondary {
display: block;
}
}Поскольку мы успешно удалили боковую панель, теперь необходимо настроить ширину содержимого следующим образом:
#primary //use id/class name of your page-content
{
Float: none;
Width: 100%;
}Удалить боковую панель на определенной странице
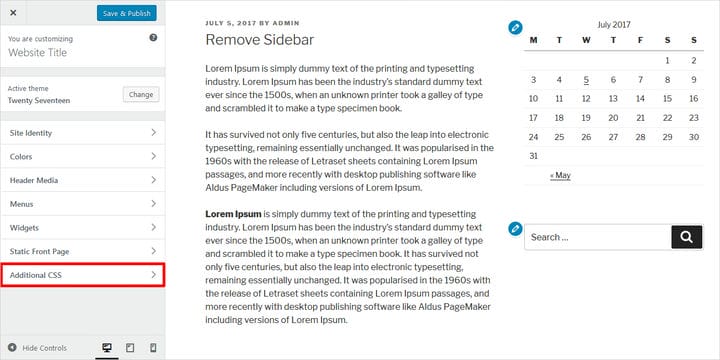
Теперь, чтобы удалить боковую панель с определенной «отдельной» страницы сообщения, перейдите:
Внешний вид → Настройка → Дополнительный CSS
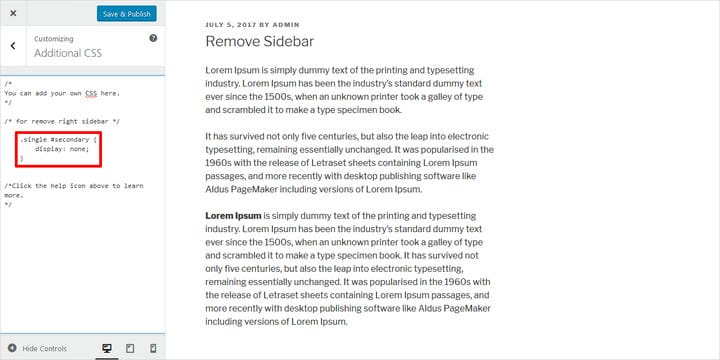
Мы будем использовать имя основного класса «.single» с именем id следующим образом:
Для мобильного просмотра
@media only screen and (max-width:767px)
{
.single #secondary {
display: none;
}
}Для настольного и мобильного просмотра
.single #secondary
{
display: none;
}Если вам нужно сохранить боковую панель в мобильном представлении, но не на рабочем столе:
.single #secondary {
display: none;
}
@media only screen and (max-width:767px)
{
.single #secondary {
display: block;
}
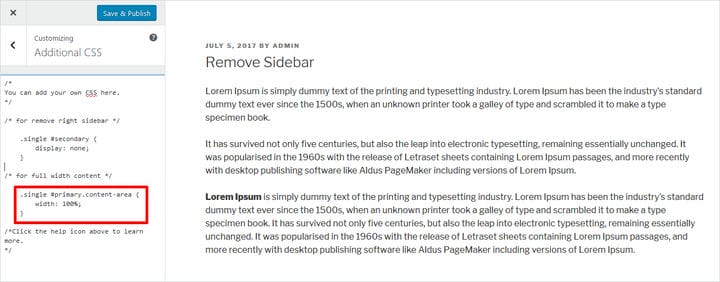
}Поскольку мы успешно удалили боковую панель, теперь необходимо настроить ширину содержимого следующим образом:
.single #primary
{
Float: none;
Width: 100%;
}Теперь мы закончили с темой WordPress без боковой панели на определенной странице.
TemplateToaster упрощает процесс и как?
TemplateToaster – самый удобный конструктор тем, который может максимально упростить процесс удаления боковой панели. Благодаря этому вы можете выполнить эту задачу «одним щелчком мыши», вообще не используя код.
