Integracja Stripe Payment Gateway w Laravel
Jeśli prowadzisz sklep internetowy lub jakąś płatną usługę, prawdopodobnie musisz zaakceptować płatności kartą kredytową w swojej aplikacji. Stripe to jedna z popularnych bramek płatniczych, która akceptuje płatności kartą kredytową lub debetową online. Dodatkowo użytkownik nie musi opuszczać Twojej witryny, aby dokonać płatności kartą. W tym artykule przyjrzymy się integracji bramki płatności Stripe w Laravel.
Do integracji bramki Stripe w Laravelu wykorzystamy popularną wśród programistów bibliotekę Omnipay. Więc bez dalszej zwłoki zacznijmy od naszej integracji.
Uzyskaj klucze API do integracji Stripe
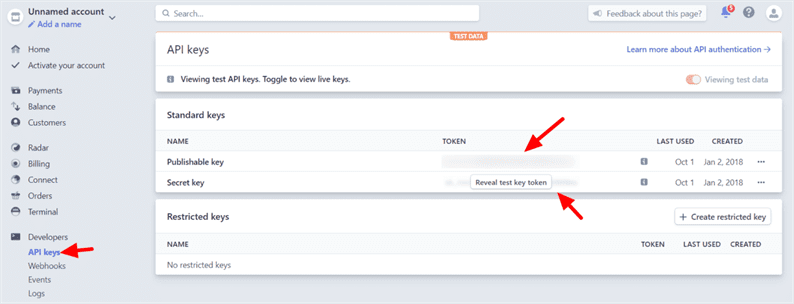
Najpierw musisz utworzyć konto Stripe, jeśli jeszcze go nie masz. Aby zintegrować bramkę Stripe, musisz najpierw pobrać swój tajny i publikowalny klucz. Otrzymasz te klucze ze strony Deweloperzy->Klucze API.
Zawsze zaleca się najpierw przetestowanie transakcji online za pomocą kluczy piaskownicy, a jeśli wszystko działa dobrze, skorzystaj z kluczy na żywo.
Podstawowa konfiguracja w Laravel dla integracji Stripe
Zanim zaczniesz akceptować płatności online za pomocą Stripe, musisz przeprowadzić podstawową konfigurację. Będziemy wymagać kluczy stripe podczas integracji API, więc dodaj te klucze w .envpliku.
STRIPE_PUBLISHABLE_KEY=PASTE_PUBLISHABLE_KEY
STRIPE_SECRET_KEY=PASTE_SECRET_KEY
STRIPE_CURRENCY=USDZa każdym razem, gdy dodajemy nowe stałe w pliku środowiska, powinniśmy uruchomić poniższe polecenie, aby wyczyścić pamięć podręczną konfiguracji.
php artisan config:cacheW przypadku płatności internetowych należy przechowywać dane transakcji w bazie danych. W tym celu utwórz migrację za pomocą polecenia:
php artisan make:migration create_payments_tableW pliku migracji edytuj upmetodę w następujący sposób:
public function up()
{
Schema::create('payments', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('payment_id');
$table->string('payer_email');
$table->float('amount', 10, 2);
$table->string('currency');
$table->string('payment_status');
$table->timestamps();
});
}Następnie uruchom poniższe polecenie, aby wykonać migrację.
php artisan migrateBędziemy wymagać formularza HTML, w którym użytkownik może wprowadzić dane karty i inne informacje. Utwórz payment.blade.phpplik i dodaj do niego poniższy kod.
<link rel="stylesheet" href="{{ asset('/css/style.css') }}" />
<script src="https://js.stripe.com/v3/"></script>
<form action="{{ url('charge') }}" method="post" id="payment-form">
<div class="form-row">
<p><input type="text" name="amount" placeholder="Enter Amount" /></p>
<p><input type="email" name="email" placeholder="Enter Email" /></p>
<label for="card-element">
Credit or debit card
</label>
<div id="card-element">
<!-- A Stripe Element will be inserted here. -->
</div>
<!-- Used to display form errors. -->
<div id="card-errors" role="alert"></div>
</div>
<button>Submit Payment</button>
{{ csrf_field() }}
</form>
<script>
var publishable_key = '{{ env('STRIPE_PUBLISHABLE_KEY') }}';
</script>
<script src="{{ asset('/js/card.js') }}"></script>W pliku blade zawarliśmy bezpośrednio pliki CSS i JS. Możesz dołączyć go w inny sposób, zgodnie z przepływem projektu. Na koniec zdefiniuj trasy w następujący sposób.
trasy/web.php
Route::get('/payment', 'PaymentController@index');
Route::post('/charge', 'PaymentController@charge');PaymentControllerW kolejnych krokach stworzymy kontroler .
Generuj elementy karty z paskiem
Stripe zapewnia własne, wstępnie zbudowane komponenty interfejsu użytkownika, które bezpiecznie gromadzą dane kart klientów bez obsługi poufnych danych.. Dane karty są konwertowane na „Token", który należy następnie przesłać na Twoje serwery. Za pomocą tego „Tokena” możesz obciążać klientów. Jest to bezpieczny sposób, ponieważ aplikacja nie musi przechowywać ani wchodzić w interakcje z danymi karty klienta.
Być może zauważyłeś, że w pliku ostrza zawarliśmy card.jsplik. Utwórz ten plik JS w katalogu publicznym i dodaj do niego poniższy kod.
js/karta.js
// Create a Stripe client.
var stripe = Stripe(publishable_key);
// Create an instance of Elements.
var elements = stripe.elements();
// Custom styling can be passed to options when creating an Element.
