Как вставить верхние и нижние колонтитулы на свой сайт WordPress
Хороший веб-сайт похож на хорошую книгу. Вы можете взять книгу, потому что сразу же привлечете ее обложку. Вероятно, затем вы перейдете на заднюю обложку, чтобы найти важную информацию, такую как краткое изложение книги, отзывы других авторов, цену и так далее.
Вы можете думать о верхнем колонтитуле и о нижнем колонтитуле веб-сайта одинаково. Заголовок – это передняя обложка веб-сайта: обычно он содержит название веб-сайта крупным шрифтом, фоновое изображение и многое другое. Нижний колонтитул – это задняя обложка веб-сайта, содержащая важную информацию, такую как уведомление об авторских правах, логотип, навигационные ссылки, контактную информацию и многое другое.
Как и обложка книги, верхний и нижний колонтитулы являются важными элементами дизайна на веб-сайте WordPress. К счастью, темы WordPress по умолчанию имеют верхний и нижний колонтитулы, поэтому вам не нужно кодировать их с нуля.
Однако вам, вероятно, придется добавить код для настройки разделов верхнего и нижнего колонтитула. Есть две основные причины. Во-первых, чтобы иметь полный контроль над внешним видом вашего верхнего и нижнего колонтитула, вам необходимо добавить собственный CSS. Во-вторых, для интеграции с некоторыми службами, такими как Google Analytics, вам необходимо добавить фрагменты кода в раздел верхнего или нижнего колонтитула вашего сайта.
Есть несколько способов добавить код в верхний и нижний колонтитулы. Давайте кратко обсудим каждый ниже.
Как вставить верхние и нижние колонтитулы на свой сайт
По умолчанию верхний и нижний колонтитулы WordPress представляют собой простые фрагменты кода. Например, если вы перешли к файлу шаблона wp-content / themes / classic / header.php в классической теме WordPress, вы увидите следующий код заголовка:
<h1 id="header">
<a rel="noopener" target="_blank" href="<?php bloginfo('url'); ?>"><?php bloginfo('name'); ?></a>
</h1>
Вы можете найти следующую информацию о стилях в файле style.css:
#header {
background: #90a090;
border-bottom: double 3px #aba;
border-left: solid 1px #9a9;
border-right: solid 1px #565;
border-top: solid 1px #9a9;
font: italic normal 230% 'Times New Roman', Times, serif;
letter-spacing: 0.2em;
margin: 0;
padding: 15px 10px 15px 60px;
}
Из-за этого CSS заголовок по умолчанию классической темы будет иметь зеленый цвет фона, разноцветную рамку, шрифт Times New Roman и отступы, которые смещают текст слева. Результат будет примерно таким:
Но предположим, что цветовая схема вашего сайта не включает зеленый цвет. Или вы используете на своем сайте другой шрифт. Независимо от причины, вы можете изменить цвет фона, границу, размер и стиль шрифта, межбуквенный интервал и многое другое, отредактировав или добавив код.
Вы можете вставить код верхнего и нижнего колонтитула тремя способами.
- Вы можете вручную отредактировать таблицу стилей style.css или файлы header.php и footer.php вашей темы.
- Вы можете использовать встроенные в вашу тему модули кода верхнего и нижнего колонтитула, если они есть в вашей теме.
- Вы можете использовать плагин WordPress.
Если вас не устраивает кодирование, вам понадобится плагин. Большинство пользователей выберут этот вариант, поскольку редактирование таблицы стилей или файлов темы может быть сложной задачей. Учтите, что небольшая ошибка может сломать ваш сайт.
По этой причине мы включили некоторые из лучших плагинов для вставки кода верхнего и нижнего колонтитула ниже.
Плагины для вставки верхних и нижних колонтитулов
Использование плагина – это самый простой способ не только добавить код в верхний и нижний колонтитулы WordPress, но также создать и настроить эти разделы. Ниже мы собрали лучшие варианты, чтобы вы могли выбрать инструмент, соответствующий вашему бюджету и потребностям сайта.
