Wyświetlaj posty z określonej kategorii na stronie WordPress
Czy chcesz wyświetlać posty z określonej kategorii w niestandardowym szablonie strony w WordPressie? W ten sposób możesz użyć własnego projektu szablonu i wyświetlić listę postów na stronie WordPress. W tym artykule dowiemy się, jak wyświetlać posty z określonej kategorii w niestandardowym szablonie strony.
Domyślnie w WordPressie możesz kategoryzować swój post. Ta funkcja jest przydatna, aby znaleźć wszystkie posty należące do określonej kategorii. W WordPressie, gdy użytkownik kliknie jedną z kategorii, zostanie przekierowany na stronę z listą wpisów dla tej konkretnej kategorii. WordPress używa następujących plików szablonów dla wpisów z listą kategorii.
- kategoria-slug.php
- identyfikator-kategorii.php
- kategoria.php
- archiwum.php
- index.php
Aby wyświetlić posty z powiązanej kategorii, WordPress wyszukuje pliki szablonów w powyższej kolejności. Niezależnie od tego, który plik szablonu zostanie znaleziony jako pierwszy, kod z tego pliku zostanie użyty do wpisów z listą kategorii.
Chodzi o domyślne szablony WordPress. Ale co zrobić, jeśli ktoś chce użyć niestandardowego szablonu strony dla wpisów z określonej kategorii?
Mając to na uwadze, przejdźmy krok po kroku, jak osiągnąć ten cel.
Utwórz szablon strony w WordPress
Naszym celem jest wyświetlanie postów według kategorii na stronie. Oczywiście musisz napisać do tego kod. Utwórz plik template-category.phpw katalogu aktywnego motywu i dodaj poniższy komentarz u góry pliku.
szablon-kategoria.php
<?php
/**
* Template Name: Category Custom Page
*/
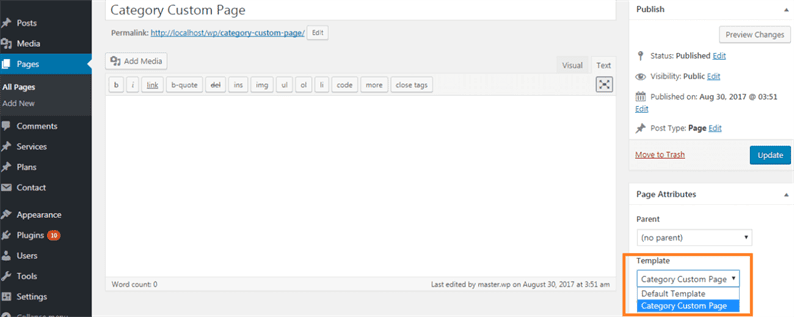
?>Następnie przejdź do pulpitu WordPress, utwórz swoją stronę, na której chcesz wyświetlać posty. Przypisz powyższy szablon do tej nowo utworzonej strony.
Wyświetlaj posty z określonej kategorii na stronie WordPress
Do tej pory utworzyłeś i przypisałeś swój szablon do strony WordPress. Następną rzeczą, którą musisz zrobić, to napisać kod, który będzie pobierał posty dołączone do kategorii.
Użyję WP_Queryklasy do pobrania postów. Na przykład zakładam, że masz kategorię o nazwie „WordPress" i posty dołączone do tej kategorii, które chcesz wyświetlić.
Wpisz poniższy kod, aby otrzymać listę postów w kategorii „WordPress”.
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'category_name' => 'wordpress',
'posts_per_page' => 5,
);
$arr_posts = new WP_Query( $args );
if ($arr_posts->have_posts() ):
while ($arr_posts->have_posts() ): $arr_posts->the_post();
?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php
if (has_post_thumbnail() ): the_post_thumbnail();
endif;
?>
<header class="entry-header">
<h1 class="entry-title"><?php the_title(); ?></h1>
</header>
<div class="entry-content">
<?php the_excerpt(); ?>
<a href="<?php the_permalink(); ?>">Read More</a>
</div>
</article>
<?php
endwhile;
endif;W powyższym kodzie zdałem 'category_name' => 'wordpress'. Tutaj „wordpress” jest ślimakiem kategorii.
