Краткое руководство по WooCommerce REST API
Вы хотите взаимодействовать с WooCommerce REST API? WooCommerce предоставляет REST API, который будет получать данные в реальном времени из серверной части, которые можно разместить в любом месте вашего внешнего приложения. Через его REST API можно управлять своими данными WooCommerce, обращаясь к конечным точкам. В этой статье мы изучаем, как использовать WooCommerce REST API и отправлять HTTP-запросы в WooCommerce.
Если вы хотите создать свой собственный магазин, вы можете использовать WooCommerce в качестве бэкэнда для управления своими продуктами, изображениями продуктов, галереей и т.д. А затем, используя REST API, получить данные о продукте и отобразить их во внешнем приложении. WooCommerce предоставляет документацию по REST API для взаимодействия с серверной частью. Здесь вы получите подробную информацию обо всем, например о продуктах, клиентах, заказах, налогах и т.д. В этой статье мы собираемся взаимодействовать с конечными точками продукта. Аналогичным образом вы можете интегрировать другие параметры, такие как клиенты, заказы и т.д.
Получите свой ключ клиента и секрет потребителя
Чтобы начать работу с WooCommerce REST API, вам сначала нужно получить свой ключ клиента и секрет потребителя. Эти ключи являются идентификатором магазина и необходимы при вызове API в WooCommerce.
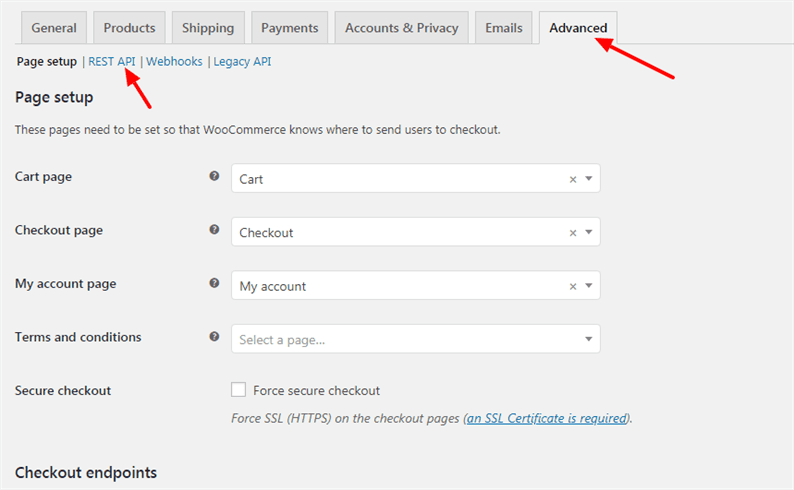
Вы должны установить WooCommerce на свой сервер WordPress. Затем перейдите на страницу WooCommerce-> Настройки. Перейдите на вкладку «Дополнительно», а затем на ссылку REST API.
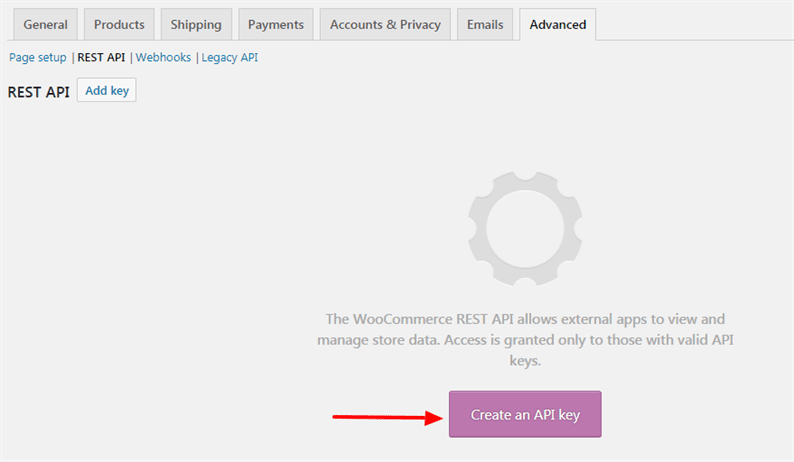
На этой странице нажмите кнопку «Создать ключ API».
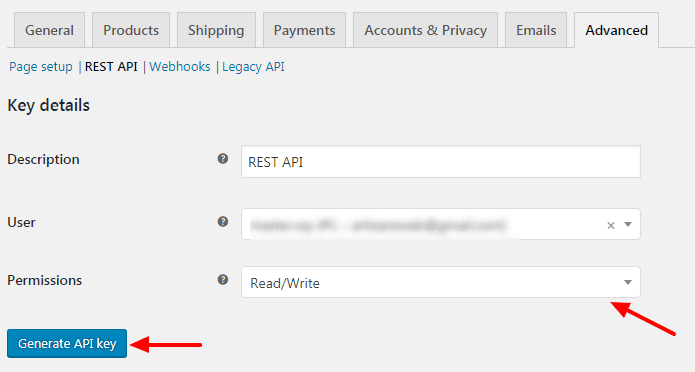
Введите описание, выберите разрешения «Чтение / запись» и нажмите кнопку «Создать ключ API». Вы также можете выбрать разрешение на чтение. Это зависит от ваших требований. Если вам просто нужно прочитать данные из WooCommerce, выберите вариант «Читать». И если вы хотите выполнять и чтение, и запись, тогда ваш вариант будет «Чтение / запись».
