Oto jak możesz przyspieszyć swoją witrynę z Elementor
Oto trudna prawda: cała praca, jaką włożysz w stworzenie wspaniałej, dobrze zaprojektowanej witryny WordPress, może pójść na marne, jeśli Twoja witryna ładuje się wolno lub działa słabo.
W końcu powolne wczytywanie strony i kiepska wydajność witryny mogą zniechęcić odwiedzających, powodując ich klikanie i obniżając możliwości konwersji i sprzedaży.
Dobrą wiadomością jest to, że Elementor oferuje kilka funkcji i funkcji, które pomogą Ci poprawić wydajność i zbudować witrynę WordPress generującą ruch.
Kontynuuj czytanie, aby dowiedzieć się, jak funkcje i funkcje optymalizacji wydajności witryny Elementora mogą ulepszyć Twoją witrynę WordPress.
Elementor: Co to jest?
Elementor to platforma do tworzenia witryn WordPress, która pozwala szybko tworzyć wspaniałe witryny za pomocą łatwego w użyciu edytora przeciągania i upuszczania. Platforma jest open-source i oferuje wersje bezpłatne i premium.
Frontendowy kreator stron Elementora pomaga w łatwym stosowaniu projektów witryn wysokiego poziomu do tworzenia dynamicznych witryn internetowych.
Dzięki kompleksowemu rozwiązaniu będziesz mieć pełną kontrolę nad projektem swojej witryny WordPress na jednej platformie.
Funkcje i funkcjonalności platformy pomogą Ci dostosować Twoją stronę internetową tak, jak chcesz. Na przykład możesz użyć wielu czcionek, zastosować ulepszone obrazy tła, użyć efektów ruchu (między innymi), aby upewnić się, że Twoja witryna pasuje do Twojej marki, w tym do inicjatyw sprzedażowych i marketingowych.
Jeśli nigdy wcześniej nie korzystałeś z Elementora, zapoznaj się z tym samouczkiem, jak teraz korzystać z Elementora.
4 sposoby Elementor może zwiększyć wydajność witryny
Elementor zapewnia więcej niż tylko solidne funkcje tworzenia witryn. Oferuje również funkcje i kilka metod, które możesz zastosować, aby poprawić wydajność swojej witryny WordPress.
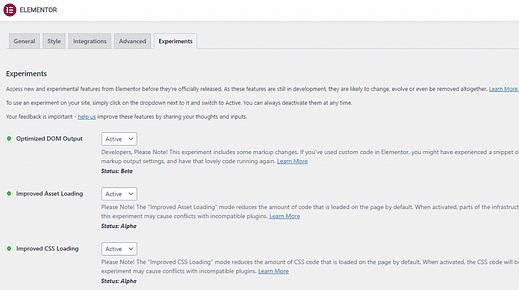
1 Ulepszone ładowanie zasobów
Najnowsze wersje Elementora (wersje 3.1, 3.2 i 3.3.) zawierają nowe techniki ładowania plików JavaScript (JS), czcionek i kaskadowych arkuszy stylów (CSS).
Techniki mają na celu poprawę szybkości ładowania strony i przyspieszenie działania witryny. Obejmuje to między innymi redukcję duplikatów kodów, usuwanie nieużywanego CSS i stosowanie dynamicznego ładowania zasobów.
Źródło obrazu: elementor.com
Na przykład przed Elementorem 3.1 wszystkie funkcje widżetów były ładowane bez względu na to, czy widżety były używane na Twojej stronie internetowej, czy nie.
Najnowsze wersje Elementora ładują teraz pliki JS odpowiedzialne tylko za funkcjonalność poszczególnych widżetów i dzielą interfejs JS platformy na małe kawałki. Daje to każdemu widżetowi plik JS zawierający własną logikę, dzięki czemu ogólny plik JS interfejsu użytkownika jest mniejszy.
W przeszłości ładowanie wielu plików w ten sposób spowalniało witryny, ale teraz, gdy większość witryn jest ładowana za pomocą protokołu HTTP 2.0, już tak nie jest.
Zoptymalizowany proces ładowania znacznie poprawia szybkość strony, ponieważ Elementor sprawdza widżety używane na stronie i ładuje tylko pliki JS na każdej stronie.
Elementor stosuje warunkowe ładowanie zasobów, aby poprawić sposób, w jaki widżety wykorzystują biblioteki zewnętrzne, takie jak biblioteka Swiper.js.
Poprzednie wersje Elementora ładowały ten plik JS na wszystkich stronach, nawet jeśli nie jest to wymagane. Najnowsze wersje wykrywają, które komponenty korzystają z biblioteki swiper i ładują ją tylko wtedy, gdy co najmniej jeden element strony korzysta z biblioteki.
Elementor implementuje również to warunkowe ładowanie zasobów do innych bibliotek plików JS, takich jak biblioteka Dialog, biblioteka łączy udostępniania oraz biblioteki Lightbox i Screenful. Wszystko to prowadzi do poważnego zmniejszenia rozmiaru strony i szybszego ładowania.
2 natywna obsługa przeglądarek
Elementor wykorzystuje natywną obsługę przeglądarek do bardziej wydajnej implementacji, a nawet skraca czas wykonywania JS (w niektórych przypadkach).
Na przykład Elementor zastąpił bibliotekę Waypoints natywnym interfejsem API Intersection Observer (jeśli dotyczy), aby jeszcze bardziej zmniejszyć liczbę ładowanych bibliotek.
Interfejs API Intersection Observer umożliwia asynchroniczne obserwowanie zmian w przecięciu elementu docelowego z oknem dokumentu najwyższego poziomu (część dokumentu, który przeglądasz, która jest aktualnie widoczna w jego oknie lub ekranie) lub element przodka.
