Как создать шаблон страницы WordPress: руководство для начинающих
«Как создать шаблон страницы WordPress с нуля?» Если вас это все еще беспокоит, то это руководство просто необходимо прочитать. Бывают случаи, когда вы хотите определить уникальный стиль для каждой страницы своего веб-сайта или сказать, что хотите отобразить определенную информацию на определенных страницах. Там вам нужны разные страницы для отображения на них разной информации. И для этого вы можете использовать шаблон страницы WordPress.
Как правило, все страницы веб-сайта имеют вид в соответствии с применяемой темой. Но вы можете встретить сайты с разным дизайном для разных страниц. Как это возможно? Простой ответ – шаблон пользовательской страницы WordPress. Внешний вид страницы можно легко изменить, применив другой шаблон страницы. Вы также можете использовать собственный шаблон страницы WordPress для различных целей. Например, для создания контактной страницы, целевой страницы, которая действительно конвертируется, отображения списка архивов / авторов, встраивания скрипта Google и т.д. Вы можете бесконечно расширять возможности WordPress, это просто зависит от того, как вы настраиваете страницу WordPress. шаблон. Вы будете поражены, увидев, что WordPress может для вас сделать.
Что такое шаблон страницы WordPress?
Термин шаблон страницы WordPress используется неоднократно. Но что такое шаблон страницы WordPress? Это шаблон, который рассказывает о макете страницы. Он определяет все элементы дизайна для страницы, чтобы отображать динамическое содержимое сайта и изменяет внешний вид страницы. Также его можно применить к одной странице, группе страниц или разделу страницы. Доступны различные конструкторы страниц WordPress, но выбрать лучшее из представленных вариантов действительно важно и сложно.
Как создать шаблон страницы WordPress?
Как правило, тема рассматривает файл page.php как шаблон страницы WordPress по умолчанию. Он включает в себя все элементы дизайна для определения любого типа контента на странице. Но вы можете легко создать собственный шаблон страницы WordPress. Вы можете настроить собственный шаблон страницы WordPress в соответствии с вашими потребностями, чтобы персонализировать его. Существует два надежных метода создания пользовательского шаблона страницы WordPress. Вы можете прочитать, как создать одностраничный сайт, создать дочернюю тему в WordPress.
2 метода создания шаблона страницы WordPress
1. Создайте шаблон страницы WordPress с помощью TemplateToaster.
2. Создайте шаблон страницы WordPress, используя метод кодирования.
Создайте собственный шаблон страницы в WordPress с помощью TemplateToaster
Если у вас мало знаний о кодировании, вы можете использовать TemplateToaster для создания собственного веб-сайта и WordPress Theme Builder, чтобы легко начать работу. Всего несколько простых щелчков мышью, чтобы выбрать необходимые элементы дизайна. Вы можете легко создавать потрясающие шаблоны страниц WordPress с помощью TemplateToaster в кратчайшие сроки. Давайте посмотрим на пошаговую процедуру создания шаблонов страниц WordPress следующим образом.
Выполните следующие действия, чтобы создать шаблон страницы WordPress
Шаг 1. Выберите платформу
После того, как вы загрузите программное обеспечение и установите его, первый экран, который вы увидите после установки, будет выглядеть так, как показано ниже. Здесь вы делаете выбор CMS, так как TemplateToaster поддерживает все основные CMS. И WordPress должен стать очевидным выбором, поскольку мы создаем шаблон страницы WordPress.
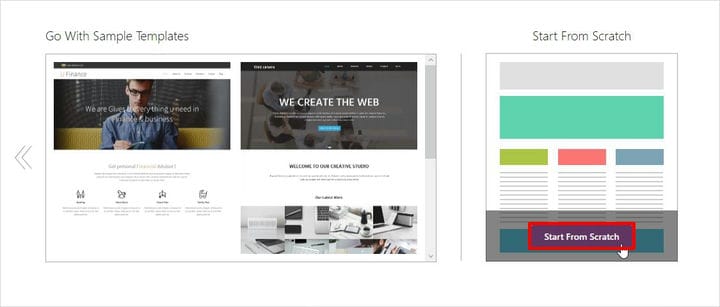
Затем вам нужно выбрать вариант «Начать с нуля» из двух предложенных вариантов. Вы также можете выбрать «Перейти с образцом шаблона», если хотите пока обойтись без лишних деталей.
