5 maneiras diferentes de ocultar o título da página no WordPress
No WordPress, um título aparece em cada página ou post por padrão. Por um lado, isso é compreensível, já que o WordPress originalmente costumava ser uma plataforma de blogs. Assim, era lógico ter um título em cada página, pois diferentes postagens do blog teriam que ter títulos exclusivos. O uso de blogs só se expandiu ao longo do tempo, o que torna os temas do Blog WordPress mais populares do que nunca. No entanto, por outro lado, o WordPress e seus temas não servem mais apenas ao propósito de blogar. Isso porque o WordPress como plataforma se desenvolveu e se tornou um gigante do CMS capaz de servir sites de grande escala e diferentes tipos de páginas onde você gostaria de ocultar o título da página no WordPress. Tome Home Page, por exemplo. Ter um título com o nome "Página inicial" não ficaria muito bem. Outro exemplo de não precisar de um título é ao criar uma página de destino. É claro que ter um título em cada página de um grande site de negócios não faria muito sentido também.
Página inicial sem o título
Felizmente, ocultar o título da página no WordPress é bastante simples. Mostraremos diferentes maneiras de fazer isso.
Ocultar o título da página no WordPress com Elementor
Tenha em mente que no Elementor você pode definir para cada página separadamente se o título será visível ou não. Essas são as configurações gerais da página e, independentemente do fato de ser possível atribuir qualquer título a uma página com o objetivo de facilitar o gerenciamento da página no painel de administração, também é possível ocultar o título da página no WordPress.
Escondendo o título da página no WordPress não adicionando títulos
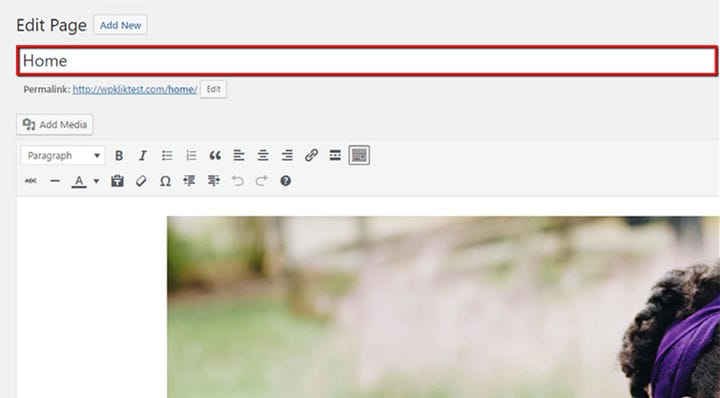
Cada postagem ou página que você adiciona vem com um título exibido no campo abaixo. É o primeiro campo que você pode ver no backend Página/Publicação.
Para ocultar o título da página no WordPress, a primeira coisa que você pode fazer é simplesmente não inserir nenhum texto nesse campo. Você deve inserir o restante do conteúdo na página como de costume.
Quando se trata da criação de permalinks no WordPress, isso pode ser feito com base no título da página. Toda vez que você não insere o título da página, um número automático é adicionado ao permalink após sua publicação. Claro, esse número pode ser editado e você pode alterar seu permalink da maneira que quiser.
Se você acabou excluindo o título de uma página já existente, a única coisa que você precisa fazer é clicar no botão Atualizar. Nesse caso, o permalink criado com base no título permanecerá inalterado.
Você deve prestar atenção ao seguinte :
Se você excluiu ou acabou não dando nenhum título à página que está localizada no menu, você deve dar um novo título a essa página. Vá até Aparência > Menus e encontre o item de menu que não tem título.
Depois de encontrar o item de menu não identificado, a única coisa que você precisa fazer é dar a ele um nome personalizado no campo Rótulo de navegação e seu problema no menu será resolvido. Apenas certifique-se de salvar suas alterações no final.
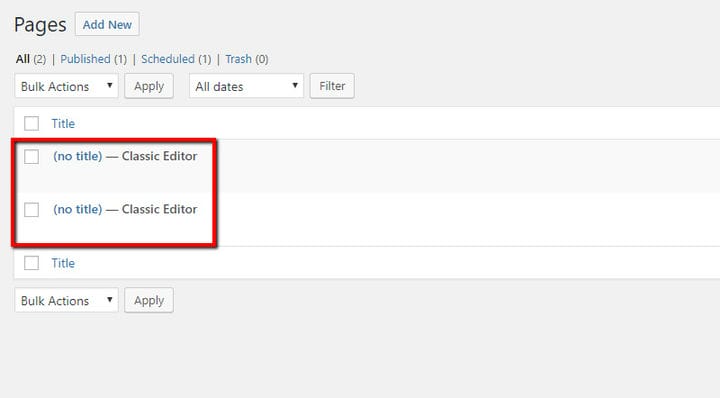
Além disso, você também deve prestar atenção ao fato de que as páginas e postagens listadas em seu back-end também não terão nomes, portanto , pode ser difícil gerenciar o back-end do site se houver muitas páginas e/ou postagens como esses.
