Как выбрать правильные шрифты для вашего маркетинга
Вы когда-нибудь мечтали о том, чтобы это были 1960-е, и вы были креативным директором в процветающем агентстве на Мэдисон-авеню? Время от времени у всех нас творческий дух тоскует по старым временам маркетинга.
Вы знаете, эпоха, когда маркетинг определялся умным копирайтингом, искусной рекламой и вниманием к мельчайшим деталям дизайна.
Как входящий маркетолог может легко увязнуть в бесконечном цикле создания контента, идти в ногу с быстрым темпом Интернета, упуская из виду более тонкие детали дизайна – трекинг, кернинг и межбуквенный интервал – которые может дать нашему маркетингу дополнительный уровень блеска.
Хорошо продуманная типографика способна привлечь внимание, вызвать эмоции и усилить сообщение вашего бренда. Никогда не следует оставлять на волю случая выбор шрифта для маркетинговых материалов – существует ряд стратегических соображений, которые следует учитывать при выборе идеального шрифта.
Как выбрать правильный шрифт
- Передайте сообщение вашего бренда.
- Найдите вдохновение и изучите использование типографики.
- Выберите службу доставки шрифтов.
- Сравните шрифты бок о бок и посмотрите, что кажется правильным.
- Определите визуальную иерархию вашего веб-сайта, чтобы определить, какие шрифты необходимы.
- Выбирайте шрифты для удобочитаемости.
- Настройте шрифты для удобства чтения.
- Выберите подходящий размер шрифта.
- Обратите внимание на высоту строки и интервал между абзацами.
- Используйте контраст в своих интересах.
- Проверьте читаемость и читаемость на разных устройствах.
1 Передайте сообщение вашего бренда.
«Типографика похожа на моду или мебель. За редкими функциональными исключениями, миру не нужна новая одежда или дизайн мебели, но люди хотят выглядеть по-другому, вызывать определенное чувство или соответствовать определенному образу, а тенденции и стили существуют ».
Начните с того, что опирайтесь на то, как должен звучать голос вашего бренда, и каковы ценности вашей организации. Если вы веселая компания, выберите забавный шрифт, который подчеркнет вашу индивидуальность. Если вы хотите, чтобы вас воспринимали как современного и элегантного, выбирайте шрифты, поддерживающие эту эстетику.
Легко сказать «выберите шрифт, который отражает ваш бренд», но вы все еще можете задаться вопросом, как выделить короткий список потенциальных гарнитур из бесконечного набора, доступного в вашем распоряжении.
Хотя окончательный выбор часто сводится к хорошему вкусу в дизайне и опыту разработки визуальной идентичности, есть несколько простых шагов, которые помогут вам отточить идеальный шрифт для вашего бренда.
2 Найдите вдохновение и изучите использование типографики.
Когда дело доходит до вдохновения для типографики, эти три ресурса всегда содержат первоклассную типографику:
Изучите работы других дизайнеров и определите, какие элементы типографики «работают» для вашего бренда. Нет ничего постыдного в том, чтобы искать вдохновение в работе других дизайнеров, даже самые известные дизайнеры и художники часто черпают вдохновение друг у друга.
3 Выберите службу доставки шрифтов.
Если вы намерены постоянно использовать шрифты вашего бренда в Интернете, вам нужно будет выбрать службу доставки шрифтов. Typekit, Google Fonts и fonts.com, как правило, являются наиболее распространенными. Эти услуги на основе подписки позволяют вам получать доступ к огромным коллекциям шрифтов, доставлять шрифты на ваши веб-ресурсы и обеспечивать правильное отображение шрифтов в каждом веб-браузере и на каждом устройстве.
После того, как вы выбрали службу доставки шрифтов, которую вы будете использовать, вы можете начать сужать свой выбор потенциальных шрифтов из их библиотеки. В большинстве этих сервисов есть удобные способы фильтрации шрифтов по типографическим характеристикам, сравнения шрифтов бок о бок и сохранения шрифтов из краткого списка для просмотра.
4 Сравните шрифты бок о бок и посмотрите, что кажется правильным.
После того, как вы сузили свой выбор до короткого списка возможных сочетаний шрифтов, создайте карточку меню, в которой сравниваются все варианты. Просмотр всех ваших вариантов рядом (как на экране, так и на распечатке) может помочь сравнить одну комбинацию с другой и отточить идеальные шрифты для вашего бренда.
Работа над процессом выбора шрифта с использованием только черного и белого помогает сосредоточить выбор на атрибутах шрифта, а не ошибаться тем, как цвет влияет на привлекательность одного шрифта над другим. Цвет оказывает значительное влияние на психологию и поведение зрителей. В результате выбор шрифтов и цветов – это два отдельных шага в процессе разработки бренда.