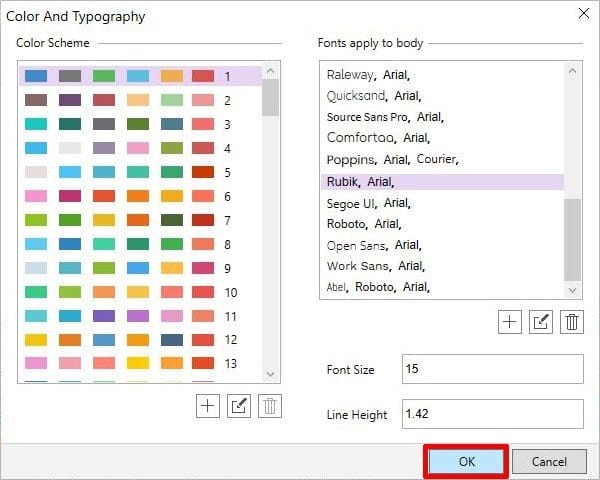
Теперь выберите цвет и типографику, которые вы хотите установить для своего шаблона пользовательской страницы WordPress, и нажмите кнопку «ОК», чтобы подтвердить свой выбор.
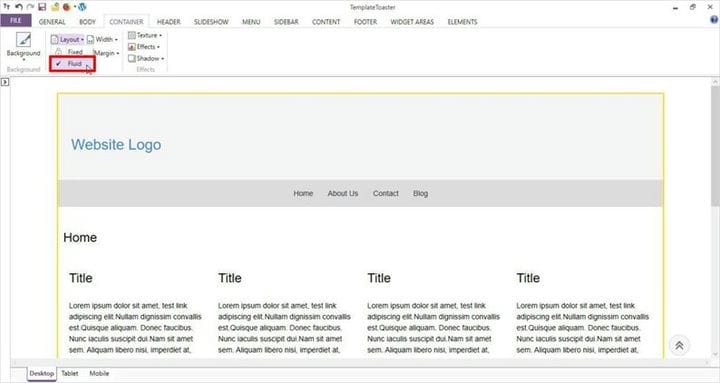
Теперь выберите макет для контейнера из предложенных вариантов, например «Плавный» и «Фиксированный», как показано ниже. Однако вы можете установить высоту и ширину контейнера в соответствии с вашими требованиями. Контейнер → Жидкость
Шаг 2. Создайте заголовок
Здесь вы можете создать свой заголовок. Вы можете выбрать положение, высоту и ширину, например полную ширину, равную ширине контейнера или, фактически, вы также можете установить пользовательскую ширину для заголовка, как показано ниже.
Чтобы создать «Меню» вашего шаблона WordPress, перейдите на вкладку «Меню» и выберите для него желаемую ширину, высоту и текстовую область. И спроектируйте его в соответствии с вашими требованиями.
Вы можете выбрать изображение из галереи в качестве логотипа своего веб-сайта или использовать собственное изображение. Меню → Логотип → Обзор
Теперь настройте свое меню, выбрав типографику кнопок меню, поля, отступы, цвет фона и многое другое. Вы можете стилизовать его в соответствии с вашими потребностями из доступных вариантов. Меню → Типография
Шаг 4. Добавьте слайд-шоу
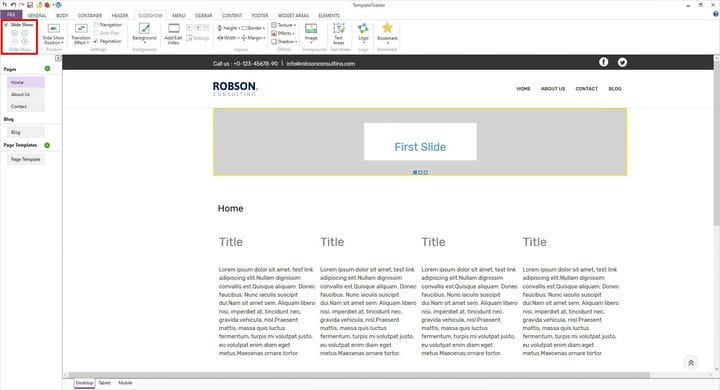
Если вы хотите, чтобы на шаблоне страницы было слайд-шоу, перейдите на вкладку «Слайд-шоу» и установите флажок «Слайд-шоу». Вы можете выбрать, сколько слайдов вы хотите включить или исключить, нажав на значок плюса (+) или минуса (-) соответственно, как показано ниже.
