Rich Snippets: полное руководство по структурированным данным Google (ручные и подключаемые методы)
Вы действительно хотите повысить рейтинг кликов (CTR) результатов вашего сайта в поисковой выдаче Google? Как структурированные данные Google помогают начать свой бизнес, особенно в части SEO и CRO? Если да, то вот все, что вам следует знать и научиться использовать Rich snippets.
Хотите знать, как ваш конкурент получил эти причудливые звезды в списке Google, и вы отчаянно ищете «как получить звезды в результатах поиска Google» или «как добавить звездный рейтинг в поиске Google»? Все заканчивается более причудливым термином «Rich Snippets» (помеченный Google). Но другое, более техническое название для него – «Структурированные данные».
Что такое структурированные данные?
Структурированные данные – это стандартизованный формат кода, который помогает поисковой системе понять веб-страницу. Это позволяет поисковой системе легко сканировать ваш сайт, классифицируя содержимое страницы. Совершенно очевидно, что то, что вам кажется полезным, может быть бессмысленным для поискового робота. Здесь в игру вступают структурированные данные Google. Поисковая система использует структурированные данные Google для создания расширенного фрагмента веб-страницы. Это отображается в результатах поиска.
По сути, структурированные данные – это некоторая дополнительная информация вместе с метаописанием и содержимым страницы. Он предоставляет поисковым системам контекстные данные о вашем сайте. Например, это помогает поисковым системам понять основы бизнеса. Например, имя, адрес, место, а также некоторая сложная информация, такая как события, статьи, продукты и т.д.
Важность структурированных данных Google
Структурированные данные Google – самая важная часть веб-контента. Это помогает пользователям с первого взгляда предсказать ценность сайта перед его посещением. Эти данные отображаются в поисковой выдаче. С его помощью вы можете отображать важные данные о вашем сайте. Таким образом, он создает хорошие результаты для поисковых систем и увеличивает шансы на то, что ваш сайт посетит больше пользователей, чем ваш конкурент. Поскольку намерение пользователя является естественным и имеет тенденцию нажимать на визуально привлекательный и информативный контент. Например
Во-вторых, он отлично подходит для поисковой оптимизации. Это то, что поисковая система учитывает для лучшего ранжирования. На самом деле вы можете общаться с поисковой системой через структурированные данные. Это позволяет поисковым системам легче понять, о чем ваш сайт и что содержат ваши веб-страницы. Короче говоря, вы можете снабжать поисковые системы важными данными, которые вы хотите красиво отображать в результатах поиска.
Итак, в целом преимущества структурированных данных Google заключаются в следующем.
- Лучшее понимание контента для поисковых систем.
- Визуальное представление важных данных.
- Увеличьте CTR (рейтинг кликов).
- Общие преимущества SEO.
Форматы разметки структурированных данных
Schema.org имеет различные методы для представления структурированных данных. Чтобы сообщить вашу информацию роботу GoogleBot в машиночитаемой форме, Google определил три типа форматов разметки структурированных данных. Это следующие
JSON-LD
JSON-LD означает нотацию объектов JavaScript для связанных данных. Это формат связывания данных для кодирования данных в теге скрипта. Он работает в серверной части. JSON-LD – это легкий, более простой и быстрый метод разметки с помощью schema.org. Он легко читается и записывается людьми и легко анализируется машинами.
Микроданные
Микроданные – это форма семантической разметки. Он использует HTML и CSS для стилизации элементов на странице. Его легко использовать, но теги микроданных встроены в тело страницы. Так что это немного беспорядочно по сравнению с JSON-LD.
RDFa
Структура описания ресурсов в атрибутах (RDFa) – это стандарт W3C. Это способ публикации связанных данных на языках HTML5 и HTML. Кроме того, он может хорошо работать с документами XML, SVG, HTML4. Это популярный формат веб-документов.
Как создать расширенные сниппеты для поисковой выдачи Google
Как уже говорилось ранее, расширенное описание – это термин, используемый Google для разметки структурированных данных. По сути, это информация, которая отображается в результатах поиска в ответ на структурированные данные. Итак, вы должны добавлять только ту информацию, которая будет видна пользователю. При создании расширенного описания большую роль играет тип контента. Пользователь может использовать множество различных типов контента. Google подразделяет контент на следующие типы
- Статьи
- Книги
- курсы
- События
- Наборы данных
- Проверка фактов
- Местные предприятия
- Объявления о вакансиях
- Платный контент
- Подкасты
- Отзывы
- Рецепты
- ТВ и фильмы
- Ролики
Свойства типа контента Rich Snippet
С каждым типом контента связаны определенные свойства. Их следует указывать при создании расширенного описания веб-страниц. Вы можете получить подробную информацию о свойствах каждого типа контента в Google Guide. Здесь я проиллюстрирую весь процесс реализации структурированных данных для типа контента статей. То же самое можно применить к любому другому типу контента.