Felizmente, isso não influencia em nada a experiência do usuário – apenas dificulta um pouco a navegação no back-end.
Outra coisa que você deve considerar é adicionar um título para obter uma classificação mais alta no Google, mas tornando-o invisível para os visitantes. Você pode fazer isso instalando um dos plugins de SEO do WordPress que permitirá que você insira o título para o Google sem que ele interfira no conteúdo da sua página e permaneça invisível para os usuários.
Escondendo o título de todas as páginas/postagens usando CSS
Antes de aplicar esse método, lembre-se de que, ao adicionar algumas linhas de código, você ocultará os títulos de todas as páginas e postagens existentes. Claro, caso você precise de um título para uma determinada página ou postagem, você sempre pode tornar o título parte do conteúdo dessa página. Apenas certifique-se de cuidar do Google também usando um dos plugins de SEO.
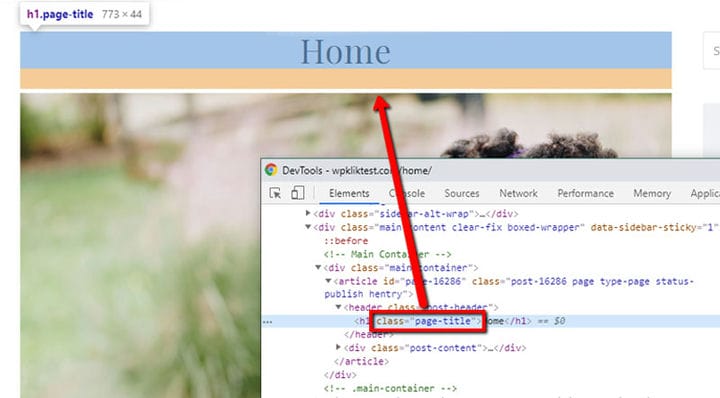
O que você deve fazer para adicionar o código é verificar todas as classes de título, o que significa que você precisa inspecionar os elementos do site primeiro.
Você precisa verificar a classe tanto para a página quanto para o título do post. Essas classes podem ser iguais ou completamente diferentes. No nosso caso, o nome da classe Page é page-title, enquanto a classe Post é post-title.
A linha de código que você deve inserir é a seguinte:
.page-title {
display: none;
}
.post-title {
display: none;
}No seu caso, você alterará os nomes das classes para como eles são exibidos na guia inspecionar elemento. Se houver apenas uma classe para todos os títulos, você só precisa inserir o código uma vez:
.your-title-class {
display: none;
}Caso o código não esteja funcionando em seu tema mesmo que você tenha escrito sua classe corretamente, tente adicionar !important; :
.your-title-class {
display: none !important;
}Você pode inserir o código em dois lugares, e cabe a você decidir onde o fará.
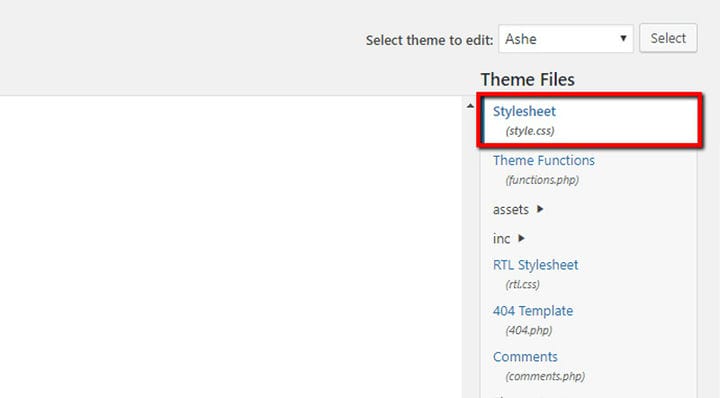
O primeiro lugar onde você pode inserir o código é no style.css do tema. Você o encontrará indo para Aparência> Editor de Temas.
