Руководство по навигации по веб-сайтам сверху вниз
94% людей считают удобную навигацию самой полезной функцией веб-сайта.
Легко понять почему. Навигация по веб-сайту позволяет посетителям быстро и легко находить нужную информацию, например сообщение в блоге или страницу продукта. Это также может помочь им найти важную информацию, в которой они не знали, что им нужно, например ваш тарифный план, вашу страницу подписки по электронной почте или контактную информацию.
Это делает навигацию важной частью пользовательского опыта и стратегии вашего сайта. Система навигации, которая позволяет посетителям находить контент с помощью поиска и просмотра, может не только повысить шансы посетителей дольше просматривать ваш сайт, но и повысить вероятность того, что они совершат какие-либо действия на вашем сайте.
Чтобы убедиться, что вы можете разработать систему навигации, отвечающую потребностям ваших посетителей, мы подробно рассмотрим, что такое навигация по веб-сайту, и различные способы ее реализации на своем сайте. Затем мы рассмотрим некоторые передовые методы разработки интерфейса навигации и рассмотрим примеры с реальных веб-сайтов. Давайте начнем.
Технически навигация по веб-сайту – это набор компонентов пользовательского интерфейса, которые помогают посетителям находить контент и функции на сайте. Но навигация не просто помогает пользователям переходить с одной веб-страницы на другую – она также помогает пользователям понять взаимосвязь между отдельными страницами.
Это связано с тем, что навигация считается верхушкой айсберга информационной архитектуры (IA) веб-сайта, согласно аналитику IA Натаниэлю Дэвису в статье для UXmatters. Под поверхностью воды находятся части айсберга, невидимые для внешнего посетителя: исследования, стратегия, менеджмент и организация, которые были вложены в создание внутреннего внутреннего аудита веб-сайта. Над поверхностью воды находится интерфейс навигации, чаще всего представленный в виде набора гипертекстовых ссылок и панели поиска.
Другими словами, IA веб-сайта не отображается в интерфейсе навигации, но является основой этого интерфейса. Это дает посетителям ощущение, что контент связан и категоризирован в соответствии с их потребностями и ожиданиями – без фактического отображения всех электронных таблиц и диаграмм, которые использовались для определения и организации этих отношений между вашим контентом.
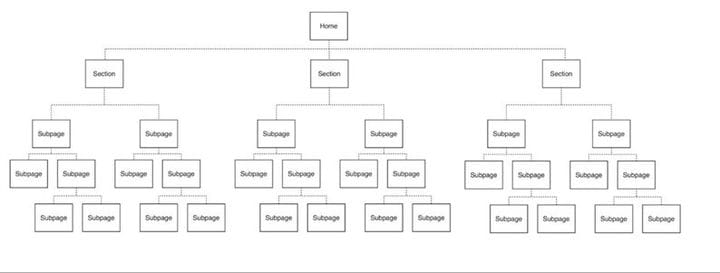
Вот посмотрите на пример иерархии веб-сайта. На первый взгляд немного пугающе, правда? В основном меню навигации вы, скорее всего, увидите только три названия разделов этого первого уровня. Подстраницы должны быть вложены в подменю навигации. Давайте определим этот термин ниже.
Суб-навигация – также известная как локальная навигация – это интерфейс, в котором посетители могут найти категории нижнего уровня IA сайта. Обычно это подкатегории основных навигационных ссылок.
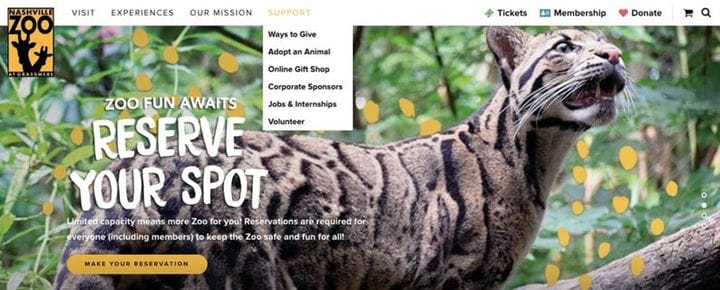
Например, на некоммерческом веб-сайте зоопарка Нэшвилла главное меню навигации содержит элемент навигации «Поддержка». При наведении курсора на этот элемент появляется под-меню навигации, предлагающее несколько способов поддержки зоопарка. Есть ссылки на страницы пожертвований, карьеры и волонтеров.