1. Объект статьи
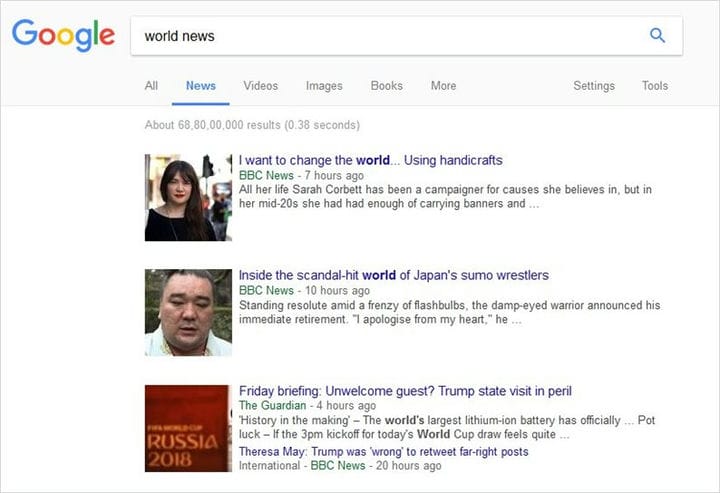
Расширенные функции статьи могут быть показаны в расширенном списке результатов или в карусели похожих страниц без AMP. Он может включать заголовок или свойства изображения. Например, в новостной статье заголовок и изображение будут отображаться следующим образом
2. Объекты статей Schema.org
По сути, schema.org упомянул три основных типа объектов, не связанных с видео.
Это следующие:
- Новостная статья
Схема помечает контент как новостную статью, если он предоставляет новости или фоновый контекст для новостей.
- Статья
Исследование или статья, опубликованная в любой газете или журнале, будет помечена как статья.
- Публикация в блоге
Любая запись в блоге может быть помечена как публикация в блоге.
Свойства типа контента статьи: структурированные данные
У всех объектов статьи есть некоторые общие свойства. Они необходимы для описания структурированных данных Google статьи. Вы можете следовать приведенной ниже таблице для получения подробной информации о различных свойствах:
| Свойство | Описание |
| mainEntityOfPage | Основная сущность описана на какой-то странице. Обычно это URL-адрес страницы статьи. Используется для основной статьи на странице статьи. |
| Заголовок | Заголовок не должен превышать 110 символов. |
| образ | URL размеченного изображения статьи. Для достижения наилучших результатов используйте изображение с высоким разрешением. Он должен быть не менее 696 пикселей в ширину. |
| издатель | Издатель статьи |
| publisher.name | Имя издателя |
| publisher.logo | Логотип издателя |
| publisher.logo.url | URL логотипа |
| publisher.logo.height | Высота логотипа только в пикселях |
| publisher.logo.width | Ширина логотипа только в пикселях |
| дата публикации | Дата и время первой публикации в соответствии с форматом ISO 8601 |
| Дата изменена | Самая последняя дата и время публикации |
| автор | Автор статьи |
| author.name | Имя автора |
| описание | Краткое описание статьи |
Как добавить расширенные описания (структурированные данные) на веб-сайт
Термин «кодирование» считается жестким. Но внедрить микроданные Google для статьи на вашем сайте очень просто. Есть два метода разметки структурированных данных для статьи:
- JSON-LD
JSON-LD – это разметка структурированных данных Google из schema.org. Это просто способ написать код. В формате JSON вы можете использовать этот скрипт для новостной статьи:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://google.com/article"
},
"headline": "Article headline",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "Google",
"logo": {
"@type": "ImageObject",
"url": "https://google.com/logo.jpg"
}
},
"description": "A most wonderful article"
}
</script>- Микроданные
В разметке микроданных Google вы создадите класс с мета следующим образом:
<div itemscope itemtype="http://schema.org/NewsArticle">
<meta itemscope itemprop="mainEntityOfPage" itemType="https://schema.org/WebPage" itemid="https://google.com/article"/>
<h2 itemprop="headline">Article headline</h2>
<h3 itemprop="author" itemscope itemtype="https://schema.org/Person">
By <span itemprop="name">John Doe</span>
</h3>
<span itemprop="description">A most wonderful article</span>
<div itemprop="image" itemscope itemtype="https://schema.org/ImageObject">
<img src="https://google.com/thumbnail1.jpg"/>
<meta itemprop="url" content="https://google.com/thumbnail1.jpg">
<meta itemprop="width" content="800">
<meta itemprop="height" content="800">
</div>
<div itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<div itemprop="logo" itemscope itemtype="https://schema.org/ImageObject">
<img src="https://google.com/logo.jpg"/>
<meta itemprop="url" content="https://google.com/logo.jpg">
<meta itemprop="width" content="600">
<meta itemprop="height" content="60">
</div>
<meta itemprop="name" content="Google">
</div>
<meta itemprop="datePublished" content="2015-02-05T08:00:00+08:00"/>
<meta itemprop="dateModified" content="2015-02-05T09:20:00+08:00"/>
</div>- Помощник по разметке структурированных данных
Некоторые из наших читателей могут быть просто новичками или новичками в программировании. Они могут найти процесс разметки структурированных данных очень громоздким. Чтобы решить эту проблему, Google предоставляет бесплатный инструмент, известный как помощник по разметке структурированных данных. Это действительно просто в использовании. Вам просто нужно указать тип контента для вашей веб-страницы / сообщения, URL-адрес страницы и теги, и Готово! Вы получите соответствующий HTML-код для реализации Rich snippet. Пошаговое руководство вы можете прочитать в этой статье от Нила Пателя.
