Jak zoptymalizować obrazy w celu uzyskania lepszej wydajności WordPress
Zagrajmy w grę…
Każdy plik w Twojej witrynie ma wpływ na ogólną „wagę strony" wyrażoną w kb/mb. Jak myślisz, jaka waga Twojej strony pochodzi z obrazów?
dziesięć%?
20%?
Według archiwum HTTP obrazy stanowią 50% średniej wagi strony (około 800 kb).
Ponieważ połowa danych, które użytkownicy muszą pobrać, gdy przeglądają Twoją witrynę, pochodzi z obrazów, każda optymalizacja, którą tutaj przeprowadzisz, może mieć ogromny wpływ na wydajność Twojej witryny.
W rzeczywistości, jeśli Twoje obrazy nie są w ogóle zoptymalizowane, możesz zmniejszyć wagę obrazu o 50-80%, postępując zgodnie z tym przewodnikiem.
Trzy sposoby optymalizacji obrazów
Jeśli chodzi o optymalizację obrazu, istnieją trzy proste techniki.
Pierwszym i najskuteczniejszym sposobem optymalizacji obrazów jest ich kompresja.
Kliknij tutaj, aby wypróbować ShortPixel dla siebie
1 Kompresuj swoje obrazy
Kompresja obrazu to podstawowy sposób optymalizacji grafiki. Jeśli postępowałeś zgodnie z przewodnikiem optymalizacji WP Rocket, zapoznasz się z wprowadzoną tam koncepcją minifikacji. Kompresja obrazu nie różni się tak bardzo.
Podczas kompresji obrazu algorytm zasadniczo przepisuje kod w obrazie, aby zmniejszyć całkowity rozmiar pliku. Istnieją dwa główne rodzaje kompresji.
Kompresja bezstratna
Kompresja bezstratna optymalizuje obrazy, zachowując dokładnie ten sam wyświetlacz piksel po pikselu. Nie ma powodu, aby pomijać kompresję bezstratną, ponieważ zmniejsza ona rozmiar pliku, nie robiąc dosłownie żadnej wizualnej różnicy.
To powiedziawszy, zaleciłem zamiast tego użycie kompresji stratnej.
Kompresja stratna
Kompresja stratna zapewnia znacznie większą optymalizację, ale kosztem niewielkiego pogorszenia jakości. Jednak ta utrata jakości jest tak niewielka, że często niezauważalna.
Kompresja bezstratna jest ważna w przypadku obrazowania medycznego i rysunków technicznych, ale w przypadku obrazów wyświetlanych na stronie internetowej stratna z łatwością spełnia nasze standardy jakości.
Jak skompresować obrazy
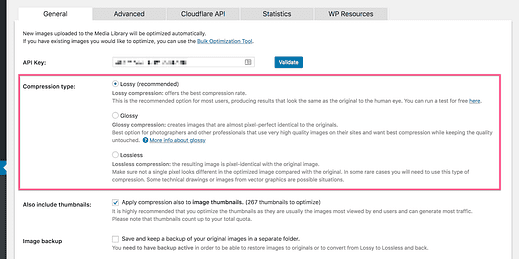
Mam zamiar polecić wtyczkę ShortPixel do optymalizacji obrazu, której używam tutaj w Compete Themes. Obejmuje kompresję stratną i bezstratną oraz kompresję „błyszczącą”, która jest rodzajem opcji pośredniej.
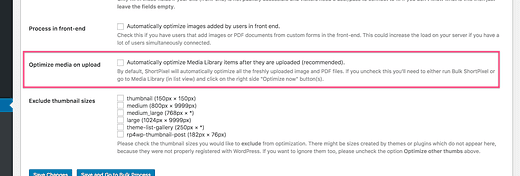
ShortPixel automatycznie kompresuje obrazy podczas przesyłania ich do witryny, co może być naprawdę wygodne. Jestem raczej niecierpliwy podczas edycji, więc wolę wyłączyć tę opcję i później optymalizować obrazy z menu Media.