Навигация является одним из – если не – самый важный элемент дизайна на сайте. В конечном итоге это влияет на то, заходят ли посетители на вашу домашнюю страницу и просматривают ее, или нажимают кнопку «Назад».
То, как вы структурируете навигацию по сайту, зависит от вашей целевой аудитории и от того, какой формат, по вашему мнению, будет наиболее интуитивно понятным и доступным для них. Давайте рассмотрим несколько наиболее распространенных типов навигации по веб-сайту, из которых вы можете выбрать.
Горизонтальная панель навигации – это наиболее распространенное меню навигации веб-сайтов. Он перечисляет основные страницы навигации рядом и помещается в заголовок веб-сайта. На многих веб-сайтах есть одни и те же разделы, такие как «О программе», «Продукты», «Цены» и «Контакты», потому что посетители ожидают их увидеть. Но эти разделы не обязательно будут самыми полезными для посетителей на всех сайтах.
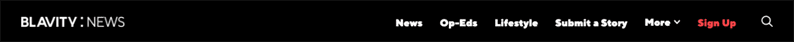
Возьмем, к примеру, панель навигации Blavity. Представленные разделы включают три категории контента – «Новости», «Редакционные статьи» и «Образ жизни», а также ссылки на их страницу отправки и страницу регистрации. Они с большей вероятностью предоставят посетителям легкий доступ к нужным им страницам, а не к стандартным страницам "О нас", "Цены" и "Контакты".
Выпадающие меню навигации идеально подходят для сайтов с богатым контентом со сложным IA. Если вы хотите включить много ссылок на страницы на панели навигации, вы не можете перечислить их все рядом. Это либо выглядело бы загроможденным, либо было бы невозможно разместить их все по горизонтали. Вместо этого вы можете перечислить наиболее важные или общие элементы на панели навигации верхнего уровня, а остальные включить в раскрывающееся меню.
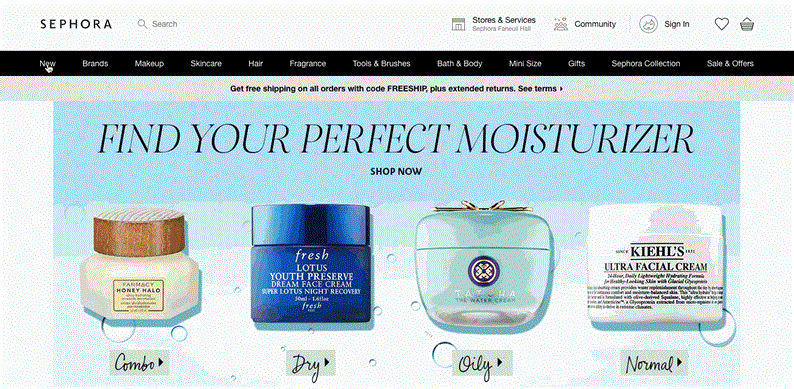
Sephora является прекрасным примером, поскольку предлагает так много продуктов и услуг. На его веб-сайте вы можете навести курсор на любую основную ссылку навигации, и появится подробное раскрывающееся меню. Выпадающее меню будет содержать все категории для этого конкретного раздела сайта.
