Создание изображений, оптимизированных для SEO: оптимизация изображений для Интернета
Знаете ли вы, что оптимизация изображений повысит SEO-рейтинг вашего сайта? Изучите оптимизацию изображений для Интернета и методы создания изображений, оптимизированных для SEO.
Изображения являются важным фактором привлекательности веб-сайта. Изображения как таковые составляют большую часть данных страницы. На сайтах, оптимизированных для SEO, следует избегать раздутых изображений. Вместо этого следует использовать изображения, оптимизированные для SEO, для повышения SEO-рейтинга сайта. Поэтому веб-разработчикам необходимо оценить оптимизацию изображений и ее преимущества. Здесь, в TemplateToaster, в генераторе тем WordPress и в построителе тем WordPress, давайте разберемся с процессом оптимизации и методами его применения к веб-страницам.
Ряд свойств изображения, например размер
Веб-страницы и графическое содержимое
Содержание и размер страницы – один из основных факторов, способствующих снижению скорости веб-страницы. Размеры веб-страниц растут с поразительной скоростью с увеличением охвата Интернета. Согласно последним данным, размер веб-страницы увеличился примерно на 243% с 2010 по 2016 год.
Визуально привлекательные веб-сайты содержат в основном изображения. Большинство изображений имеют очень большой размер. На них приходится большая часть общего размера страницы или «веса страницы». Согласно статистике за 2016 год, около 64,3% контента веб-страницы состоит из изображений.
Среднее количество байтов на страницу по типу контента за июль 2016 г. из httparchive.org
Как оптимизировать изображения веб-сайтов для поисковых систем
Большая часть содержимого веб-сайта состоит из изображений, и большинство из них не оптимизировано для Интернета. Поисковые системы на основе изображений могут генерировать дополнительный трафик для вашего сайта, если изображения оптимизированы. Согласно последним данным, 39% людей покидают веб-сайты с медленной загрузкой изображений (Источник: Adobe ). Следовательно, создание изображений, оптимизированных для Интернета, необходимо для сокращения времени загрузки страницы.
Высокая скорость загрузки страниц также необходима для более высокого рейтинга ваших сайтов в поисковых системах. На пропускную способность особого влияния не оказывает. Увеличение пропускной способности на 300% дает увеличение скорости страницы только на 24,6%.
Последние результаты тематического исследования также подтверждают важность оптимизированных веб-страниц:
- На сайте Ancestory.com количество конверсий увеличилось на 7%. Это произошло из-за сокращения времени отрисовки веб-страниц на 68%, раздувания страниц на 46% и времени загрузки на 64%.
- AliExpress сократил время загрузки своих страниц на 36%. Их заказы увеличились на 10,5%, а коэффициент конверсии – на 27%.
Типы и форматы изображений
В основном есть два типа файлов изображений – растровые и векторные. Растровые изображения широко используются в Интернете. Они создаются с помощью программного обеспечения на основе пикселей или с помощью камеры или сканера. Векторная графика создается с помощью векторной программы. Они используются для иллюстраций, рисунков и изображений.
Существует несколько форматов файлов изображений для конкретных нужд:
- .jpg – лучший тип файла для фотографий. Он хорошо масштабируется, но не наоборот. Качество изображения хорошо сохраняется после сжатия.
- .png – формат полезен для изображений большого размера с меньшим количеством цветов. PNG хорошо масштабируются и используются для диаграмм, диаграмм и т.д.
- .gif – формат gif плохо масштабируется. Он используется для небольших изображений, таких как значки, кнопки и т.д.
- .svg – это векторный формат файла, файлы SVG имеют очень меньший размер изображения и очень хорошо масштабируются.
- .bmp – файлы BMP огромны по размеру и обычно содержат пиксели.
Что такое оптимизация изображений?
Оптимизация веб-изображений предполагает использование наиболее сжатых, но визуально приемлемых изображений. Оптимизировать изображения легко, но это важное требование для повышения производительности веб-сайта.
