Создайте свой сайт фотографии за 3 простых шага
Если вы фотограф, вам лучше всего иметь собственный веб-сайт, где вы можете продемонстрировать свои работы публике. Ваш веб-сайт будет содержать ваше портфолио, ваши блоги и вашу контактную информацию. Создание веб-сайта с фотографиями – не сложная работа. Вы можете легко сделать это с помощью WordPress. WordPress – самая простая система управления контентом для разработки веб-сайтов. Мы покажем вам, как вы можете использовать WordPress для разработки собственного веб-сайта за три простых шага.
ШАГ 1. Настройка среды WordPress
ШАГ 2 – Создайте тему для своего сайта
ШАГ 3 – Установите плагин и создайте галерею
Начнем с настройки среды WordPress.
ШАГ 1. Настройка среды WordPress
Вы можете установить WordPress либо на веб-хостинге, либо на локальном хосте. Используя веб-хостинг, вы можете напрямую работать со своим сайтом на сервере. С другой стороны, вы будете создавать свой сайт на своей персональной компьютерной системе с локальным хостом. Нет никакой разницы в использовании WordPress на веб-хостинге и локальном хосте. Практически каждый веб-хостинг предоставляет возможность установки в один клик. Итак, вы можете установить WordPress одним щелчком мыши на веб-хосте.
Если вы хотите узнать о локальной установке WordPress, прочтите процедуру установки XAMPP и WordPress.
ШАГ 2. Создайте тему для своего сайта
Для вашего сайта вам понадобится тема. Мы собираемся показать вам сделать по фотографии тему с помощью TemplateToaster сайта производителя. Прежде чем мы начнем, мы хотели бы познакомить вас с этим инструментом.
Это программное обеспечение премиум-класса, используемое для разработки тем WordPress. Его можно назвать автоматическим инструментом веб-дизайна, поскольку мы разрабатываем темы, используя параметры графического дизайна, и он автоматически генерирует код для этих тем. Следовательно, можно разрабатывать темы WordPress, не затрагивая ни единого бита кода. Это загружаемый генератор тем. Вы можете скачать его бесплатную пробную версию с неограниченным пробным периодом.
Мы собираемся окунуться в процесс проектирования.
Инициализировать TemplateToaster. Он поддерживает все основные системы управления контентом. Поэтому, когда мы инициализируем программное обеспечение, появляется экран, показанный выше. Выбираем здесь WordPress.
Мы предпочли показать вам создание темы фотографии с нуля, хотя программное обеспечение также дает возможность начать с образца темы.
Мы можем определить цветовую схему и типографику дизайна на следующем (выше) экране. Цветовая схема и типография TemplateToaster по умолчанию устанавливаются в соответствии со значениями начальной загрузки по умолчанию.
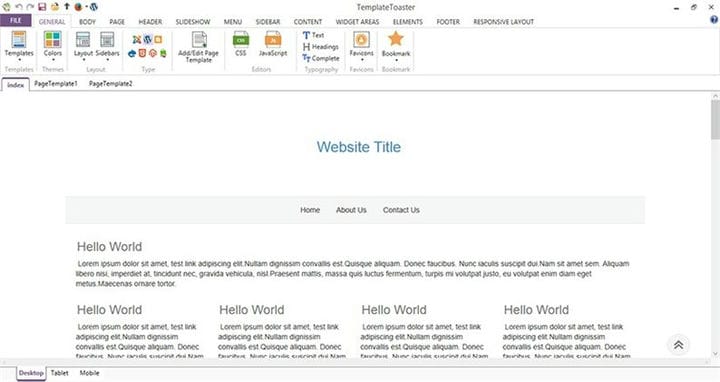
Выше показан дизайн интерфейса TemplateToaster. Он выглядит очень чистым и структурированным. Для каждого элемента конструкции на ленте имеется соответствующая вкладка.