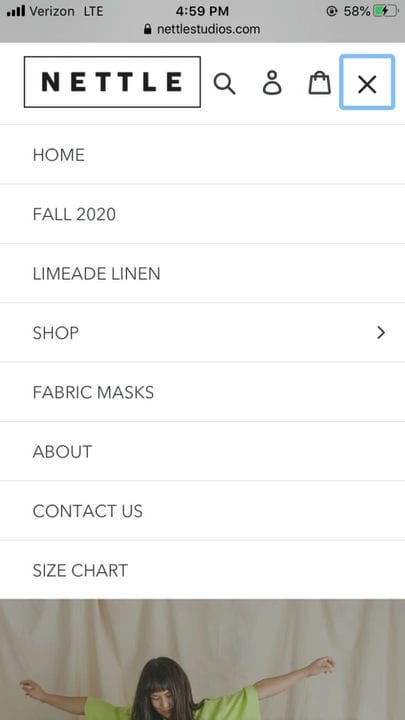
Гамбургер-меню чаще всего встречается в мобильном веб-дизайне. В этом стиле элементы навигации часто отображаются горизонтально на экранах большего размера и сворачиваются за кнопкой гамбургера на экранах меньшего размера. Когда посетители нажимают на этот трехстрочный значок, появляется вертикальный раскрывающийся список или горизонтальное всплывающее окно с навигационными ссылками. Этот тип дизайна идеально подходит для мобильных приложений или сайтов с ограниченными возможностями.
Проверьте гамбургер-меню на мобильном сайте Nettle Studio.
В этом типе меню элементы навигации будут накладываться друг на друга и располагаться на боковой панели. Вертикальная навигация менее популярна, чем горизонтальная, но имеет ряд преимуществ. Поскольку недвижимость не так ограничена, вы можете написать более длинные навигационные ссылки и включить больше опций верхнего уровня. Это также более привлекательно, что делает этот нетрадиционный стиль подходящим для ресторанов, агентств и других творческих предприятий.
Взгляните на вертикальную боковую панель ресторана Arbor ниже.
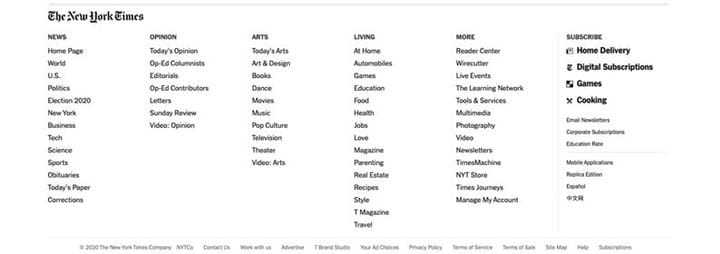
Меню нижнего колонтитула обычно сочетается с горизонтальной панелью навигации и расширяется на нее. Если посетитель не находит навигационную ссылку, которую он ищет, в заголовке, он может прокрутить страницу вниз, чтобы просмотреть дополнительные параметры.
Например, у New York Times есть 19 навигационных ссылок в горизонтальном меню навигации вверху страницы. В его нижнем колонтитуле имеется более 50 навигационных ссылок, большинство из которых относятся к одной из категорий, перечисленных в основном меню навигации. Это обеспечивает легкий доступ к подкатегориям самых популярных разделов веб-сайта.
Не существует «правильного» способа разработать навигацию на вашем веб-сайте, так же как нет правильного способа разработать нижний колонтитул веб-сайта. Вам просто нужно подумать о том, как сделать так, чтобы новые и повторные посетители могли максимально эффективно использовать ваш сайт.
Если вы сконцентрируете свой процесс проектирования на уникальных посетителях, ваша структура навигации будет выглядеть и функционировать иначе, чем структура навигации на другом сайте. Это хорошая вещь.
Имея в виду вашу целевую аудиторию, давайте рассмотрим этапы процесса создания панели навигации веб-сайта ниже.
Со всеми страницами на вашем веб-сайте может быть сложно определить, какие из них достаточно важны, чтобы быть частью универсальной навигации. В целях SEO и удобства пользователей Orbit Media рекомендует ограничить навигацию максимум семью элементами.
Итак, как начать сужать поле? Заинтересованные стороны из всей вашей компании могут иметь разные мнения о том, что является навигационным, а что нет, но в конечном итоге вам следует обратиться к посетителям вашего веб-сайта, чтобы помочь вам определить наилучшее направление.
