Как встроить карты Bing в WordPress
С тех пор, как Google Maps API стал платформой с оплатой по мере использования, все большее число предприятий и организаций решили перевести свои веб-сайты на Bing Maps.
Карты обычно встраиваются на страницы контактов или в нижний колонтитул сайта. В некоторых отраслях, таких как недвижимость и путешествия, карты можно найти на главной странице. Где бы вы ни решили разместить карту, процесс очень прост.
Давайте покажем вам, как встраивать карты Bing Maps в WordPress.
Шаг 1. Найдите свое местоположение в Bing Maps
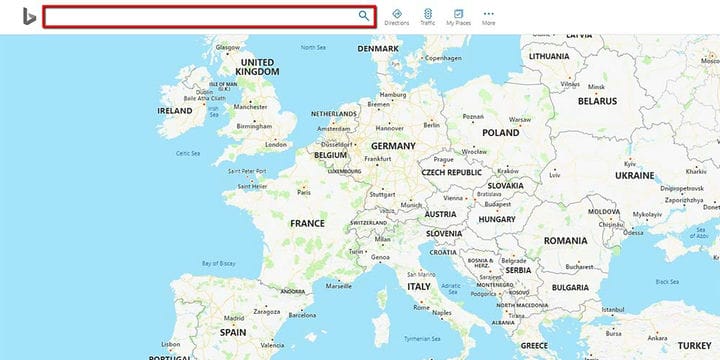
Перейдите к картам Bing. В строке поиска введите адрес, который хотите показать на карте.
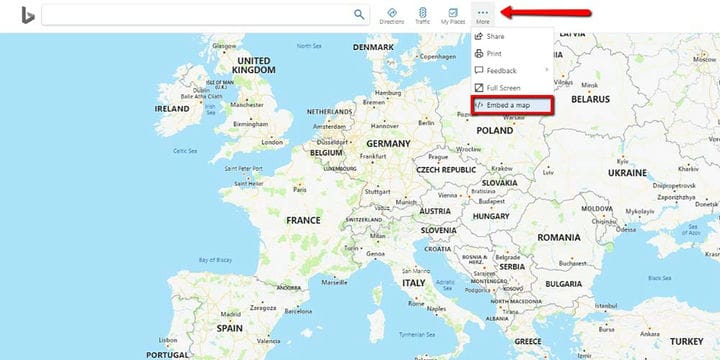
Нажмите на значок с тремя точками в конце меню. В раскрывающемся меню нажмите «Встроить карту».
Шаг 2. Настройте параметры Bing Maps
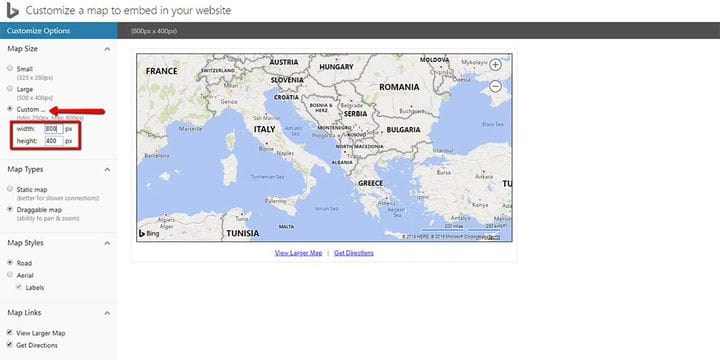
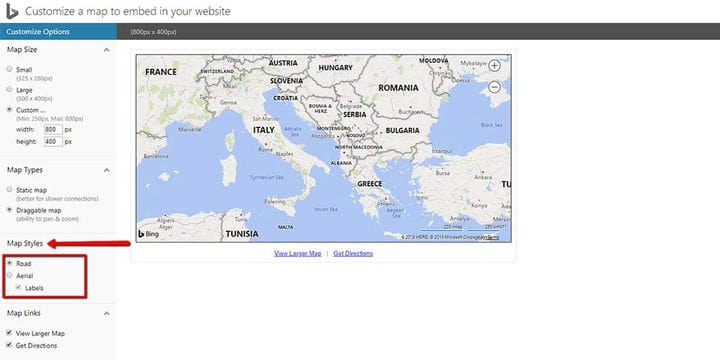
В меню настроек в левой части экрана вы можете настроить карту.
