Kuidas WordPressis kohandatud kerimisriba lisada
Kerimisriba võib teie veebisaidil olla väike detail, kuid see, et see on väike, ei tähenda, et peate selle vaikeilme juurde jääma. Kui unikaalse visuaalse identiteedi loomine on üks teie prioriteete, on hea uudis – WordPressi veebisaitidel on alati võimalus kerimisriba muuta ja kohandada seda vastavalt oma teemale, stiilile ja värviskeemile.
Kerimisriba kohandamiseks on kaks võimalust. Lihtsaim on pistikprogrammi installimine, mis ei nõua kodeerimisoskusi. Teine võimalus on lisada WordPressi seadetesse täiendav CSS.
Täpsema kerimisriba pistikprogrammi kasutamine
Täpsem kerimisriba on tasuta pistikprogramm, nii et leiate selle WordPressi pistikprogrammide teegist. Liikuge administraatoripaneelile ja klõpsake teegi avamiseks valikul Pluginad > Lisa uus. Tippige otsinguribale "Advanced Scrollbar" ja klõpsake tulemusel.
Installige pistikprogramm ja ärge unustage seda aktiveerimislingi abil aktiveerida. Pluginad ei tööta, kui need pole aktiveeritud.
Pärast pistikprogrammi aktiveerimist saate selle seadeid muuta. Armatuurlaua peamenüüs jaotisse Seaded navigeerimine. Klõpsake valikul Kohandatud värvi kerimisriba sätted.
Need on vaikeseaded.
Nii näeb kerimisriba välja vaikesätetega.
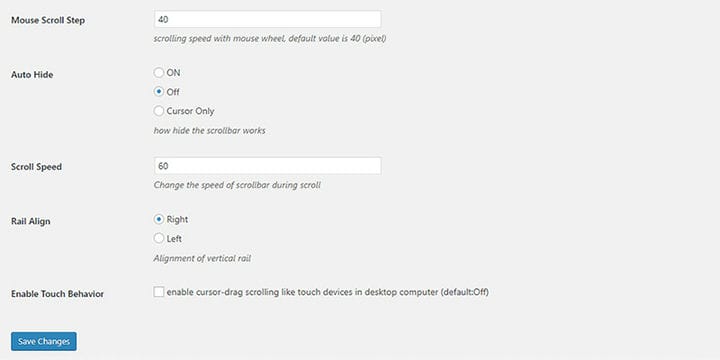
Kui soovite põhiseadeid muuta, saate kerimisriba ja siini taustavärvi muuta.
Lisaks saate määrata hiire kerimiskiiruse, kerimisriba kiiruse ja kerimisriba automaatse peitmise võimaluse. Samuti saate valida, kas kerimisriba joondus vasakule või paremale. Samuti on võimalik lubada kerimisriba kuvamine puutetundlikel seadmetel, nagu mobiiltelefonid ja tahvelarvutid.
Kerimisriba stiili muutmise lisaseaded asuvad teisel vahekaardil Kerimisriba kohandatud stiili sätted. Siin saate muuta kerimisriba laiust, äärise CSS-i ja äärise raadiust.
See on meie muudatuste lõpptulemus.
Täiendava CSS-i kasutamine
Teine lahendus WordPressi saidile kohandatud kerimisriba lisamiseks nõuab natuke kodeerimisteadmisi. Kui teil pole programmeerimisega kogemusi, kuid soovite siiski sel viisil kohandatud kerimisriba lisada, järgige hoolikalt juhiseid.
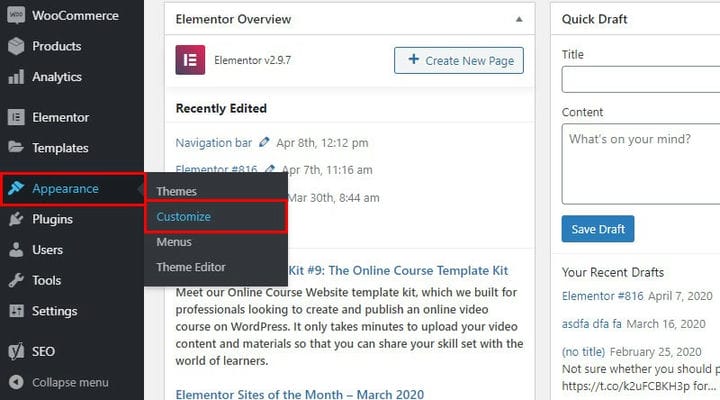
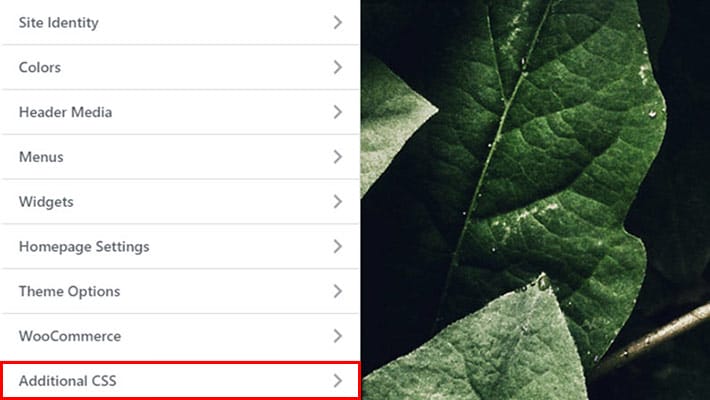
Kohandatud CSS-i saidiüleseks lisamiseks liikuge armatuurlaual peamenüüsse ja klõpsake valikul Välimus > Kohanda.
Klõpsake täiendaval CSS -il.
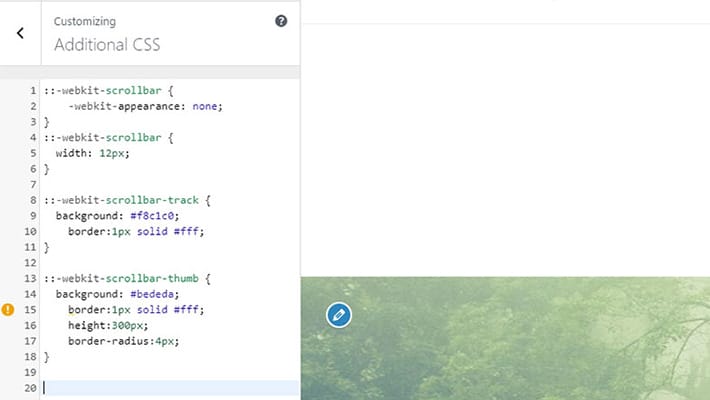
Kleepige järgmine kood kasti Täiendav CSS.
::-webkit-scrollbar {
-webkit-appearance: none;
}
::-webkit-scrollbar {
width: 12px;
}
::-webkit-scrollbar-track {
background: #f8c1c0;
border:1px solid #fff;
}
::-webkit-scrollbar-thumb {
background: #bededa;
border:1px solid #fff;
height:300px;
border-radius:4px;
}CSS-i lisamisel klõpsake nuppu Avalda ja kontrollige tulemust. Pidage meeles, et see kood töötab kõigis Interneti-brauserites, välja arvatud Firefox ja Edge.
Need on kaks lihtsat viisi WordPressi kohandatud kerimisriba lisamiseks. Mõlemad on elujõuline valik kasutajatele, kellel on vähe või üldse mitte kodeerimiskogemust.
Kas soovite lisateavet kiirete ja lihtsate viiside kohta oma veebisaidi kujunduse ja toimivuse parandamiseks? Vaadake seda uue veebisaidi loomiseks vajalike WordPressi pistikprogrammide loendit !