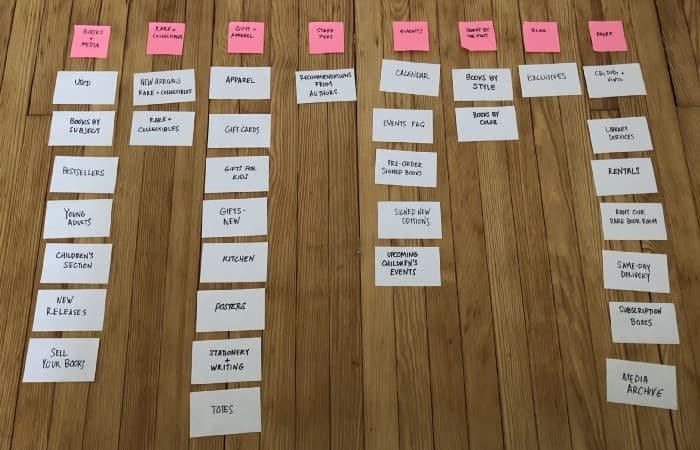
Сортировка карточек
Сортировка карточек – это простой метод взаимодействия с пользователем, который помогает вам проникнуть в умы посетителей вашего сайта и разработать навигацию с их точки зрения. Хорошая новость в том, что для выполнения этого упражнения вам не обязательно иметь опыт взаимодействия с пользователем.
Пригласите людей из-за пределов вашей организации на простое 20-минутное упражнение. Разложите на столе стопку каталожных карточек, каждая из которых представляет собой главную страницу вашего сайта. Затем попросите участника разложить карточки так, как они считают нужным. Найдите тенденции в том, как ваши участники группируют страницы на вашем сайте, и спросите их, как бы они назвали каждую категорию. Полученная в результате организация может помочь построить основу навигации по сайту.
Отчеты по атрибуции
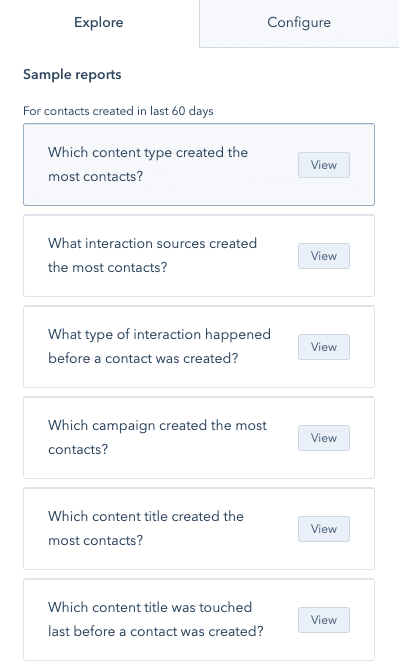
Если ваше программное обеспечение для маркетинговой аналитики предоставляет это, отчеты об атрибуции идеально подходят для решения, что должно быть в вашей основной навигации. Этот отчет связывает количество вновь созданных контактов с их взаимодействием с вашим бизнесом, чтобы вы могли лучше понять содержание и функции вашего сайта, которые превращают посетителей в потенциальных клиентов. Вот несколько примеров отчетов, доступных в инструменте создания отчетов HubSpot.
Возьмем, к примеру, собственный сайт HubSpot. Хотя некоторые из наших материалов привлекают большой трафик, чаще всего люди, купившие программное обеспечение HubSpot, просматривают страницы продуктов, цены, тематические исследования и партнеров. Если вы посмотрите на нашу домашнюю страницу, вы увидите, что навигация отражает этот вывод и расставляет приоритеты для этих важных страниц.
