Полный список веб-шрифтов HTML и CSS
То, как вы форматируете текстовые символы, является частью вашего маркетингового сообщения.
В частности, шрифты играют решающую роль в создании уникального фирменного стиля. Вы, вероятно, заметите определенные «стандартные» шрифты, связанные с известными брендами, особенно в их логотипах. Например, у Facebook, Amazon, Disney и Microsoft есть разные шрифты, которые их отличают. Большинство из них изготавливаются на заказ и являются вариациями существующих шрифтов.
В эпоху цифровых технологий использование типографики как части вашей маркетинговой стратегии, брендинга и веб-разработки также распространяется на онлайн-ресурсы, такие как веб-сайты.
Не так давно одни и те же однообразные шрифты появлялись практически на каждом веб-сайте, независимо от отрасли или бренда. Было сложно реализовать использование уникальных шрифтов, потому что не было возможности правильно отображать их во всех браузерах.
Однако в настоящее время существует больше разнообразных веб-безопасных шрифтов CSS и HTML, которые вы можете использовать, чтобы помочь процессу разработки своего веб-сайта и улучшить бренд ваших усилий в области цифрового маркетинга.
Что такое безопасные веб-шрифты?
Безопасные веб-шрифты CSS и HTML – это шрифты, которые можно адаптировать к любому браузеру на любом устройстве. Используя эти типы шрифтов, веб-дизайнеры и разработчики гарантируют, что предполагаемый шрифт всегда будет правильно отображаться на веб-странице, даже если эти шрифты не установлены на компьютере пользователя.
Раньше, если на компьютере пользователя не был установлен шрифт вашего веб-сайта, его браузер отображал общий шрифт в качестве резервной копии, например Times New Roman. Это оставило маркетологов в неведении относительно того, как их веб-страницы отображаются для конечного пользователя, что потенциально может нанести вред пользовательскому опыту. Если содержимое страницы не адаптируется к шрифту, отличному от предполагаемого, дизайн может нарушиться и привести к проблемам с функциональностью.
