Нам всегда в голову приходит один вопрос – какой модуль галереи Drupal лучше всего использовать? Что ж! позвольте мне представить лучшие модули галереи Drupal, чтобы развеять все ваши сомнения.
Медиа-галерея выступает в качестве сильной стороны веб-сайта для демонстрации продуктов и услуг вашего бизнеса. Не только медиа-галереи отображают качество ваших продуктов, но и создают визуально насыщенный и привлекательный веб-сайт. Статистика показывает, что визуальные эффекты увеличивают вовлеченность пользователей на 65%. Отображение фотографий ваших продуктов свидетельствует о вашей уверенности в своем продукте и доносит до зрителей сообщение о том, что вы обладаете качеством, о котором заявляет ваша компания. Медиа-галереи – это душа всех торговых сайтов, таких как Flipkart, Lenskart, Myntra и т.д.
Если вы работаете с Drupal, он предлагает вам множество модулей галереи Drupal, которые наполнят ваш сайт жизнью. Модули Drupal Gallery – это надстройки, которые упрощают организацию фотографий, изображений, графики в различных режимах и стилях в виде фотогалереи. Поразить зрителей потрясающей фотогалереей с модулями Drupal Image Gallery не сложно. Drupal предлагает несколько модулей галереи, но здесь вы получите только лучшие модули галереи Drupal, чтобы вы могли создать свое впечатление с помощью собственных визуальных эффектов. вы можете положиться на наш конструктор тем Drupal. Он предоставляет вам все расширенные функции в одном месте, и вы можете использовать все функции одним щелчком мыши для создания своего веб-сайта Drupal. Вы можете получить сотни бесплатных тем Drupal на Templatetoaster.
Модули галереи Drupal
Модули фотогалереи Drupal придают новый вид вашему сайту. Даже вы можете лучше общаться с помощью фотографий, поскольку визуальные эффекты обрабатываются в мозгу в 60 000 раз быстрее, чем текст. Таким образом, модули галереи изображений Drupal хорошо работают для всех веб-сайтов, но служат преимуществом для веб-сайтов, работающих в определенных областях, таких как шоппинг, гостиничный бизнес, недвижимость, сайты фотографий, пищевая промышленность, ювелирный бизнес и т.д. Если вы хотите создать галерею изображений в Drupal 8/7, вы можете использовать удивительные модули галереи изображений Drupal. Эти модули предлагают полную настройку и высококачественные галереи масштабируемых изображений. Здесь на TemplateToaster веб – разработки программного обеспечения и веб – сайт строитель, вы получите список популярных ориентированный на результат Drupal Галерея модулей следующим образом
Список лучших модулей галереи Drupal (2019)
- Модуль адаптивной галереи изображений HTML5 для Juicebox
- Модуль Colorbox
- Модуль фотографий альбома
- Модуль изображения
- Модуль галереи узлов
- Модуль Shadowbox
Таблица сравнения лучших модулей галереи Drupal (2019)
| Модули галереи Drupal | JuiceBox HTML | Фотоальбом | Цветная коробка | Модуль изображения | Коробка теней | Галерея узлов |
| Настройки комментариев | Нет | да | Нет | Нет | Нет | да |
| Вариант количества альбомов | Нет | да | Нет | Нет | Нет | Нет |
| Вариант стиля изображения | да | Нет | да | да | Нет | Нет |
| Опция мобильного обнаружения | Нет | Нет | да | Нет | Нет | Нет |
| Последствия | Нет | Нет | Нет | да | Нет | Нет |
| Анимация | Нет | Нет | Нет | Нет | да | Нет |
| Оверлей | Нет | Нет | Нет | Нет | да | Нет |
| Многоязычная поддержка | да | Нет | Нет | Нет | Нет | Нет |
Подробно о лучших модулях Drupal Gallery
1. Модуль адаптивной галереи изображений HTML5 для Juicebox
Модуль HTML5 Juicebox обеспечивает интеграцию популярной библиотеки адаптивных галерей Juicebox HTML5 и Drupal. Во многих отношениях он является преемником Simpleviewer. Он предлагает мощное кросс-платформенное решение для галерей изображений, слайдеров и многого другого. Выступает как один из лучших модулей галереи Drupal 7. Он доступен в двух версиях: 8.x и 7.x. Версия 8.x – это только бета-версия, а 7.x – окончательная версия.
Характеристики
- Библиотека Juicebox распространяется, поддерживается и поддерживается отдельно на основе HTML5 и поддерживает «универсальное воспроизведение». Это означает, что он может работать практически на любом устройстве и поддерживает несколько методов ввода.