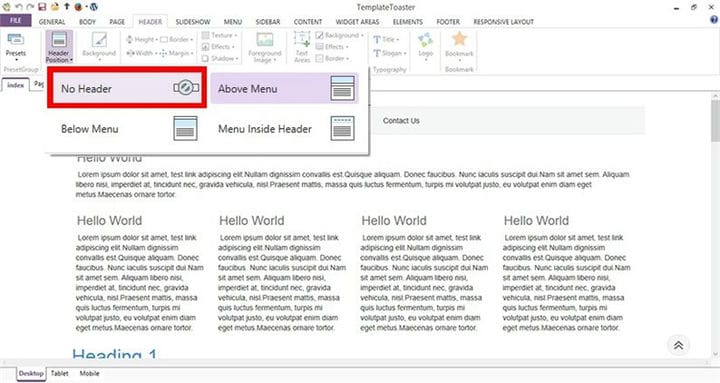
Мы необычно использовали параметры TemplateToaster. Мы убрали заголовок из дизайна. Для этого откройте вкладку «Заголовок» и выберите опцию «Без заголовка».
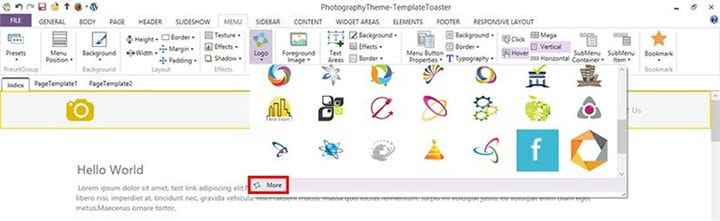
Мы разместили логотип в верхнем левом углу. TemplateToaster позволяет просматривать собственный логотип, а также предлагает свои собственные материалы. На складе TemplateToaster есть очень интерактивные логотипы. Из «еще» можно просмотреть собственный логотип.
Помимо логотипа, мы создаем текстовую область и пишем название нашего сайта. TemplateToaster обеспечивает гибкость рисования текстовой области в любом месте дизайна. У него очень красивый текстовый редактор, который позволяет вставлять изображения, видео, таблицы и гиперссылки внутрь текстовой области.
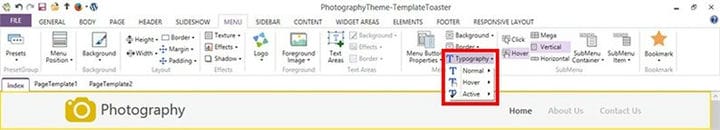
Затем идут пункты меню; им нужны шрифты Google. Когда мы выбираем опцию типографики, TemplateToaster дополнительно детализирует опции для установки шрифта и размера для обычного, наведенного и активного элемента меню. Вы можете выбрать большой размер и другой для элемента при наведении, чтобы он выглядел захватывающе.
Создание слайд-шоу
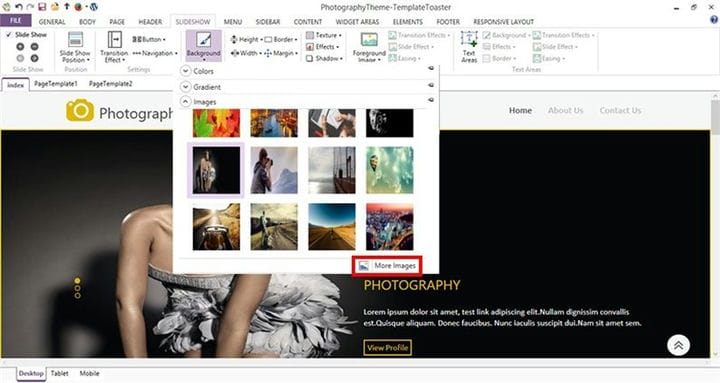
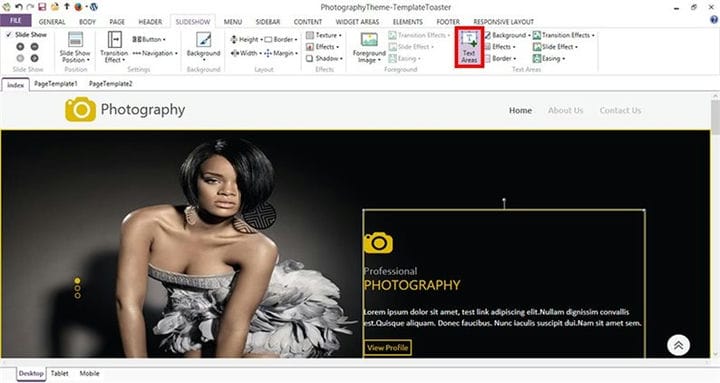
Наша тема включает красивое слайд-шоу. Чтобы включить слайд-шоу в тему, выберите вкладку «Слайд-шоу» на ленте и активируйте параметр слайд-шоу. По умолчанию в слайд-шоу включены три слайда, вы можете добавить больше, используя символ «+». Затем выберите параметры «Фон» для просмотра изображений для слайд-шоу.