Można wyłączyć automatyczną kompresję podczas przesyłania
Możesz użyć narzędzia takiego jak TinyPNG, aby skompresować swoje obrazy, ale łatwiej jest przesłać obrazy do mojej witryny, jak zawsze, a następnie zoptymalizować je za pomocą ShortPixel.
A co z obrazami, które już przesłałeś?
To tutaj ShortPixel naprawdę się wyróżnia.
Jeśli używasz narzędzia takiego jak TinyPNG do optymalizacji obrazów, zoptymalizujesz tylko nowe obrazy, które przesyłasz do swojej witryny. A co ze wszystkimi obrazami, które już przesłałeś? Jak je zoptymalizować?
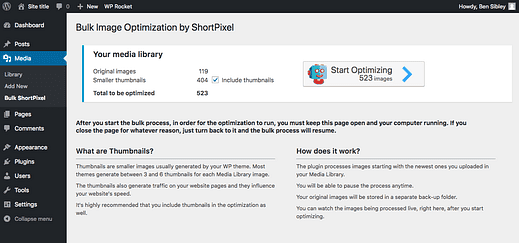
ShortPixel ma niesamowitą opcję optymalizacji zbiorczej, która wyświetli wszystkie Twoje obrazy jednocześnie.
Powyższy obrazek jest dość oczywisty, z wyjątkiem części „mniejsze miniatury”. Dlaczego jest 4 razy więcej mniejszych miniaturek i czym one są?
Zoptymalizuj wszystkie rozmiary obrazów
Możesz tego nie wiedzieć, ale za każdym razem, gdy przesyłasz obraz do WordPressa, automatycznie tworzy on trzy dodatkowe rozmiary (jeśli obraz jest wystarczająco duży):
- Miniaturka
- Średni
- Duży
Możesz przeglądać i edytować wymiary tych rozmiarów obrazów w menu Ustawienia > Media.
Oto problem…
Załóżmy, że kompresujesz obraz, a następnie przesyłasz go do swojej witryny. „Pełna” wersja jest w pełni zoptymalizowana, ale trzy dodatkowe rozmiary nie. Jeśli wstawisz „średnią” wersję obrazu do posta, obraz zostanie nieskompresowany. ShortPixel zoptymalizuje przesłane przez Ciebie oryginalne obrazy i wszystkie dodatkowe rozmiary, które tworzy WordPress.
Sama kompresja zapewnia niesamowity wzrost wydajności, ale są jeszcze dwa proste sposoby dalszej optymalizacji obrazów w witrynie.
2 Zmień rozmiar obrazów
Załóżmy, że przesyłasz do swojej witryny obraz o wymiarach 5000 x 2500 pikseli. Następnie wstawiasz go do posta, w którym wyświetla się w rozdzielczości 800 x 400px. Pomimo tego, że obraz ma tylko 800 pikseli szerokości na ekranie odwiedzającego, nadal muszą pobrać wersję 5000 pikseli.
Nie trzeba dodawać, że obraz o szerokości 5000 pikseli jest ogromny i prawdopodobnie ładuje się dłużej niż każdy inny plik w Twojej witrynie razem wzięty.
Są dwa sposoby, aby tego uniknąć.
Prześlij mniejsze obrazy
Zgodnie z ogólną zasadą nie przesyłaj żadnych obrazów o szerokości przekraczającej 2000 pikseli. Niezależnie od tego, czy korzystasz z systemu Windows, czy Mac, masz prosty edytor obrazów, którego możesz użyć do szybkiej zmiany rozmiaru zbyt dużych obrazów przed ich przesłaniem.
