Como criar um tema filho da maneira correta
Os temas filhos são uma ferramenta imensamente útil que você pode e deve usar para uma variedade de operações relacionadas ao seu tema real do WordPress. A explicação mais simples do que é um tema filho seria que é um subtema que tem as mesmas propriedades e funcionalidades do tema pai. Consequentemente, seu principal objetivo é que você o use para modificar seu tema WordPress (seu tema pai) sem realmente alterar seus arquivos.
Em primeiro lugar, gostaríamos de observar que o tema filho é uma extensão do tema pai. Consequentemente, você só pode criá-lo como uma duplicata de um tema WordPress existente. Você pode usar um tema filho para estender funções já criadas ou adicionar novas. Portanto, quando o tema filho é ativado, todas as funcionalidades do tema permanecem as mesmas e você poderá continuar trabalhando como antes.
Assumiremos que seu site WordPress está ativo e carregado em um servidor da Web e que você já está usando seu tema pai. No texto a seguir, orientaremos você sobre como criar seu próprio tema filho.
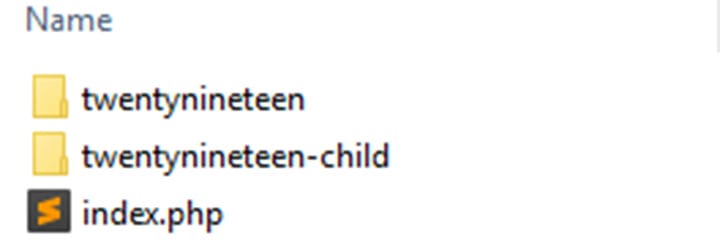
Navegue até ../wp-content/themes e crie a pasta yourthemename-child.
A melhor prática é dar à sua pasta o mesmo nome do tema pai. No entanto, você precisará adicionar o sufixo -child.
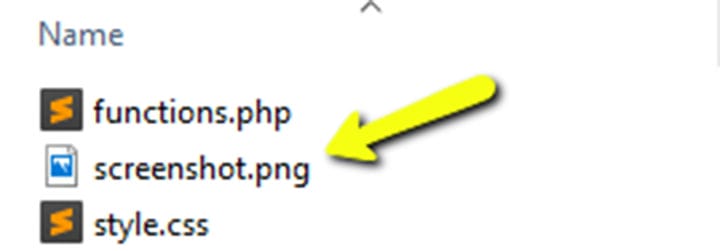
Em seguida, você precisará de mais 3 arquivos principais, cada um de um tipo diferente.
Vá para um editor de texto de sua escolha e crie os arquivos functions.php e style.css.
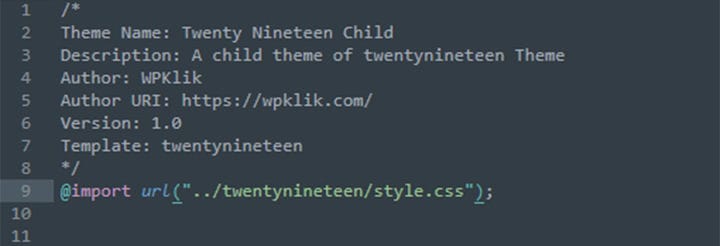
No arquivo style.css você dará ao seu tema filho um título com uma descrição apropriada. Os campos são bastante autoexplicativos.
/*
Theme Name: Twenty Nineteen Child
Description: A child theme of twentynineteen Theme
Author: WPKlik
Author URI: https://wpklik.com/
Version: 1.0
Template: twentynineteen
*/
@import url("../twentynineteen/style.css");<?php
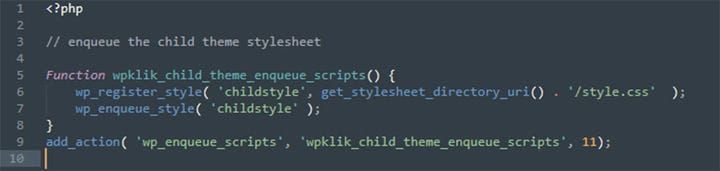
// enqueue the child theme stylesheet
Function wpklik_child_theme_enqueue_scripts() {
wp_register_style( 'childstyle', get_stylesheet_directory_uri(). '/style.css' );
wp_enqueue_style( 'childstyle' );
}
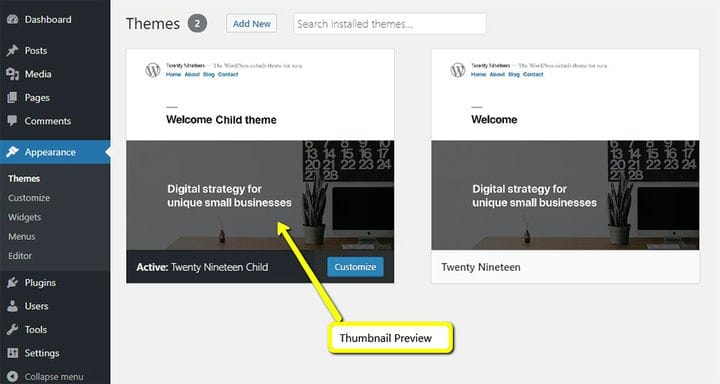
add_action( 'wp_enqueue_scripts', 'wpklik_child_theme_enqueue_scripts', 11);Outra coisa que você precisa é de uma visualização em miniatura para o seu tema filho. Esse é o terceiro arquivo mencionado acima, caso você esteja se perguntando.
Em seguida, basta ir a qualquer editor de fotos e capturar uma captura de tela do seu tema. Dê o nome de screenshot.png (certifique-se de não criar uma imagem JPEG). Como alternativa, copie o screenshot.png do tema pai e cole-o na pasta filho.
Isso seria tudo quando se trata de criar seu tema filho. Agora você deve poder adicionar funções e estilos personalizados para o seu tema ativo. E você fará isso sem modificar o código existente. Esperamos que isso tenha sido útil. Deixe-nos saber nos comentários abaixo.
Esperamos que este artigo tenha sido útil. Se você gostou, não deixe de conferir alguns desses artigos também!