Текст, который вы видите на слайде, добавляется с помощью опции «текстовая область». Также мы изменили стиль навигации с помощью опции «Навигация».
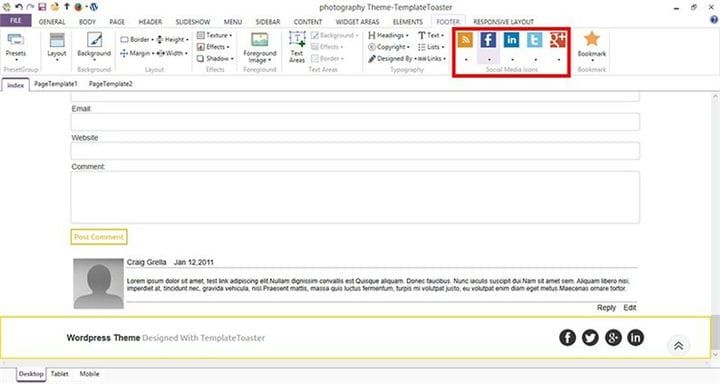
Разработка нижнего колонтитула
Мы настроили значки социальных сетей в нижнем колонтитуле. Значки можно просматривать из системы или выбирать из набора значков социальных сетей TemplateToaster.
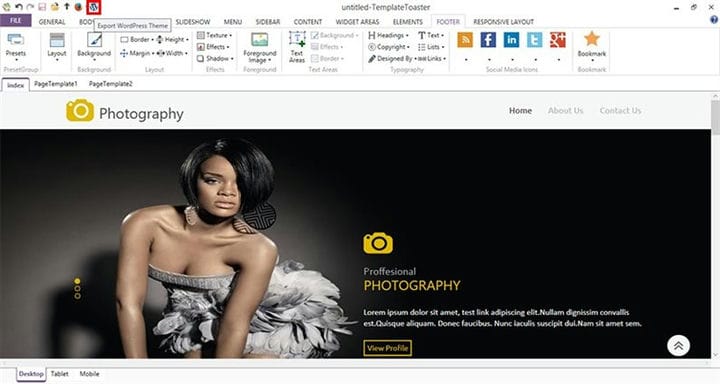
Мы подошли к последнему этапу процесса проектирования – экспорту темы. Тему можно экспортировать, щелкнув значок WordPress на панели инструментов быстрого доступа.
Другой способ экспортировать тему – выбрать «Файл» -> «Экспорт» -> «Указать имя файла и путь» -> нажать «Экспорт».
Вы можете увидеть демонстрационные видеоролики об использовании всех вкладок и параметров, предоставляемых TemplateToaster, которые мы не описывали выше.
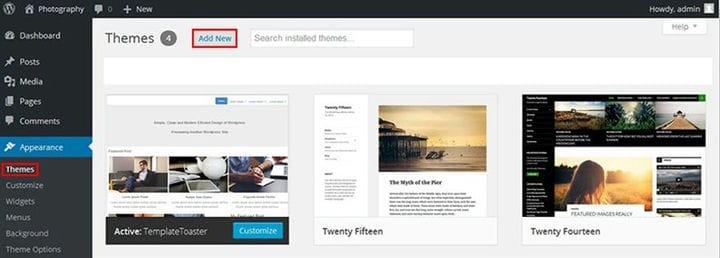
Теперь установите свою тему в WordPress.
Необходимость экспорта темы. Мы авторизуемся в нашей панели управления WordPress. И примените нашу тему следующим образом – Внешний вид – -> Добавить – -> Загрузить -> Просмотрите свою тему -> Установить сейчас -> Активировать.

