Jak dodać niestandardowy pasek przewijania w WordPress
Pasek przewijania może być drobnym szczegółem w Twojej witrynie, ale tylko dlatego, że jest mały, nie oznacza to, że musisz trzymać się jego domyślnego wyglądu. Jeśli jednym z Twoich priorytetów jest budowanie unikalnej identyfikacji wizualnej, to dobra wiadomość – na stronach WordPress zawsze istnieje możliwość zmiany paska przewijania i dostosowania go do motywu, stylu i schematu kolorów.
Istnieją dwa sposoby dostosowania paska przewijania. Łatwiejsza jest instalacja wtyczki, która nie wymaga umiejętności kodowania. Innym sposobem jest wstawienie dodatkowego CSS w ustawieniach WordPressa.
Korzystanie z wtyczki zaawansowanego paska przewijania
Zaawansowany pasek przewijania to darmowa wtyczka, więc możesz go znaleźć w bibliotece wtyczek WordPress. Przejdź do panelu administracyjnego i kliknij Wtyczki > Dodaj nowy, aby otworzyć bibliotekę. W pasku wyszukiwania wpisz „Zaawansowany pasek przewijania" i kliknij wynik.
Zainstaluj wtyczkę i nie zapomnij aktywować jej za pomocą linku aktywacyjnego. Wtyczki nie działają, jeśli nie są aktywowane.
Po aktywacji wtyczki będziesz mógł zmienić jej ustawienia. Przejście do Ustawień w menu głównym na desce rozdzielczej. Kliknij Ustawienia niestandardowego paska przewijania kolorów.
Są to ustawienia domyślne.
Tak wygląda pasek przewijania z ustawieniami domyślnymi.
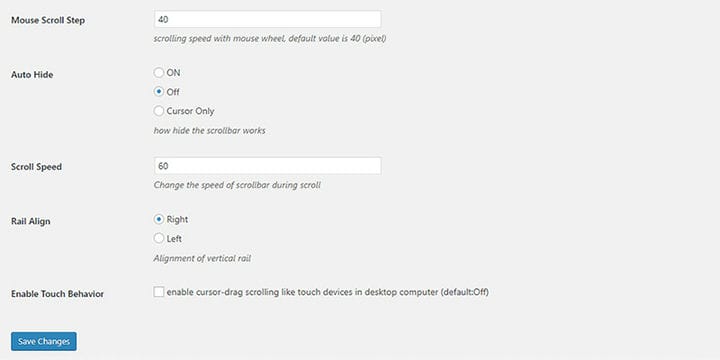
Jeśli chcesz zmienić podstawowe ustawienia, możesz dostosować kolor paska przewijania i tła szyny.
Dodatkowo możesz ustawić szybkość przewijania myszy, szybkość paska przewijania oraz opcję automatycznego ukrywania paska przewijania. Możesz także wybrać, czy pasek przewijania będzie miał wyrównanie do lewej, czy do prawej. Istnieje również możliwość włączenia wyświetlania paska przewijania na urządzeniach dotykowych, takich jak telefony komórkowe i tablety.
Dodatkowe ustawienia do zmiany stylu paska przewijania znajdują się na drugiej karcie, Ustawienia niestandardowego stylu paska przewijania. Tutaj możesz zmienić szerokość paska przewijania, obramowanie CSS i promień obramowania.
To efekt końcowy naszych zmian.
Korzystanie z dodatkowego CSS
Drugie rozwiązanie polegające na dodaniu niestandardowego paska przewijania do witryny WordPress wymaga odrobiny wiedzy o kodowaniu. Jeśli nie masz doświadczenia w programowaniu, ale nadal chcesz dodać niestandardowy pasek przewijania w ten sposób, postępuj zgodnie z instrukcjami.