Вы также можете разбить слайд-шоу на страницы, как показано ниже. Кроме того, с помощью параметра «Фон» вы можете загружать разные изображения для слайд-шоу одно за другим. Фактически, добавить текстовую область в слайд-шоу довольно просто.
Шаг 5: отредактируйте контент
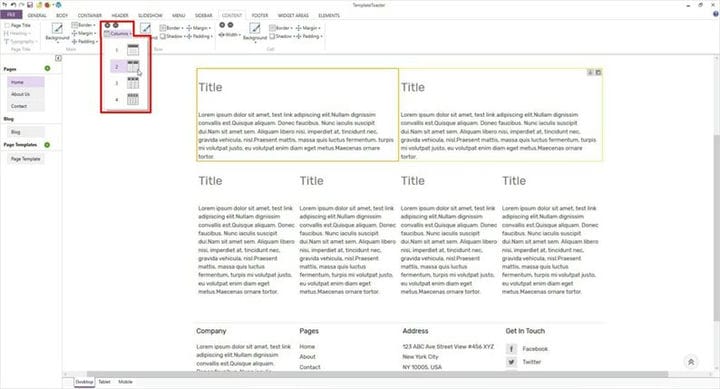
Теперь вы создадите область содержимого вашего веб-сайта. Перейдите на вкладку Content и выберите, сколько столбцов вы хотите иметь, например, у вас может быть один столбец, два столбца, три столбца и даже четыре столбца для вашего сайта. Контент → Столбец → 2
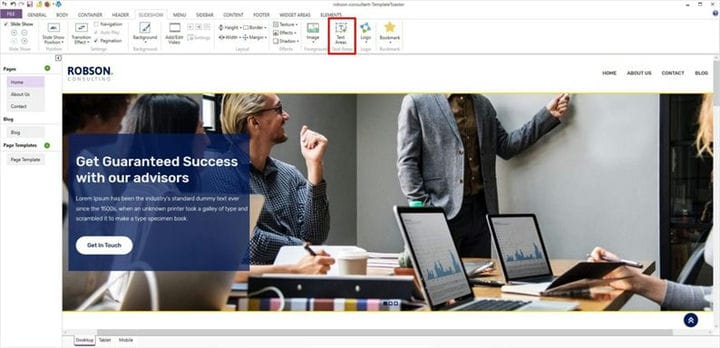
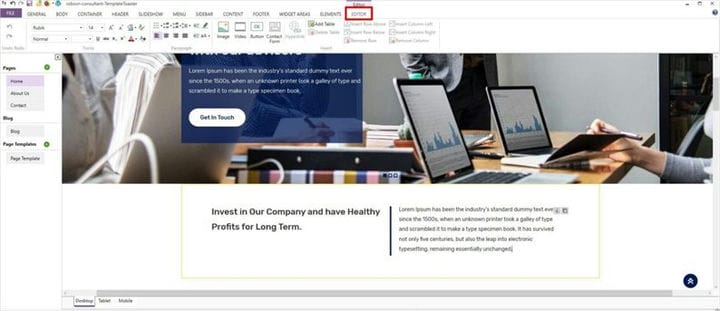
Поместите необходимое содержимое в выбранный столбец содержимого. Если вы хотите добавить какую-либо кнопку, контактную форму, изображение и т.д., Дважды щелкните область содержимого. Откроется вкладка «Редактор».
Шаг 6: Настройка макета для шаблона страницы
На левой панели основного интерфейса вы увидите параметр «Шаблоны страниц». Здесь вы найдете шаблон страницы, созданный вами выше. В шаблоне страницы по умолчанию левая боковая панель расположена, как показано ниже.