Załóżmy, że Twoja strona internetowa korzysta z nieskończonego przewijania. Oznacza to, że strona korzysta z biblioteki dostarczonej przez dostawcę do zarządzania reklamami umieszczanymi okresowo na stronie, w tym animowaną grafiką i innymi elementami.
Każdy z nich zawiera własne procedury wykrywania skrzyżowań i działa w głównym wątku.
Gdy odwiedzający przewijają stronę, te procedury wykrywania skrzyżowań są stale uruchamiane w całym kodzie obsługi przewijania. Niestety powoduje to spowolnienie działania witryny, co ostatecznie frustruje użytkowników witryny.
Jednak interfejs API Intersection Observer umożliwia kodowi zarejestrowanie funkcji wywołania zwrotnego, która jest wykonywana, gdy element opuszcza lub wchodzi do okienka ekranu (lub innego elementu).
Dzięki temu Twoja witryna nie będzie musiała nic robić w głównym wątku, aby wykryć tego rodzaju przecięcie elementów. Dzięki temu przeglądarka może odpowiednio zoptymalizować zarządzanie skrzyżowaniami, poprawiając wydajność witryny.
3 Zoptymalizowany DOM
Jednym ze sposobów, w jaki Elementor poprawia szybkość i wydajność Twojej witryny, jest zapewnienie cieńszego i lepszego wyjścia kodu. Usunięto elementy opakowujące z Document Object Model (DOM), aby zmniejszyć ilość kodu HTML na stronie.
Poprzednie wersje narzędzia do tworzenia witryn Elementor zawierały wiele elementów opakowujących w danych wyjściowych języka HTML (Hypertext Markup Language), które zwiększały rozmiary stron internetowych i spowalniały wydajność witryny.
Elementor naprawił to w wersji 3.0 .elementor-inner, na przykład nie włączając już wrappera HTML.
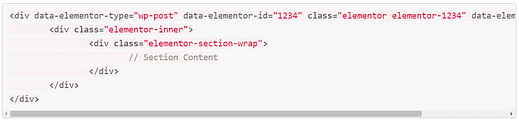
Standardowy znacznik wyglądał tak w Elementorze v2.9:
Źródło obrazu: developer.elementor.com
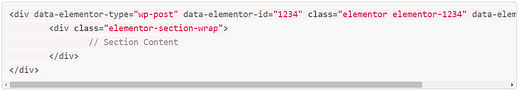
W Elementorze 3+ ten sam znacznik został zredukowany do następującego kodu:
Źródło obrazu: developer.elementor.com
Pamiętaj jednak, że usunięcie niektórych opakowań HTML z kodu Elementora może potencjalnie wpłynąć na funkcjonalność i wygląd Twojej istniejącej witryny, jeśli napisałeś selektory CSS przy użyciu tych elementów. Może się to zdarzyć, gdy zaktualizujesz wersję Elementora 2.x do 3.x.
Przed aktualizacją witryny produkcyjnej przetestuj Elementor 3 w witrynie testowej lub lokalnej kopii witryny.
Zasadniczo Elementor usunął nieporęczne i niepotrzebne elementy opakowujące z DOM, aby zapewnić uproszczony kod wyjściowy. Prowadzi to do mniejszej złożoności, lepszej czytelności oraz zwiększonej wydajności i szybkości witryny.
4 Ulepszona wydajność renderowania CSS
Niektóre treści dynamiczne mają swój własny kod CSS, na przykład obrazy (używane jako wartości obrazu tła), kolory i pola niestandardowe.
W poprzednich wersjach Elementora moduł dynamicznych tagów platformy skanował całą stronę internetową, aby znaleźć elementy z dynamiczną treścią po załadowaniu strony.
Wykryta zawartość dynamiczna poprosi moduł o pobranie wartości dynamicznych elementu, zapisanie odpowiedniego CSS w tagu i wstrzyknięcie go do DOM. Cały ten proces jest jednak kosztowny i zajmuje zbyt dużo czasu wczytywania.
Elementor 3.0 zapewnia bardziej zoptymalizowany proces renderowania dla dynamicznego CSS.
Przy pierwszym załadowaniu strony i jej statycznym renderowaniu CSS Elementor tworzy pamięć podręczną zawierającą listę jej elementów z dynamicznymi wartościami CSS. W ten sposób, gdy użytkownicy odwiedzają stronę, platforma pobiera listę elementów dynamicznych z pamięci podręcznej, aby je natychmiast renderować.
Proces eliminuje potrzebę iterowania wszystkich elementów strony za każdym razem, gdy strona się ładuje, oszczędzając mnóstwo czasu działania i zwiększając szybkość ładowania, a tym samym wydajność witryny.
Zacznij wykorzystywać Elementora, aby zoptymalizować wydajność witryny WP
Zapewnienie doskonałej wydajności witryny ma kluczowe znaczenie dla podniesienia rankingu Google, poprawy komfortu użytkowania, a co za tym idzie, zwiększenia konwersji i przychodów.
Chociaż osiągnięcie tego nie zawsze jest spacerkiem po parku, Elementor zapewnia funkcje, funkcje i metody, które pomagają zwiększyć wydajność witryny WordPress.
Im bardziej optymalna jest Twoja witryna, tym mniejsze szanse na utratę wysokiej jakości ruchu, użytkowników o wysokiej konwersji i ostatecznie przychodów.
Jeśli jeszcze nie wypróbowałeś Elementora, możesz pobrać go za darmo na ich stronie. A jeśli chcesz najpierw dowiedzieć się, jak to działa, zapoznaj się z tym samouczkiem wideo.
Dziękuje za przeczytanie!