Como adicionar um campo de imagem à taxonomia no WordPress
A taxonomia é útil para agrupar coisas. Normalmente, quando adicionamos uma postagem no WordPress, atribuímos taxonomia a ela. Fazendo isso, teremos um grupo de postagens que se enquadram em certa taxonomia. Categorias, tags são as taxonomias padrão no WordPress. Um usuário também pode criar sua própria taxonomia usando a função register_taxonomy().
Por padrão, a Taxonomia vem com alguns campos – Nome, Slug e Descrição. O WordPress não fornece um campo de imagem para taxonomia. Mas em alguns cenários, você pode querer ter uma imagem para sua taxonomia. Neste artigo, estudamos como adicionar o campo de imagem à taxonomia no WordPress e exibi-lo no front end.
Adicionar campo de imagem à taxonomia
Para começar, você precisa instalar e ativar o plugin Advanced Custom Fields.
O campo personalizado avançado é um construtor de campo que permite adicionar facilmente campos aos tipos de postagem, taxonomias no WordPress com apenas alguns cliques. Para nosso tutorial, vou adicionar o campo de imagem às categorias e exibi-los no front end.
Após a ativação do plugin, acesse o menu Campos personalizados e clique no botão Adicionar novo.
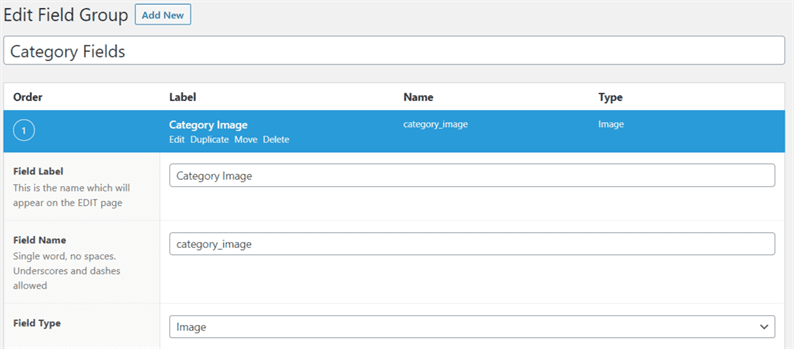
Na próxima página, você precisa adicionar título, campos, condições para o grupo de campos.
Conforme mostrado na captura de tela acima, eu dei um título, rótulo de campo. O nome do campo é gerado automaticamente a partir do rótulo do campo. No campo tipo, selecionei a opção Imagem. Esta opção atua como upload de arquivo que permite usar o uploader de mídia.
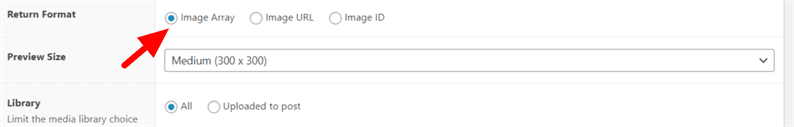
Role para baixo na mesma página, selecione Return Format as Image Array.
Em Local, para as Regras, o usuário precisa adicionar uma condição que se aplicará ao grupo de campo atual. Em nosso caso, escolho Taxonomia igual a Categoria.
Depois de concluir as configurações acima, salve as alterações.
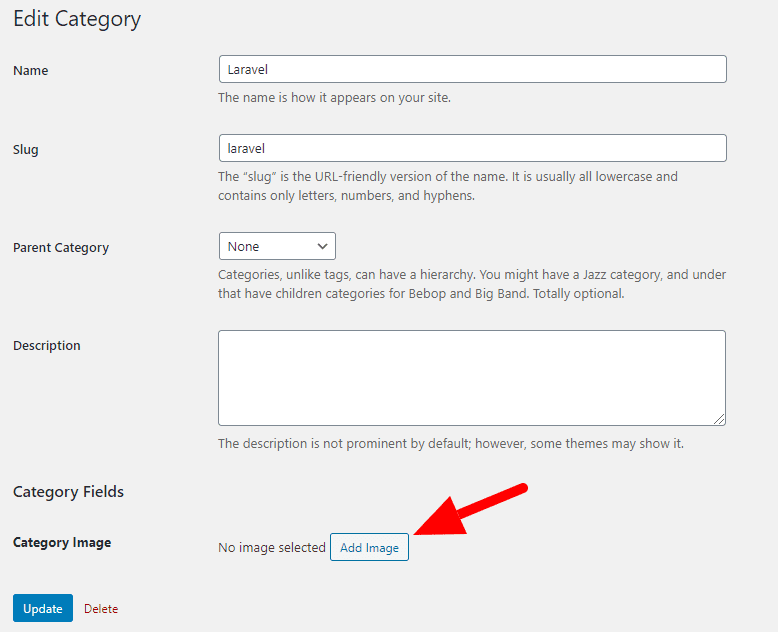
Agora, se formos para a página de edição da categoria, veremos o campo para upload de imagem.
Aqui, um usuário pode carregar a imagem para uma categoria. A seguir, vamos ver como exibir essa imagem no front end.
Exibir imagem de categoria no front end
O plugin de campos personalizados avançados fornece um método get_field()que é usado para exibir o valor do campo. Para exibir o valor do campo da categoria você precisa passar o nome do campo e ‘category_TERM_ID’. Se você estiver mostrando um valor de campo de taxonomia customizado, o segundo parâmetro seria ‘term_TERM_ID’. Consulte a documentação do plugin aqui.
Digamos que carregamos uma imagem para a categoria que possui um ID 7. Nosso código será o seguinte para exibir a imagem.
<?php
$term_id = 7;
$image = get_field('category_image', 'category_'. $term_id); //'category_image' is our field name
?>
<img src="<?php echo $image['url']; ?>">A variável $imagetem um caminho de imagem com tamanhos de miniatura, médio e grande. Você pode escolher qualquer tamanho da imagem de acordo com sua exigência. Imprima a $imagevariável e você obterá todos os meta detalhes sobre a imagem.
Espero que você entenda como adicionar o campo de imagem à taxonomia no WordPress. Por favor, compartilhe seus pensamentos e sugestões na seção de comentários abaixo.
Artigos relacionados
- Como construir um elemento customizado ou widget
- Como adicionar código após a tag do corpo no WordPress
- Adicionar botão de imagem personalizado com o uploader de mídia no WordPress