A maneira mais fácil de adicionar Javascript ao seu site WordPress
Eu estou feliz por voce estar aqui.
Se você não for um desenvolvedor WordPress experiente, adicionar Javascript ao seu site pode ser bastante intimidante. Pior ainda…
Você pode bagunçar seriamente o seu site se não for cuidadoso.
Neste tutorial, você aprenderá a maneira mais rápida e segura de adicionar um novo Javascript ao seu site WordPress.
Adicionar novo Javascript ao WordPress
Normalmente, você adicionaria um tema filho ou plug-in que carregaria um novo arquivo Javascript em seu site.
No entanto, isso dá muito trabalho se você só precisar adicionar um trecho ou dois de código JS. A solução mais fácil é usar o plugin Simple Custom CSS e JS.
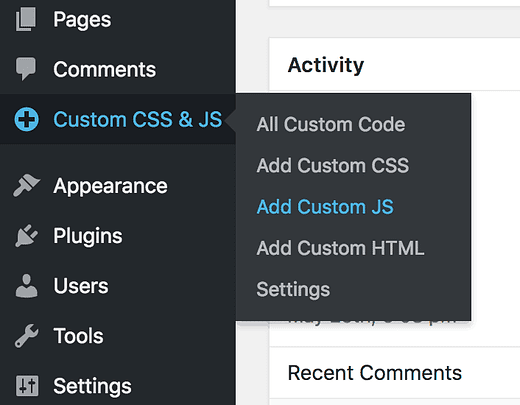
Instale e ative este plugin em seu site, e você verá um novo item de menu Custom CSS & JS adicionado ao seu painel. Passe o mouse sobre o novo item de menu e clique na opção "Adicionar JS personalizado" para começar a adicionar seu javascript.
Adicione o Javascript
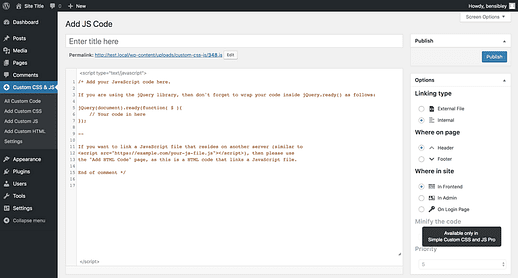
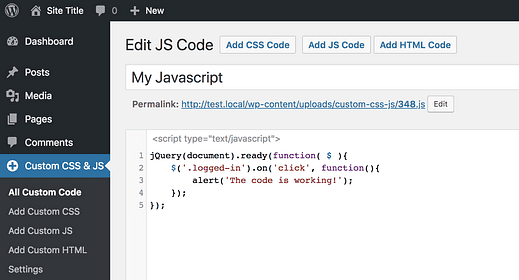
Na próxima página, você verá um editor de código onde pode inserir o JS que deseja adicionar ao seu site.
Os comentários no editor também são bastante úteis
Dê um título ao seu JS para que seja fácil lembrar por que você o adicionou e, em seguida, insira o código no editor abaixo. Certifique-se de excluir os comentários primeiro, pois você não precisa que eles sejam adicionados ao seu site.
Teste o Javascript
Se quiser ter certeza de que está funcionando, você pode adicionar este JS ao seu site:
jQuery(document).ready(function( $ ){
$('.logged-in').on('click', function(){
alert('The code is working!');
});
});Veja como ficará no editor.
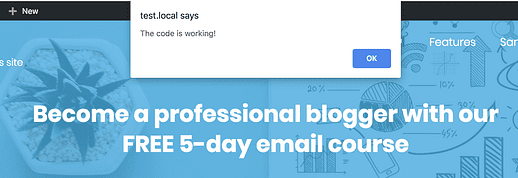
Tudo o que esse código faz é mostrar uma caixa de alerta quando você clica em qualquer lugar do site, como este:
Afeta apenas usuários conectados, portanto, não atrapalhará seus visitantes ao adicioná-lo para fazer um teste.
Quando tiver certeza de que está funcionando, você pode trocar o snippet de teste pelo JS real que deseja adicionar ao seu site.
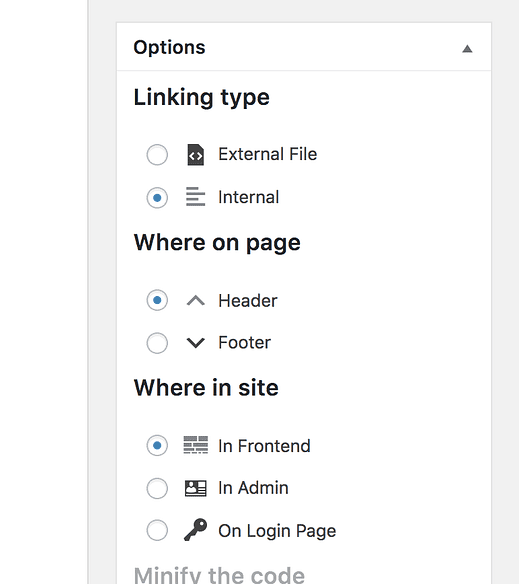
Configure as opções de JS
CSS e JS personalizados simples vêm com algumas opções úteis para decidir exatamente como o seu Javascript é adicionado ao site.
Primeiro, se você está apenas adicionando um pouco de código, mantenha o tipo de Linking como “Interno", o que simplesmente adiciona o código à página. Isso é mais simples do que carregar outro arquivo e não afetará o tempo de carregamento do seu site.
Em seguida, se você estiver adicionando um script de análise, eles provavelmente dirão se você deve adicioná-lo ao cabeçalho ou rodapé. Caso contrário, é melhor usar o rodapé como padrão.
Por último, se o Javascript deve afetar seus visitantes, mantenha a opção “No frontend” marcada para a configuração Onde no site. A opção “In Admin” é apenas para se você deseja carregar o Javascript enquanto visualiza as páginas no painel do WP e, claro, a opção “On Login Page” é apenas para a página de login do membro.
Conclusão
Essa abordagem é MUITO mais fácil do que criar um novo plugin ou tema filho.
Sem mencionar que Simple Custom CSS & JS é um plugin incrível, e você provavelmente encontrará mais usos para ele no futuro. Também há uma versão profissional disponível que pode fazer algumas personalizações impressionantes se você precisar de mais flexibilidade.
Se você tiver dúvidas ou feedback sobre este post, deixe um comentário abaixo.