Como criar abas do WordPress com Qi Addons para Elementor
A qualidade do conteúdo do seu site depende muito do seu conhecimento e habilidades, mas a maneira como você o exibe também desempenha um papel importante na forma como os outros o percebem. As abas do WordPress são uma ótima maneira de estruturar e organizar o conteúdo e torná-lo mais fácil de digerir, especialmente quando se trata de artigos longos. Manter um leitor em uma página nunca foi fácil, então dificultar oferecendo conteúdo que não seja visualmente atraente simplesmente não é uma coisa sábia a se fazer.
As guias ajudam você a dividir um artigo em seções de fácil leitura e torná-lo mais acessível ao leitor, que pode navegar pelo texto com mais facilidade. Claro, existem muitas outras dicas de redação para ajudá-lo a tornar o conteúdo mais atraente, mas definir abas é um dos essenciais. Neste artigo, mostraremos como adicionar belas guias ao seu conteúdo com os complementos Qi para Elementor.
Adicionando abas com um plugin
Qi Addons for Elementor é uma ferramenta poderosa e gratuita que permite adicionar uma ampla variedade de elementos bonitos ao seu site com facilidade. Ele vem com uma interface intuitiva e amigável, e usuários iniciantes e avançados acharão fácil de usar. O que é especialmente bom no Qi é o foco que é colocado no design, portanto, além de elementos úteis, ele também oferece uma pitada de elegância contemporânea.
O processo de instalação dos QI Addons for Elementor não é diferente de qualquer outra instalação de plug-in. Se você tiver alguma dúvida sobre isso, verifique o link que fornecemos acima e você também pode escrever para nós na seção de comentários.
Como este é um plugin Elementor, certifique-se de mudar para o editor Elementor ao criar uma nova postagem. Todos os widgets Qi Addons serão exibidos ordenadamente no menu de elementos do lado esquerdo. Basta rolar o menu para encontrá-los.
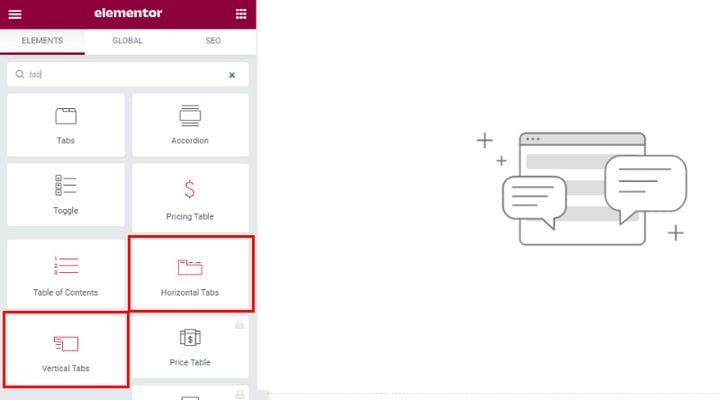
Agora, não há necessidade de navegar por todos os elementos Qi. Você pode simplesmente inserir o que deseja adicionar, guia neste caso, no campo de pesquisa e ele será exibido nos resultados da pesquisa. Como você pode ver abaixo, o Qi Addons fornece dois elementos de guia – guia horizontal e guia vertical.
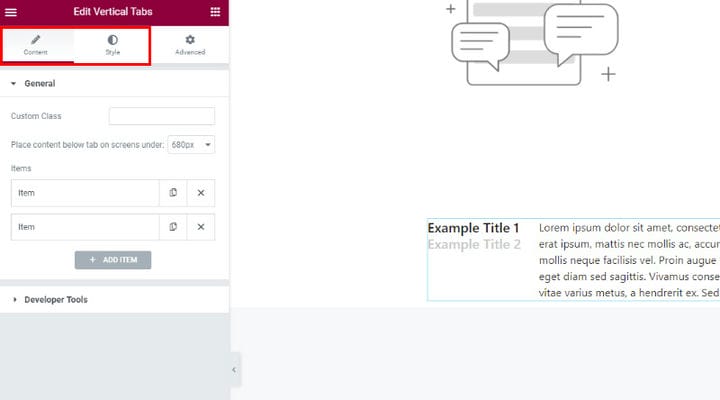
Para adicionar uma guia vertical, arraste e solte o elemento Elementor no local desejado. Quando a aba vertical for adicionada, todas as configurações ficarão do lado esquerdo e dentro das abas Conteúdo e Estilo estão todas as opções relacionadas às abas. A opção Advanced é na verdade o grupo padrão do Elementor para a coluna.