5 Определите визуальную иерархию вашего веб-сайта, чтобы определить, какие шрифты необходимы.
Для многих сценариев дизайна вам понадобятся два шрифта: один шрифт заголовка и один шрифт основного текста. Это может быть комбинация двух весов шрифтов, цветовых вариаций или двух совершенно разных семейств шрифтов.
Цель состоит в том, чтобы создать визуальную иерархию, которая позволяет зрителям быстро сканировать ваши маркетинговые материалы, определять наиболее важные элементы и понимать, как каждый элемент соотносится с другими компонентами страницы или экрана. Это особенно важно для входящего маркетинга. Вместо того, чтобы внимательно читать каждое слово на странице, посетители сайта часто просматривают только заголовки и сосредотачиваются на том, что их больше всего интересует.
6 Выбирайте шрифты для удобочитаемости.
Разборчивость относится к тому, как разработан шрифт и насколько хорошо один отдельный символ может отличаться от другого. Это также относится к тому, насколько четко определены формы слов.
Шрифты, которые хорошо смотрятся в заголовках, могут не работать и для основного текста. Хотя из этого правила есть некоторые исключения, когда вы выбираете шрифты, которые будут использоваться специально в заголовках или основном тексте, вы можете сузить его в зависимости от типа начертания шрифта:
- Отображаемые лица разработаны специально для использования в больших форматах, например в заголовках.
- Текст или начертание основного текста разработаны специально для использования в больших областях текста и предназначены для более длинных отрывков для чтения.
Еще одним фактором, влияющим на разборчивость шрифта, является форма символов. Вы, вероятно, слышали термин serif или sans-serif.
- Шрифты с засечками имеют маленькие ножки (засечки), отходящие от краев букв и символов.
- Шрифты без засечек не имеют мелких линий, выступающих из углов.
Шрифты с засечками обычно легче читать в основной копии печатных работ, и они широко используются в течение десятилетий, что иногда может придать им более классический вид. Из-за размера экрана и разрешения, на котором часто просматривается веб-контент, многие веб-дизайнеры отдают предпочтение шрифтам без засечек для Интернета. Шрифты без засечек также хорошо подходят для современных тенденций дизайна и выглядят более современно.
7 Настройте шрифты для удобства чтения.
Разборчивость шрифта способствует его общей читаемости. Читаемость – это то, как группы слов расположены на странице и насколько легко читателю отсканировать слова и понять содержание и макет.
После того, как вы узнаете свою визуальную иерархию и выберете шрифты заголовка и основного текста для различных вариантов использования, вы можете начать думать, как они влияют на удобочитаемость. Существует ряд технических компонентов типографики, которые влияют на читабельность шрифта, включая размер шрифта, межбуквенный интервал, высоту строки и интервал между абзацами.
8 Выберите подходящий размер шрифта.
Размер шрифта во многом зависит от экрана или поверхности, на которой будет отображаться сообщение. Для многострочных абзацев вы хотите, чтобы размер основного шрифта был ограничен 45-70 символами в строке.
Если у вас более 70 символов в строке, читателям будет утомительно просматривать каждую взад и вперед, и они с большей вероятностью потеряют свое место. Слишком короткие строки могут привести к неудобным переносам через дефис или, если это оправдано, к потокам пробелов, проходящих через абзацы.
Подробнее об этом читайте здесь.
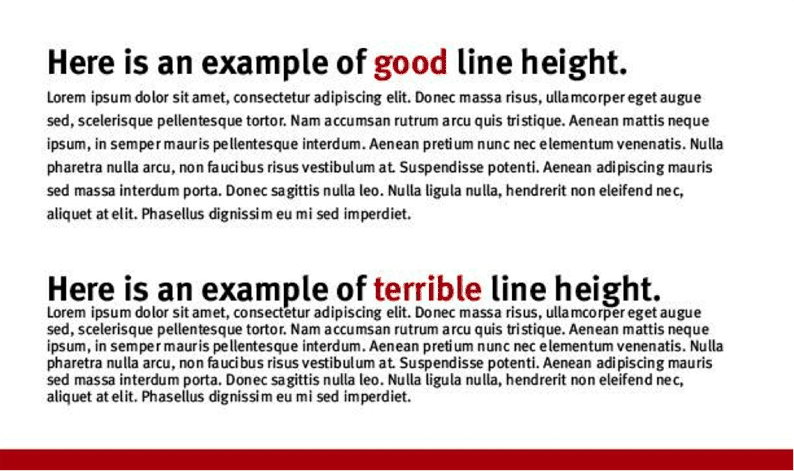
9 Обратите внимание на высоту строки и интервал между абзацами.