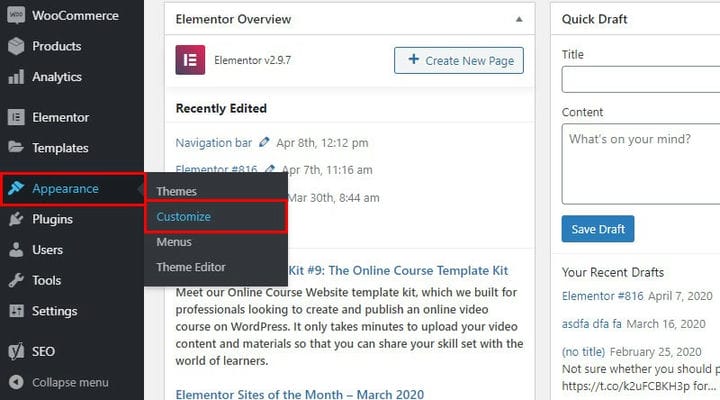
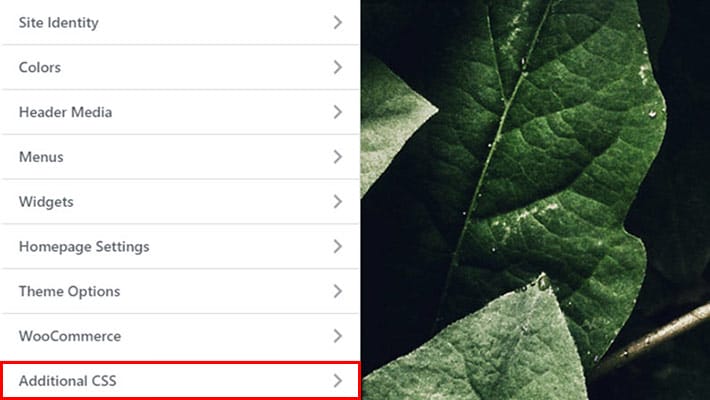
Aby dodać niestandardowy CSS dla całej witryny, przejdź do głównego menu na pulpicie nawigacyjnym i kliknij Wygląd > Dostosuj.
Kliknij pole Dodatkowy CSS.
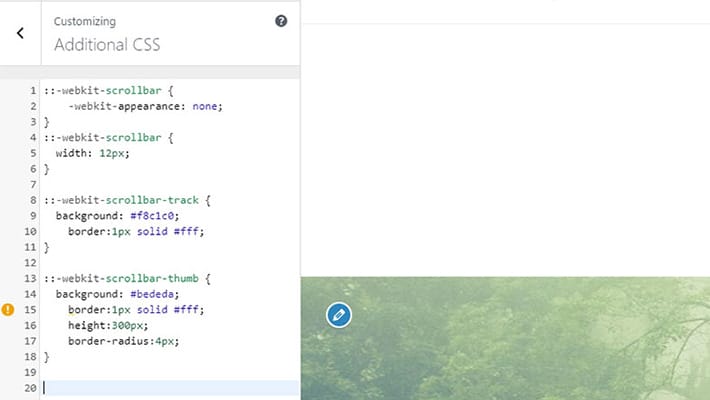
Wklej następujący kod w polu Dodatkowy CSS.
::-webkit-scrollbar {
-webkit-appearance: none;
}
::-webkit-scrollbar {
width: 12px;
}
::-webkit-scrollbar-track {
background: #f8c1c0;
border:1px solid #fff;
}
::-webkit-scrollbar-thumb {
background: #bededa;
border:1px solid #fff;
height:300px;
border-radius:4px;
}Po dodaniu CSS kliknij przycisk Opublikuj i sprawdź wynik. Pamiętaj, że ten kod będzie działał we wszystkich przeglądarkach internetowych, z wyjątkiem Firefox i Edge.
Oto dwa proste sposoby dodania niestandardowego paska przewijania w WordPress. Oba są realnym wyborem dla użytkowników z niewielkim lub zerowym doświadczeniem w kodowaniu.
Chcesz dowiedzieć się więcej o szybkich i łatwych sposobach na poprawę wyglądu i wydajności swojej witryny? Sprawdź listę niezbędnych wtyczek do WordPressa, aby rozpocząć nową stronę internetową!