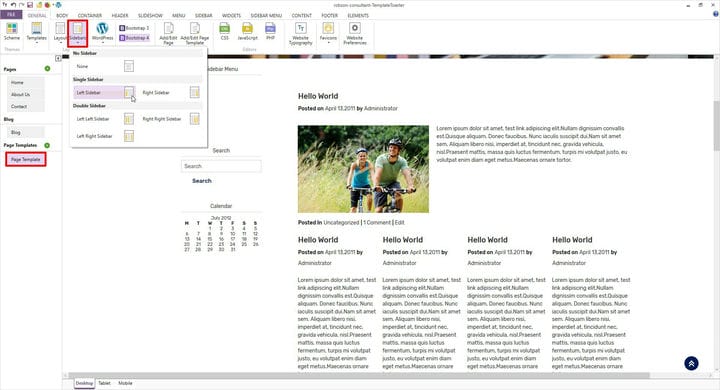
Однако наличие боковой панели – это полностью ваше желание. И если вы хотите, чтобы он был в шаблоне страницы WordPress, все, что вам нужно сделать, это перейти на вкладку «Общие» и щелкнуть по боковой панели. Здесь вы увидите такие параметры, как «Без боковой панели», «Одна боковая панель» и «Двойная боковая панель». И вы можете выбрать, сколько боковых панелей вы хотите и где вы хотите, чтобы они были, то есть слева или справа, как показано ниже. Общие → Боковая панель → Левая боковая панель
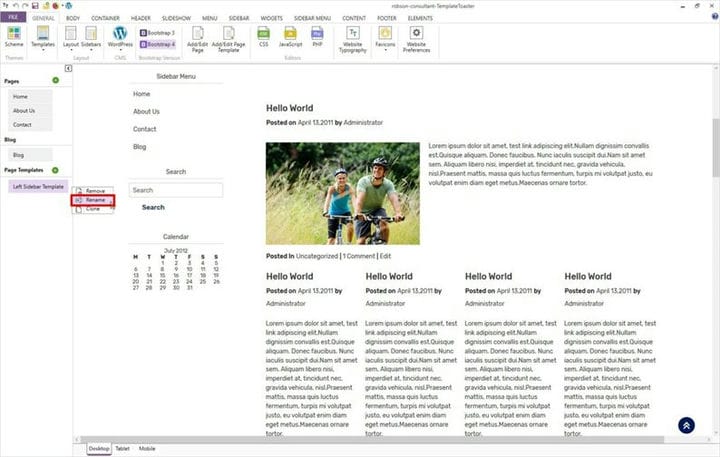
На левой панели основного интерфейса вы увидите созданную нами страницу шаблонов левой боковой панели. Однако вы можете в любой момент переименовать его в соответствии с вашими требованиями.
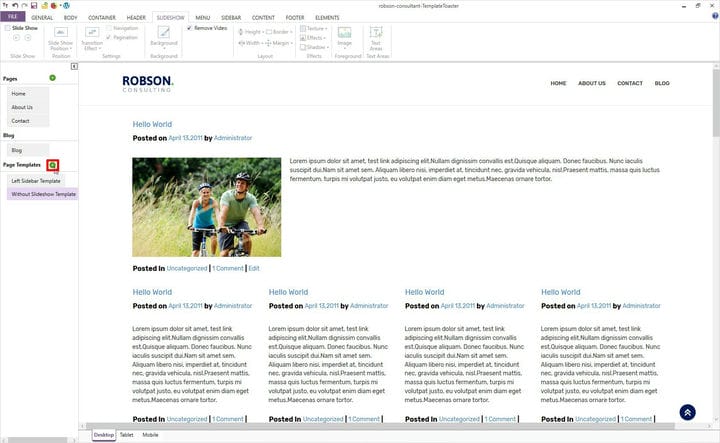
Кроме того, это полностью ваше желание добавлять боковую панель или нет. Здесь я создал новую страницу, просто щелкнув значок плюса ⊕, и я не включил боковую панель. Это будет выглядеть примерно так, как показано ниже.
