Полное руководство по Bootstrap CSS
Если вы создаете сайт для своего бизнеса, то у вас, вероятно, есть длинный список желаний. Вы хотите, чтобы дизайн отражал внешний вид вашего бренда. Вы хотите иметь функциональные возможности, необходимые для удовлетворения потребностей ваших посетителей, не выходя за рамки бюджета. И вы хотите создавать адаптивные макеты, которые последовательно отображают такие элементы, как кнопки и формы, независимо от того, какое устройство или браузер использует посетитель.
Создавая с помощью Bootstrap, вы можете проверить последний элемент в своем списке. Bootstrap – это платформа с открытым исходным кодом для быстрого создания адаптивных веб-сайтов и веб-проектов, ориентированных на мобильные устройства. Поскольку он предлагает набор повторно используемого кода, вам не придется создавать сайт с нуля.
Хотя Bootstrap – это набор инструментов с открытым исходным кодом для разработки с использованием HTML, CSS и JavaScript, его часто называют фреймворком CSS.
Чтобы понять, почему, учтите, что CSS, как правило, легче изучить людям с любым уровнем технического опыта и он быстрее в браузерах, чем JavaScript. По этим причинам разработчики Bootstrap по возможности писали на CSS (и HTML) вместо JavaScript. Поэтому библиотека CSS, включенная в Bootstrap, намного больше, чем библиотека JavaScript.
Прежде чем мы исследуем, как использовать и редактировать Bootstrap CSS, давайте подробнее рассмотрим, что это такое.
Что такое Bootstrap CSS?
Bootstrap CSS – это ведущая платформа CSS для разработки адаптивных веб-сайтов, ориентированных на мобильные устройства. Этот бесплатный набор инструментов с открытым исходным кодом поставляется с адаптивной сеткой, глобальными настройками CSS, обширными готовыми компонентами, включая кнопки, панели навигации и формы, а также дополнительными плагинами JavaScript для ускорения процесса разработки.
Поскольку Bootstrap упрощает и ускоряет создание адаптивных веб-сайтов, он привлекает многих интерфейсных разработчиков и, в частности, новичков. Однако это рекомендуется не всеми. Ниже мы рассмотрим, почему Bootstrap так популярен и когда он идеален для использования, а когда не идеален.
Почему именно бутстрап?
Bootstrap поддерживает более 18 миллионов веб-сайтов и является незаменимым инструментарием для многих интерфейсных разработчиков.
Популярность Bootstrap определяется несколькими факторами. Прежде всего, это открытый исходный код, поэтому его можно бесплатно загрузить и использовать. Он также полностью настраивается и совместим со всеми современными браузерами. Однако это верно для многих фреймворков CSS.
Что отличает Bootstrap от других инструментов разработки, так это то, что он был разработан для мобильных устройств. Это означает, что код сначала был оптимизирован для мобильных устройств (т.е. для экрана наименьшего размера), а затем увеличен для отображения на больших экранах. В результате создание с использованием Bootstrap CSS гарантирует, что ваш сайт поддерживает правильный рендеринг и масштабирование касанием для всех устройств.
Еще одна причина, по которой Bootstrap так популярен, – это простота использования. Он поставляется в комплекте с шаблонами для типографики, форм, кнопок, раскрывающихся меню, навигации и других компонентов интерфейса. Используя эти предварительно стилизованные шаблоны, вы можете добавлять функции, которые улучшают взаимодействие с пользователем на вашем сайте, без необходимости кодировать их с нуля.
Когда использовать Bootstrap
Есть много причин использовать Bootstrap. Некоторые из них мы обсудили выше, но давайте подробнее рассмотрим эти причины ниже.
1 Вам нужен адаптивный веб-сайт.
Создать отзывчивый сайт с помощью Bootstrap намного проще, чем с нуля. Bootstrap поставляется с адаптивными стилями, такими как контейнеры и медиа-запросы, чтобы ваш сайт адаптировался к области просмотра. Это означает, что вам не нужно беспокоиться о том, используют ли ваши посетители настольные компьютеры, планшеты или мобильные устройства.
2 Вы хотите сэкономить время.
