Настройки мультимедиа WordPress – Руководство для начинающих
Вы ищете решение со стандартным размером изображения для сообщений на вашем сайте WordPress? Если это так, то вы попали в нужное место. Настройки мультимедиа WordPress – это ответ на все ваши проблемы. Это помогает вам установить стандарт размера изображений, которые загружаются в ваши сообщения WordPress.
Тем не менее, возникает вопрос, как это происходит? Как WordPress Media Settings решает все это? Но прежде чем мы перейдем к подробной части настроек мультимедиа WordPress. Давайте разберемся, что происходит, когда вы загружаете изображение в свой пост WordPress. Когда пользователь переходит к определенному посту. И хочет добавить изображение к этому посту. Он или она загружает картинку. Как только изображение загружено, WordPress автоматически создает 3 его копии разных размеров. Эти 3 копии классифицируются по размеру как миниатюры, изображения среднего и большого размера. Высота и ширина этих трех типов изображений задаются с помощью настроек WordPress Media по умолчанию.
Итак, при загрузке изображения вы можете выбрать размер этого изображения. Это может быть эскиз, средний или большой размер в зависимости от ваших потребностей. Как только это будет сделано, изображение желаемого размера появится в вашем сообщении. Без лишних слов, давайте посмотрим, как настроить эти параметры мультимедиа WordPress. И какие еще аспекты присутствуют там, связанные с этими настройками изображения.
Как изменить настройки мультимедиа WordPress?
Настройки мультимедиа WordPress играют очень важную роль в вашем блоге WordPress. Поэтому важно понимать, как это работает. Выполните следующие действия, чтобы изменить настройки мультимедиа WordPress.
Шаг 1. Сначала откройте панель управления WordPress .
Шаг 2 – Нажмите на опцию настроек, представленную на левой боковой панели экрана.
Шаг 3 – Затем вы сможете увидеть опцию мультимедиа. Нажмите здесь.
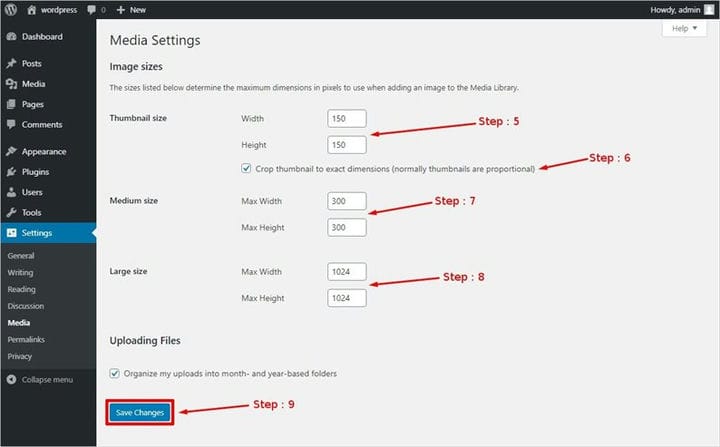
Шаг 4 – Как только вы это сделаете, появится страница настроек мультимедиа.
Шаг 5 – Теперь вы увидите настройки размера эскиза изображения в столбце размеров изображения. Перед ним есть поля для ввода чисел высоты и ширины. Вы можете ввести число в соответствии с вашими потребностями. Эти изображения обычно используются для создания коллажей.
Шаг 6 -После этого сразу под ним вы увидите флажок «обрезать эскиз до точных размеров (обычно эскизы пропорциональны) ». Установите флажок. Если вы хотите обрезать изображения, которые не пропорциональны друг другу по ширине и высоте в исходном размере.
Шаг 7. Далее, вы увидите настройки изображения среднего размера чуть ниже настроек размера миниатюр. Теперь перед ним есть поля для заполнения максимальной высоты и ширины изображений. Заполните каждый номер в соответствии с вашими требованиями. Подобные изображения используются там, где невозможно разместить большое / полноразмерное изображение.