Поток пользователей
Если у вас нет отчета об атрибуции, вы все равно можете понять, какие страницы важны на вашем сайте, с помощью отчета «Поток пользователей» в Google Analytics. Хотя в этом отчете не проводится различие между стандартным трафиком и клиентским трафиком, он подчеркивает, как люди ориентируются на вашем сайте. По словам самого Google: «Отчет« Поток пользователей »представляет собой графическое представление путей, по которым пользователи прошли через ваш сайт, от источника, через различные страницы, и где на своем пути они покинули ваш сайт».
Порядок имеет значение в навигации по сайту. Когнитивные исследования доказывают, что посетители веб-страниц, как правило, лучше всего запоминают ссылки на обоих концах навигации. Часто называемые эффектами первичности и новизны, они говорят о явлениях, которые слова, представленные первым или последним в списке, имеют тенденцию сильнее притягивать внимание зрителей. Итак, для своего веб-сайта вы должны очень четко указывать, какие элементы вы размещаете в этих местах. Подумайте о том, что наиболее важно для вашего типичного посетителя.
В статье для блога Нила Пателя веб-стратег Энди Крестодина говорит: «Поместите самые важные элементы в начало навигации, а наименее важные – в середину.« Контакт »должен быть последним элементом в списке, помещая его в крайний правый угол в горизонтальной навигации верхнего уровня, стандартное расположение ".
Формулировка вариантов навигации зависит от типа вашей компании или организации. Вы можете выбрать простые или поэкспериментировать с более креативными ярлыками. Что наиболее важно помнить при выборе слов для использования в основных ссылках навигации, так это сначала подумать о терминах, которые ваши клиенты будут использовать для описания этих страниц. Затем подумайте о поисковой оптимизации.
Объектно-ориентированный
Пожалуй, наиболее понятный вариант для веб-сайтов – это объектная навигация. Объектно-ориентированная навигация помещает контент в конкретные (обычно только существительные) категории. HubSpot.com является примером объектно-ориентированной навигации, как и сайт Emerson College ниже. Этот тип организации рассматривает навигацию как оглавление и группирует страницы по темам или категориям, которые лучше всего подходят.
Обратите внимание, что навигационные ссылки справа больше ориентированы на действия, чем на объекты. Давайте определим это ниже.
Основанный на действии
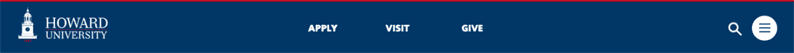
Некоторые сайты лучше обслуживаются ориентированной на действия навигацией. Чтобы знать, когда это уместно, спросите свою аудиторию, приходят ли они на ваш веб-сайт в первую очередь, чтобы узнать о чем-то или предпринять определенные действия. В приведенном ниже примере из Университета Ховарда посетители явно приходят с мыслями о действии. Они приходят не для того, чтобы прочитать "о" странице – они приходят, чтобы подать заявку, посетить или сделать пожертвование.
На основе аудитории
Для компаний, у которых есть несколько аудиторий с четкими линиями, вы можете рассмотреть возможность навигации или суб-навигации на основе аудитории, как в примере ниже. Однако это работает только в том случае, если посетитель может легко классифицировать себя. Например, вы не захотите использовать малую компанию или компанию среднего размера или маркетинговое или рекламное агентство, поскольку эти границы часто размыты и могут оставить вашу аудиторию в замешательстве относительно того, куда идти в первую очередь.
В приведенном ниже примере Бостонский колледж отлично справляется с использованием подхода, основанного на аудитории, в сочетании с навигацией на основе объектов.
Оптимизирован для поисковых систем
В дополнение к тому, как ваша аудитория инстинктивно организует ваш сайт, вы захотите подумать о том, как лучше всего оптимизировать условия навигации для поиска. В статье о Distilled SEO-стратег Кристина Кледжик советует использовать Google Analytics и инструмент Google Keywords для определения поисковых запросов, которые чаще всего приводят людей на ваш сайт, и использовать варианты этих слов в качестве руководства для навигации по вашему сайту.
Золотое правило навигации по сайту? Не заставляйте людей думать. Консультант по юзабилити Стив Круг основывает целую книгу на этом мнении. Чтобы пользователи могли легко перемещаться по вашему веб-сайту, не чувствуя себя потерянными или разочарованными, следуйте этим рекомендациям ниже.
