Сила инфографических элементов WordPress
Популярность инфографических элементов WordPress постоянно растет, что неудивительно, поскольку они позволяют нам легко представлять сложную информацию в визуально привлекательной форме. Независимо от того, ведете ли вы личный или профессиональный веб-сайт, вы можете использовать инфографику для обмена информацией самого разного типа и сделать ее более легко усваиваемой, запоминающейся и понятной для вашей аудитории.
Нет никаких аргументов в пользу того, что люди являются визуальными существами, и хотя вы можете потратить тысячу слов, чтобы объяснить какой-то статистический анализ, инфографика расскажет все, что вы хотите сообщить, менее чем за секунду. Существует множество различных типов страниц веб-сайтов, на которых вы можете использовать инфографику, и на самом деле нет правил, какой тип инфографики следует размещать на какой странице, поэтому здесь вы тоже можете проявить творческий подход.
В этой статье мы рассмотрим все различные типы элементов инфографики, которые вы можете использовать на своем веб-сайте, но прежде чем мы это сделаем, давайте просто убедимся, что вы понимаете, насколько они полезны для вас.
Почему вы должны использовать инфографику на своем веб-сайте WordPress?
Наиболее очевидным преимуществом является то, что элементы инфографики вордпресс привлекают гораздо больше внимания, чем бесконечные строки простого текста, и могут спровоцировать даже тех, кто обычно не склонен к чтению длинных статей, остаться на странице и прочитать больше, чем всего несколько строк. Таким образом, инфографика поможет вам удержать посетителей и вдохновит их проводить больше времени на ваших страницах. Но это далеко не все, что может сделать для вас инфографика.
Хорошо продуманная инфографика может привлечь огромное внимание и легко стать вирусной. Чем больше будет распространяться ваш контент, тем шире будет ваша аудитория, что только положительно скажется на успехе вашего сайта. И как только ваша инфографика станет вирусной, ваша SEO-статистика также значительно улучшится, поскольку ваш веб-сайт становится все более и более заметным.
Типы элементов инфографики WordPress
Существует множество различных типов инфографики, которые вы можете использовать на своем веб-сайте, и только вам решать, какие из них лучше всего передают ваше сообщение. Мы кратко опишем все наиболее распространенные типы, чтобы у вас был обзор всех элементов инфографики, которые вы можете использовать.
Теперь давайте посмотрим, какие типы инфографики вы можете использовать:
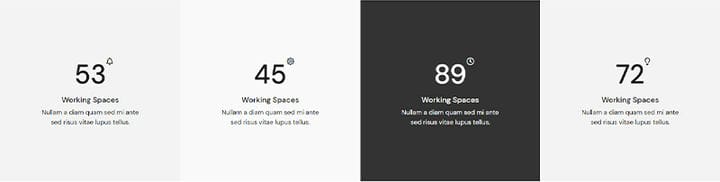
Счетчики отлично подходят для создания атмосферы волнения на веб-сайтах мероприятий, обмена фактами, которые постоянно меняются, такими как количество посетителей на вашем веб-сайте, количество клиентов, с которыми вы работали, количество проектов, которые вы завершили, и т. д.
С такими плагинами, как Counter Number или Qi Addons для Elementor и многими другими подобными инструментами, вы можете легко добавить их на свой веб-сайт без каких-либо знаний в области кодирования. Если вы хотите сделать свои счетчики визуально впечатляющими, проверьте параметры настройки, которые поставляются с плагином.
Например, Qi Addons позволяет вам создавать столько уникальных и великолепных стилей, сколько вы можете себе представить, благодаря множеству параметров настройки, которые поставляются вместе с ним.
Если вы хотите сделать свои счетчики еще более привлекательными, некоторые плагины, такие как Number Counter, позволяют добавлять необычный дизайн и эффекты, чтобы ваши числа выделялись. Это легкий, удобный для мобильных устройств плагин WordPress, который позволяет вам очень творчески делиться статистикой.
