Jak dodać zdjęcia przed i po do swojej witryny WordPress?
Zdjęcia przed i po to jedna z najskuteczniejszych taktyk marketingowych. Droga do ostatecznych rezultatów jest często długa i makabryczna. Pokazanie ludziom, co znajduje się na końcu tej drogi, jest bardzo przekonującą propozycją sprzedaży.
Jeśli chcesz wyświetlać zdjęcia przed i po na swojej witrynie WordPress, nie potrzebujesz Photoshopa ani żadnych umiejętności projektowych. W tym krótkim samouczku pokażemy, jak tworzyć eleganckie zdjęcia przed i po.
Jak działa efekt zdjęcia przed i po?
Istnieje wiele sposobów na utworzenie obrazu przed i po, ale jeśli chcesz, aby był szybki i jednocześnie dobrze zaprojektowany, zainstaluj wtyczkę Twenty20 Image Before-After . Gdy masz tę wtyczkę, możesz tworzyć nowe zdjęcia przed i po, kiedy tylko chcesz i umieszczać je na dowolnej stronie w swojej witrynie.
Zamiast statycznego obrazu odwiedzający Twoją witrynę otrzymują interaktywny suwak. Oczywiście ta wtyczka może służyć do porównywania lub wyświetlania dwóch stron tego samego produktu.
Teraz przeprowadzimy Cię przez proces konfiguracji wtyczki i dodawania zdjęć przed i po do Twojej witryny WordPress.
Wyświetlanie zdjęcia przed i po w WordPress
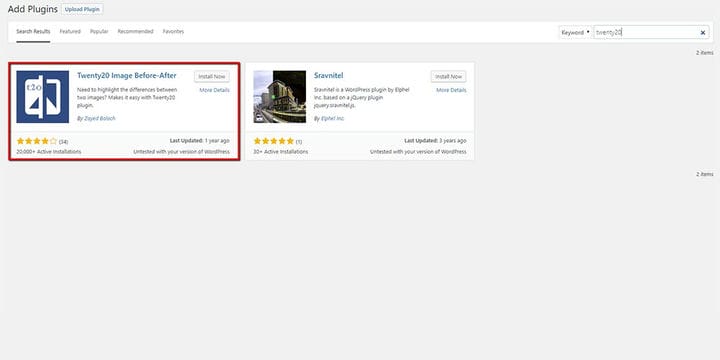
Ponieważ wtyczka Twenty20 Image Before-After jest open-source, możesz ją znaleźć w katalogu wtyczek WordPress. Po prostu przejdź do panelu administracyjnego i kliknij Wtyczki>Dodaj nowy. Potrzebną wtyczkę znajdziesz, wpisując jej nazwę w pasku wyszukiwania.
Wybierz wtyczkę i kliknij przycisk „zainstaluj". Gdy WordPress pobierze i zainstaluje wtyczkę, zobaczysz komunikat z linkiem aktywacyjnym. Kliknij go, aby aktywować wtyczkę. Teraz możesz z niej korzystać. potrzebujesz przewodnika wideo na temat instalacji wtyczek, oto szczegółowy przewodnik po instalacji wtyczek WordPress.
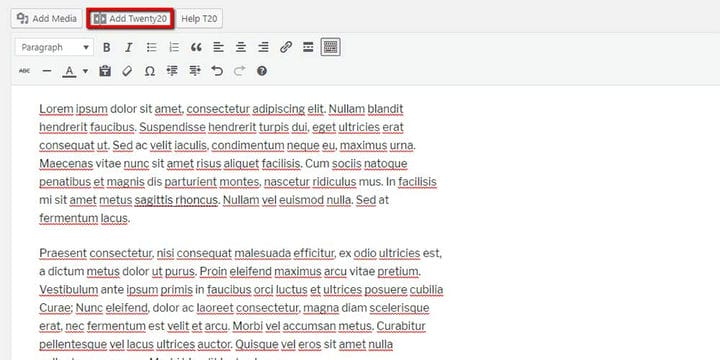
Gdy zdecydujesz się utworzyć obraz suwaka przed i po, przejdź do zaplecza strony. Zobaczysz skrót Twenty20.
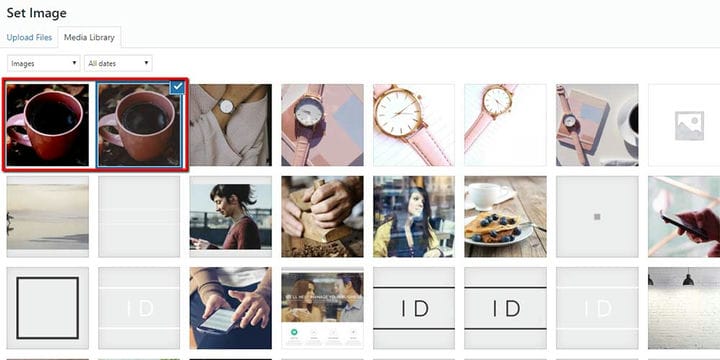
Kliknij go, aby otworzyć bibliotekę multimediów WordPress lub przesłać potrzebne zdjęcia. Wybierz dwa zdjęcia i kliknij przycisk Wstaw.
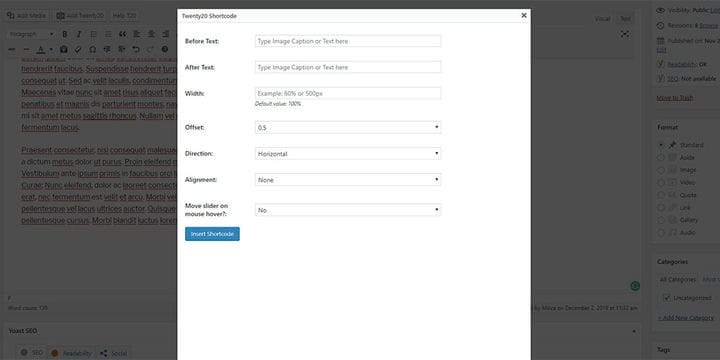
Gdy to zrobisz, zobaczysz wyskakujące okienko z polami, w których możesz dodać tekst i dostosować szerokość, wartość przesunięcia, wyrównanie, akcję wyzwalacza, kierunek suwaka itp. Po dostosowaniu zdjęcia przed i po, kliknij przycisk Wstaw krótki kod.
Wyświetl podgląd strony i sprawdź, jak wygląda Twój obraz przed i po. Gdy przesuniesz uchwyt w bok, pojawi się drugi obraz.
Ta wtyczka WordPress do zdjęć przed i po jest responsywna i funkcjonalna na wszystkich urządzeniach. Jak widać, oferuje łatwy i przejrzysty interfejs użytkownika. Obsługuje WP Bakery Visual Composer, Elementor Page Builder i UX Builder firmy UXThemes.
Teraz wszystko gotowe. Dzięki tej wtyczce możesz tworzyć nieograniczoną liczbę zdjęć przed i po! Jeśli chcesz wzbogacić swoją witrynę o więcej niesamowitych efektów fotograficznych, przejdź do tej listy najlepszych wtyczek do suwaków WordPress.