Вы можете быстро создать свой сайт с помощью Bootstrap. После загрузки фреймворка вы можете начать работу с базовым шаблоном, а затем добавить необходимые компоненты. Эти компоненты являются фундаментальными элементами HTML, такими как таблицы, формы, кнопки, изображения и значки, которые стилизованы с помощью базового класса и расширены классами-модификаторами. Использование этих предварительно разработанных компонентов значительно ограничивает количество настраиваемого CSS, которое вам нужно написать.
Рассмотрим, например, кнопки Bootstrap. Базовый класс .btn используется для всех общих стилей, которые вы хотите использовать для своих кнопок, таких как display, padding, border-width. С этим классом вам не нужно постоянно повторять эти свойства CSS в таблице стилей для форматирования каждой добавляемой кнопки. Классы-модификаторы, такие как .btn-primary, с другой стороны, используются для добавления более конкретных стилей, которые вы хотите использовать для ваших кнопок, таких как цвет, цвет фона и цвет границы ваших кнопок. Это всего лишь один пример того, как использование компонентов Bootstrap намного быстрее, чем их кодирование с нуля.
3 Вы знакомы с HTML и CSS.
Хотя Bootstrap действительно упрощает процесс создания сайта, вам необходимо быть знакомым с HTML и CSS, чтобы использовать фреймворк. Например, понимание блочной модели CSS будет важно при использовании класса контейнера и создании вашей первой сетки Bootstrap. Хорошая новость в том, что для начала вам понадобятся только базовые знания этих языков программирования.
4 Ваш сайт создают несколько человек.
Если над сайтом работает несколько соавторов, важна согласованность. Вы не хотите, чтобы кнопки на вашей домашней странице выглядели иначе, чем кнопки на целевой странице, или чтобы в вашем блоге использовалась другая типография, чем где-либо еще на вашем сайте – и так далее. Использование Bootstrap и его настроек по умолчанию, служебных классов и элементов компонентов может помочь обеспечить единообразие внешнего вида вашего сайта.
Когда не использовать Bootstrap
Есть много причин использовать Bootstrap. Некоторые из них мы обсудили выше, но давайте подробнее рассмотрим эти причины ниже.
1 Вам нужен уникальный веб-сайт.
Поскольку Bootstrap поставляется с предварительно стилизованным контентом, компонентами и шаблонами, сайты Bootstrap обычно выглядят одинаково из коробки. Фактически, Bootstrap был обвинен в том, почему все веб-сайты сегодня выглядят одинаково. Вы можете настроить сайт Bootstrap, но это займет время. Кроме того, если вам нужно переопределить слишком большую часть стиля по умолчанию, тогда может иметь смысл в первую очередь создать свою собственную таблицу стилей.
2 Вам нужна тема.
Фреймворк Bootstrap не является темой, хотя доступны темы Bootstrap. Например, сравним фреймворк с темой WordPress. Когда вы устанавливаете и активируете тему WordPress, она меняет внешний вид всего вашего сайта. Когда вы загружаете фреймворк Bootstrap, аспекты внешнего вида вашего сайта изменятся автоматически, как и типографика. Но вам все равно придется написать HTML и подключить предустановленные макеты, цвета и компоненты, необходимые для создания вашего веб-сайта.
3 Вам нужен быстро загружающийся сайт.
Bootstrap может негативно повлиять на скорость вашего сайта. Почему? Потому что он тяжелый – не в килобайтах, а в том, сколько не использует средний пользователь .
Bootstrap меньше 500 КБ. Вы также можете предпринять несколько шагов, чтобы уменьшить этот вес и уменьшить его влияние на время загрузки. Например, вы можете использовать уменьшенные файлы CSS и JavaScript. Или вы загружаете только файлы CSS, а не JavaScript. Но даже с этими шагами Bootstrap может оказаться слишком тяжелым для того, что вам нужно. Большинству пользователей не нужны все компоненты, утилиты и плагины, которые поставляются с Bootstrap, поэтому они могут утяжелять ваш сайт, даже если они не используются.
4 У вас нет времени изучать и читать документацию Bootstrap.