Почему требуется оптимизация изображения?
Оптимизация изображений позволяет ускорить загрузку веб-страниц. Оптимизация изображения напрямую влияет на следующие характеристики веб-сайта:
- Скорость страницы: оптимизированные изображения передаются с сервера за меньшее время.
- Пропускная способность: пропускная способность Интернета стоит дорого. Использование раздутых изображений увеличивает нагрузку на полосу пропускания.
- SEO: скорость загрузки страницы является четвертым по важности критерием для функций, не зависящих от ключевых слов на уровне страницы, для ранжирования в поисковых системах.
Как измерить время загрузки страницы?
Более быстрая загрузка веб-сайта обеспечивает положительный пользовательский опыт. Доступно несколько инструментов для измерения и анализа времени загрузки страницы. Такие инструменты, как PageSpeed Insights, Pingdom Website Speed Test и YSlow, измеряют производительность страницы. Они измеряют время загрузки страницы для веб-сайта и предоставляют предложения по улучшению.
Оптимизировать изображения для SEO
Повышение рейтинга в поисковых системах – это не только использование выборочных ключевых слов в вашем контенте. Изображения также должны иметь соответствующие ярлыки, чтобы пауки поисковых систем могли их обнаружить.
SEO дружественные изображения
Существует несколько методов оптимизации изображений и повышения их удобства для SEO. Для оптимизации изображений в Интернете необходимо учитывать ряд свойств изображения, таких как размер, заголовок и замещающий текст.
Методы оптимизации изображения
Оптимизация изображений не означает простое уменьшение размера изображения. Изображение не должно быть плохо пиксельным и размытым. Профессионально выглядящее изображение специально сохраняется для Интернета. Он должен иметь правильно сбалансированное качество и размер файла.
Существует множество хорошо разработанных методов и алгоритмов для создания оптимизированных изображений. Веб-дизайнерам необходимо провести тщательный анализ атрибутов изображения и выбрать оптимальные настройки для использования. Вы также можете добавить, как добавить изображение в WordPress.
Ручные методы
Распространенный и самый простой подход – вручную изменить размер и сжать изображения с помощью программного обеспечения для редактирования изображений, такого как Photoshop и Gimp.
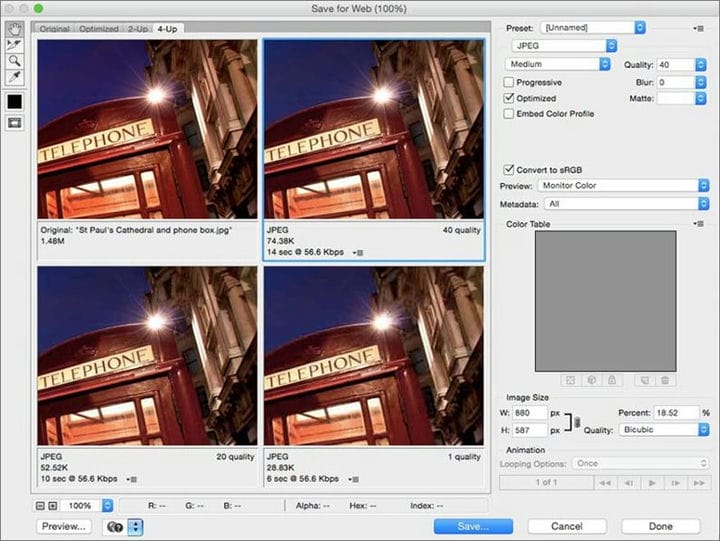
- Photoshop предлагает несколько вариантов сжатия изображения при сохранении качества. В диалоговом окне «Сохранить для Интернета и устройств» можно сравнить исходное изображение с другими вариантами сжатия.