Во-первых, давайте настроим размер карты. Размер по умолчанию — Большой (400×500 пикселей). Вы также можете выбрать Малый размер (325 x 280 пикселей) или Пользовательский размер, что позволит вам установить собственные желаемые размеры.
Мы решили использовать пользовательский вариант, установив размер карты 800×400 пикселей. Как правило, для изображений рекомендуется ширина 800 пикселей. Этот размер идеально подходит для адаптивного дизайна, позволяя создать веб-сайт, который будет хорошо выглядеть на всех устройствах, включая телефоны и планшеты. Для Bing Maps это максимально допустимая ширина.
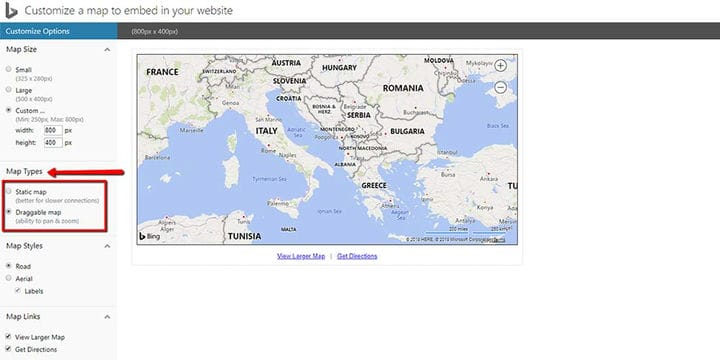
Следующее, что мы настроим, это динамика. Вы можете выбрать, будет ли карта на вашем сайте статической или перетаскиваемой. Мы выберем динамический вариант, который является настройкой по умолчанию. Это позволяет вашим пользователям панорамировать и масштабировать карту.
Затем мы устанавливаем стиль карты. Вы можете выбирать между картами Bing Maps Road и Aerial. Аэрокарты предлагают вид со спутника на ваше местоположение.
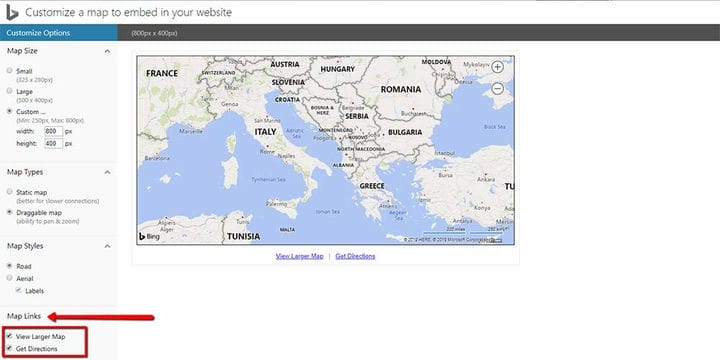
Наконец, настройте параметры связывания. Если вы выберете параметр «Просмотр большой карты» по умолчанию, посетители веб-сайта, щелкнув встроенную карту, автоматически откроют полноэкранную карту Bing в новой вкладке.
Вы также можете установить флажок «Получить направление», чтобы ваши пользователи могли щелкнуть и увидеть, как добраться до вашего местоположения.
Если вы хотите, вы можете деактивировать оба варианта связывания.
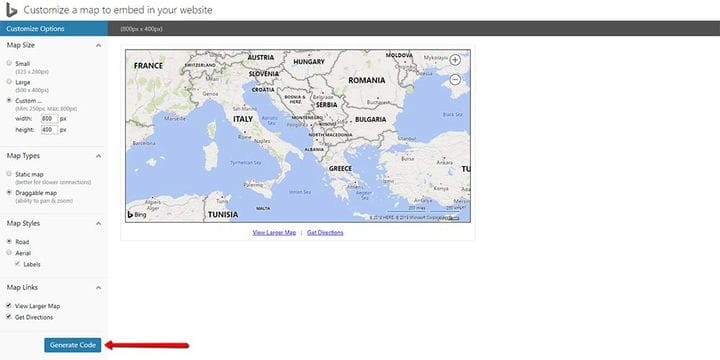
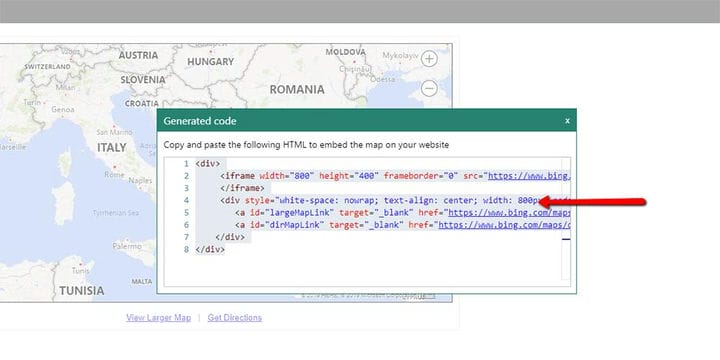
Когда вы закончите с настройками, нажмите кнопку «Создать код», чтобы получить HTML-код.