Bootstrap считается простой в использовании платформой. Он предлагает обширную документацию для каждой части своего фреймворка, от макета до контента, компонентов и многого другого. Это означает, что практически любой может изучить Bootstrap, но это также означает, что потребуется время, чтобы прочитать документацию и изучить структуру. Если вы хотите создать веб-сайт как можно быстрее, то Bootstrap может быть не таким идеальным, как другие решения, например конструкторы веб-сайтов.
Теперь, когда мы понимаем, что такое Bootstrap CSS и кто должен его использовать, давайте кратко обсудим различные варианты загрузки, которые у вас есть.
Как скачать Bootstrap CSS
Прежде чем мы рассмотрим процесс загрузки Bootstrap, важно отметить, что вы можете загружать Bootstrap удаленно через BootstrapCDN вместо его загрузки. Поскольку это потребует от посетителей подключения к Интернету для посещения вашего сайта и размещения дополнительного кода, загрузка Bootstrap является более популярным выбором.
Для загрузки доступны две разные формы Bootstrap. Каждая версия – предварительно скомпилированная версия и версия с исходным кодом – привлекает разных пользователей в зависимости от того, отдают ли они приоритет простоте использования или гибкости. Давайте подробнее рассмотрим каждого из них ниже.
Предварительно скомпилированный Bootstrap
Предварительно скомпилированная версия – это самая основная форма Bootstrap. Вы загрузите предварительно скомпилированные файлы CSS и JS, а также уменьшенные файлы CSS и JS, которые легко добавить практически в любой веб-проект.
После загрузки вы распакуйте сжатую папку и увидите следующую структуру.
бутстрап /
├── css /
│ ├── bootstrap-grid.css
│ ├── bootstrap-grid.css.map
│ ├── bootstrap-grid.min.css
│ ├── bootstrap-grid.min.css.map
│ ├── bootstrap-reboot.css
│ ├── bootstrap-reboot.css.map
│ ├── bootstrap-reboot.min.css
│ ├── bootstrap-reboot.min.css.map
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ └── bootstrap.min.css.map
└── js /
├── bootstrap.bundle.js
├── bootstrap.bundle.js.map
├── bootstrap.bundle.min.js
├── bootstrap.bundle.min.js.map
├── bootstrap.js
├── bootstrap.js.map
├── bootstrap.min.js
└── bootstrap.min.js.map
Использовать скомпилированную версию проще и быстрее, чем версию с исходным кодом, но ее сложнее настроить. Любые изменения, которые вы хотите внести в предварительно стилизованный элемент или макет, должны применяться с переопределением к текущим стилям.
Если вы хотите настроить файлы CSS и JS, включенные в Bootstrap, по своему усмотрению, то вам лучше загрузить версию с исходным кодом.
Исходный код Bootstrap
Версия исходного кода включает предварительно скомпилированные ресурсы CSS, JS и шрифтов, а также исходные файлы для шрифтов CSS, JS и значков соответственно. Если вы решите загрузить исходный код Bootstrap, вы разархивируете папку и увидите следующую структуру.
бутстрап /
├── dist /
│ ├── css /
│ └── js /
├── сайт /
│ └──docs/
│ └── 4.4/
│ └── примеры /
├── js /
└── scss /
Папка dist / содержит все, что указано в предварительно скомпилированном разделе выше. Папка docs / включает исходный код документации Bootstrap и примеры использования Bootstrap. Папка js / содержит исходный код для Bootstrap JS и папку scss / для Bootstrap CSS.
Поскольку для этой версии Bootstrap требуется наличие Autoprefixer и компилятора SASS, процесс настройки более длительный и сложный, чем настройка предварительно скомпилированной версии. Однако после настройки вы можете изменять и настраивать файлы по своему усмотрению.
Каждая версия Bootstrap идеально подходит для разных случаев использования, но поскольку предварительно скомпилированный Bootstrap проще и быстрее в использовании, мы сосредоточимся на этой версии до конца сообщения. Ниже давайте посмотрим, как вы можете использовать предварительно скомпилированный Bootstrap для создания веб-сайта.