Шаг 7: экспорт темы
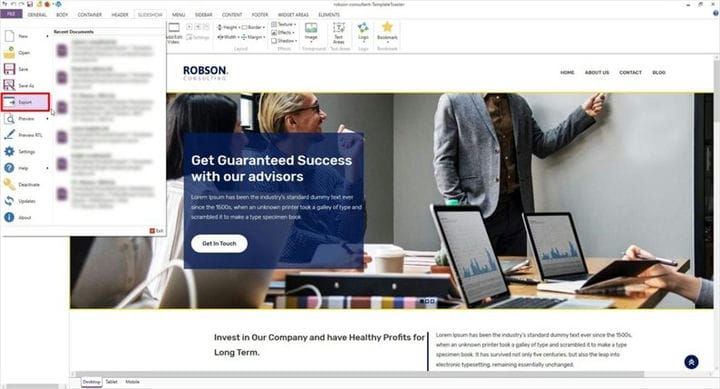
Теперь экспортируйте свою тему из меню файлов, как показано ниже. Перейдите в Файл → Экспорт.
Теперь у вас появится всплывающее окно «Экспорт темы WordPress». Просто нажмите кнопку экспорта, чтобы продолжить.
Шаг 8: доступ к панели администратора WordPress
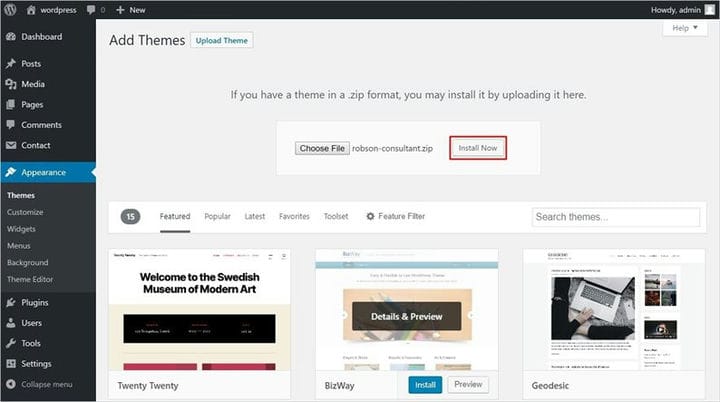
Авторизуйтесь в админке WordPress. Перейдите в Внешний вид → Темы → Добавить новый → Загрузить темы. Просмотрите свой файл и нажмите кнопку «Установить сейчас», как показано ниже.
Шаг 9: Установите и активируйте
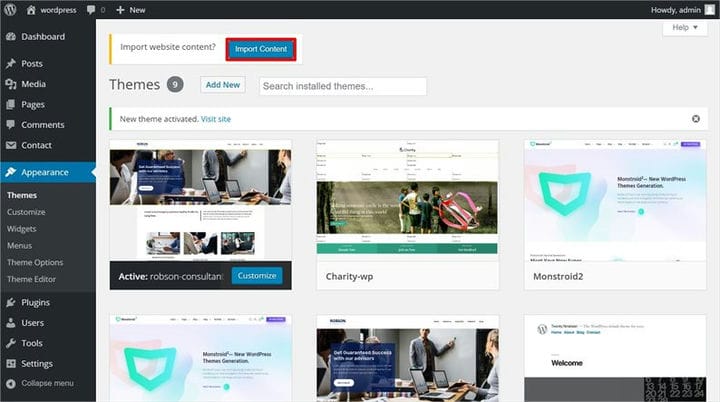
Теперь вы увидите кнопку «Импорт содержимого» вверху экрана. Просто щелкните по нему, чтобы подтвердить.
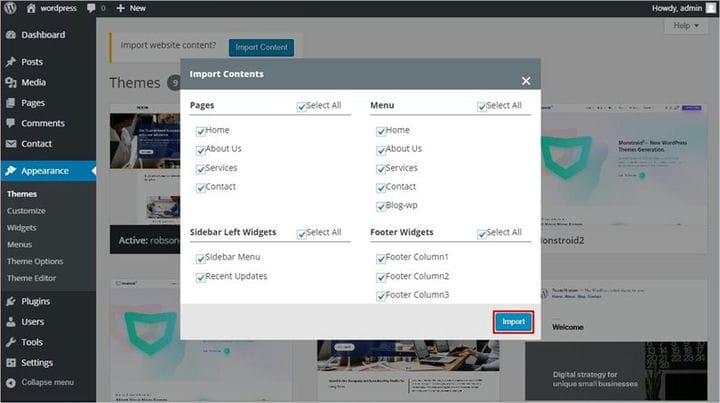
Вскоре после того, как вы нажмете на опцию «Импорт содержимого», появится всплывающее окно с просьбой подтвердить свой выбор. Однако вы можете выбрать, какую страницу, элемент меню, боковую панель и виджет нижнего колонтитула вы хотите импортировать или не так, как показано ниже. Вы можете снять флажки, которые не хотите импортировать. И нажмите кнопку «Импорт», чтобы продолжить.
