Ключи к хорошему дизайну – сочувствие, движение и актуальность.
Благодаря сочетанию плоского дизайна и материальных эффектов пользовательский интерфейс выглядит тонко, легче для глаз, открытые пространства отображают широту мысли, цвета не кричащие и не мешают, и с ним легко взаимодействовать.. Но это лишь некоторые элементы дизайна, которые имеют предопределенные способы воздействия, например, материальный пользовательский интерфейс имеет свой собственный набор рекомендаций. Важно понимать, что для пользовательского интерфейса приоритет его внешнего вида вторичен, и ему предшествует актуальность контекста. Конечно, они должны идти рука об руку, но какая польза от этих красивых элементов, если взаимодействие, кажется, отклоняется от логики.
Сочувствие, движение и актуальность – это лишь некоторые ключи к созданию опыта, который не только помогает пользователю выполнить задачу, но и чувствовать себя удовлетворенным. Это не лестница, по которой нужно подниматься, а треугольник, где эти явления объединяются, чтобы дать полезное, значимое и актуальное решение.
Сочувствие:
Сочувствие в дизайне – это понимание точки зрения пользователя. Важно видеть сквозь очки пользователя, чтобы знать, с какими проблемами он может столкнуться во время взаимодействия. Сочувствие к пользователю помогает дизайнерам понять, какое внимание необходимо уделять релевантности для создания значимых взаимодействий, т.е. создания каркасов, специально сшитых для наилучшего восприятия.
Движение:
Акт оживления статического элемента называется анимацией. В настоящее время, когда мы смотрим на веб-сайт, мы ожидаем, что он будет отзывчивым, это почти как минимум, даже для непрофессионала с минимальным доступом. Анимация похожа на базовый план для веб-сайта или приложения. Это движение, однако, заставляет элементы казаться немного реальными, даже если они не совсем воспроизведены в реальной жизни, это всегда радость для глаз.
Движение не должно быть просто ради него, оно должно иметь цель. Движение помогает общаться в наиболее естественной форме. Движение должно что-то передавать и в то же время быть тонким. Он должен помочь выделить, что пользователь может сделать дальше, и быть достаточно значимым, чтобы держать пользователя в курсе того, что происходит (например, отображать прогресс).
Анимации выводят взаимодействие с пользовательским интерфейсом на совершенно другой уровень, потому что они гарантируют, что пользователи не просто нажимают на экран или используют мышь и наводят ее на объекты, вместо этого они заставляют пользователей чувствовать, что они взаимодействуют с чем-то реальным. Всегда хорошо знать, что вещи реагируют на ваши действия, это основная человеческая природа.
Движение устанавливает настроение и реакцию. Хорошая анимация подчиняется законам физики, заставляя пользователей соотносить анимированный элемент с реальным элементом, с которым он может взаимодействовать.
На что нельзя пренебрегать при использовании моушн-дизайна?
Контекст:
Веб-сайт, ориентированный на читаемый контент (например, Quora ), может не иметь такого количества анимаций, как веб-сайт музыкального сервиса (например, Spotify ). Итак, знание контекста имеет решающее значение при использовании моушн-дизайна.
Производительность:
Если анимация медленная или заикается, значит, она уже потеряла смысл своего существования. Итак, очень важно учитывать тип устройств, для которых разрабатывается веб-сайт.
Отвлечение:
Некоторые анимации увеличивают время, затрачиваемое на выполнение действия, которое является лишним. Если анимация не решает никаких проблем или на самом деле не дает никакой обратной связи, лучше ее пропустить. Дизайнер должен понимать удобство использования и желательность объединения моушн-дизайна с контентом.
Вывод:
Интерфейс с анимацией улучшает взаимодействие с пользователем, дополняет дизайн и помогает быстрее решать проблемы.
Актуальность:
Хороший пользовательский интерфейс будет учитывать «какой» аспект веб-сайта, а затем создавать каркасы для выполнения задач за наименьшее возможное количество щелчков / нажатий. В исследовании iPad говорится, что если задача требует более трех нажатий для начала выполнения, это не лучший опыт. Количество взаимодействий на веб-сайте / в приложении прямо пропорционально раздражающему фактору пользователя.
Устранение лишних нажатий, чтобы убить обыденность; Одним из отличных примеров сокращения количества нажатий является почтовое приложение, в котором можно установить напоминание о том, что электронное письмо вернется в будущем. Обычно для этого может потребоваться до пяти взаимодействий, но на этом гифке ниже мы видим, что это было сокращено до одного смахивания.
