Como alinhar imagens lado a lado no WordPress
O alinhamento de imagens é uma luta constante para o blogueiro do WordPress.
Esta postagem é para qualquer pessoa que passou mais tempo do que gostaria de admitir mexendo no alinhamento da imagem e no posicionamento no editor.
Os dois melhores métodos para alinhar imagens
Existem duas técnicas que você deve considerar para colocar imagens uma ao lado da outra. Vou compartilhar como usar cada um, bem como os prós e contras incluídos.
1 Alinha imagens com uma galeria
O método mais confiável para colocar imagens lado a lado é usar uma galeria do WordPress.
Se você nunca criou uma galeria antes, siga este tutorial sobre como criar galerias.
O truque é usar uma versão de tamanho médio das imagens e escolher duas colunas, mesmo se você estiver incluindo apenas duas imagens. O resultado será mais ou menos assim:
Ao contrário das imagens que você coloca em sua postagem, as galerias têm um HTML especial que mantém as imagens próximas umas das outras. Essa estrutura torna mais fácil e menos complicado alinhar as imagens em linhas / colunas.
2 Coloque imagens com códigos de acesso de coluna
Se você não se importa em adicionar um novo plugin ao seu site, Column Shortcodes é uma ótima solução para alinhar imagens.
Column Shortcodes é um daqueles plug-ins incríveis que não enchem seu site com novos menus. Na verdade, a única coisa que ele adiciona ao seu painel de administração é este botão conveniente acima do editor.
Para mostrar como funciona, vou criar uma única linha de três imagens.
Como usar códigos de acesso de coluna
O primeiro passo é colocar o cursor em uma linha vazia no editor. Em seguida, clique no botão de atalho e selecione uma opção de coluna.
Criando uma linha com três colunas.
Repita esta etapa para adicionar uma segunda coluna 1/3 e, em seguida, repita mais uma vez, mas desta vez usando a opção de um terço (última). O resultado são os seguintes códigos de acesso adicionados ao editor.
Se você nunca usou shortcodes antes, você pode querer seguir este tutorial primeiro.
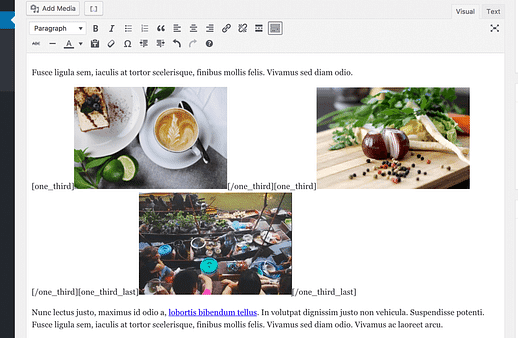
Como você pode ver, cada shortcode possui uma tag de abertura e fechamento. Agora você pode colocar uma imagem dentro de cada shortcode, assim:
Parece uma bagunça, não é?
Isso ocorre porque os códigos de acesso não podem estilizar as imagens no editor, mas não é um problema. Depois de visualizá-los no site, eles se alinharão perfeitamente em colunas, como esta:
Códigos abreviados de coluna em comparação com galerias
Embora os códigos de acesso não sejam exibidos bem no editor como galerias e possam ser mais difíceis de trabalhar, você também obtém um pouco mais de controle. Por exemplo, as galerias obrigam todas as imagens a vincularem a:
- Arquivo de mídia
- Página de anexo
- Nada
Com o plug-in de colunas, as imagens podem ter URLs personalizados e cada link para um tipo diferente de página.
Você também pode misturar e combinar as colunas. Por exemplo, você pode colocar uma imagem em um código de acesso de 2/3 ao lado de uma imagem com um código de acesso de 1/3 de coluna.
Por que você não deve usar opções de alinhamento
Esses métodos produzirão os layouts que você deseja sem todas as dores de cabeça.
As galerias do WordPress são a maneira mais simples e fácil de alinhar imagens em uma fileira. No entanto, os Shortcodes da coluna são uma boa alternativa que fornece mais flexibilidade.
Ambos funcionam tão bem porque colocam imagens em uma nova estrutura HTML. O HTML permite manter um layout lado a lado, independentemente da tela utilizada para visualizá-los.
Há algo que eu perdi? Tem alguma pergunta? Poste um comentário abaixo.