Implante site estático no Firebase Hosting gratuitamente
A hospedagem Firebase é um serviço oferecido pelo Google que hospeda sites estáticos e dinâmicos de forma segura. É o melhor serviço gratuito para desenvolvedores. Você pode mostrar o design de um site, uma versão de pré-produção de um site para o cliente, implantando-o no Firebase hosting.
Um usuário pode usar o plano gratuito do Firebase para hospedar um site. O plano gratuito inclui suporte para domínio personalizado e SSL, armazenamento de 1 GB. O armazenamento de 1 GB é suficiente para sites menores. Para obter uma lista de todos os recursos incluídos nos planos grátis e premium, verifique sua página de preços.
Embora o Firebase hosting forneça suporte para executar o código Node.js / JavaScript, neste artigo nos concentramos apenas na implantação do site estático. Para implantar um site dinâmico no Firebase, escreverei outro artigo no futuro.
Começando
Para começar, você deve ter o Node.js instalado em seu sistema. Você pode obter o pacote Node.js para instalação em seu site oficial.
Depois de instalar o Node.js em seu sistema, acesse o console do Firebase e crie um projeto clicando na caixa ‘Adicionar projeto’. Preencha todas as informações conforme solicitado.
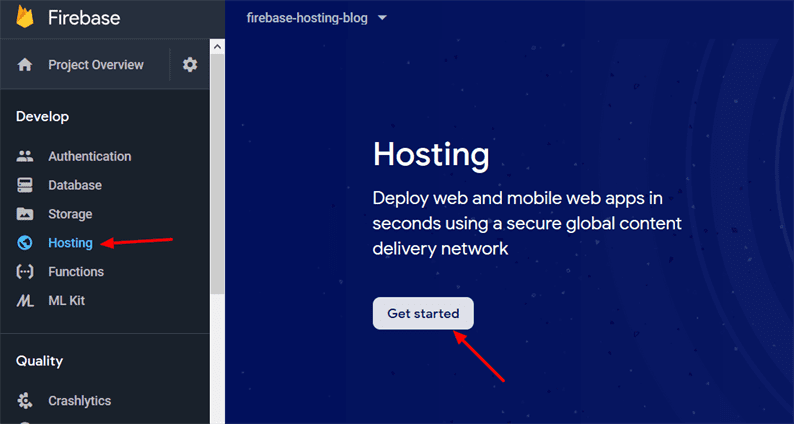
Ao criar o projeto Firebase, você redirecionará para o painel do projeto. Clique em ‘Hospedagem’ na barra lateral esquerda e depois em ‘Começar’. Ele abrirá uma página onde você encontrará instruções para implantação. Veremos isso na próxima parte do tutorial.
Implantar site estático no Firebase Hosting
Depois de criar um projeto no Firebase, com a ajuda de alguns comandos, podemos implantar um site estático na hospedagem do Firebase. Ele requer que você primeiro instale o Firebase CLI e, em seguida, configure-o localmente.
Instale a Firebase CLI
Para a implantação, a primeira coisa que você precisa fazer é instalar o Firebase CLI. Você instalou o Node.js, portanto, use o npm para instalar o CLI. Abra o terminal e instale a Firebase CLI usando npm da seguinte maneira:
npm install -g firebase-toolsObserve que estamos instalando as ferramentas do Firebase globalmente usando -g. Ao fazer isso, você pode executar comandos do Firebase a partir de qualquer diretório em sua máquina. Agora, a partir do terminal, execute o próximo comando:
firebase loginEle pode redirecioná-lo para a página de login da conta do Google. Basta seguir as etapas conforme sugerido. É apenas um processo de autorização com o Firebase, então o projeto será implantado apenas na sua conta.
Inicializar e implantar
Depois de autorizar sua conta do Google com Firebase CLI, você precisa inicializar o Firebase no diretório raiz do projeto. Para isso, execute o comando abaixo no diretório raiz do seu projeto.
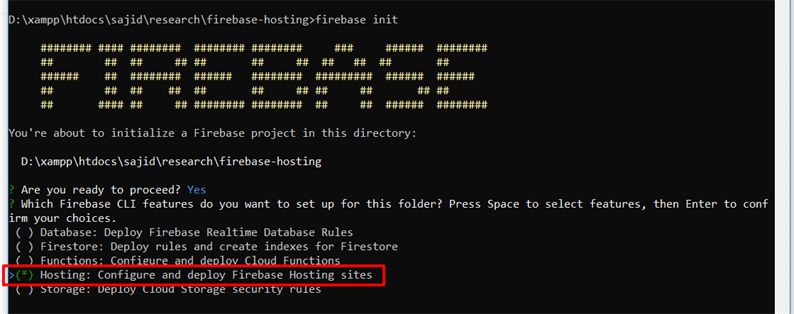
firebase initAo executar o comando acima, o CLI pede uma opção diferente para escolher. Você deve selecionar a opção ‘Hospedagem’ navegando por uma seta e pressionando a tecla de espaço. Pressione Enter após selecionar a opção ‘Hospedagem’.
Em seguida, selecione o projeto que você criou no Firebase console. Pressione a tecla Enter. A próxima pergunta seria: O que você deseja usar como seu diretório público? (público). Não há necessidade de fazer nada aqui. Basta apertar a tecla Enter.
Para a próxima pergunta Configurar como um aplicativo de página única (reescrever todos os URLs em /index.html)? (s / N), pressione N e pressione Enter, pois não somos um aplicativo de implantação de página única.
Após este comando, você verá alguns arquivos criados em seu diretório raiz junto com a publicpasta. Este publicdiretório servirá como uma raiz para implantação. Neste publicdiretório você precisa manter seus arquivos de projeto.
Agora, vamos criar páginas HTML estáticas. Como este tutorial é apenas para fins de demonstração, estou criando páginas HTML básicas.
public / index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>This is Index Page</h1>
<a href="index.html">Home</a> | <a href="about.html">About</a>
</body>
</html>public / about.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>This is About Page</h1>
<a href="index.html">Home</a> | <a href="about.html">About</a>
</body>
</html>public / style.css
h1 {
color: blueviolet;
}Estas são as nossas páginas estáticas que iremos implementar no Firebase hosting.
Se você quiser testar o projeto localmente antes da implantação, execute o comando serve da seguinte maneira:
firebase serveEle iniciará seu servidor local em http: // localhost: 5000. Teste seu projeto e se tudo estiver bem, implante-o usando o comando:
firebase deployApós a conclusão da implantação, você deve ver o URL de hospedagem no console.
Execute o URL de hospedagem no navegador e você verá que seu site foi implantado com sucesso. Observe que você pode implantar seu projeto quantas vezes. Após suas alterações, apenas execute o comando de implantação e seu site implantará com a nova versão.
Reverter sua versão
O Firebase mantém um histórico de todas as suas versões de implantação. Você pode até mesmo reverter para a versão mais antiga. Vá para a página Firebase Hosting, onde você encontrará uma opção de reversão (supondo que você tenha implantado mais de uma versão).
Ao fazer uma reversão para as versões, você pode alternar entre cada versão do seu site diretamente. É simples e útil durante o estágio de design e desenvolvimento.
Espero que você tenha aprendido o básico sobre o processo de implantação da hospedagem Firebase. Por favor, compartilhe seus pensamentos e sugestões na seção de comentários abaixo.
Artigos relacionados
- Conecte o Firebase Realtime Database ao formulário do seu site
- Carregar arquivos para Amazon S3 usando AWS PHP SDK
- Upload de imagens usando PHP no Cloudinary – um serviço gratuito de hospedagem de imagens