1 Будьте последовательны.
Будьте последовательны в том, как вы форматируете и разрабатываете свой навигационный интерфейс. Идея состоит в том, чтобы быть непротиворечивым ради последовательности. Речь идет о соответствии текущим знаниям и ожиданиям посетителя.
Скажем, на вашей домашней странице ваши ссылки черные, и когда пользователь наводит на них курсор мыши, появляется подчеркивание. Тогда это должен быть стиль всех ваших навигационных ссылок на каждой странице вашего сайта. В противном случае посетители не будут знать, какой текст имеет гиперссылку, а какой нет в ваших меню навигации.
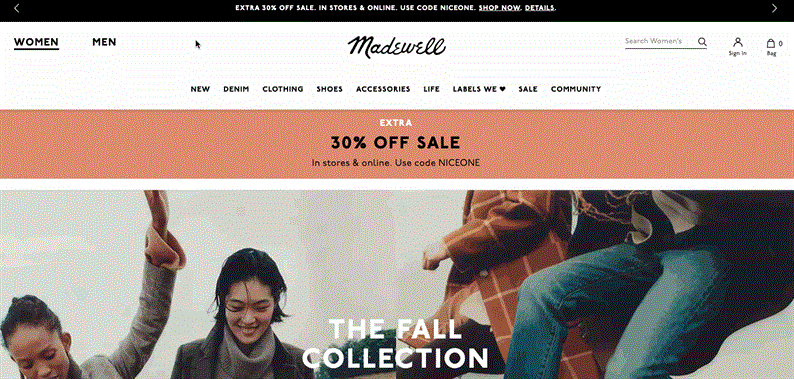
Обратите внимание, что основное и вспомогательное меню навигации Madewell имеют одинаковый стиль ссылок. В суб-меню навигации текст немного меньше и не выделен жирным шрифтом, что является визуальным признаком того, что эти ссылки имеют второстепенное значение.
2 Дизайн для любого размера экрана.
Поскольку в этом году на мобильные устройства приходится более половины посещений обычных поисковых систем, оптимизация сайта для мобильных устройств и экранов других размеров как никогда важна как никогда. Это включает в себя ваши навигационные меню.
При разработке навигации по веб-сайту сначала думайте о мобильных устройствах. Начиная с самого маленького размера экрана, вам нужно будет расставить приоритеты, какие ссылки наиболее важны для включения в основную навигацию и в каком порядке. Вам также нужно будет решить, какие функции навигации – например, кнопка гамбургера – необходимы для мобильных устройств и как они впишутся в дизайн вашего рабочего стола. Это поможет вам перейти к дизайну для экранов большего размера с четким представлением о том, какие страницы и функции навигации наиболее важны.
3 Сделайте самую важную информацию доступной.
Вы когда-нибудь слышали о правиле трех кликов? Идея заключается в том, что каждая структура навигации веб-сайта должна позволять кому-то перейти на любую страницу веб-сайта и найти то, что ему нужно, за три клика.
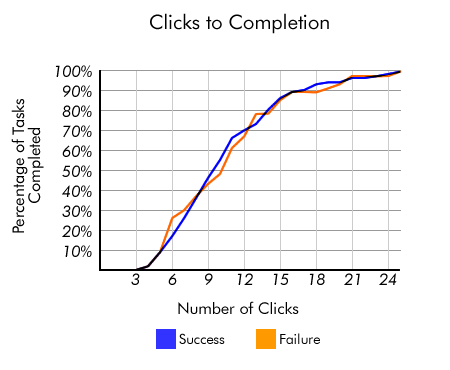
Хотя эта идея глубоко укоренилась в мире веб-дизайна, она была в значительной степени дискредитирована. Фактически, одно исследование показало, что вероятность того, что пользователи бросят задачу после трех кликов, не больше, чем после 12 кликов. На диаграмме ниже показано, что некоторые пользователи продолжали пытаться найти желаемый контент после 25 кликов.