Шаг 3. Вставьте карты Bing с помощью пользовательского шорткода HTML
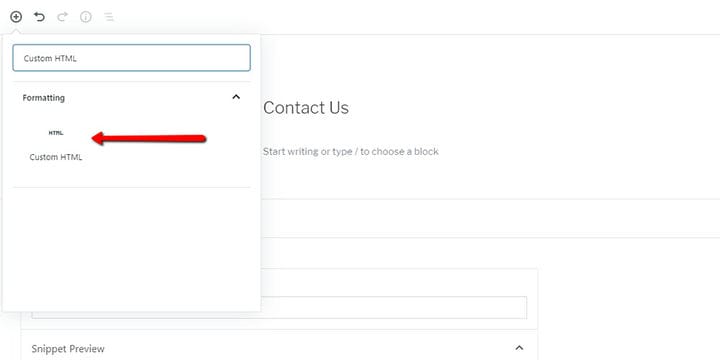
На своем веб-сайте перейдите на страницу, на которую хотите встроить карту. Например, если вы хотите встроить его на страницу «Контакты», перейдите в панель администратора и нажмите «Страницы» > «Все страницы». Найдите страницу контактов и нажмите «Изменить». В левом верхнем углу редактора Gutenberg щелкните значок «плюс» и найдите шорткод Custom HTML.
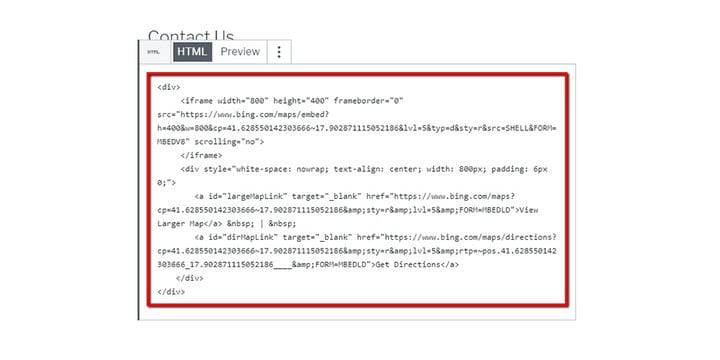
Вставьте код из карт Bing и сохраните изменения.
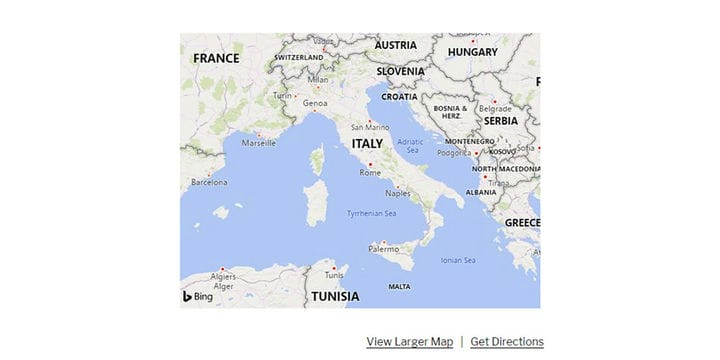
Когда вы обновляете страницу или публикуете, проверьте, работает ли карта так, как вы хотели. Вот как это будет выглядеть, если вы будете следовать нашим указаниям.
Включить карты с маршрутами к вашему бизнесу просто, но это может творить чудеса для вашего бизнеса. Люди, которые посещают ваш веб-сайт, хотят, чтобы вся информация была в одном месте, поэтому убедитесь, что они легко узнают, как к вам добраться.