A melhor maneira de remover Orgulhosamente Desenvolvido por WordPress
Há muitos bons motivos pelos quais você deseja que o fruto do seu trabalho criativo esteja disponível online, gratuitamente. Você pode estar expressando criatividade como parte de um hobby e só quer que as pessoas vejam o que você é capaz de criar.
Você pode usá-lo para chamar a atenção para o seu corpo de trabalho. Isso geralmente acontece em sites de banco de fotos, onde não há problema em baixar e compartilhar o conteúdo de outras pessoas, desde que recebam os devidos créditos. É por isso que algumas licenças CC incluem atribuição.
Dar coisas de graça também é um bom truque de marketing. Você pode atrair uma multidão com coisas grátis e, em seguida, deslumbrá-los a comprar a versão premium. Temas e plugins do WordPress às vezes seguem esse modelo – eles oferecem algumas funcionalidades básicas na versão gratuita e colocam o acesso à versão completa por trás de um paywall.
O problema de usar coisas grátis
O problema é que, mesmo na versão gratuita, uma pequena parte do autor original permanece. Em temas gratuitos do WordPress, geralmente é a marca deles. No mínimo, é uma cópia “orgulhosamente desenvolvida com WordPress", algo que você legitimamente deseja que não apareça em seu site. Muitas pessoas se perguntam se a remoção dessa cópia é mesmo permitida, e se essa também for sua preocupação, a resposta é sim, você tem o direito de removê-la. O WordPress vem com a licença GPL, o que significa que você é livre para personalizar e alterar o software da maneira que precisar e isso se refere à remoção da mensagem “orgulhosamente desenvolvido pelo WordPress”.
No passado, os autores de temas do WordPress não prestavam muita atenção em tornar essa parte do site difícil de remover. Isso mudou, no entanto, e os autores são muito mais inteligentes quando se trata de esconder essas palavras em classes difíceis de encontrar.
Portanto, se você realmente deseja remover essa cópia do seu site, não deve apontar para as palavras em si. Existem várias maneiras comprovadas de fazer isso e vamos levá-lo através de cada uma delas. Então você pode remover a cópia “orgulhosamente desenvolvida por WordPress” :
Verifique as opções do tema
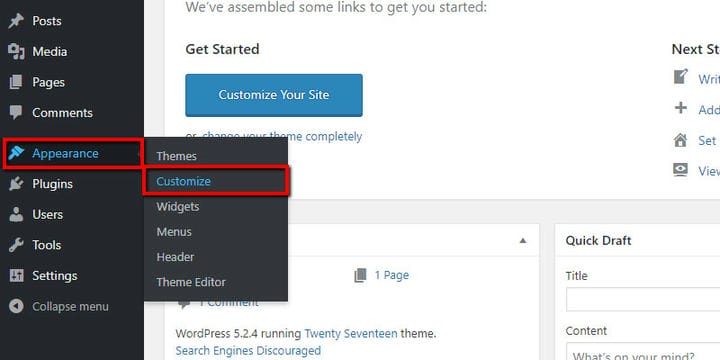
A primeira coisa que você deve fazer antes de pular para qualquer outro procedimento é verificar se o tema de sua escolha já tem a opção de remover a cópia “PBWP”. Embora esse não seja o caso e aconteça principalmente com temas premium, alguns temas gratuitos também o possuem. De qualquer forma, não custa nada verificar e pode economizar muito tempo, então antes de tentar qualquer outra coisa, basta acessar as configurações do tema ou o painel de administração> Aparência> Personalizar e se o tema tiver essa opção, você o encontrará em um desses dois lugares.
Com um CSS personalizado e conhecimento de codificação zero
Este é um dos procedimentos mais eficientes que com certeza removerá a cópia indesejada. Tudo o que você precisa fazer, neste caso, é encontrar a classe ou o ID do elemento no qual a cópia está e bloqueá-lo com um código simples. Como todo autor de tema pode nomear essa classe ou ID da maneira que quiser, não há um nome comum para isso e você deve encontrá-lo no tema por conta própria. Os autores geralmente exibem a classe na forma de informações do site, mas isso não é uma regra geral.