Подобно размеру шрифта, интервал между каждой строкой текста может иметь большое влияние на то, насколько легко ваш контент читается. Расстояние между строками текста, более формально известное как «начало», должно быть не меньше размера шрифта. Большинство цифровых дизайнеров предпочитают, чтобы начальный размер составлял не менее 150 процентов от размера текста.
Читатель не должен замечать высоту строки или интервал между абзацами. Хорошо продуманная типографика ориентирована на функцию, и эта функция заключается в передаче сообщения. Это не означает, что внешний вид вашего текста вообще не должен привлекать внимания; это просто не должно быть в центре внимания.
10 Используйте контраст в своих интересах.
Это может показаться очевидным, но контраст – главный компонент читабельности шрифта. Контрастность достигается за счет использования пространства и цвета. Темный текст на бледном фоне удобен для блогов и книг, поскольку он обеспечивает удобство чтения для более длинных блоков текста. Цветной шрифт следует использовать для заголовков и отображаемого текста.
11 Проверьте читаемость и удобочитаемость на всех устройствах.
Адаптивный веб-дизайн вносит совершенно новый подход в рассмотрение того, как типографика единообразно отображается на нескольких устройствах, от небольших экранов смартфонов до 60-дюймовых телевизоров высокой четкости.
Чтобы по-настоящему обеспечить удобочитаемость и удобство для всех пользователей, которые просматривают ваш веб-сайт или взаимодействуют с вашими маркетинговыми материалами, вы захотите протестировать свои проекты на широком спектре устройств, которые ваша аудитория использует для использования вашего контента.
Лучший размер шрифта для вашего сайта
На вашем веб-сайте должно быть несколько размеров шрифта для разных случаев использования. Начнем с основных функций: основного основного текста, дополнительного основного текста и заголовков. Рекомендуется, чтобы основной основной шрифт был около 16 пикселей, но это может варьироваться в зависимости от разборчивости шрифта и его функции на странице.
Особенности шрифтов для различных элементов
Основной текст
Если основной основной текст нечитаем при 16 пикселей, увеличьте размер шрифта, пока он не станет четким, или выберите другой шрифт. Когда у вас есть базовый план, вы можете определить размер шрифта для других типов шрифтов на вашем веб-сайте:
Дополнительный основной текст
Они используются, чтобы предоставить дополнительный контент без акцента. Часто они будут на 2 размера меньше основного основного текста.
Заголовки
Этот размер шрифта, вероятно, будет одним из самых больших на ваших страницах (если не самым большим), используемым для обозначения заголовков разделов или важной информации. Размеры шрифта заголовка будут зависеть от выбранного начертания и толщины шрифта, но часто варьируются от 18 до 36 пикселей. У вас также может быть несколько заголовков разного размера и веса (H1, H2, H3 и т.д. ). Не стесняйтесь проявлять творческий подход, придерживаясь своей визуальной иерархии.
Особенности шрифтов для различных функций
Текстовые страницы
Страницы с большим количеством текста (например, блоги) потребуют меньше внимания, чем шрифты, выполняющие другие типы функций. Цель состоит в том, чтобы обеспечить простой опыт чтения, который подчеркивает то, что они читают, а не привлекает внимание к самим шрифтам.
Здесь лучше использовать более крупные шрифты, чтобы ваша аудитория не была перегружена стеной крошечного текста, которую они должны прищуриться, чтобы прочитать. Не стесняйтесь увеличивать основной шрифт в таких случаях.
Взаимодействие – тяжелые страницы
Целевые страницы, страницы продуктов и другие функции веб-сайта менее жесткие, когда дело доходит до текста, поскольку на них будет больше информации. Скорее всего, вы будете больше озабочены подчеркиванием определенных элементов вашей копии (или даже изображений), в то же время уменьшая акцент на других.
По этой причине вы можете получить более широкий выбор размеров шрифтов, начертаний и цветов, когда вы намеренно направляете взгляд читателя по странице. Вернитесь к своей иерархии дизайна и реализуйте в соответствии со своей стратегией.
Хотя определенные принципы дизайна в некоторой степени универсальны, требуются методы проб и ошибок, чтобы применить их на практике таким образом, чтобы это было функционально и привлекательно для вашего бренда.
Примечание редактора: этот пост был первоначально опубликован в феврале 2014 года и был обновлен для полноты.
Источник записи: https://blog.hubspot.com