As primeiras configurações que você verá são as configurações gerais, elas incluem todas as opções necessárias para ajustar seu conteúdo de maneira ideal.
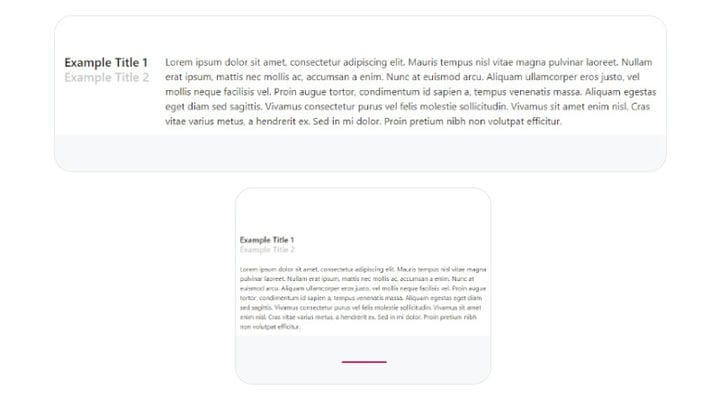
A opção Colocar conteúdo abaixo da guia na tela permite definir a guia vertical de acordo com o tamanho da tela de destino. Você pode escolher entre quatro tamanhos de tela. Por exemplo, se o tamanho da tela for menor que 480px, o título da guia será colocado acima e não ao lado do texto. Esta opção refere-se apenas a guias verticais. A imagem abaixo ilustra como a guia vertical é vista na tela grande e como quando você define o tamanho da tela na opção Colocar conteúdo abaixo da guia na tela abaixo.
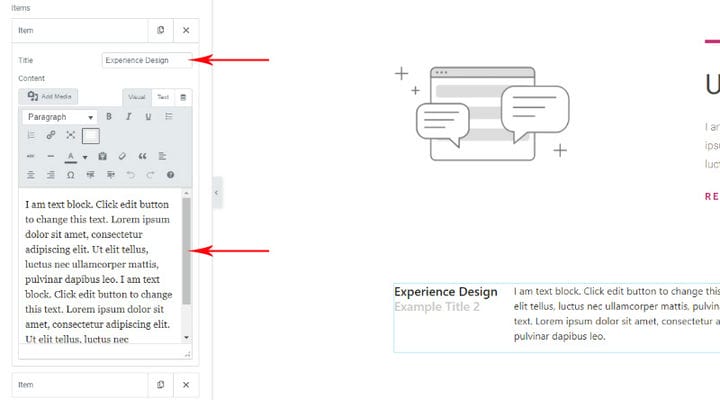
Para inserir e organizar o texto na guia vertical, clique na opção Itens e o menu será aberto com um campo abaixo para inserir o texto diretamente. Você também pode ajustar imediatamente as configurações de texto em termos de alinhamento, tipografia. Não há necessidade de definir as configurações gerais para tipografia, pois você pode fazer isso posteriormente na guia Estilo. Também é aqui que você define o título da guia vertical, simplesmente digitando-o no campo Título. No lado direito da tela, você verá imediatamente a visualização de todas as alterações que fizer.
