Jak dodać pole obrazu do taksonomii w WordPress
Taksonomia jest przydatna do grupowania rzeczy. Zwykle, gdy dodajemy post w WordPressie, przypisujemy mu taksonomię. W ten sposób otrzymamy grupę postów podlegających określonej taksonomii. Kategorie, Tagi to domyślne taksonomie w WordPressie. Użytkownik może również stworzyć własną taksonomię za pomocą funkcji register_taxonomy().
Domyślnie taksonomia zawiera kilka pól — nazwa, ślimak i opis. WordPress nie udostępnia pola obrazu dla taksonomii. Ale w niektórych sytuacjach możesz chcieć mieć obraz do swojej taksonomii. W tym artykule dowiemy się, jak dodać pole obrazu do taksonomii w WordPress i wyświetlić je w interfejsie użytkownika.
Dodaj pole obrazu do taksonomii
Aby rozpocząć, musisz zainstalować i aktywować wtyczkę Advanced Custom Fields.
Zaawansowane pole niestandardowe to narzędzie do tworzenia pól, które umożliwia łatwe dodawanie pól do typów postów, taksonomii w WordPress za pomocą zaledwie kilku kliknięć. W naszym samouczku zamierzam dodać pole obrazu do kategorii i wyświetlić je w interfejsie użytkownika.
Po aktywacji wtyczki przejdź do menu Pola niestandardowe i kliknij przycisk Dodaj nowe.
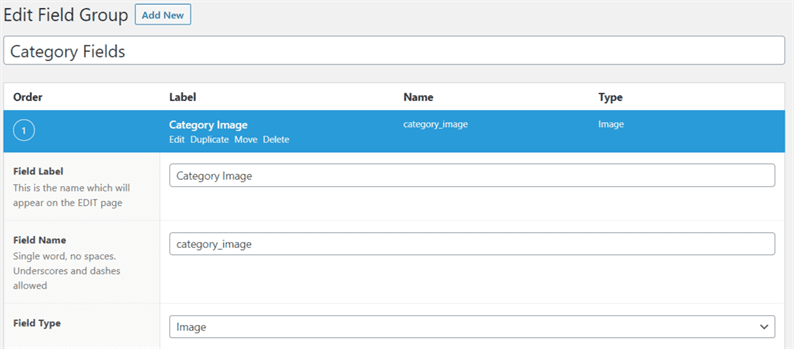
Na następnej stronie musisz dodać tytuł, pola, warunki dla grupy pól.
Jak widać na powyższym zrzucie ekranu, nadałem tytuł, etykietę pola. Nazwa pola jest generowana automatycznie z etykiety pola. Pod typem pola wybrałem opcję Obraz. Ta opcja działa jak przesyłanie plików, co umożliwia korzystanie z narzędzia do przesyłania multimediów.
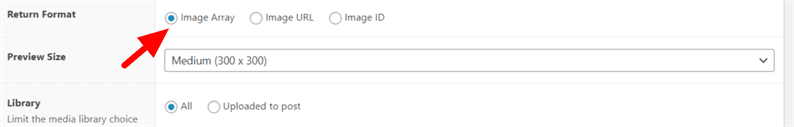
Przewiń w dół na tej samej stronie, wybierz opcję Return Format as Image Array.
W sekcji Lokalizacja dla Reguł użytkownik musi dodać warunek, który będzie miał zastosowanie do bieżącej grupy pól. W naszym przypadku wybieram taksonomię jako równą kategorii.
Gdy skończysz z powyższymi ustawieniami, zapisz zmiany.
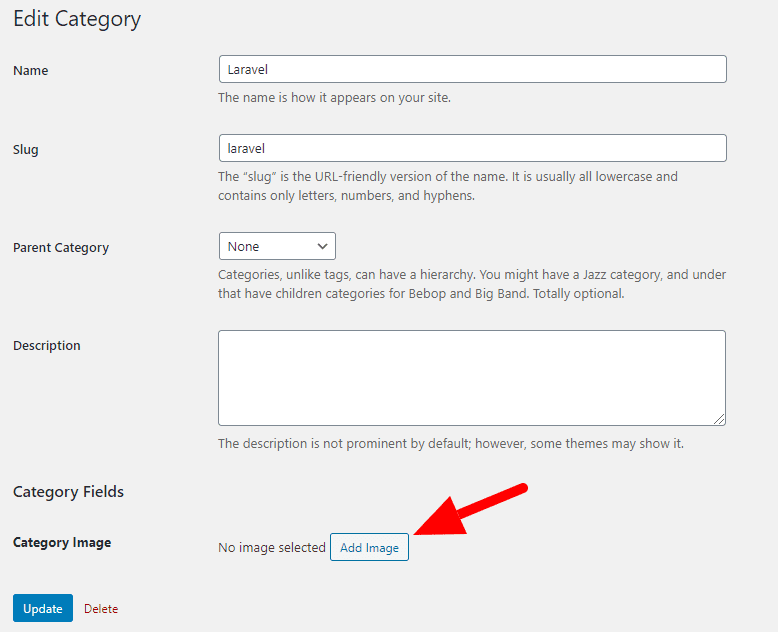
Teraz, jeśli przejdziemy do strony edycji kategorii, zobaczymy pole do przesyłania obrazu.
Tutaj użytkownik może przesłać obraz do kategorii. Następnie zobaczmy, jak wyświetlić ten obraz na interfejsie.
Wyświetl obraz kategorii na interfejsie użytkownika
Wtyczka Advanced Custom Fields udostępnia metodę, get_field()która służy do wyświetlania wartości pola. Aby wyświetlić wartość pola kategorii należy podać nazwę pola oraz ‘category_TERM_ID’. Jeśli pokazujesz wartość niestandardowego pola taksonomii, drugim parametrem będzie „term_TERM_ID". Proszę zapoznać się z dokumentacją wtyczki tutaj.
Załóżmy, że wgraliśmy obraz dla kategorii, która ma ID 7. Nasz kod będzie wyglądał następująco, aby wyświetlić obraz.
<?php
$term_id = 7;
$image = get_field('category_image', 'category_'. $term_id); //'category_image' is our field name
?>
<img src="<?php echo $image['url']; ?>">Zmienna $imagema ścieżkę obrazu z rozmiarami miniatury, średnimi i dużymi. Możesz wybrać dowolny rozmiar obrazu zgodnie z wymaganiami. Wydrukuj $imagezmienną, a otrzymasz wszystkie meta szczegóły dotyczące obrazu.
Mam nadzieję, że rozumiesz, jak dodać pole obrazu do taksonomii w WordPressie. Podziel się swoimi przemyśleniami i sugestiami w sekcji komentarzy poniżej.
Powiązane artykuły
- Jak zbudować niestandardowy widżet Elementor
- Jak dodać kod po tagu Body w WordPressie
- Dodawanie niestandardowego przycisku obrazu za pomocą programu Media Uploader w WordPress