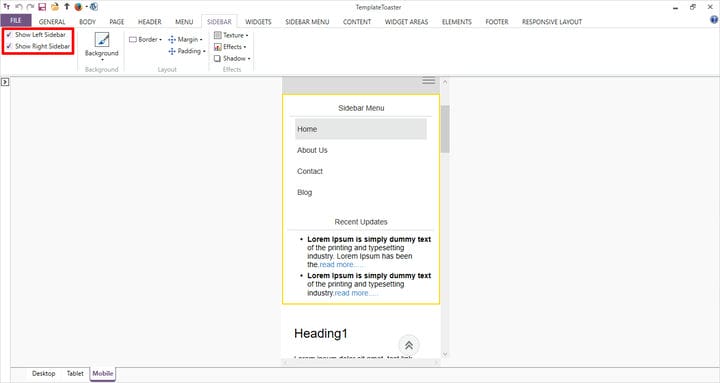
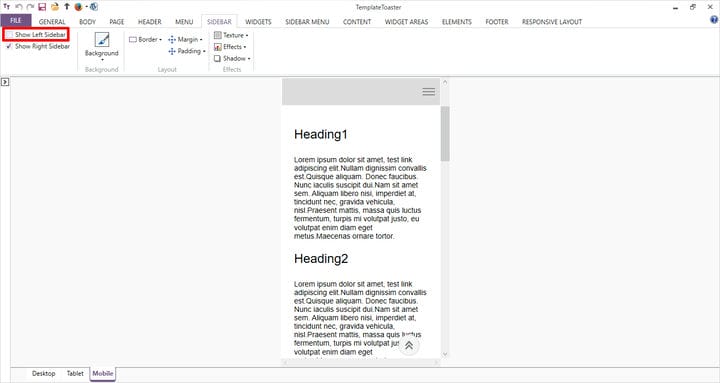
Чтобы удалить боковую панель WordPress из «Мобильного представления», просто снимите флажок «Показать левую боковую панель» или «Показать правую боковую панель» или оба варианта в соответствии с вашими требованиями. Вы просто сделали !!
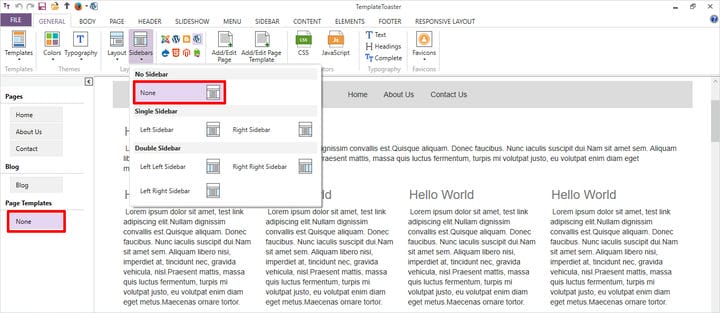
Для рабочего стола просто выберите макет без боковой панели для шаблона страницы. Предположим, вы назовете его «Нет».
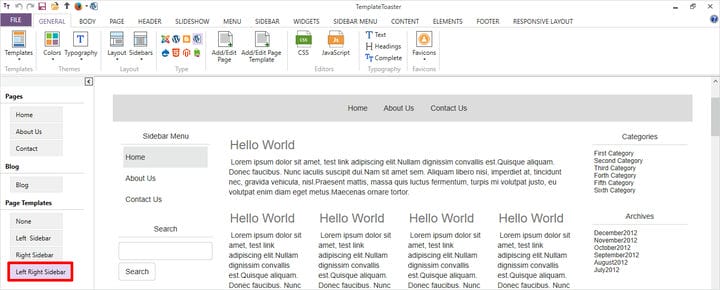
Точно так же вы можете создавать разные шаблоны страниц для левой боковой панели, правой боковой панели или обеих боковых панелей в качестве левой боковой панели, правой боковой панели и левой правой боковой панели.
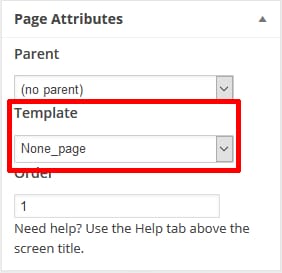
Вы можете применить этот шаблон страницы «Нет» на любой странице, где вам не нужна боковая панель. Здесь мы изменяем домашнюю страницу так, чтобы она отображалась на панели управления; Перейдите в Pages → Home → Edit → Page Attributes (From Right pane) и выберите None page template в поле Template.
Внешняя страница будет выглядеть, как показано ниже:
!! Удивительно – вы сделали это одним щелчком мыши в TemplateToaster !!
Последние мысли
Непроверенные и непроверенные методы часто приводят к поломке сайтов, что еще больше усложняет проблему. Иногда даже после того, как вы внесете изменения в файлы PHP вашей темы WordPress, становится непросто заставить ваш сайт работать должным образом. Поэтому стоит использовать конструктор сайтов TemplateToaster , чтобы избежать лишних накладных расходов и следовать простому, но эффективному подходу.
Источник записи: https://blog.templatetoaster.com