Веб-безопасные шрифты решают эту проблему и являются новым стандартом в веб-дизайне. Итак, давайте теперь рассмотрим некоторые из наиболее распространенных вариантов.
Веб-безопасные шрифты
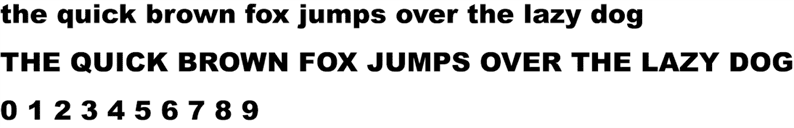
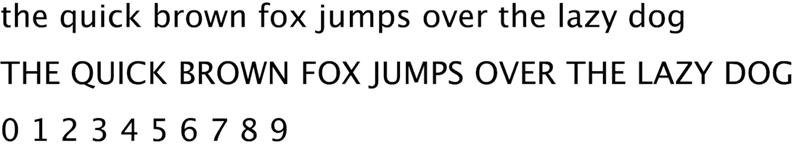
- Arial (без засечек)
- Arial Black (без засечек)
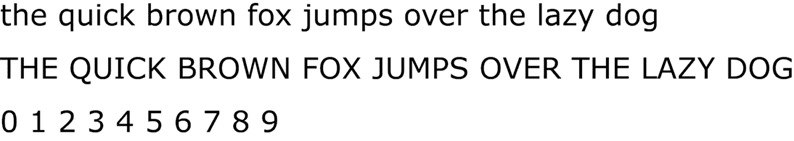
- Вердана (без засечек)
- Тахома (без засечек)
- Требушет MS (без засечек)
- Воздействие (без засечек)
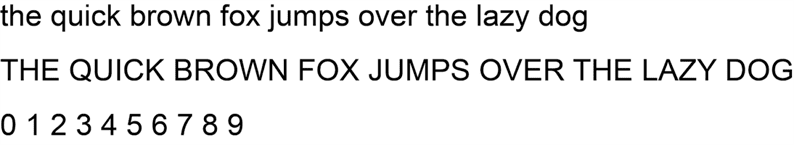
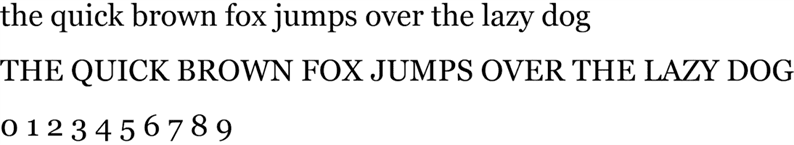
- Times New Roman (с засечками)
- Дидо (с засечками)
- Грузия (с засечками)
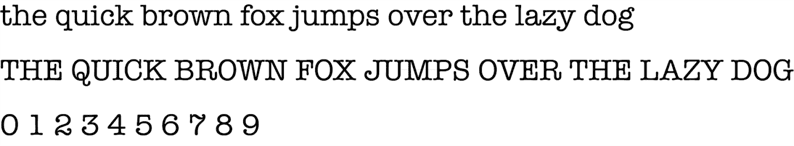
- Американская пишущая машинка (с засечками)
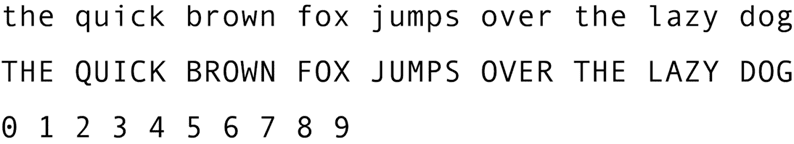
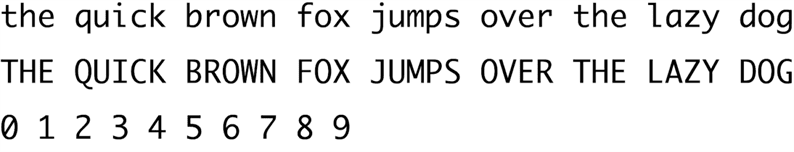
- Andalé Mono (минивэн)
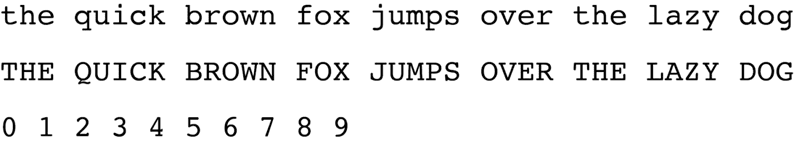
- Курьер (моноширинный)
- Консоль Lucida (моноширинный)
- Монако (минивэн)
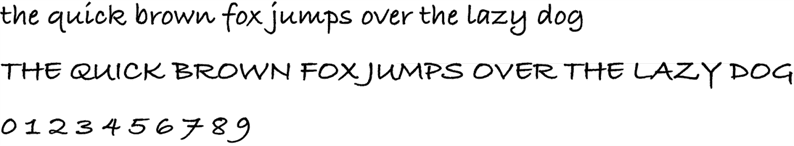
- Брэдли Хэнд (курсив)
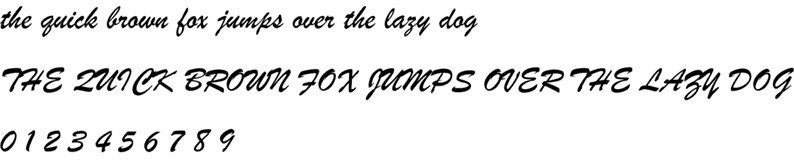
- Brush Script MT (курсив)
- Луминари (фэнтези)
- Comic Sans MS (курсив)
Во-первых, давайте определим некоторые общие термины, относящиеся к разным шрифтам.
- Serif шрифты содержат засечки, небольшие декоративные штрихи, которые оторвались от основной части письма. Шрифты с засечками легче читать на физическом носителе; печатные форматы, поскольку засечки лучше направляют взгляд зрителя от символа к символу.
- Шрифты без засечек не имеют засечек. Шрифты без засечек легче читать на экранах, поэтому они гораздо чаще встречаются при копировании веб-сайтов.
- Моноширинный шрифт – это шрифты с одинаковым интервалом между символами.
- Курсив относится к шрифтам, напоминающим почерк.
- Фантазия относится к стилизованным декоративным шрифтам.
