Простые способы сделать ваш сайт WordPress доступным
Доступность веб-сайтов оставалась постоянной проблемой в Интернете в течение некоторого времени. Однако в связи с тем, что несколько законов в США выдвигают доступность веб-сайтов в качестве основной функции государственных и частных веб-организаций, это повлияло на Интернет в более широком масштабе.
Доказано, что доступность приносит пользу веб-сайтам, как общественным, так и коммерческим. Определенные сайты столкнулись с юридическими осложнениями, как это судебное дело по делу о инвалиде по зрению против багажной компании. Это также создает положительный PR для вашего сайта; социальная ответственность – желанная черта, которая часто приветствуется онлайн-сообществом.
С другой стороны, это также положительно влияет на рейтинг вашего сайта в поисковых системах. Доступность веб-сайта хороша для SEO, поскольку для того, чтобы сделать ваш сайт доступным, вы должны ввести текст, который может быть прочитан как программами чтения с экрана, так и поисковыми роботами.
Это улучшает удобство использования для людей с ограниченными возможностями и людей с физическими недостатками. Это также расширяет охват вашего рынка. Только в Великобритании с 2015 года число взрослых с ограниченными возможностями, которые использовали Интернет в течение последних 3 месяцев, увеличилось на 6,8% до 8,6 миллиона в 2016 году. Представьте себе, что вы привлечете еще 8,6 миллиона посетителей и потенциальных покупателей!
Инвалиды могут быть небольшой группой, но в их количестве есть сила. Здесь, в Templatetoaster, конструктор тем WordPress и конструктор веб-сайтов WordPress ознакомьтесь со следующими простыми настройками, которые помогут вашему веб-сайту получить больше подписчиков, поскольку вы сделаете свой сайт доступным для всех:
Добавьте текст ALT в свой логотип (и другие изображения на сайте)
SEO требует, чтобы вы это уже сделали. Общее правило доступности – применять текст ALT к изображениям, передающим информацию. Используйте текст ALT, чтобы описать изображение.
Если изображение используется только в декоративных целях, вы можете оставить текст ALT пустым, чтобы не мешать программе чтения с экрана. Если вы используете изображение в качестве ссылки, укажите текст ALT, так как программа чтения с экрана будет читать имя файла в его отсутствие.
Добавление текста ALT к вашему логотипу помогает пользователю с ограниченными возможностями узнать, на каком веб-сайте он сейчас находится. Добавление текста ALT к вашим изображениям на сайте направляет программу чтения с экрана и пользователя с ограниченными возможностями по веб-сайту.
Разместите достопримечательности ARIA
Основные ориентиры, также известные как ориентиры ARIA, помогают идентифицировать определенные части страницы. С помощью ARIA вы можете придать значение определенной части страницы, тем самым позволяя пользователю узнать, на какой части страницы он находится. Кроме того, это упрощает навигацию по сайту для инвалидов с помощью клавиатуры. .
Есть много ориентиров ARIA, но в этом простом руководстве мы представим три ориентира ARIA, которые вы можете легко реализовать на своем веб-сайте:
а) Основное
б) Навигация
в) Поиск
Найдите на своей странице элементы, которые содержат (а) основную часть содержания, (б) основную навигацию вашего сайта и (в) поиск по вашему сайту.
После этого добавьте к каждому атрибуту соответствующей роли ориентира. Добавьте role и соответствующий ориентир ARIA.
<nav class = “site-navigation right” role = “navigation” aria-label = “Primary Navigation”>
Повышение внимания к вашему сайту
Использование клавиши Tab для навигации по сайту широко используется слабовидящими пользователями. В этом блоге также можно использовать клавишу Tab. Попробуйте сами!
Вы можете использовать этот изящный фрагмент кода в своем CSS, чтобы настроить фокус:
outline: 1px сплошной красный;
фон: желтый;
}
Правильно используйте заголовки в контенте
Заголовки играют важную роль в программах чтения с экрана. Они помогают определить структурную иерархию документа. Иногда программы чтения с экрана только читают эти заголовки. Как правило, H1 зарезервирован для заголовков страниц, H2 – для основных заголовков, а H3 – для подзаголовков.
