Como adicionar conteúdo dinâmico com códigos de acesso
Aqui está o problema:
Você deseja incluir um formulário, controle deslizante ou outro elemento dinâmico em uma de suas postagens ou páginas. Como você faz isso?
Felizmente, os desenvolvedores do WordPress criaram uma solução simples chamada shortcodes.
O que são códigos de acesso?
Inscreva-se nos Temas do Compete no Youtube
Códigos de acesso são códigos simples que você pode adicionar ao editor de postagem para incluir conteúdo dinâmico de um plugin.
Por exemplo, o plug- in MetaSlider permite criar e personalizar controles deslizantes de imagem no painel do WordPress. Depois de fazer seu controle deslizante, você pode colocá-lo em seu site usando o widget ou um código de acesso.
Quase todos os plugins que criam conteúdo fornecem um widget e um código de acesso para usar.
Este é um exemplo da aparência de um shortcode fornecido pelo plug-in MetaSlider:
[metaslider id = "267 ″]
Os códigos curtos são sempre colocados entre colchetes e começam com um nome atribuído pelo plug-in. Nesse caso, esse nome é “metaslider". Depois, há uma série de parâmetros. O shortcode acima tem um parâmetro chamado “id” que é definido igual a 267.
Como usar códigos de acesso
Usar códigos de acesso é muito fácil.
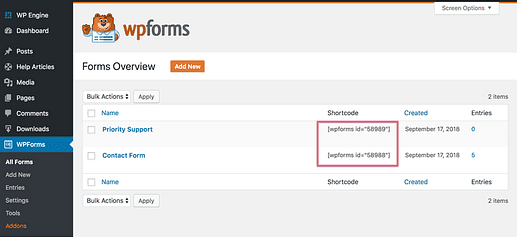
Independentemente de qual plugin você está usando, você receberá o shortcode em algum lugar na interface do plugin. Por exemplo, WPForms lista o código de acesso para exibir cada formulário no menu Todos os formulários.
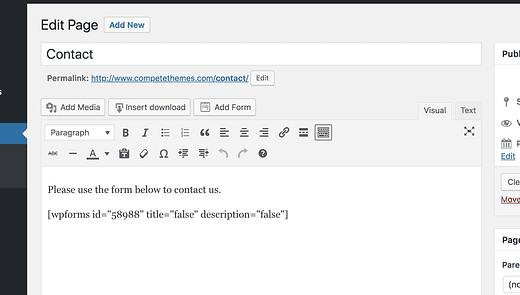
Os códigos curtos podem ser simplesmente copiados e colados no editor de postagem. Por exemplo, esta é a aparência de nossa página de contato no painel do WP:
Vê como o shortcode fica visível?
O formulário em si não será renderizado no editor. No entanto, se você visitar a página de contato em nosso site, verá o formulário sendo exibido em vez do código curto encontrado no editor.
Se você estiver editando um rascunho, em vez de uma página / postagem publicada, você precisará salvar o rascunho antes que o código curto seja executado na visualização.
Toneladas de plug-ins usam códigos de acesso para que você tenha certeza de encontrá-los em algum momento, caso ainda não os tenha visto.
Conclusão
Embora os códigos de acesso não sejam perfeitamente intuitivos por causa de sua capacidade limitada de visualizar o conteúdo no editor, eles funcionam bem para adicionar elementos dinâmicos dentro de postagens e páginas.
Assim que você souber que apenas precisa copiá-los e colá-los no editor, eles se tornam muito fáceis de trabalhar. Alguns plug-ins têm parâmetros extras para seus códigos de acesso que você pode usar para personalizar a saída.