- MS означает Microsoft и указывает, что шрифт был создан Microsoft для цифровых устройств.
1 Arial (без засечек)
Arial – самый широко используемый шрифт без засечек в Интернете. Он был создан для типографий, которые хотели использовать популярный шрифт Helvetica без лицензионных сборов. Следовательно, они практически идентичны.
Arial и члены семейства шрифтов Arial считаются самыми безопасными веб-шрифтами, поскольку они доступны во всех основных операционных системах.
2 Arial Black (без засечек)
Arial Black – еще один родственный шрифт в семействе Arial. Это очень жирная версия, больше подходящая для заголовков, декоративного текста и выделенного текста. Однако его известность означает, что дизайнеры должны использовать его стратегически и осторожно.
3 Вердана (без засечек)
Verdana популярна как в Интернете, так и за ее пределами. Хотя он похож на Arial и Helvetica, он имеет простую структуру, благодаря которой буквы становятся крупными и четкими. Некоторые из его персонажей имеют удлиненные линии, которые могут быть несовместимы с некоторыми дизайнерскими ситуациями. В остальном это отличная альтернатива Arial.
4 Тахома (без засечек)
Подобно Verdana, шрифт Tahoma имеет более жирный вес и более узкое отслеживание (то есть меньше места между символами).
5 Требушет MS (без засечек)
Trebuchet MS – еще один безопасный для Интернета шрифт без засечек, разработанный корпорацией Microsoft в 1996 году. Он и по сей день широко используется для основного текста многих веб-сайтов.
6 Воздействие (без засечек)
Impact – это тяжелый шрифт без засечек, который отлично подходит для привлечения внимания и создания … ну, впечатления. Он также примечателен тем, что является особенно узким шрифтом – его символы имеют более высокое отношение ширины к высоте, чем другие сопоставимые шрифты.
Впервые Impact был представлен на цифровых устройствах в Microsoft Windows в 1998 году, и с тех пор наблюдается возрождение популярности интернет-мемов, наложенных поверх изображений для создания юмористического эффекта.
7 Times New Roman (с засечками)
Times New Roman – лучший шрифт с засечками. Это чрезвычайно популярный и основной шрифт для устройств и приложений Windows, таких как Microsoft Word. Браузеры возвращаются к нему, если указанный шрифт не может быть отображен.
Технически Times New Roman – это обновленная версия газетного шрифта Times, который используется в печатных газетах и, как следствие, является одним из самых узнаваемых шрифтов в мире.
8 Didot (с засечками)
Этот старинный французский шрифт изначально использовался для печатных машин. Он отличается элегантной эстетикой и может добавить формальности вашей копии.
9 Грузия (с засечками)
Georgia – еще один элегантный шрифт с засечками, но он был разработан так, чтобы его было легче читать при разных размерах шрифта, чем другие шрифты сценария. Он достигает этого за счет более тяжелого веса, что делает его идеальным кандидатом для дизайна, адаптируемого к мобильным устройствам.
10 Американская пишущая машинка (с засечками)
Если вы хотите вызвать классическую ностальгическую атмосферу в своем тексте, это идеальный шрифт для этого. American Typewriter имитирует печать на пишущей машинке и хорошо подходит для стилизованного основного текста.
11 Andalé Mono (минивэн)
В моноширинных шрифтах буквы расположены на одинаковом расстоянии друг от друга, что придает механическое качество. К тексту.
Andalé Mono – прекрасный пример моноширинного шрифта. Этот вариант без засечек был разработан Apple и IBM и часто используется в средах разработки программного обеспечения.
12 Курьер (моноширинный)
Courier – это моноширинный шрифт с засечками, очень похожий на текст пишущей машинки. Многие поставщики услуг электронной почты используют его как шрифт по умолчанию. Он также широко используется с дисплеями приложений для программирования.
Обратите внимание, что шрифт Courier New принадлежит к тому же семейству, что и Courier. Но, несмотря на название, это старый шрифт в газетном стиле, очень похожий на Times New Roman.
13 Консоль Lucida (моноширинный)
Консоль Lucida была разработана как очень разборчивая моноширинная версия более широкого шрифта Lucida. Он моноширинный, но больше напоминает человеческий почерк, чем другие варианты моноширинного изображения, которые мы рассмотрели, поэтому выглядит менее механическим.