Как использовать Bootstrap CSS
Чтобы использовать Bootstrap CSS, вам необходимо интегрировать его в вашу среду разработки. Для этого вам просто нужно создать папку на вашем компьютере. В этой папке сохраните скомпилированные файлы CSS и JS и новый файл HTML, в который вы загрузите Bootstrap. Затем вы можете использовать шаблоны Bootstrap для добавления элементов интерфейса на страницу.
Давайте разберем этот процесс шаг за шагом.
Загрузка Bootstrap CSS и JS
Сначала создайте на своем компьютере папку под названием «bootstrap». Переместите скомпилированные файлы CSS из загрузки Bootstrap в эту папку. Если вы также используете JS-часть Bootstrap, переместите также скомпилированные JS-файлы в папку.
В той же папке создайте другой файл и назовите его index.html. Откройте этот файл в любом текстовом редакторе, например Notepad ++. Вы можете скопировать и вставить базовый HTML-шаблон с официального сайта Bootstrap в файл или написать код с нуля. Ниже приведен пример HTML-страницы, написанной с нуля.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Tutorial Sample Page</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
</body>
</html>
Теперь вы готовы загрузить Bootstrap CSS в свой проект. Просто добавьте следующую строку кода в заголовок файла index.html прямо перед тегом .
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
Если вы планируете просто использовать CSS-часть Bootstrap, тогда все готово.
Если вы планируете использовать также JS-часть, вам нужно добавить еще две строки кода. Компоненты, включая предупреждения, кнопки переключения, карусели и раскрывающиеся списки, требуют использования JavaScript для работы, поэтому продолжайте эти шаги, если вы хотите добавить любой из этих элементов на свой сайт.
Сначала вам нужно загрузить библиотеку jQuery. Для этого загрузите jQuery на свой компьютер. Разархивируйте файл и сохраните его в папке «bootstrap» вместе со скомпилированными файлами CSS и JS и файлом index.html. Затем вы добавите следующую строку кода в файл index.html. На этот раз вы добавите его в нижний колонтитул, а не в заголовок, сразу после тега .
<script src="jquery-3.3.1.min.js"></script>
Чтобы загрузить Bootstrap JavaScript, добавьте следующую строку кода сразу после вызова jQuery.
<script src="bootstrap/js/bootstrap.min.js"></script>
После того, как вы выполните эти шаги, ваш файл index.html должен выглядеть следующим образом:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Tutorial Sample Page</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
</head>
<body>
<script src="jquery-3.3.1.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
После сохранения папки у вас будет базовый макет Bootstrap, который выглядит следующим образом:
Теперь он может работать как домашняя страница вашего сайта.
Создание базового шаблона
Чтобы продолжить создание этой страницы, вы можете добавить панель навигации, верхний колонтитул, нижний колонтитул, шрифт глификона, значок и другие компоненты интерфейса. Давайте шаг за шагом рассмотрим добавление одного компонента – панели навигации, чтобы вы поняли, как использовать Bootstrap.
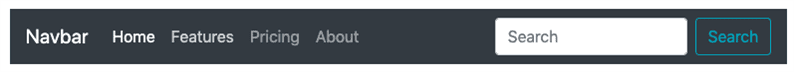
Допустим, вы хотите добавить на домашнюю страницу панель навигации Bootstrap, которая выглядит примерно так:
Теперь потенциальный клиент может зайти на вашу домашнюю страницу и сразу же узнать больше о вашей компании, характеристиках вашего продукта и ваших ценах – или они могут поискать что-нибудь еще.
Ниже приведен код этого примера Navbar.
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
Давайте разберем этот фрагмент на поддерживаемые подкомпоненты: цветовую схему, бренд, переключатель, навигацию и форму.
Цветовая схема
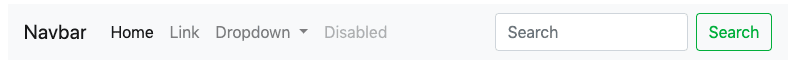
Присмотритесь к этой первой строчке кода. Смотрите navbar-dark bg-dark? Это требует темного цвета фона. Если вы предпочитаете светлую цветовую схему, замените ее на navbar-light bg-light. Это будет выглядеть примерно так:
Или вы можете выбрать один из других цветов по умолчанию.
