Como adicionar chat ao vivo em seu blog WordPress usando um plugin
O chat ao vivo é um software que você coloca em um site que ajuda os visitantes do site a se comunicarem com a empresa por meio do site em tempo real. Os representantes comerciais podem acessar o software de chat ao vivo e se comunicar com os visitantes usando aplicativos da web ou aplicativos móveis. Tudo acontece em tempo real e alguns softwares de chat ao vivo também oferecem opções de compartilhamento de arquivos. Algumas plataformas de chat ao vivo são simplesmente uma opção de chat, enquanto outras podem ser um iceberg. Sob a superfície, existe todo um sistema de gestão de relacionamento com o cliente (CRM) para envio de mensagens automatizadas, e-mails, fornecimento de materiais educacionais, fornecimento de consultas aos clientes e, em geral, prestação de serviço ao cliente ágil.
É sempre bom ter um chat ao vivo instalado no seu site. Quando você está executando um blog no WordPress, o bate-papo ao vivo pode ser conveniente. Neste blog, vou mostrar como você pode adicionar um chat ao vivo em seu blog WordPress usando um plugin.
Etapa 1: você precisa ir para o back-end do seu site ou para WordPress; é conhecido como wp-admin. Wp-admin é o login universal para o site WordPress. Suponha que seu site seja www.example.com, então você precisa digitar o URL como www.example.com/wp-admin.
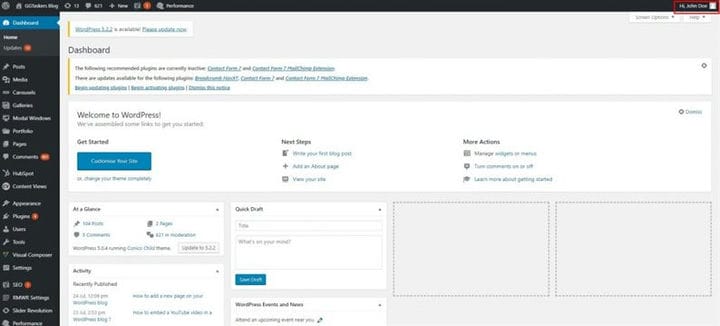
Etapa 2: Depois de fazer login, você será direcionado ao seu painel. Agora você tem que se certificar de que está logado como administrador.
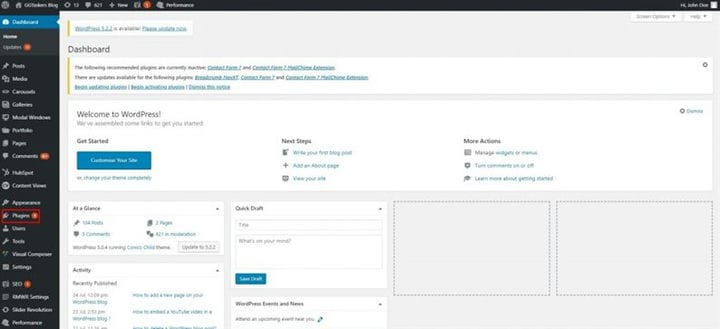
Etapa 3: em seu painel, você encontrará uma guia chamada plugin. Para instalar um plugin do WordPress, você precisa clicar no plugin.
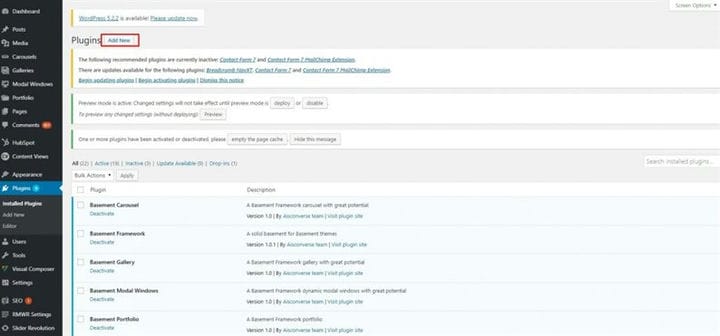
Etapa 4: na parte superior da tela, você encontrará um botão chamado adicionar novo. Para adicionar um plugin, você precisa clicar em Adicionar novo.
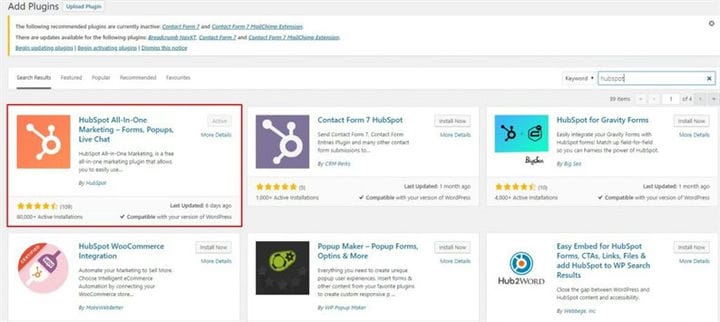
Etapa 5: usarei o plug-in HubSpot para adicionar um chat ao vivo. Você precisa pesquisar o plugin na barra de pesquisa. Digite Hubspot. Já instalei os plugins
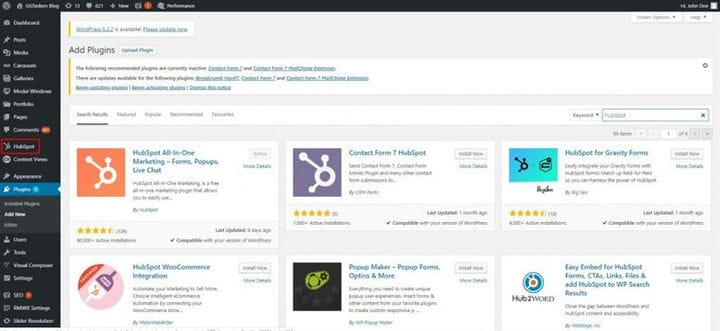
Etapa 6: depois de instalar o plug-in, você verá uma nova guia chamada HubSpot. Agora clique na guia HubSpot.
