Jak programowo ustawić wyróżniony obraz w WordPress
Czy chcesz ustawić polecany obraz za pomocą kodu w WordPressie? Czasami natknąłeś się na zadanie, w którym musisz napisać fragment kodu, który powinien ustawić miniaturę postu dla postu, strony lub niestandardowych typów postów. W tym artykule dowiemy się, jak programowo ustawić polecany obraz w WordPress.
WordPress zapewnia wiele przydatnych funkcji dla stron internetowych. Jednym z nich jest Polecany obraz aka Post Thumbnail. Polecany obraz to reprezentatywny obraz dla posta, strony lub niestandardowego typu posta.
Zwykły sposób ustawiania miniatury postów
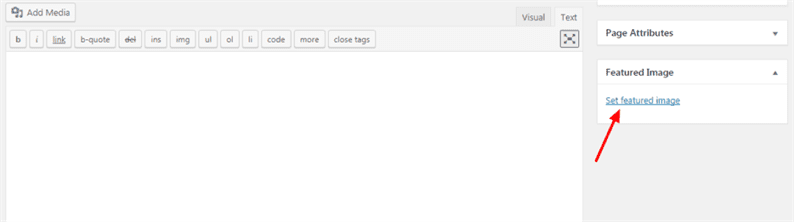
Polecane obrazy możemy przesyłać do określonych postów lub stron, klikając link „Ustaw polecany obraz". Otworzy się program do przesyłania multimediów WordPress, w którym możesz wybrać istniejący obraz lub przesłać nowy obraz.
Jest to prosty sposób na ustawienie miniatury posta w WordPress. Te same kroki należy wykonać dla stron i typów postów.
Ale jak wspomniano na początku, celem tego artykułu jest napisanie kodu, który ustawia miniaturę posta bez wykonywania powyższych kroków.
Ustaw polecany obraz programowo
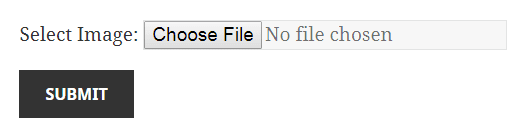
W tym samouczku tworzę formularz, w którym użytkownik może wybrać obraz, a ten obraz zostanie ustawiony jako miniatura posta o określonym identyfikatorze posta. Umieść poniższy kod w pliku szablonu.
<form method="post" enctype="multipart/form-data">
<div class="form-group">
<label><?php _e('Select Image:', 'Your text domain here');?></label>
<input type="file" name="image">
</div>
<div class="form-group">
<input type="submit" name="upload_file" value="Submit">
</div>
</form>Ten kod wyświetli formularz z danymi wejściowymi pliku i przyciskiem przesyłania.
Teraz, po kliknięciu przycisku przesyłania, musimy ustawić wyróżniony obraz. Napisz poniższy kod w aktywnym functions.phppliku motywów .
function fn_set_featured_image() {
if (isset($_POST['upload_file'])) {
$upload = wp_upload_bits($_FILES["image"]["name"], null, file_get_contents($_FILES["image"]["tmp_name"]));
if (! $upload_file['error']) {
$post_id = YOUR_POST_ID_HERE; //set post id to which you need to set featured image
$filename = $upload['file'];
$wp_filetype = wp_check_filetype($filename, null);
$attachment = array(
'post_mime_type' => $wp_filetype['type'],
'post_title' => sanitize_file_name($filename),
'post_content' => '',
'post_status' => 'inherit'
);
$attachment_id = wp_insert_attachment( $attachment, $filename, $post_id );
if (! is_wp_error( $attachment_id)) {
require_once(ABSPATH. 'wp-admin/includes/image.php');
$attachment_data = wp_generate_attachment_metadata( $attachment_id, $filename );
wp_update_attachment_metadata( $attachment_id, $attachment_data );
set_post_thumbnail( $post_id, $attachment_id );
}
}
}
}
add_action('init', 'fn_set_featured_image');Tutaj używam metody wp_upload_bits(), która przesyła obraz i zwraca ścieżkę bezwzględną i względną. Musimy wziąć wygenerowaną ścieżkę bezwzględną i przejść do następnych metod, takich jak wp_check_filetype(), wp_insert_attachment()i wp_generate_attachment_metadata()dla dodatkowego przetwarzania.
Następnie, jeśli przejdziesz do ekranu edycji określonego posta, zobaczysz miniaturę posta w sekcji Polecany obraz. Oznacza to, że pomyślnie ustawiliśmy polecany obraz programowo.
Powiązane artykuły
- Prześlij obraz za pomocą kuloodpornej biblioteki w PHP
- Jak zarejestrować niestandardowe rozmiary obrazów i zmienić rozmiar istniejących obrazów w WordPress?
- Przewodnik po przesyłaniu i kompresowaniu obrazów w Laravel