Шаг 8 – Двигаясь вперед, вы столкнетесь с настройками изображения большого размера под настройками изображения среднего размера. Точно так же, как и выше, вы увидите перед ним поля максимальной высоты и ширины. Заполните их желаемым числом. Эти типы изображений в основном используются в сообщениях WordPress.
Шаг 9 – Далее нажмите на опцию сохранения изменений, которая присутствует в конце страницы. Чтобы сохранить эскизы, изображения среднего и большого размера, внесенные вами изменения.
Эти изменения будут стандартными для каждого изображения, которое вы загружаете в сообщение. Но вы всегда можете настроить размер изображения в любое время при обычном редактировании изображения.
Настройки мультимедиа WordPress по умолчанию
WordPress также предоставляет размер по умолчанию для миниатюр, изображений среднего и большого размера. Для миниатюрных изображений это 150 как для ширины, так и для высоты. В то время как для изображений среднего размера максимальная ширина и высота – 300. В случае изображений большого размера максимальная высота и ширина по умолчанию – 1024. Но вы можете изменить их в соответствии с вашими требованиями.
Дополнительные настройки мультимедиа WordPress
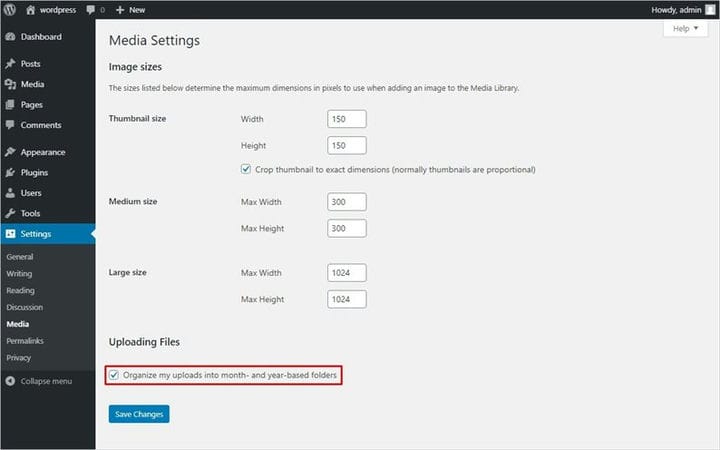
Вы, наверное, уже заметили, что это под столбцом размеров изображений. В последней строке столбца размера изображения есть опция настроек загрузки файлов. Под ним находится флажок с надписью «Организовать мои загрузки в папки по месяцам и годам ». Итак, давайте сначала разберемся, что это означает, прежде чем ставить или снимать отметку.
Это просто означает спросить пользователей, где они хотят сохранить свои загруженные изображения на сервере. На самом деле у вас есть два варианта отсюда. Вариант первый: не устанавливайте этот флажок. Это будет означать, что загруженные изображения хранятся в каталоге WordPress content / uploads. В то время как во втором варианте вы устанавливаете флажок. Ваши загруженные изображения сохраняются в содержимом / загрузках WordPress, за которыми следуют соответствующие папки с указанием года и месяца, в котором изображения были загружены. После того, как вы выбрали вариант хранения. Снова нажмите «Сохранить изменения» под ним. Чтобы желаемые изменения заработали.
Вывод
С этого момента все готово к настройкам мультимедиа WordPress. Все, что вам нужно сделать, это настроить свои требования к изображениям для ваших сообщений. Затем установите соответствующие настройки мультимедиа WordPress. Чтобы помочь вам сделать каждое ваше сообщение идеальным. Делайте выбор с умом.
На всякий случай, если вы ищете решения для других проблем, связанных с WordPress, например, как отключить комментарии WordPress? или как изменить формат времени и даты в WordPress? Мы в блоге TemplateToaster WordPress Website Builder более чем рады поделиться с вами своими знаниями. Подробно по каждой теме, связанной с WordPress и другими CMS, такими как Drupal, Joomla и т.д.
Ссылки по теме:
Как отключить уведомления о комментариях WordPress?
3 способа отключить редактор WordPress Gutenberg
Источник записи: https://blog.templatetoaster.com