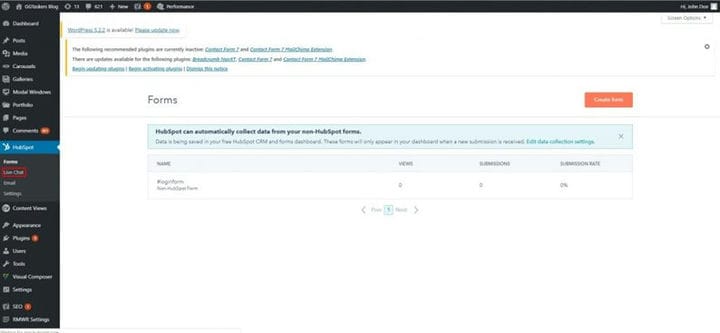
Etapa 7: Na guia HubSpot, você encontrará uma subguia chamada Chat ao vivo. Para adicionar chat ao vivo ao seu site WordPress, você precisa clicar em chat ao vivo.
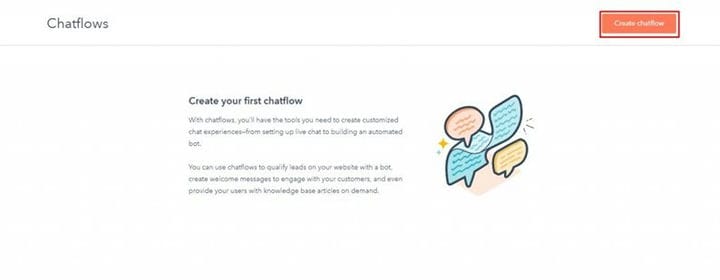
Etapa 8: Uma nova janela será aberta e você encontrará um botão chamado Criar fluxo de bate-papo. Você precisa clicar no fluxo de bate-papo.
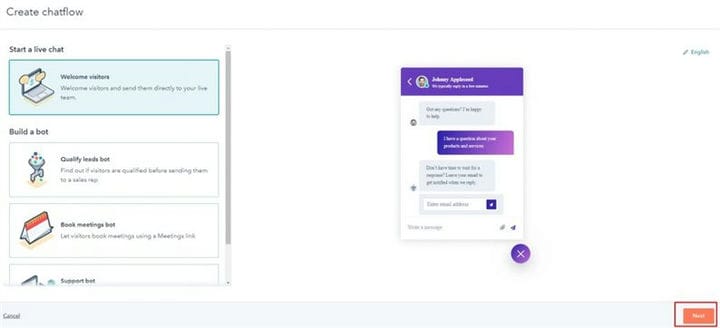
Etapa 9: Quando uma nova janela é aberta, você precisa clicar no botão Avançar, que fica no canto inferior direito da tela.
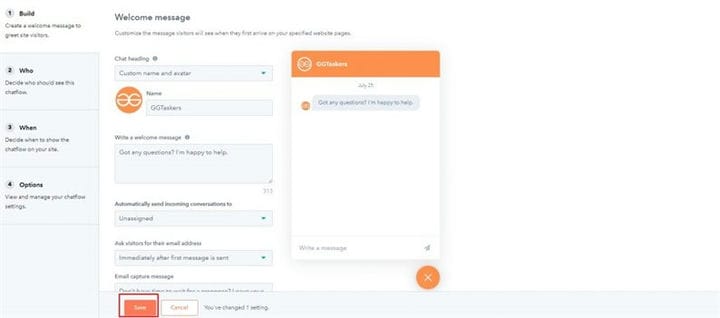
Etapa 10: Agora, você precisa colocar todas as suas informações. É bastante autoexplicativo. Existem opções como construir, quem, quando e algumas opções mais avançadas também. Você precisa fornecer as informações que representam sua empresa ou site. Quando terminar, clique em salvar. O software já está instalado no meu site. No final do processo de instalação, você receberá um código de rastreamento que deverá ser inserido no cabeçalho do seu site. O código é fornecido abaixo:
<! – Início do código de incorporação do HubSpot -> <scripttype = "text / javascript" id = “hs-script-loader” async
adiar src = “// js.hs-scripts.com/6188367.js”><!– Fim do código de incorporação HubSpot ->
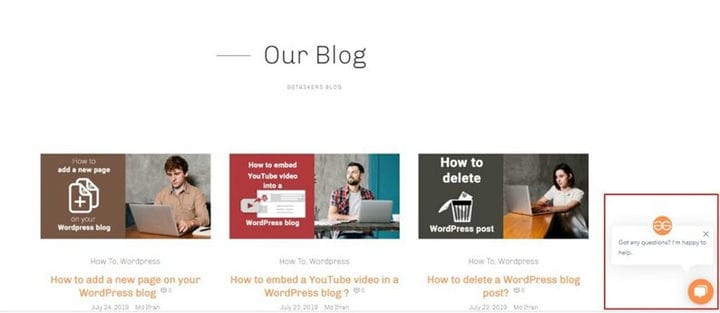
Etapa 11: Vá para o seu blog, e lá você descobrirá que o chat ao vivo está lá.
O processo de instalação pode parecer um pouco difícil na primeira vez, e se você não souber como colar o código de rastreamento, entre em contato conosco.