Марка
Во второй строке кода см. Navbar-brand? Это обозначает название вашей компании, продукта или проекта. Просто замените «Navbar» перед тегом на правильное имя.
Переключатель
Затем вы увидите большой кусок кода, обозначающий кнопку переключения. Эта кнопка скрыта на рабочем столе. Он появляется только на мобильных устройствах, когда содержимое панели навигации необходимо свернуть, чтобы уместить его на меньшем экране.
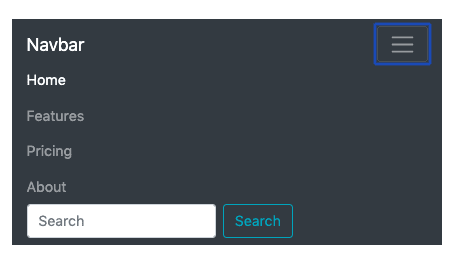
В приведенном выше коде определен стиль переключателя навигационной панели, поэтому название бренда отображается слева на экране мобильного устройства, а кнопка переключения – справа. При нажатии на кнопку откроется свернутое содержимое, как показано ниже.
Не
В следующем фрагменте кода см. Navbar-nav? Используя этот подкомпонент, вы можете добавлять ссылки на панель навигации. Вам просто нужно обернуть соответствующий класс модификатора (навигационная ссылка) вокруг слова, на которое вы хотите создать гиперссылку.
Форма
Вы также можете добавить форму, например поле поиска, на панель навигации с помощью подкомпонента form-inline. Вы можете увидеть этот фрагмент кода внизу шаблона выше.
Теперь, когда вы знаете, как добавить заголовок адаптивной навигации Bootstrap с брендингом, навигацией и т.д., Вы можете выполнить аналогичный процесс, чтобы добавить другие элементы на страницу. Давайте посмотрим на некоторые из них ниже.
Примеры Bootstrap CSS
Bootstrap предлагает шаблоны HTML и CSS или «примеры», которые помогут вам быстро приступить к созданию сайта. Хотя исходный код Bootstrap поставляется с более сложными примерами с настраиваемыми компонентами и макетами, которые добавляются в структуру, мы собираемся сосредоточиться на примерах, в которых используются встроенные компоненты, доступные как в предварительно скомпилированной версии, так и в версии с исходным кодом.
Мы уже коснулись нескольких примеров выше, включая панель навигации. Ниже мы более подробно рассмотрим несколько дополнительных примеров.
Сетка Bootstrap
Системы сеток CSS используются для создания макетов страниц через ряд строк и столбцов, в которых размещается ваш контент. В сеточной системе Bootstrap строки должны быть помещены в .container (фиксированная ширина) или .container-fluid (полная ширина) для правильного позиционирования и заполнения. Эти строки используются для создания горизонтальных групп столбцов.
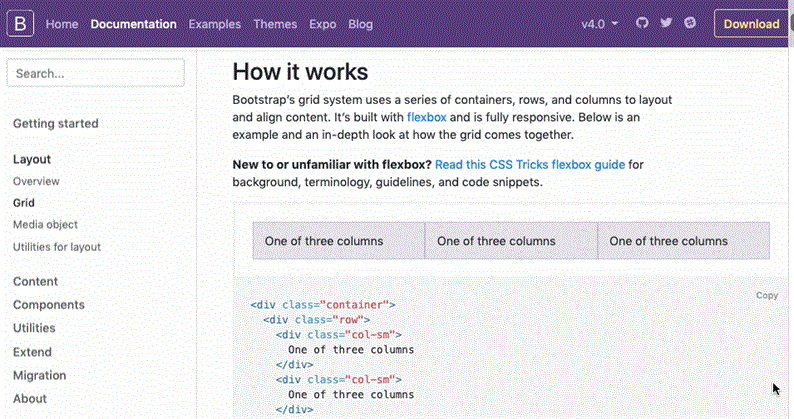
Поскольку Bootstrap представляет собой систему с 12 столбцами, вам нужно указать количество из двенадцати доступных столбцов, которые вы хотите охватить. Допустим, вы хотите создать три столбца одинаковой ширины по центру страницы на всех устройствах любого размера. Затем вам понадобятся три столбца «четыре из двенадцати», представленные классом .col-4. Ниже приведен полный пример сетки.
