Jak automatycznie zoptymalizować obrazy WordPress podczas przesyłania
Optymalizacja obrazów to jeden z najlepszych sposobów na przyspieszenie witryny.
W przeciętnej witrynie obrazy zajmują 50% całkowitej wagi strony! Jeśli masz bogatą w media stronę internetową z układami portfolio i galeriami, prawdopodobnie jest jeszcze wyższa.
Te statystyki pokazują, jak kompresja obrazu może mieć ogromny wpływ na czas ładowania.
Jak skompresować obrazy
Dostępnych jest wiele bezpłatnych narzędzi do optymalizacji obrazów przed przesłaniem ich do witryny. Jednak najlepiej jest użyć wtyczki do kompresji obrazów.
Są dwa powody.
Przede wszystkim korzystanie z osobnego narzędzia do optymalizacji obrazów jest uciążliwe. Dzięki wtyczce do optymalizacji obrazu zainstalowanej w Twojej witrynie możesz automatycznie kompresować je podczas przesyłania ich do witryny.
Po drugie, co z obrazami, które już przesłałeś na swoją stronę? Musisz je wszystkie pobrać, zoptymalizować, a następnie ponownie przesłać. Zaufaj mi, ten proces byłby koszmarem.
Jakiej wtyczki użyć?
Dostępnych jest wiele wtyczek do kompresji obrazu, ale używam ShortPixel tutaj w Compete Themes i polecam go również innym użytkownikom WordPressa.
W kilku prostych krokach możesz zmniejszyć rozmiar swoich obrazów średnio nawet o 80%. Biorąc pod uwagę, że obrazy mogą stanowić połowę czasu ładowania, to ogromna poprawa.
Jak automatycznie optymalizować obrazy podczas przesyłania
Po zainstalowaniu i aktywacji wtyczki ShortPixel zobaczysz ekran, na którym możesz wprowadzić klucz API.
Wpisz swój adres e-mail i kliknij przycisk Poproś o klucz, a na Twój adres e-mail zostanie wysłany klucz API. I nie martw się, zespół ShortPixel obsługuje adresy e-mail w sposób odpowiedzialny i nie będzie Cię spamować, gdy otrzymają Twój adres.
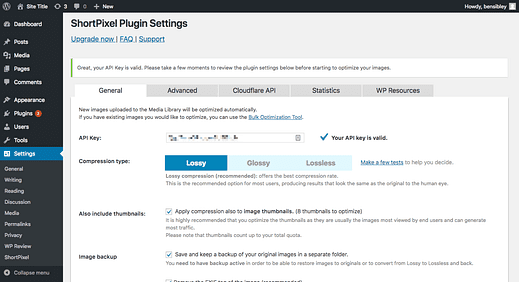
Po wprowadzeniu klucza zostaniesz przeniesiony do menu ustawień, w którym możesz skonfigurować ustawienia optymalizacji obrazu.
Moim zdaniem ustawienia domyślne są świetne i prawdopodobnie nie będziesz musiał niczego dostosowywać. Na karcie Zaawansowane znajdziesz opcję włączenia automatycznej kompresji obrazu po przesłaniu, a to ustawienie jest już domyślnie włączone.
Kolejną świetną cechą ShortPixel jest to, że możesz skompresować wszystkie obrazy już przesłane do Twojej witryny, co może natychmiast przyspieszyć działanie witryny.
Alternatywy dla ShortPixel
Najlepszymi alternatywami dla ShortPixel są WP Smush i Imagify.
WP Smush jest darmowy i ma aktualizację premium, która dodaje kilka dodatkowych funkcji, takich jak konwersja PNG do JPG. Imagify zapewnia ograniczoną liczbę optymalizacji obrazu każdego miesiąca za darmo i pobiera niewielką opłatę za większą kompresję.
Wniosek
Automatyczne kompresowanie obrazów w witrynie WordPress po ich przesłaniu jest w rzeczywistości dość łatwe. Dostępnych jest kilka dobrych wyborów, ale ShortPixel wyróżnia się jako najlepszy.
Mamy bardziej szczegółowy samouczek dotyczący korzystania z ShortPixel, który możesz śledzić wraz z dodatkowymi instrukcjami. Spójrz na ten post, jeśli chcesz zobaczyć, co jeszcze może zrobić ta wtyczka.