Użytkownik może również przekazać identyfikator kategorii zamiast nazwa_kategorii. W takim przypadku powinieneś użyć klucza jako ‘cat’ zamiast ‘category_name’ i przekazać identyfikator kategorii.
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'cat' => '4', //you can pass comma-separated ids here
'posts_per_page' => 5,
);posts_per_pageto liczba postów do pobrania z bazy danych. Skorzystałem z have_posts()metody, która sprawdza, czy kolejny post jest dostępny dla pętli WordPress. Jeśli jest dostępny, przegląda każdy post i wyświetla go.
Uzyskaj posty w ramach niestandardowej taksonomii
Być może pracujesz z niestandardowym typem postu i chcesz wyświetlić posty z niestandardowej taksonomii. W takim przypadku musisz zmienić tablicę argumentów w następujący sposób:
$args = array(
'post_type' => 'CUSTOM_POST_TYPE_NAME',
'post_status' => 'publish',
'posts_per_page' => 5,
'tax_query' => array(
array(
'taxonomy' => 'TAXONOMY_NAME',
'field' => 'slug',
'terms' => array( 'TERM_SLUG' ),
'operator' => 'IN'
),
),
);
$arr_posts = new WP_Query( $args );Pamiętaj, aby zastąpić symbole zastępcze rzeczywistymi wartościami.
Paginacja
Kod, który napisałem, pobiera tylko ograniczone posty z kategorii. Chociaż możesz uzyskać dowolną liczbę postów, przekazując liczbę do „posts_per_page”, zwykle wyświetlamy zestaw postów na stronę, a następnie używamy paginacji, aby uzyskać następny i poprzedni zestaw postów.
Aby zintegrować paginację, zainstaluj i aktywuj wtyczkę WP-PageNavi.
Ta wtyczka zapewnia metodę, wp_pagenavi()która generuje linki do stronicowania, które można wykorzystać na stronie z listą postów.
Aby dodać linki do stronicowania na swojej stronie WordPress, musisz zmodyfikować swój kod. Najpierw musisz przekazać pagedparametr, a następnie użyć funkcji wp_pagenavi().
Otrzymasz wartość paged w następujący sposób:
$paged = (get_query_var( 'paged' ))? get_query_var( 'paged' ): 1;Więc twój ostateczny kod jest jak poniżej.
szablon-kategoria.php
<?php
/**
* Template Name: Category Custom Page
*/
get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
$paged = (get_query_var( 'paged' ))? get_query_var( 'paged' ): 1;
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'category_name' => 'wordpress',
'posts_per_page' => 5,
'paged' => $paged,
);
$arr_posts = new WP_Query( $args );
if ($arr_posts->have_posts() ):
while ($arr_posts->have_posts() ): $arr_posts->the_post();
?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php
if (has_post_thumbnail() ): the_post_thumbnail();
endif;
?>
<header class="entry-header">
<h1 class="entry-title"><?php the_title(); ?></h1>
</header>
<div class="entry-content">
<?php the_excerpt(); ?>
<a href="<?php the_permalink(); ?>">Read More</a>
</div>
</article>
<?php
endwhile;
wp_pagenavi(
array(
'query' => $arr_posts,
)
);
endif;
?>
</main><!-- .site-main -->
</div><!-- .content-area -->
<?php get_footer(); ?>Teraz możesz zmienić strukturę HTML, korzystać z klas, dodać styl i stworzyć ładnie przygotowaną stronę dla listy swoich postów.
Mam nadzieję, że rozumiesz, jak wyświetlać posty z określonej kategorii na stronie WordPress. Podziel się swoimi przemyśleniami w sekcji komentarzy poniżej.
Powiązane artykuły
- Jak załadować post WordPress za pomocą AJAX
- Jak programowo ustawić wyróżniony obraz w WordPress
- Jak ustawić prawidłowe uprawnienia do plików dla WordPress