Однако основа правила хороша. Вы действительно хотите ограничить количество усилий, необходимых посетителям для доступа к ключевой информации или выполнения задачи на вашем сайте. Подсчет кликов – это слишком поверхностный показатель. Вместо этого вам следует сосредоточиться на создании четких путей, сокращении времени загрузки страницы и устранении других проблем на пути пользователя.
4 Добавьте панировочные сухари.
Чтобы понять навигацию по хлебным крошкам, подумайте о сказке Гензеля и Гретель. По дороге в лес двое детей бросают панировочные сухари, чтобы найти дорогу домой. Навигация с помощью хлебных крошек предназначена для той же цели: дать пользователям возможность визуализировать, где они находятся в структуре веб-сайта, и иметь возможность вернуться к страницам более высокого уровня.
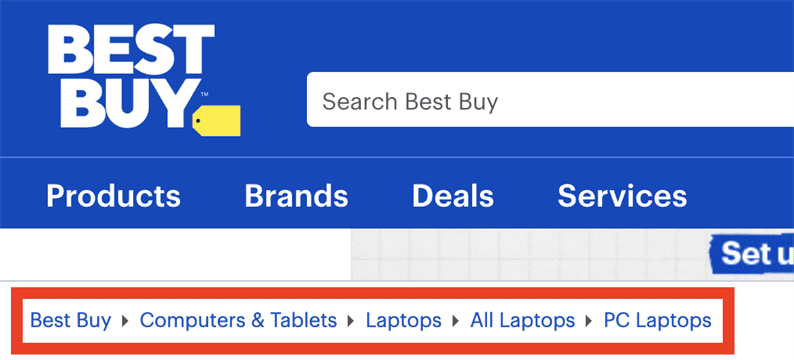
Он также не занимает много недвижимости. Эта вторичная панель навигации обычно состоит из текстовых ссылок, разделенных символом «больше» (>) и размещенных под заголовком.
В приведенном ниже примере из Best Buy вы можете просматривать ноутбуки на ПК и понимать, что вам нужен планшет. Вместо того чтобы начинать заново с нового запроса в поле поиска, вы можете просто щелкнуть ссылку «Компьютеры и планшеты» в меню навигации.
Как упоминалось выше, не существует «правильного» способа создать панель навигации веб-сайта, если она позволяет вашим посетителям находить информацию, которую они ищут, и побуждает их к действию – будь то покупка, пожертвование или создание учетной записи., и так далее. Давайте посмотрим на примеры ниже, которые делают именно это.
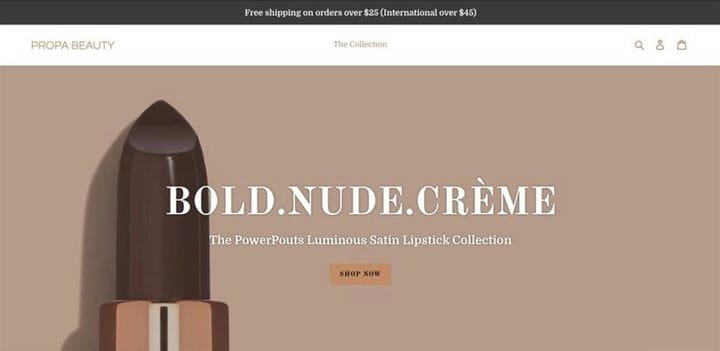
Propa Beauty
Propa Beauty имеет минималистичную горизонтальную панель навигации, предназначенную для увеличения продаж или превращения посетителей в участников. Слева находится логотип. В центре находится ссылка на страницу архива продукта. Справа расположены три значка, каждый из которых представляет собой окно поиска, ссылку на страницу входа в систему и ссылку на корзину покупок.