Существуют также плагины, такие как «JPEG XR», «NVIDIA Texture Tools» и «PNG Exported», которые расширяют возможности Photoshop. Опытные пользователи могут попробовать их, чтобы преодолеть ограничения Photoshop.
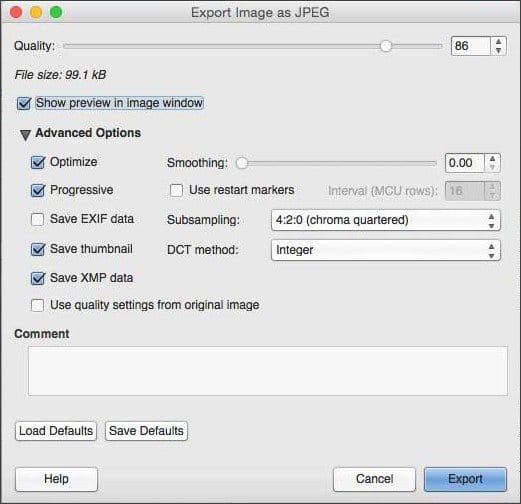
- GIMP как инструмент хорошо оптимизирует изображения с помощью опции «Экспортировать как». формат файла. Вы можете выбрать формат выходного файла, выбрать параметры его качества и предварительно просмотреть результат.
Плагин GIMP «Сохранить для Интернета» предоставляет дополнительные параметры для оптимизации изображений JPEG, GIF и PNG.
Автоматическая крупномасштабная оптимизация
PHP предоставляет встроенные пакеты GD и GD2 для автоматической оптимизации изображений. Они позволяют изменять размер изображения и манипулировать им на стороне сервера.
Как оптимизировать изображения в WordPress
Веб-сайты WordPress, которые так хорошо выглядят, часто используют изображения без полей. Эти изображения обычно имеют большой размер, неправильный формат и плохую оптимизацию. Мобильные сайты также сильно зависят от адаптивного веб-дизайна. Поэтому дизайнерам веб-сайтов WordPress необходимо разработать четко определенную стратегию создания оптимизированных изображений.
Общие методы оптимизации
Веб-дизайнеры должны учитывать следующие факторы и методы оптимизации изображений для Интернета.
- Выберите правильный формат файла. Неправильное использование тяжелого формата изображения может привести к увеличению размера.
- Измените размер изображений в соответствии с требованиями к отображению. Встроенный редактор изображений WordPress предоставляет параметры для изменения размеров изображения.
- Используйте кадрирование, чтобы сохранить заметные области, а также сохранить четкость изображения.
- Уменьшите качество изображения, сжав изображение.
- Используйте отложенную загрузку изображений с установкой приоритета для изображений. Изображения в верхней части страницы имеют более высокий приоритет. Нижние изображения загружаются только при прокрутке страницы.
- Используйте адаптивные изображения, созданные с помощью WordPress, размером как – эскиз, средний, полный размер и т.д. Вы можете изменить тему, чтобы использовать альтернативную версию изображения для размера экрана устройства.
- Предоставлять изображения в сетях распространения контента (CDN), в которых веб-сайт хранится на нескольких серверах. Плагины WordPress, такие как JetPack и W3 Total Cache, обеспечивают прямую интеграцию веб-сайта с CDN.
Как оптимизировать изображения для SEO
WordPress предоставляет поля для конкретных изображений, которые необходимо указать при загрузке изображений. Вы должны заполнить эти поля, а не оставлять их по умолчанию. Добавьте ключевые слова для поиска изображений в эти поля, чтобы включить SEO для изображений.
- Название изображения отображается, когда читатель прокручивает изображение. Заголовок должен быть отформатирован в регистре заголовка и не должен содержать дефисов.
- Подпись отображается прямо под изображением. Это необязательное поле.
- Описание уточняет заголовок и предоставляет более подробную информацию.
- Имя файла должно включать короткие ключевые слова и дефисы для лучшей оптимизации.