Encontrar uma classe ou um ID
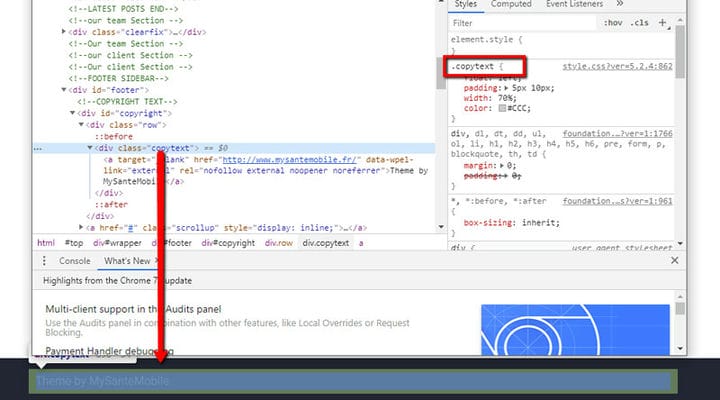
Se você nunca entrou em contato com o código, pode ser perdoado por pensar que encontrar uma classe é difícil. É incrivelmente fácil – tudo o que você precisa é entender como inspecionar o elemento da web que deseja alterar. A linha de código que você deseja encontrar é a linha que, ao clicar ou passar o mouse sobre ela, seleciona toda a linha que contém a cópia que você deseja remover. Vamos usar o tema gratuito Marvel como exemplo:
Neste tema, é incrivelmente fácil encontrar a linha de código correta. O que você precisa aqui é a classe, e você pode ver claramente que é "texto de cópia". Você pode vê-lo à esquerda no editor, bem como à direita, onde estão listadas todas as características do código.
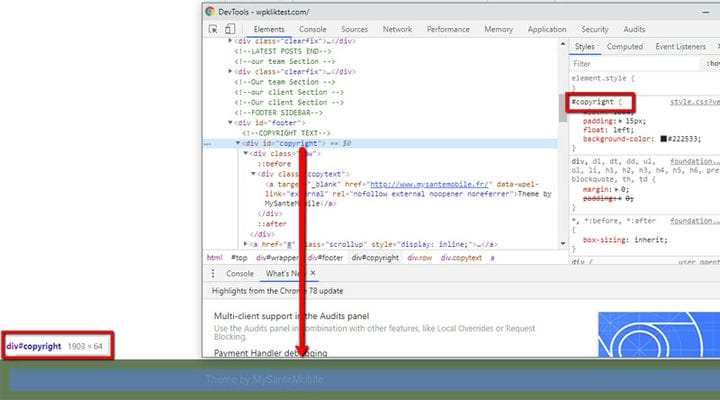
Ao excluir o conteúdo desta classe, você apagará a cópia. O campo preto que contém a cópia na versão ao vivo permanecerá lá, pois você ainda não o bloqueou. Para fazer isso, você terá que inspecionar os elementos novamente até encontrar a linha de código que seleciona todo o campo:
Mais uma vez, você encontrou o que procurava quando a linha de código que destaca todo o campo é identificada. Nesse caso, você não está lidando com uma classe, mas com um ID. Essas são as duas únicas coisas com as quais você precisa se preocupar quando estiver tentando remover essa cópia irritante e o elemento que a contém. Aqui, o ID do elemento que você deseja identificar é copyright.
Bloqueando sua exibição
Agora que você determinou a classe ou ID da cópia ou o elemento que deseja bloquear, tudo o que você precisa é de uma linha de código para bloquear sua exibição. Para encontrar onde você precisa colá-lo, você deve escolher o item Personalizar na opção Aparência do menu na área de administração de um site.
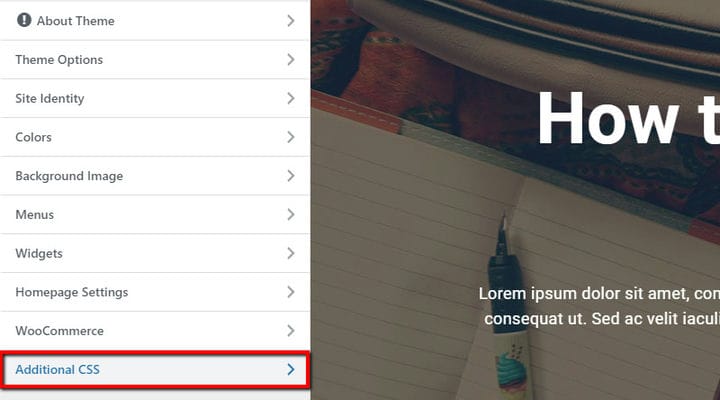
Uma vez lá, você deve encontrar a opção CSS Adicional onde você inserirá o código para que seja aplicado a todo o site.