После того, как вы получили код структурированных данных, просто добавьте его в HTML-код страницы. Для CMS это зависит от файла, из которого взят HTML-код вашей темы. Это может быть header.php или любой другой файл в папке темы. Здесь я подробно объясняю этот шаг для веб-сайтов WordPress.
Как добавить расширенные сниппеты на сайт WordPress
-
Ручной метод
У веб-сайтов WordPress есть определенные темы, и в зависимости от автора темы файл, в который должен быть добавлен код разметки структурированных данных, может соответственно меняться, но в большинстве случаев это файл content.php. Добавьте приведенный ниже код в конец файла:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Article",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://google.com/article"
},
"headline": "<?php the_title(); ?>",
"image": "<?php the_post_thumbnail_url(); ?>",
"datePublished": "<?php echo get_the_date(); ?>",
"dateModified": "<?php echo get_the_modified_date(); ?>",
"author": {
"@type": "Person",
"name": "<?php echo get_the_author(); ?>"
},
"publisher": {
"@type": "Organization",
"name": "MyOrganization",
"logo": {
"@type": "ImageObject",
"url": "https://MyOrganization.com/logo.jpg"
}
},
"description": "<?php echo wp_strip_all_tags(the_excerpt()); ?>"
}
</script>В теме WordPress, разработанной с использованием TemplateToaster, уже реализован этот код. Так что вам просто нужно начать разработку своей темы и увидеть красивые расширенные сниппеты в поисковой выдаче.
Лучший интерфейс перетаскивания для создания потрясающих тем WordPress
-
Использование плагинов
До сих пор вы видели, что расширенный сниппет добавляется на ваш сайт вручную. Но некоторые плагины также доступны в репозитории WordPress. Эти плагины будут создавать расширенные фрагменты всех страниц / сообщений вашего сайта. Поддерживаются все основные типы контента, такие как статьи, продукты, рецепты, обзоры, видео, музыка, события. Эти плагины просты в использовании, но дают много преимуществ. Например, он снижает показатель отказов, повышает рейтинг SERP, предоставляет социальные сети и т.д.
Таким образом, вы можете легко добавить расширенный сниппет на свой веб-сайт через плагин. Я собираюсь продемонстрировать этот процесс, используя один из лучших плагинов WordPress с расширенным сниппетом.
Все в одной схеме Rich Snippets
Этот плагин создает краткую сводку вашей страницы / сообщения на страницах результатов поисковой системы. Он хорошо работает практически со всеми типами контента. Это популярный плагин WordPress с расширенными сниппетами с рейтингом 4,3. У него более 70 000 активных установок.
За работой
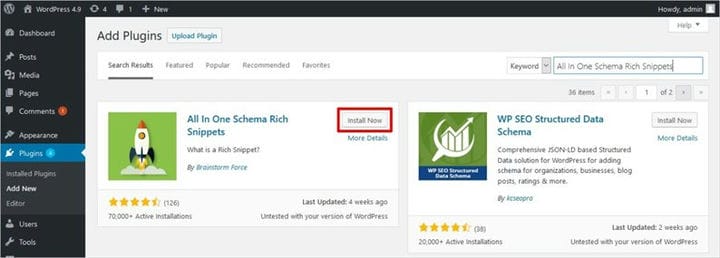
Войдите в свою панель управления WordPress. Перейдите в Плагины → Добавить плагины. Отсюда установите плагин.