- Alt-Text – самое важное поле для описания изображения. Он используется поисковыми системами, программами чтения с экрана и в качестве заполнителя, когда изображение не загружается.
Как добавить теги / текст Alt к изображениям в WordPress
Поле Alt-Text имеет множество применений и является наиболее важным полем. Для одиночных изображений используйте основное ключевое слово в атрибуте поля Alt-Text. Для более чем одного изображения рассмотрите возможность использования ключевых слов скрытого семантического индексирования (LSI) в теге ALT.
Добавление тегов Alt для существующих изображений в WordPres
Шаг 1: Выберите страницу для редактирования и опцию «Редактировать страницу».
Шаг 2: Выберите изображение, для которого нужно добавить замещающий текст.
Шаг 3: Нажмите «Редактировать» для изображения.
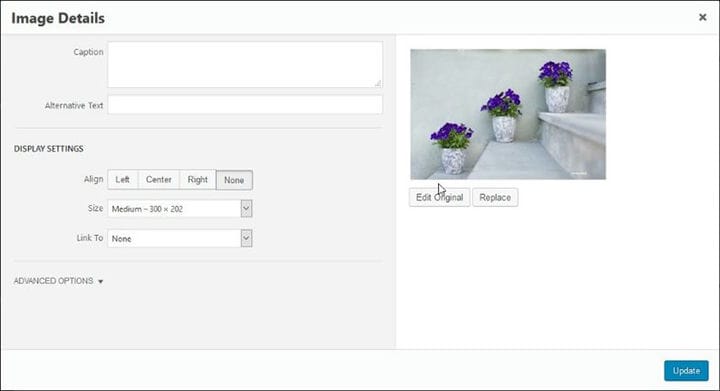
Шаг 4: Откроется панель «Детали изображения».
Шаг 5: Отредактируйте поле «Альтернативный текст», чтобы добавить ключевые слова альтернативного текста.
Шаг 6: Нажмите «Обновить».
Добавление тегов Alt для новых изображений в WordPress
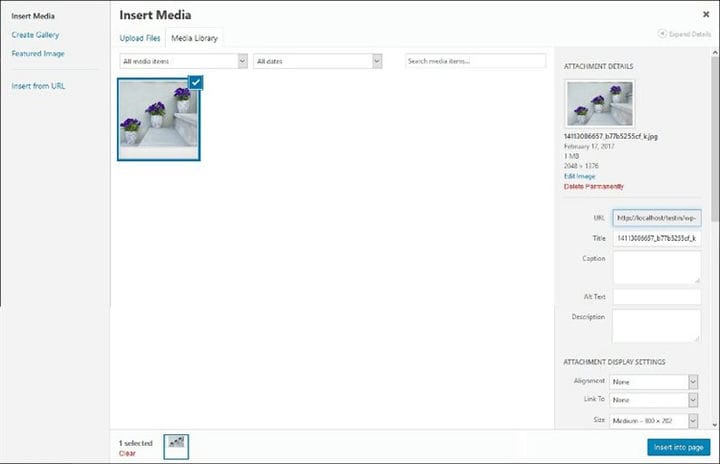
Шаг 1. Выберите опцию «Добавить медиа» на вкладке «Добавить новую страницу» или «Редактировать страницу».
Шаг 2: Выберите изображение для добавления на страницу.
Шаг 3: Справа откроется панель «Сведения о вложении».
Шаг 4: Отредактируйте поле «Альтернативный текст», чтобы добавить ключевые слова альтернативного текста.
Шаг 5: Щелкните «Вставить на страницу».
Оптимизированные для SEO изображения: использование плагинов WordPress
WordPress хорошо оснащен широким спектром удобных для SEO опций. Существует множество плагинов, которые предоставляют возможности SEO для оптимизации изображений. Доступно множество инструментов оптимизации изображений, которые упрощают оптимизацию изображений, а также поддерживают качество. Давайте взглянем на некоторые популярные плагины и инструменты оптимизатора.
