SweetAlert – Uma bela substituição para caixas de diálogo JavaScript
JavaScript está embutido em todos os navegadores. JavaScript fornece caixas de diálogo (alerta, confirmação, prompt) que estão disponíveis em todos os principais navegadores. Cada navegador mostra essas caixas de diálogo de maneira diferente em termos de interface do usuário.
Ao construir um aplicativo, nosso foco principal é a experiência do usuário. E em algum lugar, as caixas de diálogo do JavaScript não estão fornecendo uma boa experiência do usuário. Isso ocorre porque em cada navegador essas caixas têm uma interface do usuário diferente que, de alguma forma, quebra a consistência da aparência.
Neste artigo, discutimos o SweetAlert, que é um belo substituto para as caixas de diálogo JavaScript. Além desses alertas básicos, SweetAlert fornece muito mais mensagens de sucesso | erro, modelos de aviso, tratamento de Ajax em pop-ups, etc.
Caixas de Diálogo SweetAlert
Ao usar SweetAlert, teremos controle total sobre o texto e os botões das caixas de diálogo. Podemos alterar o texto do título, o texto do botão conforme nossa conveniência.
Abaixo estão alguns exemplos de caixas de diálogo SweetAlert.
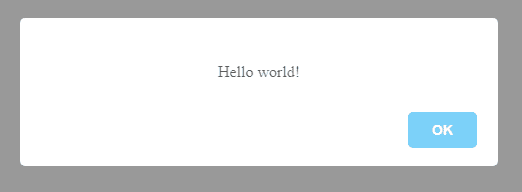
Caixa de Diálogo de Alerta
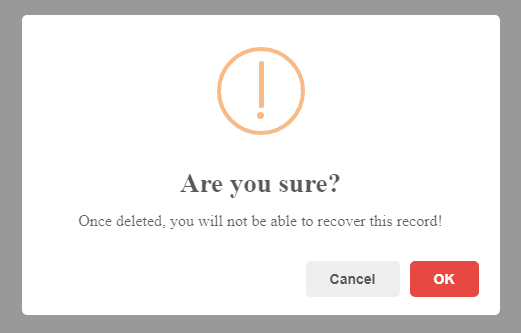
Caixa de diálogo de confirmação
Caixa de Diálogo Prompt
Como usar SweetAlert
Usar SweetAlert no aplicativo é um processo direto. Exige que incluamos seu arquivo JS e somos bons em usar os métodos da biblioteca SweetAlert.
Exemplo de caixa de alerta
<script src="//unpkg.com/sweetalert/dist/sweetalert.min.js"></script>
<script>
swal("Hello world!");
</script>Ao usar SweetAlert, você deve usar a swalfunção para chamar os diferentes tipos de caixas de diálogo. O código acima exibirá um pop-up com o texto ‘Olá, mundo!’.
Também podemos definir o título modal e o texto da seguinte maneira;
swal("Here's the title!", "...and here's the text!");Se você quiser mostrar um pop-up com base na natureza da operação, passe o terceiro argumento. O terceiro argumento pode ser “sucesso", “aviso”, “erro”, “informação”.
swal("Good job!", "You clicked the button!", "success"); //success, warning, error, infoExperimente todos os valores do terceiro argumento e você obterá uma IU diferente em cada um deles.
Exemplo de caixa de confirmação
Para usar a caixa de confirmação SweetAlert, use o código abaixo:
swal({
title: "Are you sure?",
text: "Once deleted, you will not be able to recover this record!",
icon: "warning",
buttons: true,
dangerMode: true,
})
.then((willDelete) => {
if (willDelete) {
swal("Poof! Your record has been deleted!", {
icon: "success",
});
} else {
swal("Your imaginary file is safe!");
}
});Às vezes, precisamos enviar solicitações AJAX com a caixa de diálogo de confirmação. Nesse caso, enviamos uma solicitação AJAX após clicar no botão confirmar e, em seguida, tratamos a resposta da seguinte maneira.
swal({
title: "Are you sure?",
text: "Once deleted, you will not be able to recover this record!",
icon: "warning",
buttons: true,
dangerMode: true,
})
.then((willDelete) => {
if (willDelete) {
jQuery.get('ajax.php', function(response) {
if(response == true) {
swal("Poof! Your record has been deleted!", {
icon: "success",
});
}
});
} else {
swal("Your imaginary file is safe!");
}
});Exemplo de caixa de prompt
Uma caixa de diálogo de prompt raramente é usada no site. No entanto, se alguém quiser usá-lo com o SwetAlert, use o código abaixo.
swal("Write something here:", {
content: "input",
})
.then((value) => {
swal(`You typed: ${value}`);
});Estes são os princípios básicos da biblioteca SweetAlert. Você pode explorar mais na documentação SweetAlert .
Artigos relacionados
- Implante site estático no Firebase Hosting gratuitamente
- Valide o Google reCAPTCHA usando JavaScript
- Validação de formulário HTML usando o Parsley