// (Note that this demo uses a wider set of styles than the guide below.)
var style = {
base: {
color: '#32325d',
fontFamily: '"Helvetica Neue", Helvetica, sans-serif',
fontSmoothing: 'antialiased',
fontSize: '16px',
'::placeholder': {
color: '#aab7c4'
}
},
invalid: {
color: '#fa755a',
iconColor: '#fa755a'
}
};
// Create an instance of the card Element.
var card = elements.create('card', {style: style});
// Add an instance of the card Element into the `card-element` <div>.
card.mount('#card-element');
// Handle real-time validation errors from the card Element.
card.addEventListener('change', function(event) {
var displayError = document.getElementById('card-errors');
if (event.error) {
displayError.textContent = event.error.message;
} else {
displayError.textContent = '';
}
});
// Handle form submission.
var form = document.getElementById('payment-form');
form.addEventListener('submit', function(event) {
event.preventDefault();
stripe.createToken(card).then(function(result) {
if (result.error) {
// Inform the user if there was an error.
var errorElement = document.getElementById('card-errors');
errorElement.textContent = result.error.message;
} else {
// Send the token to your server.
stripeTokenHandler(result.token);
}
});
});
// Submit the form with the token ID.
function stripeTokenHandler(token) {
// Insert the token ID into the form so it gets submitted to the server
var form = document.getElementById('payment-form');
var hiddenInput = document.createElement('input');
hiddenInput.setAttribute('type', 'hidden');
hiddenInput.setAttribute('name', 'stripeToken');
hiddenInput.setAttribute('value', token.id);
form.appendChild(hiddenInput);
// Submit the form
form.submit();
}Do pilnika do ostrza dołączono również style.csspilnik. Utwórz style.cssw folderze publicznym. Ten CSS będzie miał poniższy kod.
css/styl.css
.StripeElement {
box-sizing: border-box;
height: 40px;
padding: 10px 12px;
border: 1px solid transparent;
border-radius: 4px;
background-color: white;
box-shadow: 0 1px 3px 0 #e6ebf1;
-webkit-transition: box-shadow 150ms ease;
transition: box-shadow 150ms ease;
}
.StripeElement--focus {
box-shadow: 0 1px 3px 0 #cfd7df;
}
.StripeElement--invalid {
border-color: #fa755a;
}
.StripeElement--webkit-autofill {
background-color: #fefde5 !important;
}Stripe dostarcza różnego rodzaju elementy interfejsu użytkownika do tworzenia formularza kasowego z danymi karty kredytowej. Przeczytaj więcej na ten temat w ich dokumentacji.
Integracja Stripe Payment Gateway w Laravel
Wszyscy mamy wymaganą konfigurację. Teraz możemy śmiało zintegrować bramkę płatności Stripe w Laravel. Uruchom poniższe polecenie, aby zainstalować bibliotekę Omnipay w swoim projekcie.
composer require league/omnipay omnipay/stripeAby wywołać plik kasety i obciążyć transakcję, utwórz za PaymentControllerpomocą polecenia artisan:
php artisan make:controller PaymentControllerPonieważ powinniśmy przechowywać szczegóły transakcji w bazie danych, stwórz model Paymentpowiązany z tabelą płatności w bazie danych.
php artisan make:model PaymentWreszcie PaymentController.phpbędzie miał następujący kod, który obciąża transakcję i wstawia szczegóły transakcji w swojej bazie danych.
PaymentController.php
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use OmnipayOmnipay;
use AppModelsPayment;
class PaymentController extends Controller
{
public function index()
{
return view('payment');
}
public function charge(Request $request)
{
if ($request->input('stripeToken')) {
$gateway = Omnipay::create('Stripe');
$gateway->setApiKey(env('STRIPE_SECRET_KEY'));
$token = $request->input('stripeToken');
$response = $gateway->purchase([
'amount' => $request->input('amount'),
'currency' => env('STRIPE_CURRENCY'),
'token' => $token,
])->send();
if ($response->isSuccessful()) {
// payment was successful: insert transaction data into the database
$arr_payment_data = $response->getData();
$isPaymentExist = Payment::where('payment_id', $arr_payment_data['id'])->first();
if(!$isPaymentExist)
{
$payment = new Payment;
$payment->payment_id = $arr_payment_data['id'];
$payment->payer_email = $request->input('email');
$payment->amount = $arr_payment_data['amount']/100;
$payment->currency = env('STRIPE_CURRENCY');
$payment->payment_status = $arr_payment_data['status'];
$payment->save();
}
return "Payment is successful. Your payment id is: ". $arr_payment_data['id'];
} else {
// payment failed: display message to customer
return $response->getMessage();
}
}
}
}W trybie piaskownicy Stripe udostępnia atrapy kart kredytowych do testowania transakcji.
Gdy zakończysz testowanie trybu piaskownicy, zamień testowe klucze API na aktywny, a Twoja aplikacja zacznie automatycznie akceptować prawdziwe płatności.
Otóż to! Wszystko gotowe z integracją bramki płatności Stripe w Laravel. Chciałbym usłyszeć wasze przemyślenia i sugestie w sekcji komentarzy poniżej.
Powiązane artykuły
- Integracja bramki płatności PayPal w Laravel
- Integracja bramki płatności Authorize.Net w Laravel
- Integracja PayKun Payment Gateway w Laravel