ШАГ 3. Установите плагин и сделайте галерею
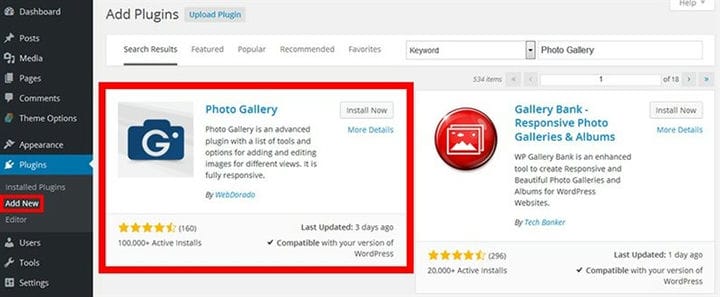
Нам понадобится плагин галереи, чтобы отображать ваши фотографии в интерактивном режиме. Существует множество плагинов для галерей. Из такого огромного количества плагинов мы выбрали Photo Gallery из репозитория. Он создает галереи для мобильных устройств и очень прост в настройке. Поэтому мы выбрали его для своей цели.
Чтобы установить этот плагин, выберите Плагины -> Добавить -> Установить сейчас – -> Активировать.
Когда плагин активируется, на левой боковой панели панели инструментов WordPress отображается следующее меню.
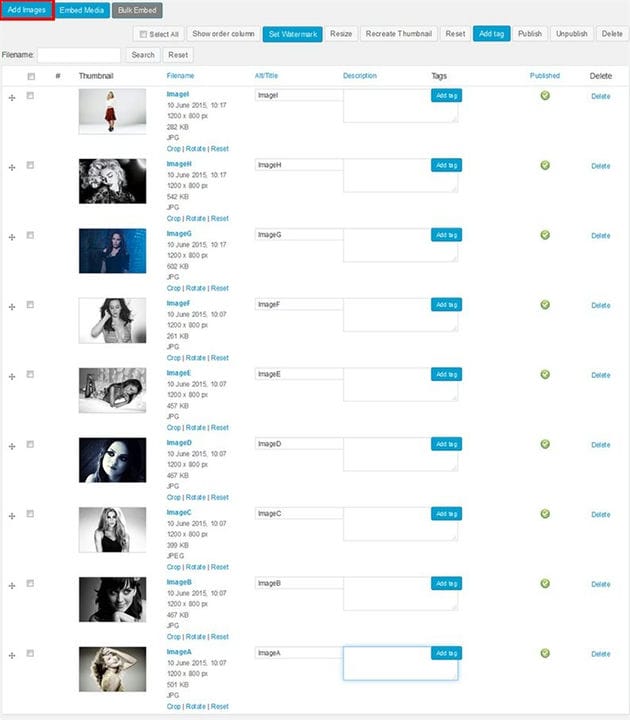
Выберите параметры «Добавить галереи / изображения» для создания новой галереи. Плагин имеет собственный пользовательский интерфейс WordPress. Вы можете легко добавлять изображения, а также видео. Вы можете вставлять видео YouTube, видео Vimeo, сообщения Instagram, фотографии Flicker и видео Dailymotion в свою галерею.
Вы можете отображать галереи на страницах, в сообщениях и виджетах. Вы можете загружать изображения в форматах JPG, JPEG, PNG и GIF и можете установить водяной знак, чтобы предотвратить их анонимное использование. Вы также можете настроить свои изображения.
Создавайте страницы для своего сайта
Теперь мы добавим страницы на наш сайт. Мы хотим создать четыре страницы: «Главная», «Галерея», «Блог» и «Свяжитесь со мной». Прочтите наш предыдущий пост, чтобы узнать о добавлении / редактировании страниц и размещении в меню.
Покажите свою галерею.
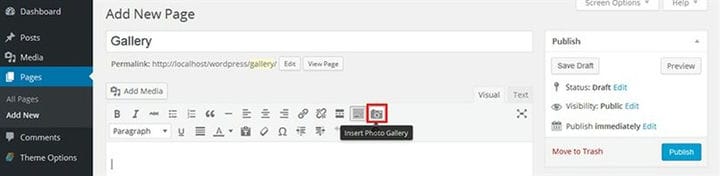
Вы можете добавить фотогалерею на «страницу галереи» при ее создании. Новая кнопка, которая называется кнопкой галереи, создается в редакторе страниц / сообщений при установке этого плагина. Нажав эту кнопку, нам будет предложено настроить параметры отображения, такие как количество столбцов, размеры миниатюр, размер и эффекты светового окна, кнопки управления и многое другое. После настройки параметров отображения галереи нажмите «Вставить» галерею и опубликуйте страницу.
