Как добавить собственную полосу прокрутки в WordPress
Полоса прокрутки может быть крошечной деталью на вашем веб-сайте, но только потому, что она маленькая, это не означает, что вы должны придерживаться ее внешнего вида по умолчанию. Если создание уникальной визуальной идентичности является одним из ваших приоритетов, вот хорошая новость: на веб-сайтах WordPress всегда есть возможность изменить полосу прокрутки и настроить ее в соответствии с вашей темой, стилем и цветовой схемой.
Есть два способа настроить полосу прокрутки. Самый простой — установить плагин, который не требует навыков программирования. Другой способ — вставить дополнительный CSS в настройки WordPress.
Использование расширенного плагина полосы прокрутки
Advanced Scrollbar — это бесплатный плагин, поэтому вы можете найти его в библиотеке плагинов WordPress. Перейдите в панель администратора и нажмите Плагины > Добавить новый, чтобы открыть библиотеку. В строке поиска введите «Расширенная полоса прокрутки» и нажмите на результат.
Установите плагин и не забудьте активировать его по ссылке активации. Плагины не работают, если они не активированы.
После активации плагина вы сможете изменить его настройки. Переход к настройкам в главном меню на приборной панели. Нажмите «Настройки пользовательской цветовой полосы прокрутки».
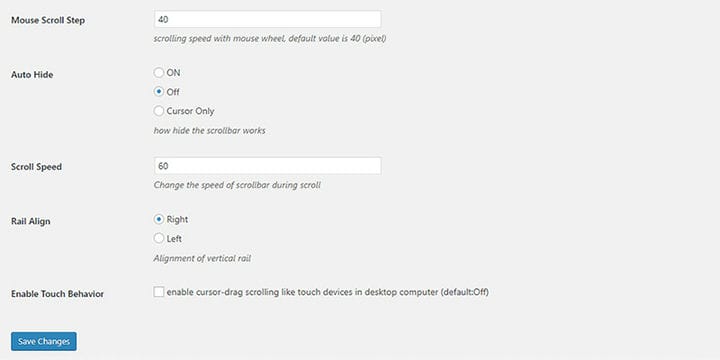
Это настройки по умолчанию.
Так выглядит полоса прокрутки с настройками по умолчанию.
Если вы хотите изменить основные настройки, вы можете настроить цвет фона полосы прокрутки и рельса.
Кроме того, вы можете установить скорость прокрутки мыши, скорость полосы прокрутки и возможность автоматического скрытия полосы прокрутки. Вы также можете выбрать, будет ли полоса прокрутки иметь выравнивание по левому или правому краю. Существует также возможность включить отображение полосы прокрутки на сенсорных устройствах, таких как мобильные телефоны и планшеты.
Дополнительные настройки для изменения стиля полосы прокрутки находятся на второй вкладке «Настройки пользовательского стиля полосы прокрутки». Здесь вы можете изменить ширину полосы прокрутки, границы CSS и радиус границы.
Это конечный результат наших изменений.
Использование дополнительного CSS
Второе решение для добавления пользовательской полосы прокрутки на ваш сайт WordPress требует немного знаний в области кодирования. Если у вас нет опыта программирования, но вы все же хотите добавить пользовательскую полосу прокрутки таким образом, внимательно следуйте инструкциям.
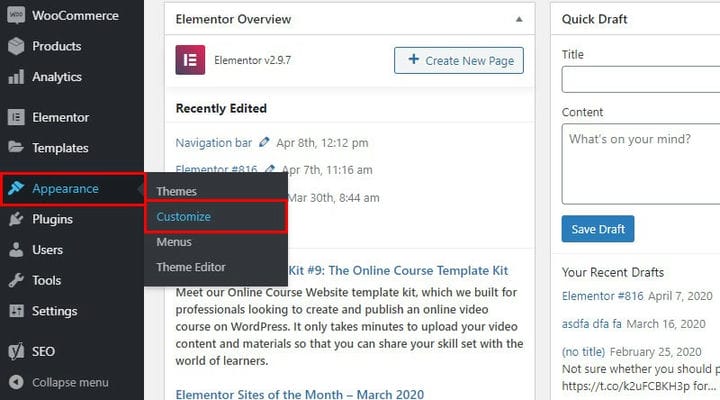
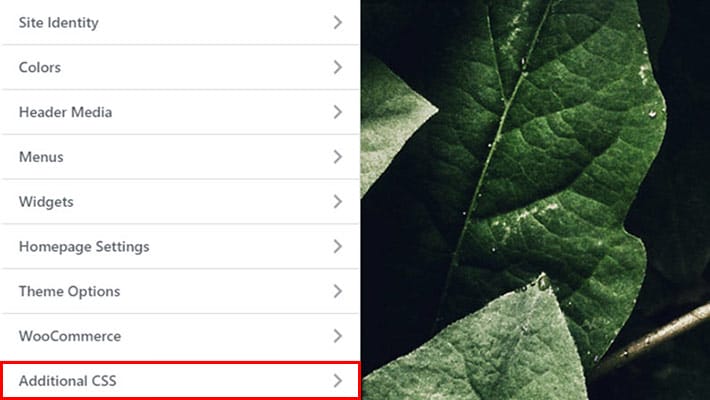
Чтобы добавить пользовательский CSS для всего сайта, перейдите в главное меню на панели инструментов и нажмите «Внешний вид»> «Настроить».
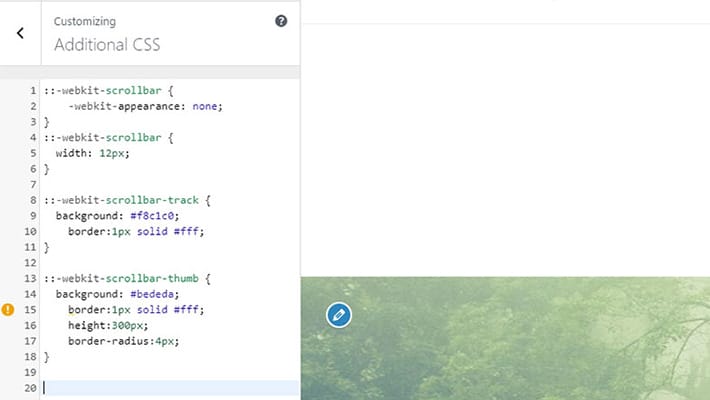
Нажмите на поле «Дополнительный CSS».
Вставьте следующий код в поле «Дополнительный CSS».
::-webkit-scrollbar {
-webkit-appearance: none;
}
::-webkit-scrollbar {
width: 12px;
}
::-webkit-scrollbar-track {
background: #f8c1c0;
border:1px solid #fff;
}
::-webkit-scrollbar-thumb {
background: #bededa;
border:1px solid #fff;
height:300px;
border-radius:4px;
}Когда вы добавляете CSS, нажмите кнопку «Опубликовать» и проверьте результат. Имейте в виду, что этот код будет работать во всех интернет-браузерах, кроме Firefox и Edge.
Это два простых способа добавить пользовательскую полосу прокрутки в WordPress. Оба являются жизнеспособным выбором для пользователей с небольшим опытом программирования или без него.
Хотите узнать больше о быстрых и простых способах улучшить дизайн и производительность вашего веб-сайта? Ознакомьтесь с этим списком обязательных плагинов WordPress для запуска нового веб-сайта!