Радиальная полоса прогресса/нас
Какой бы убедительной ни казалась статистика, простые цифры вряд ли кого-то удержат на ваших страницах. Радиальные индикаторы выполнения хороши тем, что позволяют отображать визуальное представление всех видов выполнения операций. С оттенком цвета и крутыми эффектами даже статистика выглядит очаровательно. Круговой индикатор выполнения и таймер обратного отсчета с помощью jQuery — Circlebars позволяет создавать различные круговые и радиальные индикаторы выполнения и настраивать их в соответствии со стилем вашего веб-сайта.
С Zoom Progress Bar вы также можете легко создавать и настраивать пользовательские индикаторы прогресса. Этот адаптивный плагин индикатора выполнения WordPress основан на HTML 5 и CSS3.
Самый простой способ создать радиальный индикатор выполнения — использовать Qi Addons для Elementor.
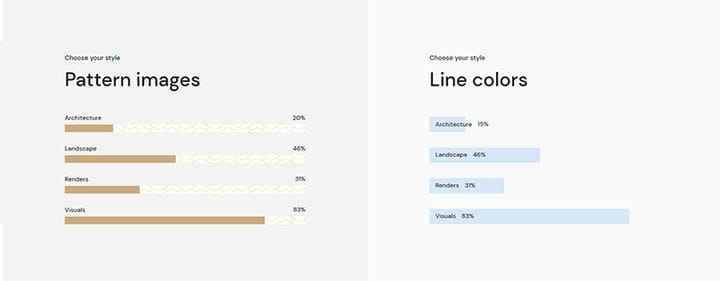
Горизонтальная полоса прогресса
Делиться ходом ваших операций со своей аудиторией — отличная идея, чтобы они чувствовали, что они тоже участвуют. Горизонтальные индикаторы выполнения — идеальный выбор для этого, особенно когда они имеют множество вариантов настройки.
Плагин Progress Bar & Skill Bar позволяет отображать процент ваших навыков и отображать рост любого процесса на горизонтальной панели с помощью шорткодов.
С помощью дополнений QI вы можете создать свою собственную цветовую палитру, добавить градиенты и/или узоры, плавающие эффекты и множество других очаровательных деталей к горизонтальным индикаторам выполнения, чтобы сделать их визуально привлекательными.
Если вам нравится идея отображения индикаторов выполнения в виде термометров, вам, вероятно, понравится плагин Ultimeter WordPress Bar.
Вертикальный индикатор выполнения
Вертикальные индикаторы выполнения — это аккуратные элементы, которые помогают визуально отображать развитие ваших задач и проектов в вертикально выровненных индикаторах выполнения. Нет ограничений на то, какие данные вы можете представить таким образом, и, конечно же, плагины часто предлагают достаточно вариантов настройки, чтобы сделать их визуально привлекательными.
Плагин Reading Position Indicator — это бесплатный инструмент, который позволяет вашим посетителям узнать их текущую позицию относительно начала или конца страницы, поста или встроенного мультимедиа с помощью простой горизонтальной полосы. Плагин предлагает несколько вариантов оформления: вы можете настроить его цвет, непрозрачность, толщину, а также выбрать, разместить ли его вверху или внизу страницы.
Вертикальные индикаторы выполнения обычно используются для отображения статуса загрузки страницы, и если вы думаете об этом, плагин, такой как PageLoader, может вам очень помочь.
Объяснение сложного процесса словами может сделать процессы еще более сложными, чем они есть на самом деле. Элементы инфографики процесса WP позволяют визуально описать и подробно объяснить каждый этап любого процесса, используя комбинацию различных элементов — фигур, чисел, цветов и линий. Чем больше у вас возможностей для настройки инфографики процесса, тем лучше.
Qi Addons для Elementor позволяет вам выбирать между вертикальным и горизонтальным типами макета, устанавливать собственный цветовой стиль и многие другие параметры настройки.