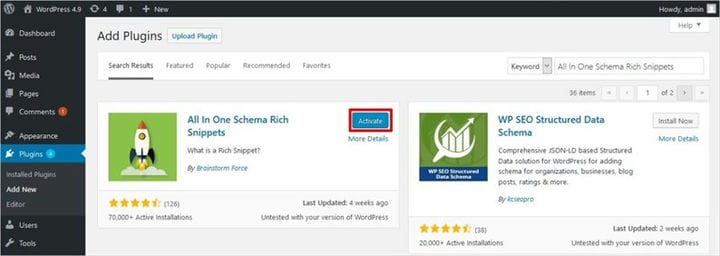
После установки активируйте его.
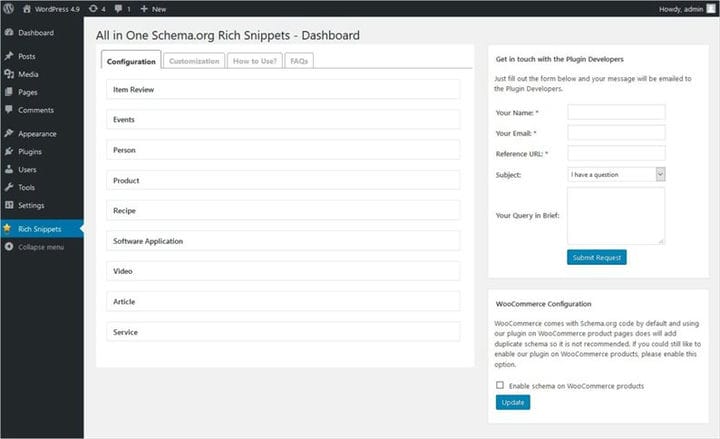
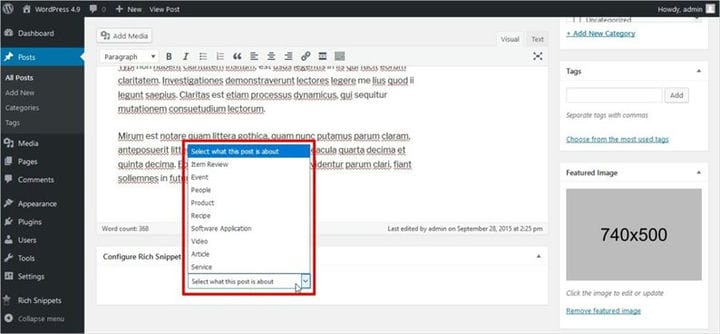
Теперь на панели инструментов вы увидите опцию Rich Snippet. При нажатии на нее открывается новое окно со всеми поддерживаемыми типами содержимого.
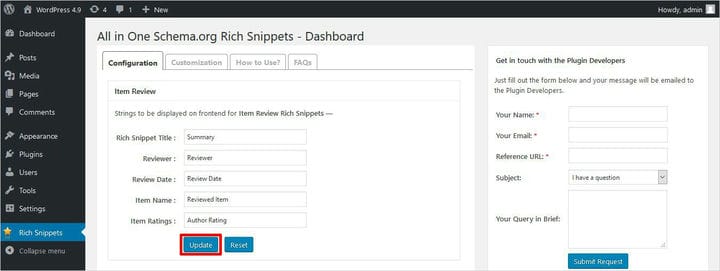
В разделе «Конфигурация» вы можете задать настройки для каждого типа контента. Например, если вы выберете «Обзор элемента», вам нужно будет заполнить сведения о заголовке расширенного фрагмента, рецензенте, дате и т.д., Как показано ниже. Затем вы можете нажать «Обновить», чтобы сохранить изменения.
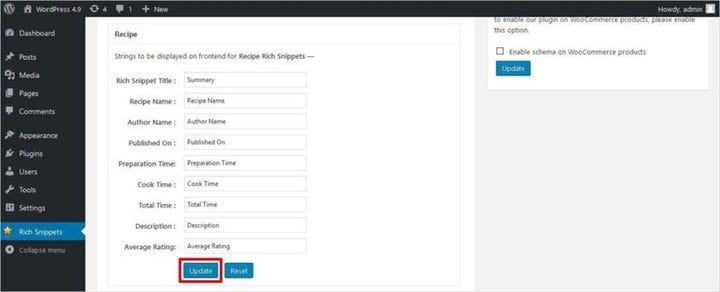
Точно так же вы укажете следующие поля для Рецепта и Обновите его.