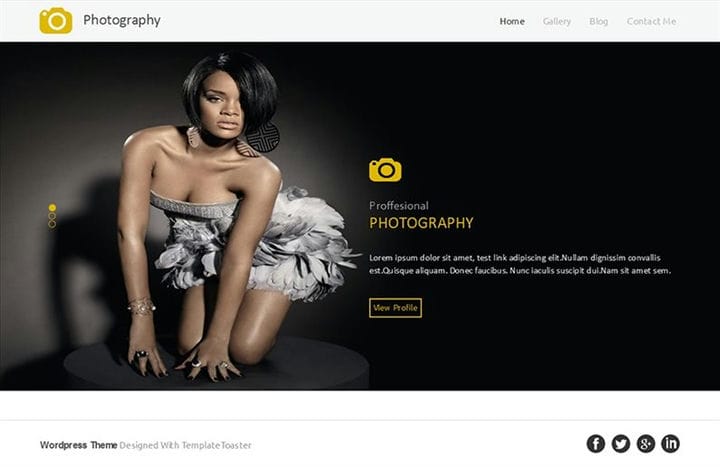
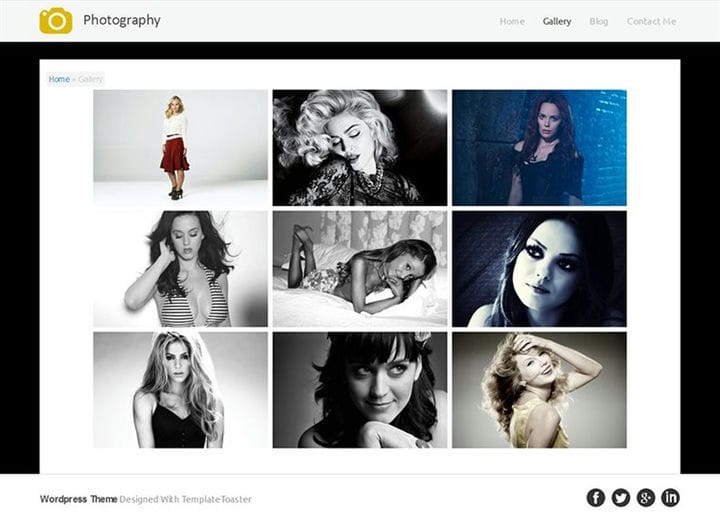
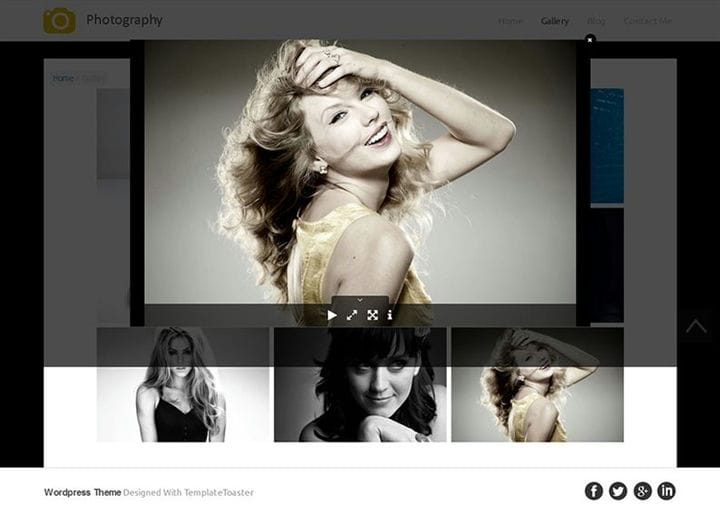
И мы закончили. Наш фото-сайт готов. Это окончательный результат наших усилий. Вы видите над домашней страницей веб-сайта слайд-шоу. Ниже представлен вид страницы галереи нашего сайта.
Следующее изображение показывает вид, когда фотография выбрана из галереи.

Заключительные слова
Мы использовали тему, созданную конструктором тем WordPress TemplateToaster, и плагин Photo Gallery для создания сайта-портфолио. Итак, мы уверены, что портфолио смогут увидеть зрители на смартфонах и планшетах. TemplateToaster генерирует темы на основе начальной загрузки, что обеспечивает безупречный отклик сайтов. Следовательно, это позволяет разработчикам и дизайнерам создавать профессиональные темы и шаблоны за меньшее время. Фотогалерея также является адаптивным плагином. Плагин позволяет создавать неограниченное количество отзывчивых галерей для пользователя.
Источник записи: https://blog.templatetoaster.com