<div class="container">
<div class="row">
<div class="col-4">
One of three columns
</div>
<div class="col-4">
One of three columns
</div>
<div class="col-4">
One of three columns
</div>
</div>
</div>
В интерфейсе вашего сайта это будет выглядеть так на мобильном устройстве и компьютере.
Но что, если вы хотите, чтобы сетка отображалась одним способом на компьютере, а другим – на мобильном устройстве? Предположим, вы хотите, чтобы столбцы отображались бок о бок на рабочем столе, а на мобильном устройстве располагались друг над другом. Затем вы можете указать ширину столбцов с префиксом «маленький». Это сделает столбцы шириной 100% до небольшой точки останова (540 пикселей). Ниже приведен полный пример сетки.
<div class="container">
<div class="row">
<div class="col-sm-4">
One of three columns
</div>
<div class="col-sm-4">
One of three columns
</div>
<div class="col-sm-4">
One of three columns
</div>
</div>
</div>
На видео ниже показано, как это будет выглядеть на рабочем столе, а затем изменится на мобильном устройстве.
Есть еще много вариантов, с которыми вы можете поиграть. Используя сеточную систему Bootstrap, вы можете создавать столбцы одинаковой ширины, охватывающие несколько строк. Вы можете установить ширину одного столбца и автоматически изменять размер соседних столбцов вокруг него. Вы можете изменять размер столбцов в зависимости от естественной ширины их содержимого и многое другое.
Оповещения Bootstrap
Вы можете добавить оповещения на свой сайт Bootstrap, чтобы отправлять важные сообщения вашим посетителям. Bootstrap предлагает восемь цветов по умолчанию для предупреждающих сообщений. Допустим, вы хотите добавить предупреждение, чтобы указать, например, что посетитель успешно создал учетную запись. Тогда вы можете использовать приведенный ниже пример.
<div class="alert alert-success" role="alert">
A simple success alert—check it out!
</div>
Это будет выглядеть так в интерфейсе вашего сайта.
Если вы загрузили скомпилированный JS на свой сайт, вы также можете добавить кнопку закрытия, чтобы посетители могли закрыть предупреждение, как только они его прочитали.
Кнопки начальной загрузки
С помощью Bootstrap вы можете выбрать один из нескольких предопределенных стилей кнопок, чтобы быстро добавлять кнопки на целевые страницы или формы на вашем сайте Bootstrap. Допустим, вы хотите добавить на свой сайт кнопку «Информация». Ниже приведен пример и то, как он будет выглядеть на передней панели.
<button type="button" class="btn btn-info">Info</button>
Хотя классы .btn предназначены для использования с элементом
<a href="#" class="btn btn-info" role="button">Link Button</a>
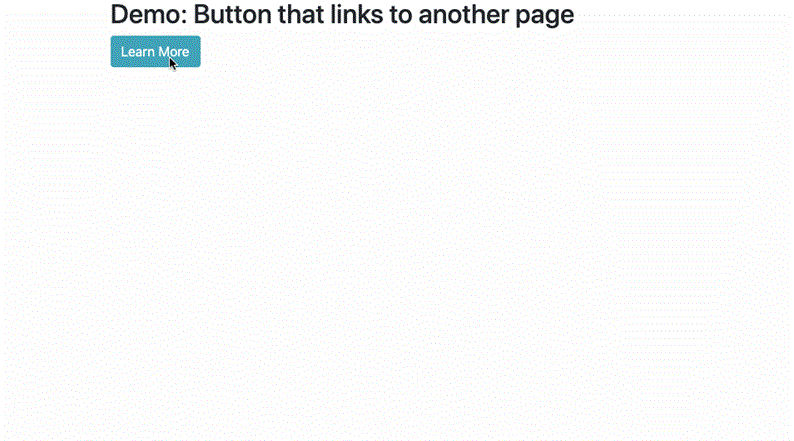
Допустим, я хотел добавить на свой сайт Bootstrap кнопку, которая побуждает посетителей узнать больше, например, о CSS-анимации. Затем я мог бы связать кнопку с сообщением в блоге по этой теме. Вот код:
<a href="https://blog.hubspot.com/website/css-animation" class="btn btn-info" role="button">Learn More</a>
А вот как это будет работать на сайте:
Вы можете изменить цвет, размер и другие аспекты вашей кнопки, добавив соответствующие модификаторы.