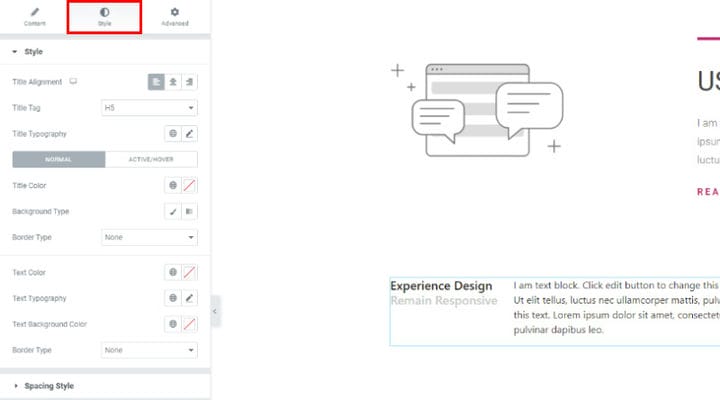
Depois de inserir o texto, você pode continuar a estilizá-lo com mais detalhes. Clique na opção Estilo ao lado da opção Conteúdo no menu para abrir todas as configurações de estilo.
A configuração Title Tag permite que você escolha se deseja que o título da guia vertical/horizontal seja H1, H2 e assim por diante. Na foto acima, optamos pelo H1.
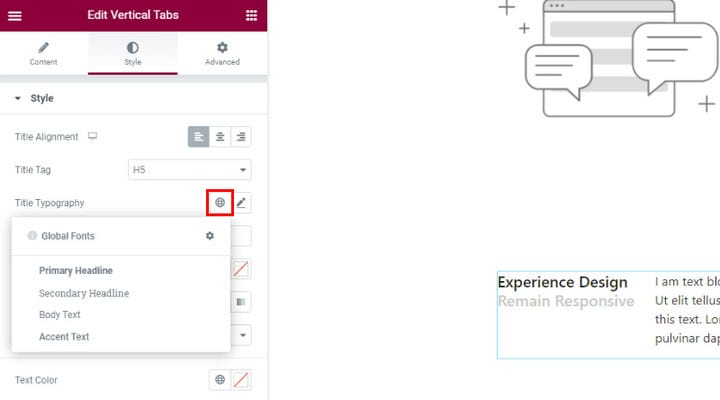
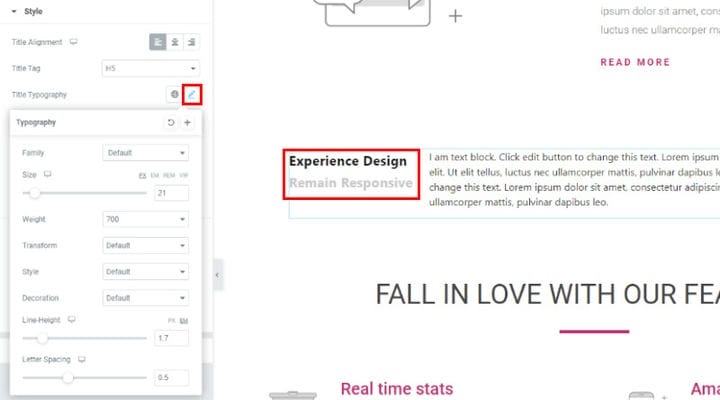
A opção Title Typography é muito interessante. O primeiro ícone com o globo abre um menu personalizado que permite escolher o tipo de tipografia entre as fontes globais. Essa é uma escolha segura se você quiser garantir que sua guia esteja alinhada com o estilo geral do seu site.
Se você se sentir confiante o suficiente para definir a tipografia do título sozinho ou simplesmente quiser explorar mais opções, clique no ícone de lápis ao lado do globo para todas as configurações de tipografia disponíveis. Você pode testá-los todos facilmente, pois verá imediatamente o efeito no lado direito da tela.
A opção Família permite que você escolha a fonte e todas as opções abaixo permitem que você personalize ainda mais a fonte de sua escolha.