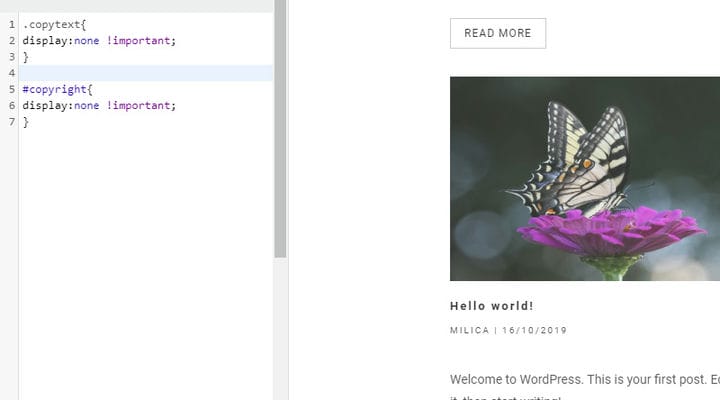
display:none !important;display:none !importantÉ assim que o código ficaria no nosso caso, dependendo do que você deseja bloquear:
.copytext {
Display:none !important;
}#copyright {
Display:none !important;
}Alterando o conteúdo de uma classe ou ID
Mas o que acontece quando você acha o campo útil e deseja apenas alterar a cópia dentro dele? Você também pode fazer isso com algumas linhas de código, mas primeiro precisa encontrar a classe ou ID do elemento que contém a cópia, não a linha inteira. Aqui, é o copytext da classe.
O código que você deseja inserir vem em duas partes:
.copytext {
visibility: hidden;
}
.copytext:after {
visibility: visible;
position: absolute;
left: 50px;
content: "This text replaces the original.";
}display:noneCom o último, no entanto, você não remove um elemento. Você apenas confere a ele o valor de oculto, preservando o espaço que ocupa e a estrutura da página.
Assim, a primeira linha de código abre espaço para nossa cópia. A segunda linha adiciona. Com ele, você torna todo o elemento visível novamente e dá a ele uma cópia diferente para exibição. É importante acertar o posicionamento, e isso varia de um tema para outro. Se você não a adicionar ao código, a nova cópia aparecerá flutuando atrás do espaço onde a cópia original estava. Então use o
posição: absoluta; esquerda:50px;
position: absolute; left:50px;para fornecer instruções sobre o posicionamento e ajuste o valor dos pixels para se ajustar à posição desejada.
Remova “Orgulhosamente desenvolvido com WordPress” com um plug-in
Há uma variedade de plugins WP criados para essa finalidade também, e eles também são bastante eficientes. Vamos descrever alguns deles que achamos mais práticos e fáceis de usar, e ambos são totalmente gratuitos.
Remover crédito de rodapé
Remove Footer Credit é uma ferramenta simples e amigável para iniciantes que oferece opções suficientes para fazer o trabalho sem confundir você. É fácil de instalar e usar e funcionará na maioria dos temas do WordPress. Ele permite que você remova e edite os créditos do rodapé em algumas etapas simples. Basta ir ao Painel, passar o mouse sobre Ferramentas e escolher a opção de crédito Remover rodapé. Duas caixas de texto aparecerão, uma para remover o texto do rodapé e a outra para adicionar seu conteúdo personalizado. Você pode, é claro, optar por não adicionar nada, apenas lembre-se de clicar em Salvar depois de terminar.
Remover “Powered by WordPress”
Esta também é uma ótima ferramenta simples de usar que funciona para todos os temas padrão e nativos do WordPress. Ele permite que você remova o texto indesejado, e você também pode adicionar seu conteúdo em seu lugar com uma nova área de widget “Informações do site”. Remover o plugin “Powered by WordPress” é fácil de instalar, e a opção de remover “Powered by WordPress” é facilmente encontrada. Tudo o que você precisa fazer é ir ao Painel, escolher Aparência e seguir o caminho: Personalizar > Opções de tema > Remover desenvolvido com WordPress e pronto. A ferramenta irá direcioná-lo suavemente para qualquer outra etapa necessária.
Se o autor do tema investiu muito esforço para dificultar a remoção da cópia indesejada, o que geralmente é o caso, você pode não achar esses plugins tão fáceis de usar. Certamente recomendamos usar o código CSS personalizado como a maneira mais segura e confiável de remover o texto “Powered by WordPress”.
Vamos resumir!
Se você está começando qualquer tipo de empreendimento com um orçamento de cadarço, vai depender muito dos recursos e ativos que pode obter gratuitamente. Os temas do site são um trunfo e são ótimos porque você pode aproveitá-los muito. Mas se você quiser realmente torná-los seus, você pode querer remover o “Proudly powered by WordPress” e uma cópia semelhante dele. Mas o que são algumas linhas de código para adicionar quando você obtém um tema inteiro de graça, certo?