Вы можете найти сотни других примеров в документации Bootstrap, которые помогут вам создать свой сайт.
Как только вы будете удовлетворены макетом, вы можете настроить внешний вид этих компонентов, изменив их цвета, размер шрифта, границы или другие существующие стили Bootstrap. Для этого вы можете просто переопределить существующие стили. Давайте посмотрим, как это делается ниже.
Как переопределить Bootstrap CSS
Изменить стиль по умолчанию для Bootstrap CSS просто. Создайте файл в текстовом редакторе и назовите его main.css. Здесь добавьте любые пользовательские изменения CSS, которые вы хотите внести. Когда вы закончите, сохраните этот файл в той же папке, что и ваши CSS- и JS-файлы Bootstrap и файл index.html. Затем вам просто нужно добавить одну строку кода в заголовок вашего файла index.html.
Помните, как вы добавили следующую строку кода в заголовок файла index.html, чтобы загрузить Bootstrap CSS на свой сайт?
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
Прямо под этим вставьте следующий код:
<link rel="stylesheet" type="text/css" href="custom.css">
Это гарантирует, что любой CSS, который вы добавляете в файл custom.css, переопределяет стили по умолчанию в файле index.html.
Структура вашего файла index.html теперь должна выглядеть так:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Tutorial Sample Page</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="custom.css">
</head>
<body>
<script src="jquery-3.3.1.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
Важно отметить, что этот процесс переопределения стилей CSS по умолчанию может работать как для предварительно скомпилированной версии Bootstrap, так и для версии с исходным кодом. Однако в последнем случае вы также можете напрямую редактировать исходный код Bootstrap SASS, если у вас есть опыт работы с SASS.
Поскольку многие пользователи не знают SASS, давайте рассмотрим пример редактирования предварительно скомпилированного Bootstrap.
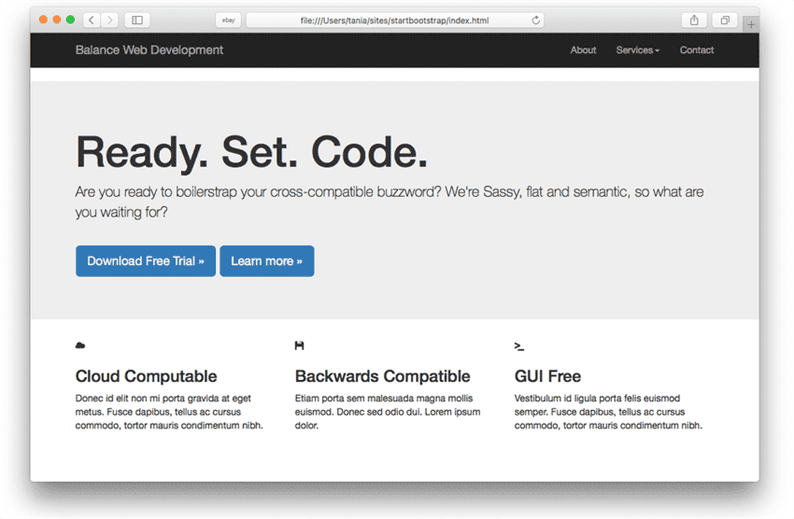
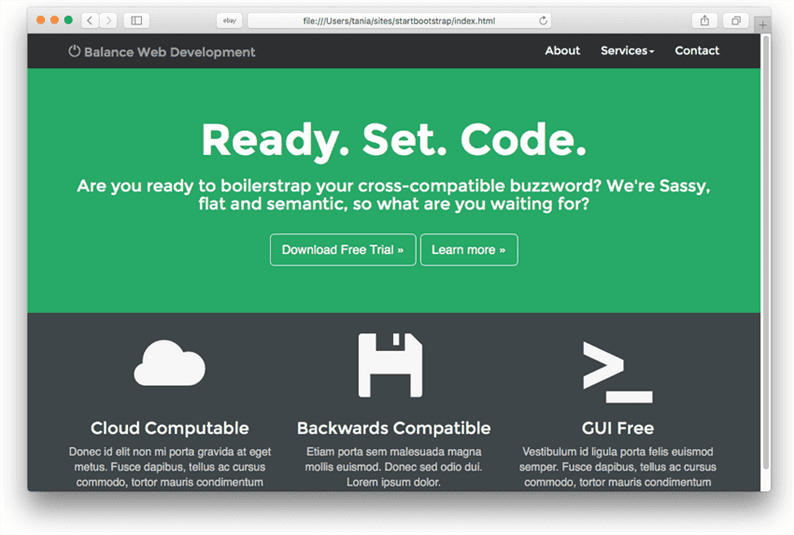
Мы начнем с простого макета, созданного разработчиком и техническим писателем Таней Рашией. Основываясь на базовом шаблоне HTML, предоставленном Bootstrap, она добавила панель навигации, заголовок jumbotron, сетку и глификоны, используя шаблоны, включенные в структуру. Результат показан ниже.