Вставить верхние и нижние колонтитулы
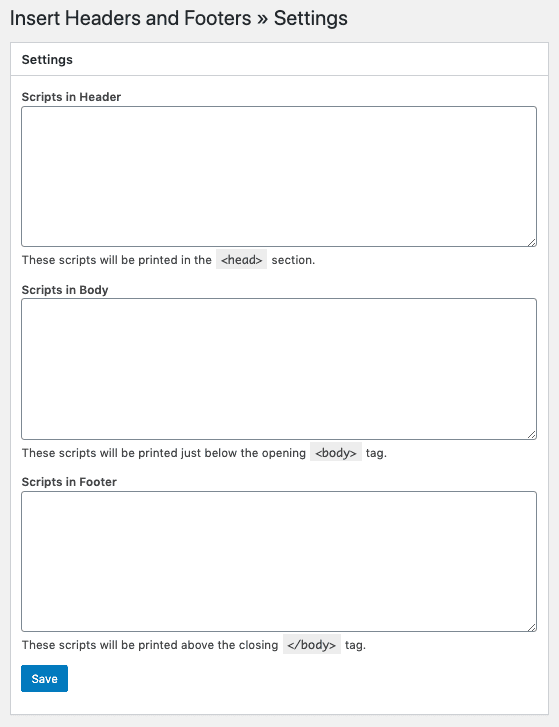
Insert Headers and Footers – это самый простой способ вставки кода в верхние и нижние колонтитулы WordPress. Это бесплатный плагин, который предлагает простой интерфейс для вставки скриптов. Вы можете вставить собственный CSS, код отслеживания Google Analytics, код отслеживания Facebook Pixel и многое другое в одном месте. Нет необходимости редактировать файлы темы или загружать и устанавливать несколько плагинов.
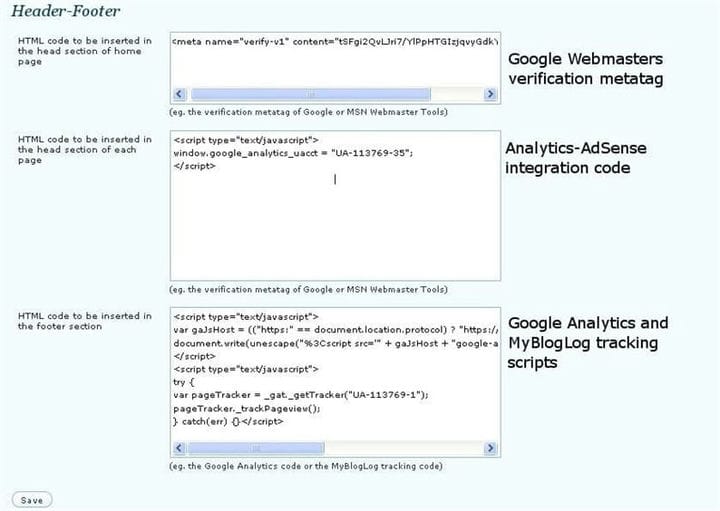
Простой и гибкий плагин Header and Footer – еще один бесплатный вариант для добавления любого скрипта в раздел верхнего или нижнего колонтитула вашего веб-сайта, вашей домашней страницы или любой другой страницы или публикации. Вы можете добавить код Google Analytics, код подтверждения, необходимый для инструментов Google для веб-мастеров, сценарий Facebook для кнопки «Нравится» и многое другое.
Скрипты верхнего и нижнего колонтитула
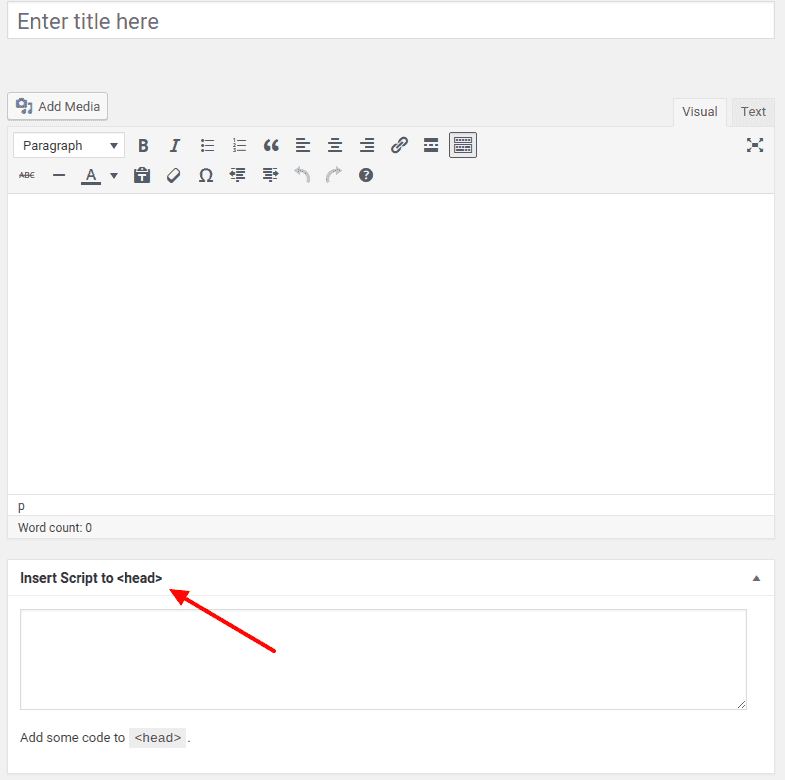
С помощью скриптов верхнего и нижнего колонтитула вы можете не только вставлять код в раздел верхнего и нижнего колонтитула вашего сайта – вы также можете вставлять код в заголовок любой страницы или сообщения, включая пользовательские типы сообщений. Это позволит вам вставить Google Analytics на свой сайт, подтвердить свой сайт в инструментах Google для веб-мастеров, добавить Google Fonts на свой сайт, добавить CSS в заголовок вашего сайта и добавить CSS или JavaScript в заголовок сообщения или страницы.