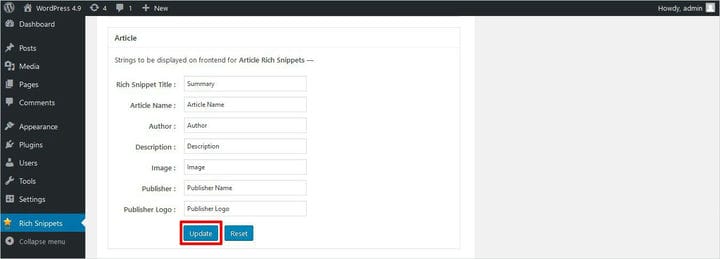
Вы повторите тот же процесс для заполнения сведений о каждом типе контента и его обновления. Если ваши сообщения – это новости, сообщения в блогах, тип статьи; вы можете сделать настройки для статьи и аналогичным образом.
После завершения настроек вы перейдете на страницу своего сообщения. Здесь вы увидите параметр «Настроить расширенный сниппет». Вы выберете соответствующий тип контента, чтобы можно было выбрать связанные поля и добавить Rich snippet на ваш сайт WordPress.
Ваша работа сделана.
Тестирование структурированных данных Google
После того, как вы успешно добавили расширенный фрагмент кода Google на свою веб-страницу, вы можете проверить его на наличие ошибок. Google бесплатно предоставляет два основных инструмента для проверки ваших структурированных данных.
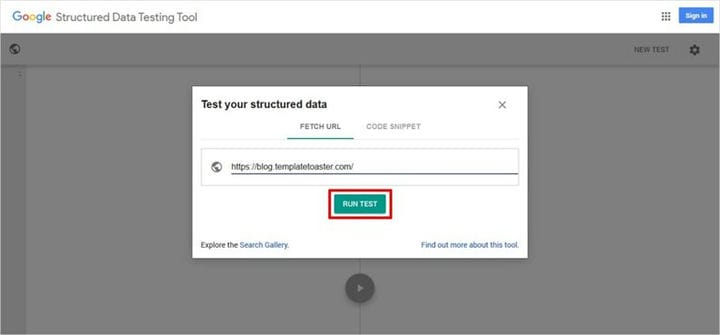
Инструмент проверки структурированных данных – это самый простой способ проверить ваш сайт на наличие ошибок или предупреждений. Здесь вы можете указать URL-адрес веб-сайта или объекта контента, который хотите проверить. Даже вы можете вставить код, который вы добавили на веб-страницу, для реализации структурированных данных.
После того, как вы ввели URL-адрес, нажмите RUN TEST. Репост будет отображаться следующим образом
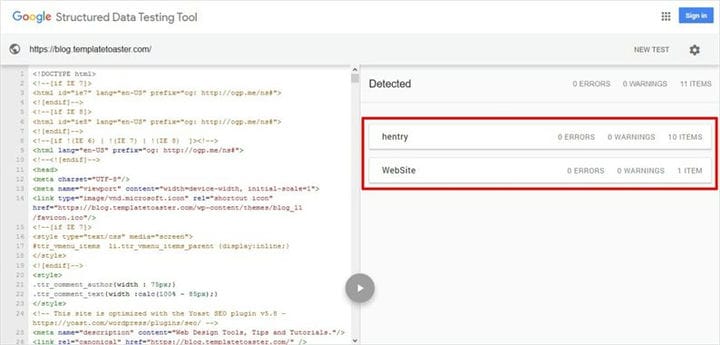
Он покажет общее количество проверенных объектов, а также ошибки и предупреждения, если таковые имеются.
Консоль поиска Google позволяет вам проверять статус индексации вашего сайта и оптимизировать его. Он показывает отчет не только за текущий день, но и за прошедшее время.
Последние мысли
Расширенные описания Google так же важны, как и всегда. Правильно структурированные данные обеспечивают отличную видимость. Теперь у вас есть два простых способа добавить расширенное описание на свой сайт. Либо вы добавляете его вручную, либо через плагин. Хороший расширенный сниппет даст вам потенциальных клиентов, так что вы на пути к повышению CTR. Вы можете легко применить эти методы на любом сайте. Но есть более надежный способ сделать это. Вы можете создать свой веб-сайт с помощью нашего конструктора веб- сайтов или конструктора веб- сайтов WordPress. Он автоматически добавит на ваш сайт расширенный фрагмент кода Google. Все, что вам нужно сделать, это включить встроенную опцию отображения метаданных. Он автоматически добавит расширенный сниппет на ваш сайт !!
Если у вас есть какие-либо вопросы, вы можете поделиться в разделе комментариев ниже.
Источник записи: https://blog.templatetoaster.com