Страница чистая, отзывчивая и кросс-браузерная, но довольно строгая. Чтобы персонализировать дизайн, Rascia добавила собственный CSS в файл custom.css. Используя селекторы CSS, она смогла применить уникальные свойства стиля к элементам HTML на своей странице.
Во-первых, она хотела убрать пустое пространство между панелью навигации и заголовком jumbotron. Поэтому она добавила в файл следующий код, используя селектор классов «navbar».
.navbar {
margin-bottom: 0;
}
Она также хотела изменить цвет jumbotron на зеленый и цвет шрифта на белый и центрировать текст. Поэтому она добавила в файл следующий код, используя селектор классов jumbotron.
.jumbotron {
background: #27a967;
color: white;
text-align: center;
}
.jumbotron p {
color: white;
font-size: 26px;
}
Она также внесла несколько других изменений. Вместо того, чтобы просматривать их по очереди, я просто скопирую и вставлю содержимое ее файла custom.css ниже. Вы заметите, что используется сочетание селекторов типов и классов.
body {
background: #3E4649;
color: #f7f7f7;
font-family: 'Montserrat', sans-serif;
}
h1,
h2 {
font-weight: bold;
}
p {
font-size: 16px;
color: #cdcdcd;
}
.navbar {
margin-bottom: 0;
}
.jumbotron {
background: #27A967;
color: white;
text-align: center;
}
.jumbotron p {
color: white;
font-size: 26px;
}
.navbar-inverse {
background: #2E2F31;
border: 0;
}
.dropdown-menu {
background: #2E2F31;
border-radius: 0;
border: 0;
}
.navbar-inverse .navbar-nav li a {
color: #f7f7f7;
font-size: 16px;
}
.navbar-inverse .navbar-nav li a:hover {
background: #27A967;
}
.navbar-inverse .navbar-nav .dropdown-menu li a:hover {
background: #2C463C;
}
.dropdown-menu li a {
padding: 10px;
}
.btn-primary {
color: #fff;
background-color: transparent;
border-color: white;
margin-bottom: 5px;
}
.btn-primary:hover {
color: #27A967;
background-color: white;
border-color: white;
}
.glyphicon-large {
font-size: 100px;
}
.call-to-action {
text-align: center;
}
.call-to-action p {
margin-bottom: 30px;
font-family: sans-serif;
}
С этими изменениями она полностью изменила свой сайт Bootstrap. Взгляните ниже.
Используя переопределения CSS, параметры настройки с Bootstrap практически безграничны. Вы можете просмотреть Bootstrap Expo, чтобы ознакомиться с некоторыми из наиболее творческих вариантов использования Bootstrap.
Создание вашего адаптивного сайта
Bootstrap – это мощный интерфейсный фреймворк для создания и настройки мобильного сайта. С Bootstrap вам не нужно начинать с нуля или отказываться от контроля над внешним видом вашего сайта. Начните изучать этот фреймворк прямо сейчас, чтобы увидеть, на что он способен.
Источник записи: https://blog.hubspot.com