ЧПП
NWP – еще один сайт электронной коммерции с горизонтальной панелью навигации. Однако, в отличие от Propa Beauty, панель навигации NWP представляет собой комбинированное меню. Когда страница загружается, вы можете видеть только основные ссылки навигации. Однако, если вы наведете курсор на «Магазин», появится раскрывающееся меню со списком различных подкатегорий одежды, которую вы можете делать покупки на сайте.
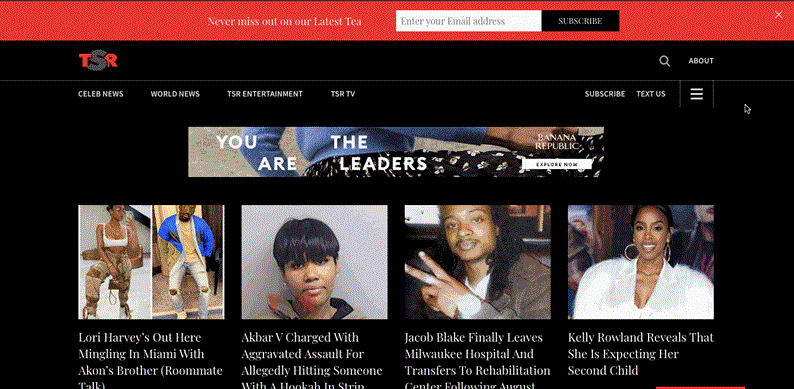
Комната тени
Shade Room также использует два стиля меню навигации. Вверху страницы вы видите стандартный горизонтальный заголовок. Обратите внимание, что этот заголовок содержит кнопку гамбургера справа. Если вы нажмете на эту кнопку, справа появится вторичный интерфейс навигации. Это действует как всплывающее окно лайтбокса, блокируя часть содержимого и затемняя остальную часть фона, а также содержит дополнительные навигационные ссылки, которые вы можете использовать для просмотра сайта.
Twitter имеет один из стандартных типов навигации – вертикальное меню боковой панели – но с изюминкой. Вместо того, чтобы просто отображать текстовые элементы навигации, он включает значки рядом с каждым элементом. Обратите внимание на стратегическое использование цвета. Дом выделен синим, потому что я на этой странице. Единственный другой цвет на панели навигации – это кнопка CTA.
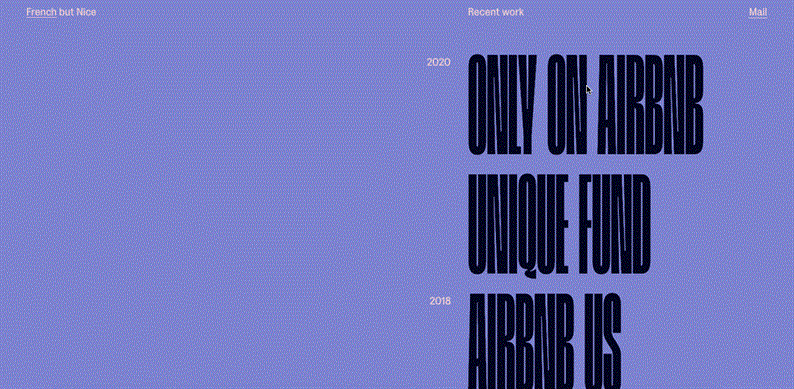
Оливье Жиллизо
На сайте портфолио креативного директора Оливье Жиллизо есть привлекательное вертикальное меню боковой панели, в котором его проекты отображаются на временной шкале. При наведении курсора на один из элементов навигации отображается видео-превью проекта. Нажав на элемент навигации, вы попадете на страницу с дополнительной информацией и визуальными элементами проекта.
Разработка навигации по вашему сайту требует тщательного рассмотрения ваших посетителей и целей сайта. Вы хотите убедиться, что люди и роботы поисковых систем могут найти контент или функции, которые они ищут, и понять взаимосвязь между вашими страницами. Таким образом, они будут продолжать просматривать ваш сайт и предпринимать желаемые действия на вашем сайте – например, создавать учетную запись или совершать покупку – вместо того, чтобы разочаровываться.
Источник записи: https://blog.hubspot.com