A configuração Tamanho neste menu permite que você defina o tamanho das letras por conta própria, a opção Peso permite ajustar a largura das letras na fonte. A opção Transformar permite que você escolha se deseja que o texto seja apenas em maiúsculas ou minúsculas ou em maiúsculas etc. A opção Decoração permite escolher entre estilos da mesma fonte – padrão, normal, itálico ou oblíquo. E você também pode ajustar a altura da linha e o espaçamento das letras por conta própria.
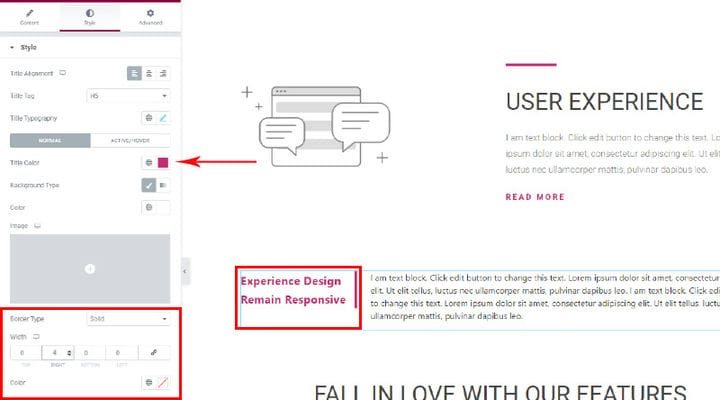
As configurações de tipografia são realmente divertidas de ajustar, pois há muitas opções e você pode realmente definir o título e o corpo do texto para parecer exatamente como você imaginou. Depois de dar o toque final, você pode prosseguir para outras configurações de estilo que incluem a escolha da cor da fonte, a cor do plano de fundo e as bordas, se desejar tê-las. Se você optou pelo tipo de gradiente do plano de fundo, a opção Localização permite ajustar o efeito de gradiente.
Abaixo você pode ver um exemplo de como organizamos o Título, achamos muito interessante a opção Borda que permite ajustar a largura do título. Usamos apenas um lado do título, mas você pode experimentar e ver o que funciona melhor para você.
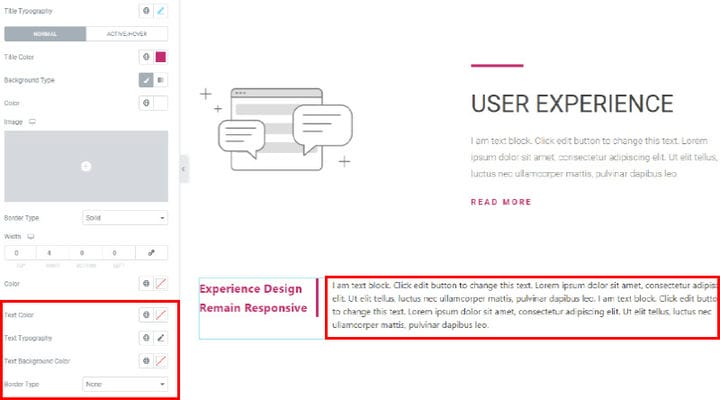
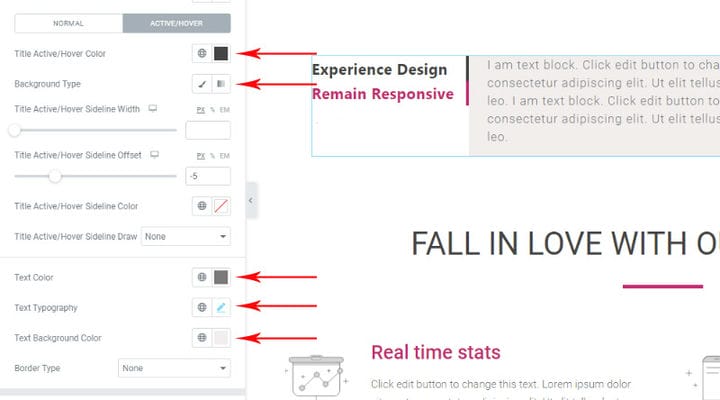
Você também pode personalizar o texto em termos de cor da fonte, cor de fundo, tipografia e tipo de borda. Como você tem uma visualização ao vivo de todas as alterações que faz, tem muito espaço para experimentar até encontrar o que parece ótimo na página.
