Классы изображений Bootstrap: что это такое и как они работают?
Bootstrap CSS – это среда с открытым исходным кодом для быстрого создания адаптивных веб-сайтов и мобильных веб-проектов. Он поставляется с адаптивной сеткой, глобальными настройками CSS, дополнительными плагинами JavaScript и обширными готовыми компонентами, включая карусели, панели навигации и формы для ускорения процесса разработки.
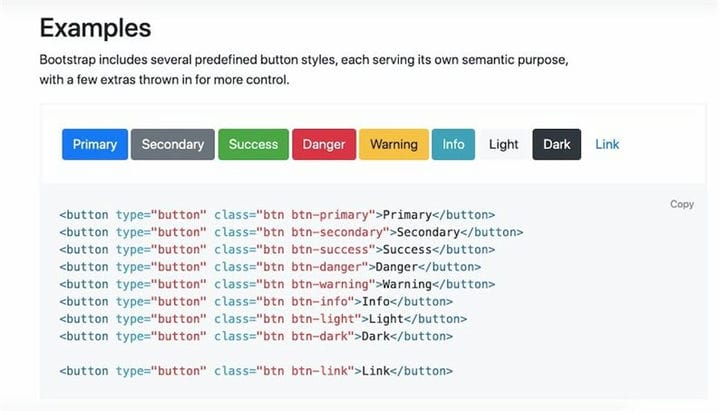
Вы можете создать эти компоненты, добавив к элементам соответствующие классы Bootstrap. Если вы хотите создать, например, кнопку Bootstrap, вы используете класс .btn для определения элемента кнопки (или якоря, или элемента ввода). Это сделает элемент кликабельным, с закругленными краями, как кнопка. Добавление класса-модификатора, например .btn-primary или .btn-warning, приведет к еще большему стилю элемента, изменив его фон и цвет текста. Взгляните на различные стили этих классов ниже.
Используя классы Bootstrap, вы также можете стилизовать изображения и настроить их адаптивное поведение, чтобы они масштабировались до своих родительских элементов. Это означает, что они будут масштабироваться так же, как их контейнер, когда изменяется размер окна браузера. Без фреймворка Bootstrap вам пришлось бы написать кучу строк кода, чтобы добиться этого. С Bootstrap вам нужно только одно или два имени класса.
Давайте подробнее рассмотрим эти классы ниже.
Адаптивное изображение Bootstrap
В Bootstrap 3 класс .img-responsive сделал изображение отзывчивым. В последней версии Bootstrap он был заменен классом .img-fluid.
Класс .img-fluid означает, что для изображения определены следующие свойства и значения свойств:
- максимальная ширина: 100%
- высота: авто
Это говорит браузеру не расширять изображение больше, чем его контейнер или исходный размер, и уменьшать изображение, если браузер становится уже, чем установленная ширина изображения.
Вот синтаксис класса .img-fluid.
<img src="..." alt="..." class="img-fluid">
Вот пример:
Сравните это с изображением ниже, которое не определяется классом Bootstrap .img-fluid.
Закругленное изображение начальной загрузки
В Bootstrap 3 класс .img-rounded добавляет к изображению закругленные края. В последней версии Bootstrap он был заменен классом. Это утилита border-radius, которую можно применять к изображениям и другим элементам.
Вот синтаксис класса .ounded.
<img src="..." alt="..." class="rounded">
Вот пример:
Изображение Bootstrap Circle
В Bootstrap 3 класс .img-circle превращает изображение в круг. В последней версии Bootstrap он был заменен классом .round-circle. Как и класс .ounded, это утилита border-radius, которую можно применять к изображениям и другим элементам.
Вот синтаксис класса. Round-circle.
<img src="..." alt="..." class="rounded-circle">
Вот пример:
Миниатюра изображения начальной загрузки
В отличие от классов .ounded и .ounded-circle, класс .img-thumbnail не является утилитой border-radius. Вместо того, чтобы формировать края изображения, класс .img-thumbnail добавляет к изображению закругленную границу в 1 пиксель, чтобы оно выглядело как миниатюра.
Вот синтаксис класса .img-thumbnail:
<img src="..." alt="..." class="img-thumbnail">
Вот пример:
Стилизация изображений с помощью классов Bootstrap
С помощью классов Bootstrap вы можете сделать свои изображения адаптивными, чтобы они масштабировались до своего родительского элемента. Вы также можете добавить к ним легкие стили, такие как закругленные края или границы, с помощью классов. Это всего лишь один из способов, которым Bootstrap экономит ваше время и строки кода при разработке веб-страниц.
Источник записи: https://blog.hubspot.com