Depois disso, insira o código no final do arquivo e clique em Atualizar arquivo.
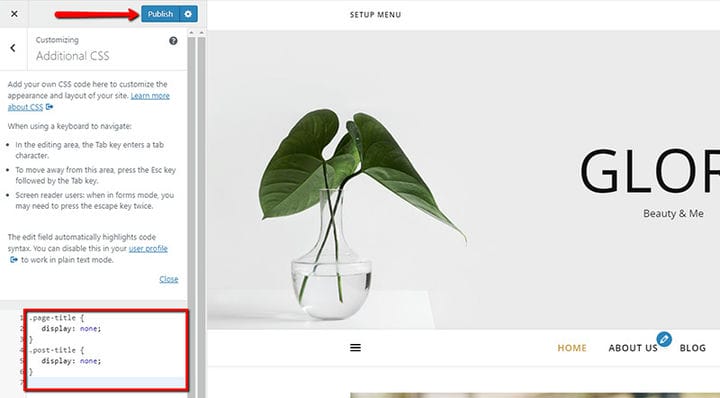
O outro local está localizado em Aparência > Personalizar. Depois de acessá-lo, encontre a opção CSS Adicional e insira o código lá.
Escondendo o título de uma página/postagem específica usando CSS
Mostramos no exemplo anterior como ocultar o título de páginas/posts sem exceção. Mas caso você queira ocultar apenas uma página ou postagem específica usando CSS, o princípio permanece o mesmo – você só precisa adicionar a classe para essa página ou postagem específica.
É assim que o código ficará:
.your-title-class {
display: none !important;
}Como já mencionamos acima, você pode verificar a classe do elemento através de inspecionar elementos. A classe de página tem um formato .page -id-367 enquanto a classe de postagem tem um formato .postid-367. O número representa o ID da página/post. Encontre a página ou o ID do post e altere-o no código. No nosso caso, o código ficaria assim:
.page-id-16286 .page-title{
display:nenhum;
}
Lembre-se – para cada página, você deve inserir o código que impede que o título apareça individualmente.
Escondendo a página/título do post específico com a ajuda de um plugin
Para isso, utilizaremos o plugin Title Remover, que possui mais de 100.000 instalações ativas. Este plugin pode ser usado para evitar que a página ou o título do post apareçam individualmente. Ele funciona com o princípio de adicionar uma meta box simples ao lado do formulário de criação de postagem na interface de administração do WordPress, que permite alternar a visibilidade do título. O que é ótimo sobre este plugin é que, comparado a outros plugins semelhantes, ele remove o título completamente em vez de ocultá-lo com CSS ou JavaScript. O plugin funciona com todos os tipos de postagem e não afeta os menus ou a área do título.
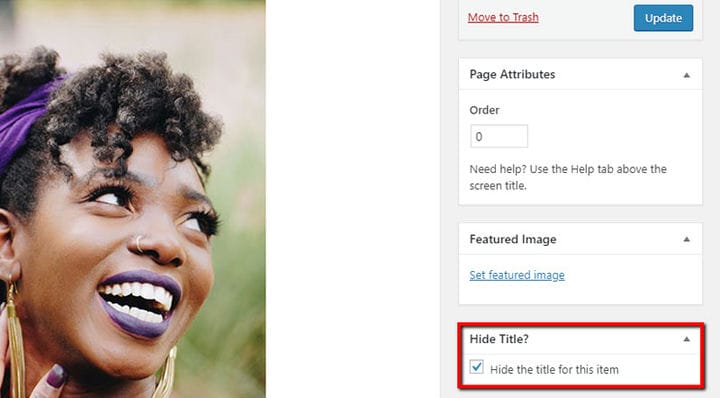
Depois de baixar e instalar o plug-in, uma caixa de seleção para ocultar sua página/post aparecerá na própria página/post, chamada Hide Title. Marcar essa caixa de seleção faz com que o título desapareça de sua página ou postagem. Você pode marcar ou desmarcar esta caixa de acordo com suas preferências.
Por fim, devemos observar que você deve verificar primeiro se o próprio tema tem a opção de ocultar. Caso contrário, você tem todos esses métodos diferentes listados acima à sua disposição.
E é assim que você oculta a página ou post no WordPress. Esperamos que você consiga cuidar com sucesso de todas as páginas ou postagens cujo título você não deseja exibir com a ajuda de nosso guia!