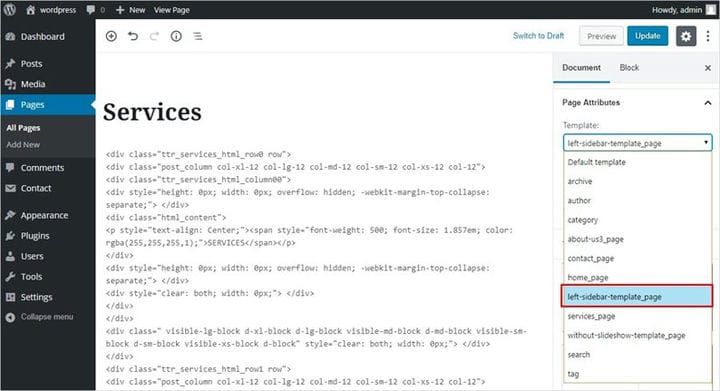
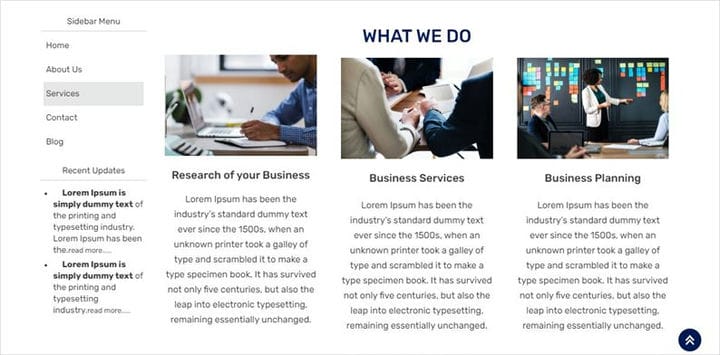
После успешного импорта вы можете выбрать, какую страницу вы хотите отображать на экране с редактированием или без него. Как и здесь, я выбрал страницу «Службы» для редактирования и хочу показать левую боковую панель на этой странице.
Вот так оно и появится в итоге.
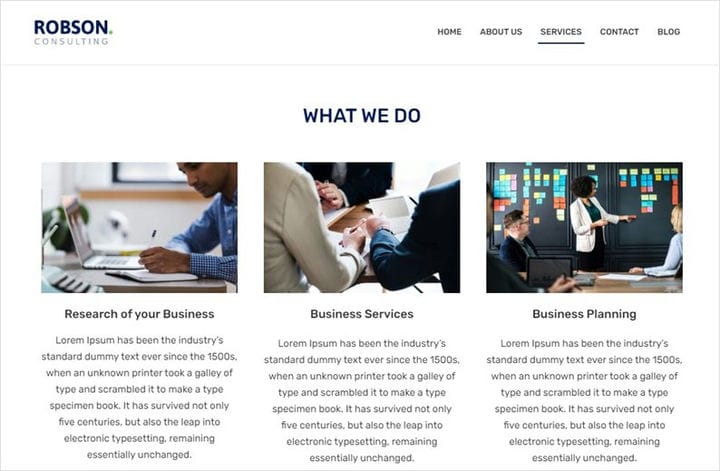
Однако, если вы не хотите отображать левую боковую панель на странице служб, вы также можете это сделать.
Вот как это будет выглядеть.