14 Монако (минивэн)
Моноширинный шрифт Monaco без засечек является родным для macOS и в результате будет более знаком пользователям Apple.
15 Брэдли Хэнд (курсив)
Этот каллиграфический шрифт, основанный на почерке дизайнера Ричарда Брэдли, вызывает непринужденный, личный характер. Рекомендуется использовать в заголовках, декоративном тексте и коротких текстах.
16 Brush Script MT (курсив)
Brush Script MT – это сильно украшенный скриптовый шрифт, имитирующий быстрые рукописные штрихи. Хотя у некоторых читателей он может вызвать ностальгию, лучше всего ограничить использование этого шрифта декоративными элементами, так как его стиль достигается за счет удобочитаемости.
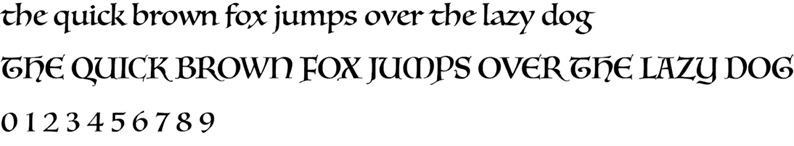
17 Луминари (фэнтези)
Фэнтезийные шрифты обычно являются декоративными и лучше всего подходят для заголовков, содержащих всего несколько слов. Luminari – декоративный шрифт средневекового качества. Используйте его, чтобы добавить готической сущности на свои веб-страницы.
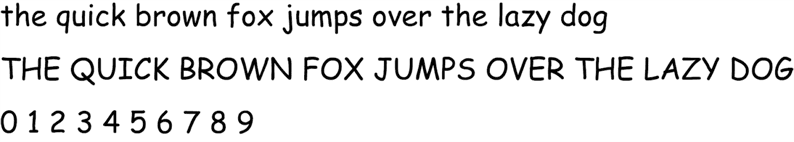
18 Comic Sans MS (курсив)
Наконец, мы подошли к шрифту, над которым все любят подшучивать, – Comic Sans. Созданный для имитации стиля надписей в комиксах, Comic Sans MS несет неформальный оттенок и стал целью многих интернет-шуток.
Тем не менее, Comic Sans полезен по причинам доступности: поскольку в нем отсутствуют похожие буквы, такие как p / q и b / d, люди с дислексией, как правило, испытывают меньше трудностей с ним, чем с обычными шрифтами.
Стеки шрифтов
Хорошо, я должен быть здесь заранее: когда вы рассматриваете эти шрифты, знайте, что не существует 100% полностью безопасных веб-шрифтов. Например, рассмотрим пользователя, которому не нравится какой-либо вариант шрифта по умолчанию в системе, и он удаляет его из своей операционной системы. Это необычно, но они есть.
Чтобы решить эту проблему, CSS позволяет добавить список похожих резервных шрифтов в стек шрифтов. Стек шрифтов – это резервная система, которая улучшает универсальную совместимость вашего сайта с различными браузерами и операционными системами. Если первый стек шрифтов не работает, браузер попробует использовать следующий в стеке и так далее.
Чтобы создать стек шрифтов, добавьте несколько связанных имен шрифтов в свойство font-family. Шрифты должны следовать друг за другом по приоритету. Первым должен появиться нужный вам шрифт, а в конце списка должно появиться общее семейство шрифтов. Вот пример:
p {
font-family: "Times New Roman", Times, serif;
}
Используйте эти безопасные веб-шрифты CSS и HTML для своих проектов 2020 года
Выбор шрифтов может показаться привередливым, но для маркетологов это немаловажная деталь. Выбор репрезентативного стиля текста гарантирует, что ваше сообщение четко передано, представляет бренд и в конечном итоге повлияет на кампанию.
Таким образом, важно знать, как ваши шрифты отображаются в разных браузерах и на разных устройствах. Прежде чем опубликовать свой веб-сайт, обязательно проверьте свой стек шрифтов в различных браузерах, чтобы убедиться в совместимости, и при необходимости обязательно используйте резервные шрифты.
Источник записи: https://blog.hubspot.com