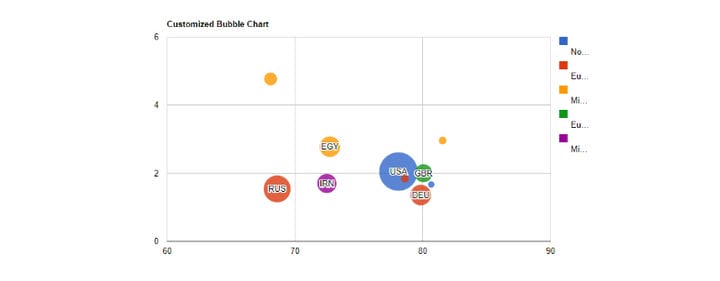
Графики обычно используются в сфере финансов и бизнеса, но, конечно, вы можете использовать их для визуального представления потока операций, результатов и т. д. в любой области, в которой вам нужно.
Цвета и стиль также имеют большое значение в этом случае. Толщина линий, их цвета и цвета областей могут сильно повлиять на четкость представления данных на графике, поэтому мы еще раз советуем выбрать плагин, который позволит вам легко настраивать графики.
Infogram — это очень удобный инструмент для создания инфографики и диаграмм, который также доступен в бесплатной версии. Он позволяет создавать и публиковать различные элементы инфографики WordPress в виде графиков, онлайн-отчетов и интерактивных карт.
С помощью бесплатного плагина Visualizer вы можете легко создавать и встраивать гистограммы, круговые диаграммы, линейные или точечные диаграммы на веб-сайты любого типа.
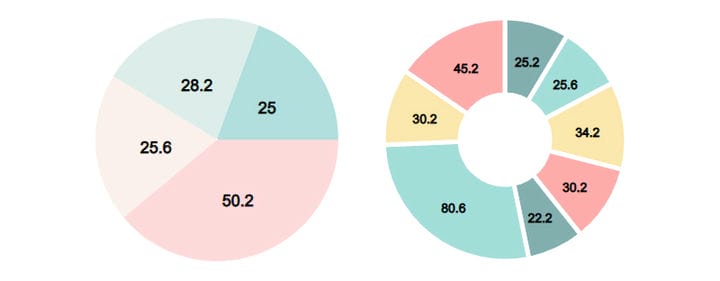
Диаграммы пирогов и пончиков
Круговые и кольцевые диаграммы отлично подходят для отображения комплексных диаграмм, а всего лишь с несколькими пользовательскими деталями они могут выглядеть невероятно привлекательно, как следует из их названий. Выбор правильного цвета фона и сочетание его с цветами при наведении курсора и границы или изображениями шаблонов, анимацией и многими другими броскими деталями могут помочь вам показать не только данные, но и ваше творчество.
Infographic Maker — плагин iList поставляется с кнопкой «Поделиться», чтобы поделиться диаграммой или другим элементом инфографики, который вы создаете в Twitter, что отлично подходит для достижения более широкого охвата.
В заключение
Интеграция инфографики в ваш контент может быть полезна для вашего сайта WordPress по-разному. Дело в том, что интернет-пользователи в наше время часто спешат и не задержатся на ваших страницах, пока что-то не привлечет их внимание. Поэтому инфографика имеет решающее значение для привлечения нужной аудитории. И дело не только в том, что инфографика визуально привлекательнее текста, но и в том, что люди лучше усваивают и понимают информацию, связывающую текст, символы и изображения.
Вы легко найдете множество плагинов, позволяющих создавать все виды инфографики. Плагин Visualizer поможет вам легко превратить любые данные в исчерпывающий график, но не все полезные функции включены в бесплатную версию. iList Infographic Maker также является хорошим решением, если вы готовы инвестировать в плагин для инфографики и вам нужно сосредоточиться на своих графиках.
Но если вам нужно всестороннее решение, которое дает вам возможность создавать все виды инфографических элементов WordPress, от диаграмм и графиков до всевозможных панелей процессов и всего, что между ними, Qi Addons для Elementor, вероятно, лучший ответ — это полностью бесплатен, исходит от надежных авторов и предлагает гораздо больше, чем просто инфографику.