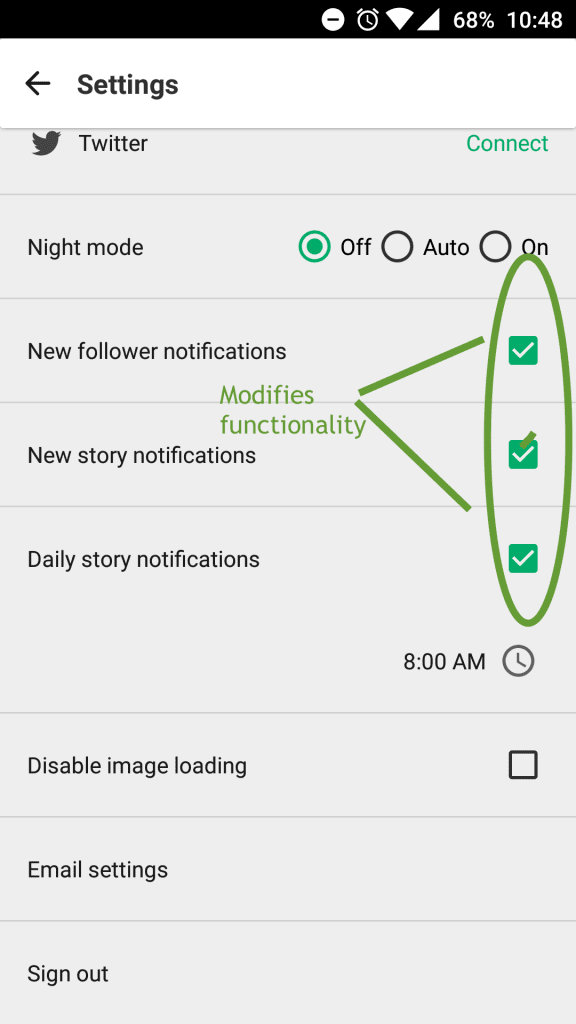
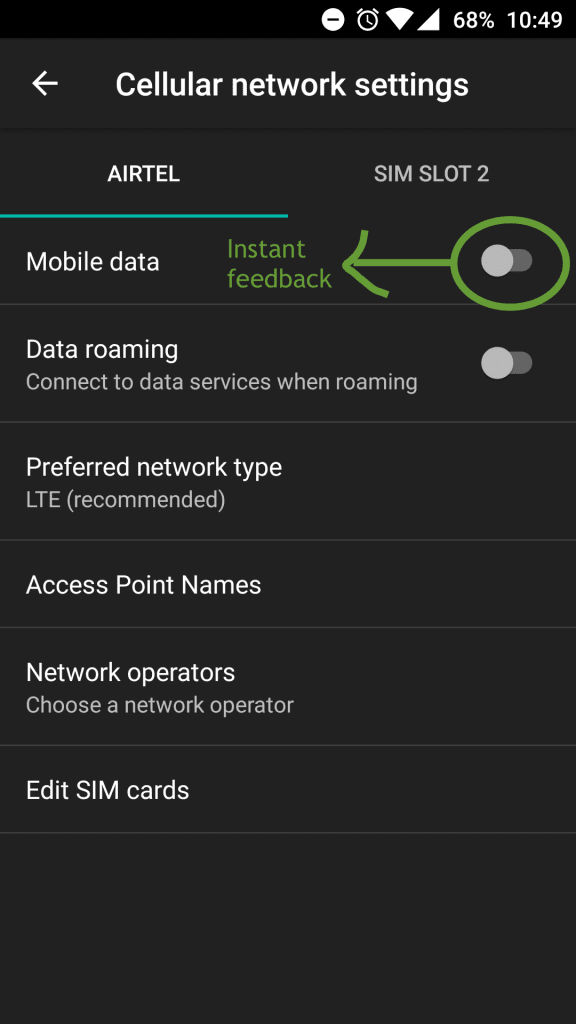
Также важно использовать элементы в соответствии с типом функций, для которых они предназначены. Может показаться, что кнопка переключателя и флажок имеют одинаковое поведение, но они используются для очень разных задач. Кнопка переключения имеет понятие быстрого действия, например, для переключения Wi-Fi, однако флажок обычно сшивает поведение функции в приложении, например, для переключения частоты push-уведомлений из определенного приложения.
Микровзаимодействия:
Микровзаимодействия помогают пользователям приблизиться к интерфейсу, независимо от того, насколько сложной может быть логика за сценой. Эти взаимодействия помогают пользователю узнать, что происходит, и помогают визуализировать результат действий.
Интуитивно понятный индикатор выполнения, на который приятно смотреть и в то же время уведомляет пользователя о состоянии системы.
Взаимодействие ввода карты, при котором пользователь может соотнести числа, которые он вводит, с реальной кредитной картой. Обременительный ввод чисел стал просто приятным из-за этого изящного и актуального микровзаимодействия.
Визуализировать ввод; пример средства выбора дат для приложения для бронирования отелей демонстрирует важность визуализации ввода от пользователя и предоставления мгновенной обратной связи, передающей больше, чем просто числа.
Источник записи: https://blog.templatetoaster.com