Создайте собственный шаблон страницы в WordPress с помощью метода кодирования
Если вы хотите создать шаблон страницы WordPress, вам необходимо иметь некоторые базовые знания HTML, CSS и PHP. Но не беспокойтесь, создать шаблон страницы WordPress действительно просто. Предположим, вам нужен шаблон страницы без боковой панели, для этого вы выполните простые шаги:
Шаги по созданию шаблона страницы WordPress с использованием метода кодирования
Шаг 1. Откройте текстовый редактор, например Блокнот. Напишите этот код для создания настраиваемого шаблона страницы с именем MyCustomPage. Он просто сообщает, что это файл шаблона с именем MyCustomPage.
<?php /* Template Name: MyCustomPage */ ?>Шаг 2: Сохраните этот файл как MyCustomPage.php. Вы можете использовать любое имя для файла.
Шаг 3: Подключитесь к своему веб-сайту и загрузите этот файл в каталог / wp-content / themes / вашей текущей темы. Основная используемая тема – это, как правило, тема Twenty Nineteen.
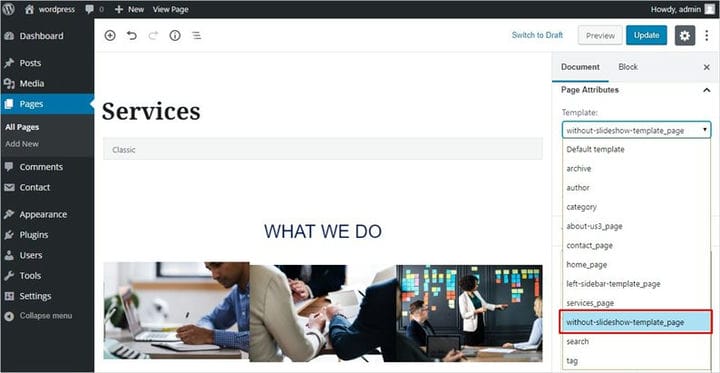
Шаг 4: Войдите в свою панель управления WordPress. На левой панели перейдите к Страницы → Добавить новый. Откроется новое окно, как показано ниже. Справа перейдите в Атрибуты страницы → Шаблон. Откроется раскрывающийся список существующих шаблонов. Выберите здесь MyCustomPage.
Шаг 5: опубликуйте эту страницу. Вы получите пустую страницу.
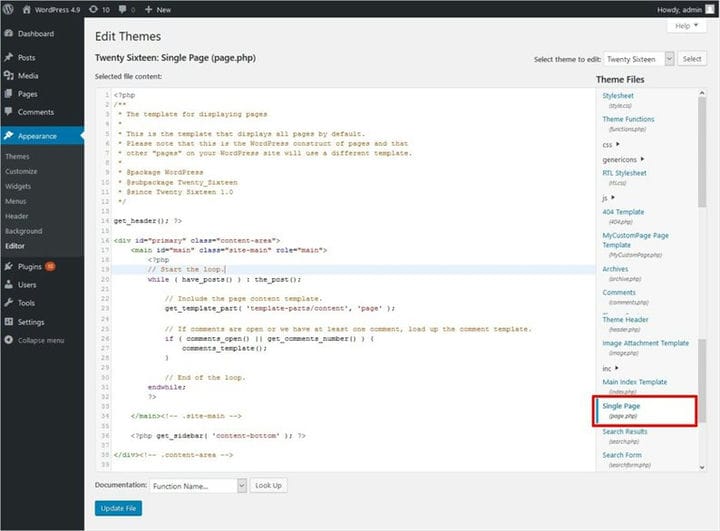
Шаг 6: Настройте шаблон. Для этого перейдите в папку / wp-contents / themes / YOUR THEME /. Скопируйте содержимое файла page.php.
Шаг 7. Вставьте этот код в файл MyCustomPage.php. Сохрани это.
Шаг 8: Вы можете использовать боковую панель из шаблона, все, что вам нужно сделать, это удалить код, вызывающий боковую панель. Удалите следующую строку кода.
<?php get_sidebar(); ?>Шаг 9: На месте боковой панели будет показано пустое пространство. Сделайте так, чтобы контент умещался на весь экран. Найдите эту строку кода.
<div id="primary" class="content-area">- Замените его следующим кодом
<div id="primary" class="site-content-fullwidth">- Здесь код CSS для полной ширины содержимого сайта будет следующим:
.site-content-fullwidth
{
float= left;
width= 100%;
}Сохрани это.