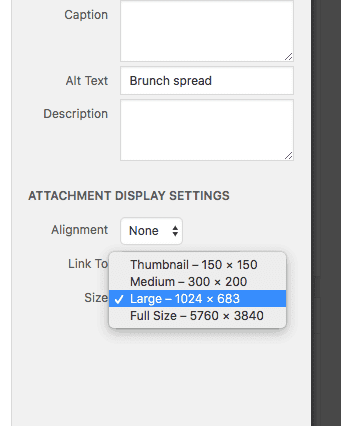
Kolejną wskazówką jest unikanie „pełnej” wersji podczas wstawiania zbyt dużego obrazu do posta. Zamiast tego wybierz rozmiar „Duży”, który domyślnie wynosi 1024 pikseli.
Zmień rozmiar obrazów w Bibliotece multimediów
Łatwo jest zmienić rozmiar obrazów przed ich przesłaniem, ale co z tymi, które już znajdują się w Twojej witrynie?
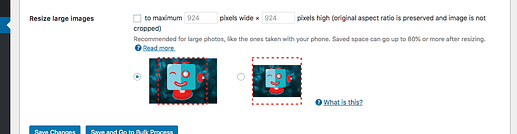
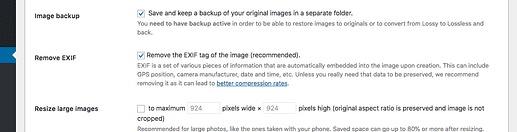
ShortPixel ma ustawienie, które pozwala ustawić maksymalną szerokość i wysokość obrazów.
Możesz ustawić tę opcję, aby obrazy nigdy nie były przycinane podczas zmiany rozmiaru. Po włączeniu tego ustawienia możesz uruchomić optymalizator zbiorczy, a ShortPixel zmieni rozmiar napotkanych zbyt dużych obrazów. Będzie również zmieniać rozmiar nowych obrazów podczas ich przesyłania.
Jeśli używasz wielu dużych obrazów, może to być najlepszy krok dla Twojej witryny. Jest jeszcze tylko jedna technika optymalizacji i jest to najłatwiejsza jak dotąd.
3 Usuń dane EXIF
Pliki obrazów mogą zawierać dodatkowe dane, które nie są wyświetlane na samym obrazie, zwane danymi EXIF. EXIF może być bardzo przydatny i zawiera informacje takie jak producent aparatu, data i godzina wykonania zdjęcia, a nawet współrzędne GPS.
Nie potrzebujesz tych danych dołączonych do zdjęć, które publikujesz w swojej witrynie. Nie wspominając o tym, że ze względu na prywatność prawdopodobnie najlepiej jest, aby Twoje zdjęcia nie zawierały współrzędnych GPS!
Po raz kolejny ShortPixel radzi sobie z tym z łatwością. Domyślnie włączone jest ustawienie, które usuwa dane EXIF ze wszystkich obrazów podczas procesu optymalizacji.
Średnio prowadzi to do dodatkowego zmniejszenia rozmiaru pliku o 8,5%.
Mniejsze obrazy = szybsze strony
Jeśli w ogóle nie zoptymalizowałeś swoich obrazów, to będzie wspaniały dzień dla Twojej witryny!
Wszyscy mówią o hostingu i optymalizacjach plików, ale z jakiegoś powodu często zaniedbuje się optymalizację obrazu. To szaleństwo, ponieważ można osiągnąć ogromne korzyści.
Używam ShortPixel do obsługi wszystkich praktyk optymalizacji obrazu opisanych w tym przewodniku i polecam go każdemu, kto dba o wydajność swojej witryny WordPress.
Kliknij tutaj, aby wypróbować teraz ShortPixel
Teraz, gdy jesteś w drodze do super zoptymalizowanej biblioteki multimediów, możesz rozważyć hosting premium, taki jak WP Engine, aby jeszcze szybciej ładować te obrazy. Powinieneś również zapoznać się z przewodnikiem WP Rocket, szczególnie z częścią dotyczącą leniwego ładowania w celu dalszej optymalizacji obrazu.