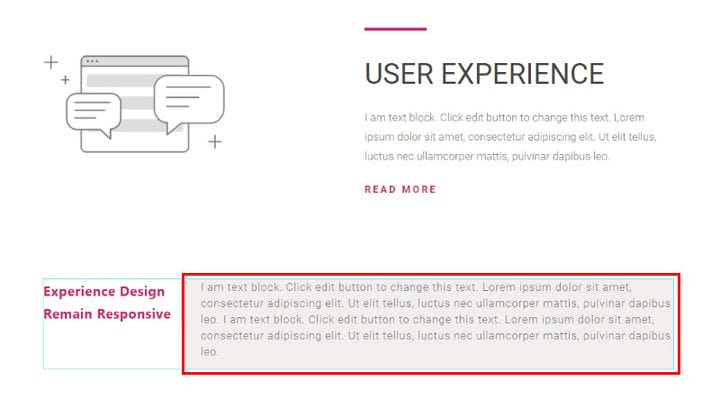
A imagem abaixo é um exemplo de como personalizamos o texto para caber no restante do conteúdo da página.
A próxima configuração importante a ser observada neste menu é a opção Active/Hover. É aqui que você pode definir como a guia ficará quando passar o mouse sobre. As opções são as mesmas que todas as mencionadas anteriormente, portanto, se você deseja que o conteúdo pareça diferente ao passar o mouse, é aqui que você define exatamente o quão diferente deseja que ele pareça.
As opções Sideline encontradas aqui são para adicionar efeitos de foco animados. Recomendamos que você experimente um pouco e veja o que ficaria melhor em suas páginas.
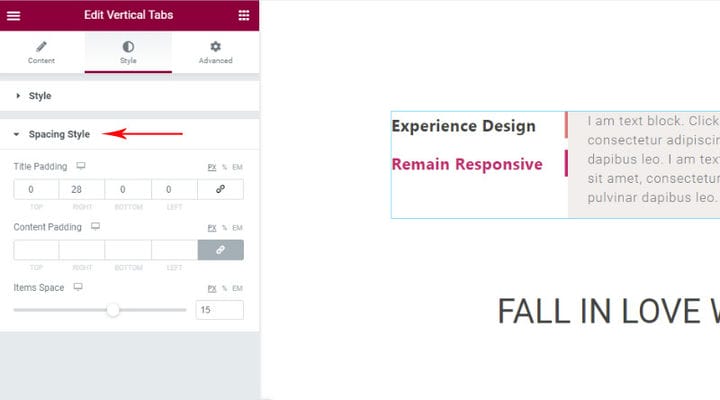
Se estiver satisfeito com a configuração da guia até agora, você pode continuar explorando as configurações de estilo de espaçamento. Isso permitirá que você ajuste o espaçamento do título, conteúdo e itens usados na guia.
Caso você precise inserir uma aba horizontal, o procedimento é basicamente o mesmo. Você terá todas as mesmas opções à sua disposição, exceto Colocar conteúdo abaixo da guia na tela na opção.
Para informações mais detalhadas confira os próximos vídeos:
Para concluir
Como você pode ver, adicionar um elemento de guia com os complementos Qi para Elementor não é apenas fácil, mas também cheio de possibilidades interessantes. Agora que você tem o plugin Qi instalado, pode continuar a explorar todos os seus recursos e enriquecer seu site com elementos mais bonitos. Para deixar seu conteúdo ainda mais bonito, você também pode destacar o texto no WordPress para que ele se destaque. Se você tiver alguma dúvida sobre o uso do plugin, sinta-se à vontade para nos perguntar na seção de comentários. Estamos ansiosos para ouvir sobre suas experiências com Qi!