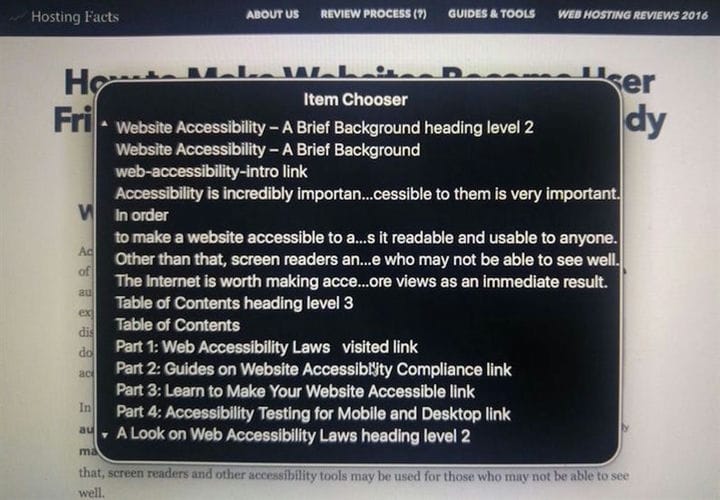
Так выглядит средство выбора элементов в VoiceOver для Mac OS X. Обратите внимание на то, как они отмечают уровни заголовков и используют их для структурирования статьи.
Улучшение заполнения форм
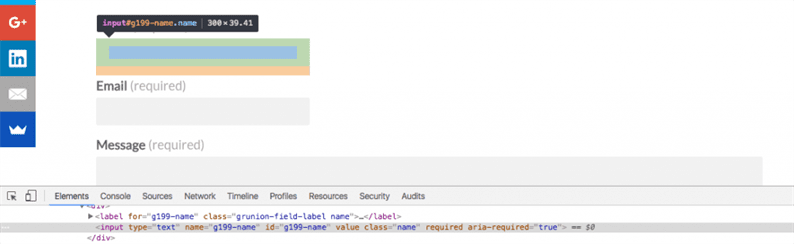
Формы – это инструменты для преобразования трафика в лиды. Чтобы направлять пользователей с помощью программ чтения с экрана, вы можете пометить важные, обязательные части формы. Ознакомьтесь с этим образцом контактной формы.
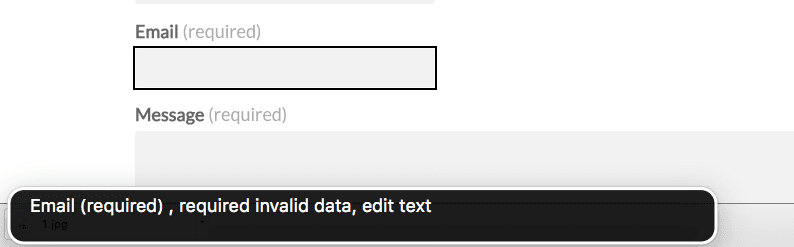
Пометьте обязательные поля формы, чтобы программы чтения с экрана могли определять и читать обязательные поля формы. Взгляните на этот пример через VoiceOver в Mac OS X:
Добавьте это в обязательное поле формы:
aria-required = "true"
Пример:
<div class = “wpcmsdev-box”>
<div class = “box-content”>
<input type = “text” name = “g199-name” id = “g199-name” value = “” class = “name” required = “” aria-required = “true”>
Это лишь некоторые из способов сделать ваш сайт доступным. Доступность веб-сайта не заканчивается на этих простых шагах. Основное содержание – это ваша основная забота и обеспечение того, чтобы код вашего веб-сайта не мешал программам чтения с экрана. В последнее время доступность не является большой проблемой, но, поскольку WordPress продвигается вперед с доступностью, нет никаких сомнений в том, что мы увидим в этом еще одну тенденцию, набирающую обороты.
Создание Отзывчивый WordPress темы в течение нескольких минут, используя TemplateToaster конструктор сайтов
Источник записи: https://blog.templatetoaster.com