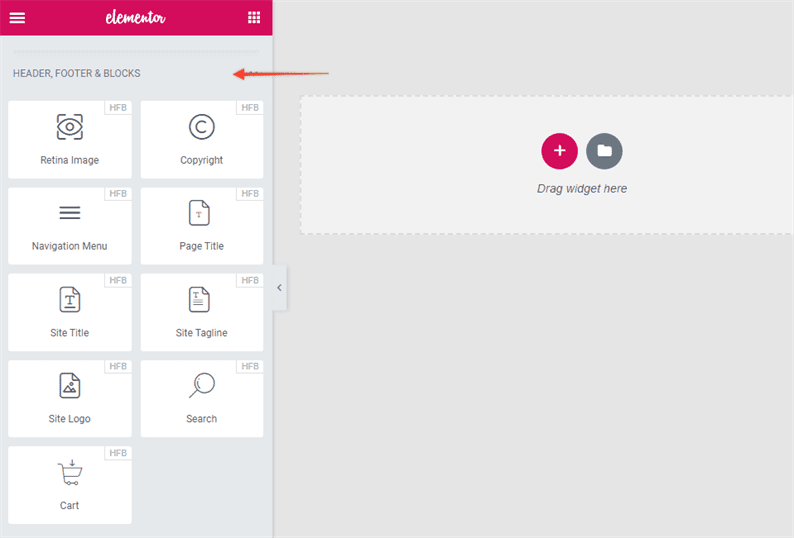
Elementor – шаблон заголовка, нижнего колонтитула и блоков
Если у вас нет опыта кодирования для написания пользовательского CSS, вы можете использовать плагин, например Elementor, для настройки разделов верхнего и нижнего колонтитула.
С помощью этого редактора вы можете создавать собственные дизайны верхнего и нижнего колонтитулов и выбирать, где их отображать. Хотите, чтобы пользовательский верхний и нижний колонтитулы отображались только на главной странице? А может просто на странице архива блога? Или на всем сайте? Этот плагин позволяет вам выбрать любое целевое местоположение. Вы также можете использовать встроенные виджеты плагина для создания макетов верхнего и нижнего колонтитула с необходимыми функциями, такими как логотип, заголовок, строка тега, заголовок страницы, изображение, уведомление об авторских правах и форма поиска.
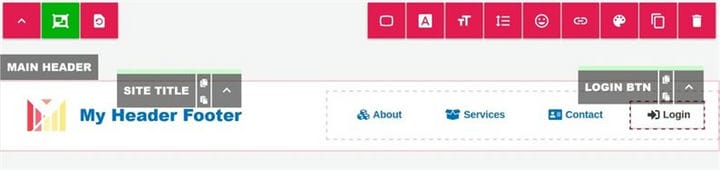
Мой верхний колонтитул
My Header Footer – это плагин премиум-класса, предназначенный для упрощения процесса редактирования разделов верхнего и нижнего колонтитула WordPress. С помощью этого инструмента вы можете удалить заголовок и нижний колонтитул вашей темы по умолчанию и создать свой собственный с нуля, сохранить один и изменить дизайн другого или отредактировать оба. Вы также можете добавлять динамические поля в свой верхний и нижний колонтитулы, создавать полностью адаптивные навигационные меню и стилизовать их для разных типов устройств, а также добавить собственный CSS.
Настройка верхнего и нижнего колонтитула WordPress
У вас есть несколько вариантов настройки верхнего и нижнего колонтитула WordPress – каждый из них подходит для пользователей с разным уровнем технического опыта. У тех, у кого есть опыт программирования, не возникнет проблем с редактированием файлов своих тем, а те, у кого нет опыта программирования, могут использовать плагин. Результат любого метода: веб-сайт, настроенный сверху вниз, чтобы отразить вашу уникальную идентичность бренда.
Источник записи: https://blog.hubspot.com