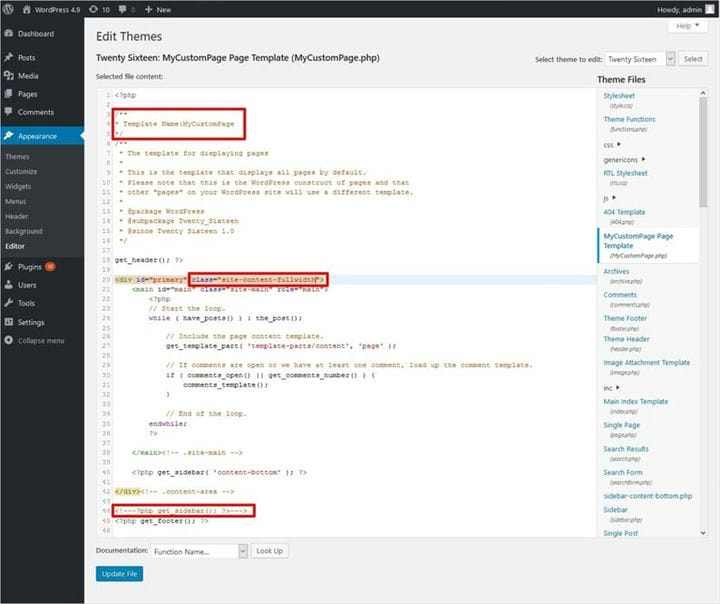
Шаг 10: Наконец, весь код вашего шаблона пользовательской страницы WordPress будет следующим.
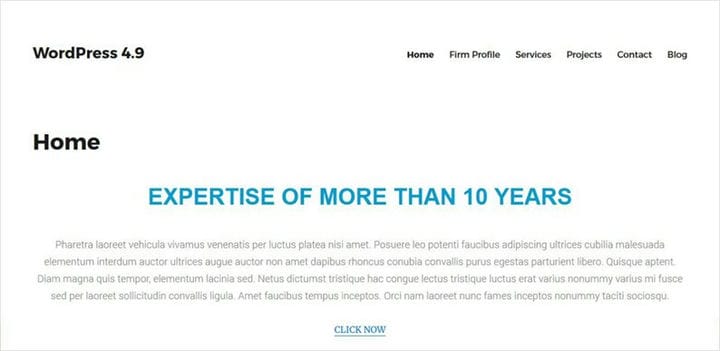
Последняя обновленная страница будет выглядеть следующим образом
Точно так же вы можете создать больше настраиваемых шаблонов страниц, удалив верхний и нижний колонтитулы или добавив дополнительные боковые панели и т.д.
Итак, какой метод вы бы выбрали для создания шаблона страницы WordPress с нуля?
Что ж, есть несколько способов настроить и создать шаблон WordPress, но одним из самых эффективных и надежных методов является функция настраиваемого шаблона страницы. Создать собственный шаблон страницы WordPress довольно просто, если вы выполните вышеупомянутые шаги. Но если вас устраивает метод кодирования, обязательно сохраните копию файла шаблона по умолчанию page.php.
Потому что, когда вы изменяете исходный файл, он автоматически применяется ко всем страницам веб-сайта. Поэтому рекомендуется протестировать свой сайт с помощью образцов шаблонов страниц. Если он работает хорошо, вы можете добавить его в исходные файлы, как при создании дочерней темы WordPress для тестирования. Однако, если вы используете программу для создания тем и веб- сайтов TemplateToaster WordPress, вам вообще не нужно писать код. Итак, выбор метода полностью зависит от вас. Что касается настраиваемого шаблона страницы, он требует только инноваций, которые лежат внутри вас !! На этом пока все. Если вы хотите поделиться чем-то или у вас есть какие-либо вопросы, оставьте сообщение в разделе комментариев ниже.
Связанное чтение: Учебник по WordPress 101
Как проверить версию WordPress
Как найти URL для входа в WordPress
Как создать тему WordPress с нуля
Как исправить неработающее обновление страницы WordPress
Источник записи: https://blog.templatetoaster.com