Скопируйте свой ключ потребителя и секрет потребителя, которые потребуются при выполнении вызовов API.
Взаимодействовать с WooCommerce REST API
Как только вы будете готовы указать свой ключ потребителя и секрет потребителя, мы можем начать с кода, который взаимодействует с WooCommerce. Поскольку нам нужно отправлять HTTP-запросы, установите библиотеку Guzzle, используя команду ниже.
composer require guzzlehttp/guzzleGuzzle – это HTTP-клиент PHP, который упрощает отправку HTTP-запросов и упрощает интеграцию с веб-службами.
Теперь давайте возьмем некоторые конечные точки, такие как получение всех продуктов, получение одного продукта, обновление продукта и его интеграция.
Получить продукты
При вызове конечных точек API WooCommerce вам необходимо установить заголовок авторизации, который представляет собой строку в кодировке base64 вашего ключа потребителя и секрета потребителя.
<?php
require_once "vendor/autoload.php";
use GuzzleHttpClient;
define('WC_CONSUMER_KEY', 'PASTE_CONSUMER_KEY');
define('WC_CONSUMER_SECRET', 'PASTE_CONSUMER_SECRET');
$client = new Client([
// Base URI is used with relative requests
'base_uri' => 'YOUR_DOMAIN_BASE_URL',
]);
try {
$response = $client->request('GET', '/wp-json/wc/v3/products', [
'headers' => [
"Authorization" => "Basic ". base64_encode(WC_CONSUMER_KEY.':'.WC_CONSUMER_SECRET)
],
'query' => [
'per_page' => 18,
],
'verify' => false, //only needed if you are facing SSL certificate issue
]);
$body = $response->getBody();
$arr_body = json_decode($body);
print_r($arr_body);
} catch (Exception $e) {
echo $e->getMessage();
}В приведенном выше коде я вызвал конечную точку, которая дает список продуктов. Здесь я передал 18 в качестве значения per_page, которое в ответ даст 18 данных о продукте. Вы можете передать это значение в соответствии с вашими требованиями. Не забудьте заменить заполнители фактическими значениями, прежде чем попадать в конечную точку.
Получите единый продукт
Если вы хотите получить данные об одном продукте, ваша конечная точка будет следующей.
$response = $client->request('GET', '/wp-json/wc/v3/products/PRODUCT_ID_HERE', [
'headers' => [
"Authorization" => "Basic ". base64_encode(WC_CONSUMER_KEY.':'.WC_CONSUMER_SECRET)
],
'verify' => false,
]);Обновить продукт
Вы можете обновить продукт, отправив запрос PUT в конечную точку API. Допустим, вы хотите обновить regular_price вашего продукта.
$response = $client->request('PUT', '/wp-json/wc/v3/products/PRODUCT_ID_HERE', [
'headers' => [
"Authorization" => "Basic ". base64_encode(WC_CONSUMER_KEY.':'.WC_CONSUMER_SECRET)
],
'json' => [
'regular_price' => '12.20',
],
'verify' => false,
]);Это некоторые основные призывы. Таким же образом пользователь может отправить HTTP-запрос для клиентов, заказов, купонов и т.д. Подробнее об этом можно прочитать в их официальной документации.
Взаимодействовать с WooCommerce REST API с помощью JavaScript.
WooCommerce выпускает собственную библиотеку JavaScript, которая полезна для отправки вызова API в WooCommerce из фреймворка JavaScript. Допустим, вы хотите взаимодействовать с REST API из своего приложения на React.
В этом случае установите библиотеку @ woocommerce / woocommerce-rest-api с помощью команды:
npm install --save @woocommerce/woocommerce-rest-apiЗатем в вашем компоненте React вы можете получить список продуктов, используя приведенный ниже код.
import React from 'react';
import ReactDOM from 'react-dom';
import WooCommerceRestApi from "@woocommerce/woocommerce-rest-api";
class ProductsComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
products: []
};
}
componentDidMount() {
const api = new WooCommerceRestApi({
url: "YOUR_DOMAIN_BASE_URL",
consumerKey: "PASTE_CONSUMER_KEY",
consumerSecret: "PASTE_CONSUMER_SECRET",
version: "wc/v3"
});
// List products
api.get("products", {
per_page: 18, // 18 products per page
})
.then((response) => {
// Successful request
this.setState({
products: response.data
});
})
.catch((error) => {
// Invalid request, for 4xx and 5xx statuses
})
.finally(() => {
// Always executed.
});
}
render() {
return ( <div>
<h2>Products</h2>
<ul>
{this.state.products.map(product => ( <li key={product.id}>{product.name} - ${product.regular_price}</li>
))}
</ul>
</div>
);
}
}
const element = <ProductsComponent></ProductsComponent>
ReactDOM.render(element, document.getElementById("root"));Здесь я печатаю список наименований продуктов и их цену. Пользователь также может распечатать другие данные. Если вы хотите увидеть все данные в консоли, зарегистрируйте response.data в методе успеха. Как и в приведенном выше примере, вы можете отправлять другие HTTP-запросы из своего приложения React.
Заключение
В этом руководстве мы изучаем вызов WooCommerce REST API с помощью PHP и JavaScript. Мы рассмотрели несколько конечных точек API WooCommerce. Пользователь может играть с другой конечной точкой, следуя документации и отправляя необходимые HTTP-запросы.