Плагины SEO Friendly Image Optimizer: сравнительная таблица
| Название плагина | Активные установки | Рейтинг | Совместимость с WordPress | Параметр альтернативного текста | Параметр изменения размера изображения | Вариант сжатия изображения | Вариант ленивой загрузки |
| Оптимизированные для SEO изображения | 10000+ | 4.2 | 4.7.2 | да | Нет | Нет | Нет |
| Оптимизатор изображений SEO | 3000+ | 5 | 4.7.2 | да | да | да | Нет |
| SEO дружественные изображения | 1000+ | 4 | 4.4.7 | да | Нет | Нет | Нет |
| Изображения, оптимизированные для SEO | 300+ | 5 | 4.7.3 | да | да | да | да |
Оптимизированные для SEO изображения
В SEO оптимизированных изображений плагин обеспечивает динамическое добавление SEO Friendly Alt-текст и Заголовок к изображениям. Плагин не изменяет базу данных и может быть безопасно деактивирован, если он не нужен.
Особенности премиум-версии:
- Поддержка избранных изображений.
- Поддержка изображений продуктов Woocommerce.
- Поддержка изображений пользовательского типа сообщений.
- Пользовательские правила выборочно добавляют к изображениям теги Alt и Title.
Оптимизатор изображений SEO
Плагин SEO Image Optimizer динамически заменяет теги Title и Alt изображений. Все изменения производятся без модификации базы данных. Плагин также предоставляет настройки изменения размера и сжатия изображения.
Некоторые перечисленные возможности плагина:
- SEO-оптимизация изображений.
- Вставьте динамически заголовок и тег alt для изображения, оптимизированного для SEO.
- Сжимайте размер изображения, чтобы увеличить скорость загрузки сайта.
- Загружены изображения с измененным размером для публикации.
SEO дружественные изображения
Плагин SEO Friendly Images позволяет автоматически вставлять или переопределять текст и заголовок ALT. Возможности плагина можно использовать для повышения рейтинга в поисковых системах для всех изображений.
Изображения, оптимизированные для SEO
PB SEO Friendly Images используется для автоматической оптимизации всех атрибутов Alt-Text и Title изображений. Плагин предоставляет следующие возможности:
- Синхронизировать
- Переопределить
- Схема
- Для всех изображений
- SEO подтверждено
Другие инструменты для оптимизации изображений в WordPress
Smush сжатие изображений и оптимизация плагина для WordPress позволяют автоматически изменять размеры, оптимизировать и сжать все изображения. Вы можете удалить метаданные из JPEG и оптимизировать сжатие. Вы можете конвертировать изображения GIF в изображения PNG, а также удалять неиспользуемые изображения. В противном случае вы можете просто использовать онлайн- компрессор изображений, чтобы резко уменьшить размер ваших изображений JPG и PNG.
TemplateToaster – это комплексный инструмент для WordPress, который поддерживает все плагины. Инструмент предоставляет «Параметры темы» для использования тем, созданных с помощью этого инструмента. Эти темы по умолчанию включают вкладку «SEO». На вкладке представлены дополнительные настройки, позволяющие включить оптимизацию SEO для темы. Программа для веб-дизайна TemplateToaster также выводит изображения, оптимизированные для Интернета.
Вывод
Важность использования оптимизированных изображений на веб-страницах нельзя недооценивать. Это важный аспект увеличения скорости страницы и общего опыта просмотра. Рейтинг в поисковых системах на основе изображений также выше для страниц, использующих изображения, оптимизированные для SEO. Веб-дизайнерам следует сосредоточиться на создании и использовании изображений с оптимальным балансом качества и размера. Они должны использовать технику, которая соответствует их техническим знаниям и общим функциональным требованиям веб-сайта.
Источник записи: https://blog.templatetoaster.com