Руководство по добавлению Google reCAPTCHA v3 на ваш сайт Laravel
Ранее я публиковал статью о добавлении Google reCAPTCHA в формы Laravel. Затем Google представил следующую версию v3 reCAPTCHA. Один из наших читателей спросил, как интегрировать reCAPTCHA v3 в приложение Laravel.
reCAPTCHA v3 имеет немного другое поведение. В отличие от старой версии reCAPTCHA, вам не нужно вводить капчу в форму. В этой версии вашим посетителям не нужно разгадывать головоломки. Вместо этого вы увидите значок reCAPTCHA в правом нижнем углу вашего веб-сайта. Эта версия v3 reCAPTCHA борется с ботами в фоновом режиме. Самое главное, вам не нужно добавлять капчу в каждую форму. Просто добавьте его один раз, и он защитит все формы вашего сайта.
В этой статье мы изучаем, как пользователь может добавить reCAPTCHA v3 на свой сайт Laravel. Добавление reCAPTCHA защищает ваш сайт от ботов и спама.
Получите ключ сайта и секретный ключ reCAPTCHA
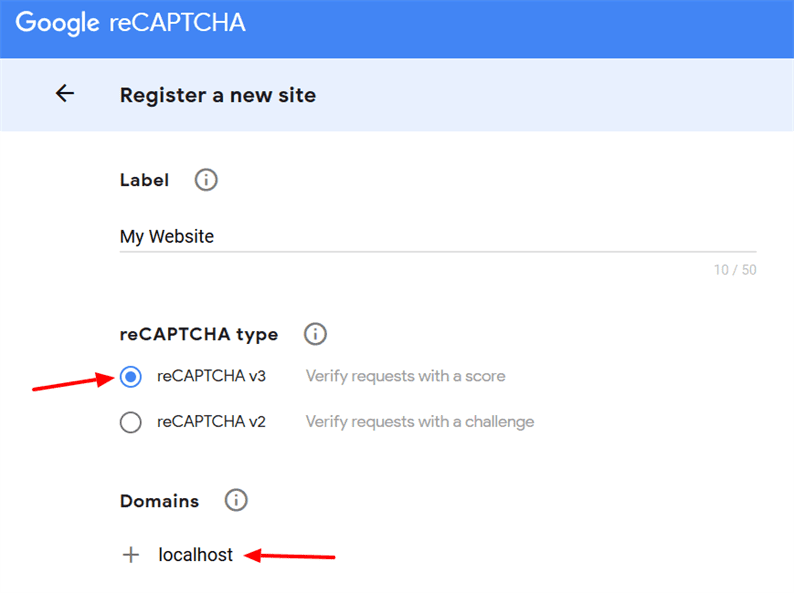
Для начала вам необходимо зарегистрировать свой сайт в Google reCAPTCHA. Перейдите в Google reCAPTCHA и нажмите значок «+», чтобы зарегистрировать свой сайт. На следующей странице добавьте домен вашего веб-сайта, выберите опцию reCAPTCHA v3. Если вы хотите протестировать его на локальном сервере, то в поле домена вы должны добавить «localhost».
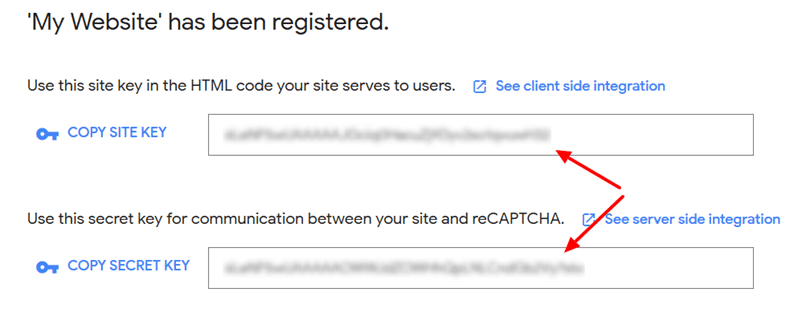
Как только вы нажмете кнопку отправки, вы получите ключ сайта и секретный ключ. Скопируйте эти ключи. Им потребуются следующие шаги.
Установить и настроить библиотеку Laravel reCAPTCHA
Перейдите к вашему проекту Laravel и установите библиотеку biscolab, которая создана для интеграции reCAPTCHA в Laravel. Откройте терминал в корневом каталоге вашего проекта и выполните команду:
composer require biscolab/laravel-recaptchaПосле установки библиотеки опубликуйте файл конфигурации, используя команду ниже.
php artisan vendor:publish --provider="BiscolabReCaptchaReCaptchaServiceProvider"Откройте .envфайл в редакторе и добавьте свой сайт и секретные ключи reCAPTCHA, как показано ниже.
RECAPTCHA_SITE_KEY=ADD_YOUR_SITE_KEY
RECAPTCHA_SECRET_KEY=ADD_YOUR_SECRET_KEYОбязательно замените заполнители ADD_YOUR_SITE_KEY и ADD_YOUR_SECRET_KEY на фактические значения. Затем откройте config/recaptcha.phpи установите версию v3.
return [
...
'version' => 'v3',
...
];После этого очистите кеш конфигурации с помощью команды:
php artisan config:cacheДобавьте Google reCAPTCHA v3 на свой сайт Laravel
Мы закончили со всеми настройками и готовы добавить reCAPTCHA на сайт. Для этого вам нужно сначала добавить метатег HTML для csrf-token в раздел заголовка.
<meta name="csrf-token" content="{{ csrf_token() }}">Если ваш веб-сайт уже добавил этот тег, просто проигнорируйте вышеуказанный шаг. Затем вставьте htmlScriptTagJsApi()помощник перед закрытием тега заголовка.
<!DOCTYPE html>
<html>
<head>
...
...
{!! htmlScriptTagJsApi() !!}
</head>Теперь перейдите на свой веб-сайт, перезагрузите его, и вы увидите значок reCAPTCHA в правом нижнем углу страницы. Это означает, что ваш сайт теперь защищен с помощью Google reCAPTCHA.
Вы закончили добавлять Google reCAPTCHA на свой сайт Laravel. Для дальнейшего любопытства, если вы хотите увидеть ответ reCAPTCHA, вам нужно немного изменить код в теге head.
<head>
...
<meta name="csrf-token" content="{{ csrf_token() }}">
<script >
function callbackThen(response){
// read HTTP status
console.log(response.status);
// read Promise object
response.json().then(function(data){
console.log(data);
});
}
function callbackCatch(error){
console.error('Error:', error)
}
</script>
{!! htmlScriptTagJsApi([
'callback_then' => 'callbackThen',
'callback_catch' => 'callbackCatch'
]) !!}
</head>Перезагрузите страницу и проверьте в консоли браузера, вы увидите ответ Google reCAPTCHA. В моем случае это показано на скриншоте ниже.
Статьи по Теме
- Интеграция PayPal Payments Pro в Laravel
- Как создать блог с Laravel
- Как создать приманку для борьбы со спамом в форме в Laravel