- Он полностью адаптивен, поэтому галереи могут динамически изменять размер и адаптироваться к разным размерам браузера.
- Работает на легкой библиотеке javascript. Это очень удобно для концепции «Создавай один раз и публикуй где угодно» (COPE). Реализует эту задачу таким образом, что галереи, управляемые в одной системе, также могут быть встроены в другие внешние интерфейсы (например, безголовый Drupal).
- Это бесплатно, но не с открытым исходным кодом. Также доступна версия «Pro», которая добавляет некоторые специальные функции. Этот модуль Juicebox соединяется с библиотекой для превращения произвольных данных изображений Drupal в галереи Juicebox.
- Этот модуль Juicebox соединяется с библиотекой и превращает произвольные данные изображения Drupal в галереи Juicebox.
- Показывает надежную интеграцию с модулями Media и File Entity.
- Обеспечивает многоязычную поддержку как содержимого галереи, так и интерфейса Juicebox.
- Создает контент, удобный для поисковых систем. Javascript участвует в создании вывода HTML5 Juicebox. Но этот модуль гарантирует, что все будет доступно для поисковых систем, а также для устройств, не поддерживающих JavaScript.
2. Модуль Colorbox
Colorbox Module – это настраиваемый плагин лайтбокса для jQuery. Этот модуль позволяет интегрировать Colorbox в Drupal. Он отвечает за отображение изображений, встроенного или встроенного контента и т.д. В оверлее над текущей страницей. Он действует как замечательный модуль галереи изображений Drupal 8 плюс модуль галереи Drupal 7.
Характеристики
- Работает как средство форматирования в объектах и представлениях.
- Демонстрирует отличную интеграцию с основным полем изображения и стилями изображения, а также с модулем вставки.
- Этот модуль дает вам возможность выбирать между стилем по умолчанию и рядом других стилей, которые включены.
Он используется для стилизации Colorbox с индивидуальным стилем Colorbox в вашей теме. - Вы можете использовать команду drush, drush colorbox-plugin, чтобы загрузить и установить плагин Colorbox в sites / all / libraries.
- Плагин colorbox совместим практически со всеми браузерами, такими как jQuery 1.3.2+ в Firefox, Safari, Chrome, Opera, Internet Explorer 7+.
- Он поддерживает фотографии, группировку, слайд-шоу, ajax, встроенный и iframe-контент.
3. Модуль фотографий альбома
Целью разработки модуля «Фотоальбом» является предоставление комплексного решения для создания альбомов изображений. Он используется для создания фотоальбомов и загрузки изображений. Он автоматически генерирует тип содержимого фотографий, который создает узел, включающий все фотографии. Этот модуль содержит подмодули и под-альбомы. Он контролирует доступ к фотографиям и галереям с помощью подмодуля Photo Access. Он позволяет создавать безопасные галереи с паролями, конкретными разрешениями и средствами блокировки.
Модуль фотоальбомов доступен в двух версиях – Версия 8.x и Версия 7.x. Итак, здесь особенности обеих версий представлены следующим образом
Особенности версии 8.x-4.x
- Обрезает изображения с помощью Crop API и Image Widget Crop.
- Добавляет наложение изображения с эффектами изображения.
- Предоставляет возможность отображать галерею изображений в Colorbox.
- Использует редактируемый код для быстрого редактирования названия и описания изображения.
- Этот модуль загружает несколько изображений и zip-файлов с помощью модуля Plupload.
- Импортирует изображения из существующих каталогов.
- Обеспечивает расширенную поддержку частной файловой системы.
- Предоставляет возможность перетаскивания для изменения порядка изображений.
- Вы можете комментировать изображения.
Особенности версии 7.x-3.x
- Эта версия модуля интегрируется с основными стилями изображений.
- Он использует API библиотек 2.x для Jeditable кода.
- Имеет встроенную поддержку Colorbox.
- Вы можете голосовать за изображения с помощью API голосования.
- Вы даже можете комментировать изображения.
- Он предоставляет встроенную поддержку Plupload, которая помогает загружать несколько изображений.
- Ограничивает количество альбомов, создаваемых для каждой роли.
- Считывает параметры EXIF изображения.
- Создает красивое представление изображений.
- Обеспечивает поддержку частной файловой системы.
- Предоставляет интерфейс перетаскивания для перегруппировки фотографий и альбомов для сортировки по произвольному порядку веса.
4. Модуль изображения
Модуль изображений позволяет отображать изображения на веб-сайте и управлять ими. Это облегчает вам все настройки для использования в инструментарии изображений. Что дополнительно позволяет настраивать стили изображения, которые можно использовать для изменения размера изображений на дисплее. Он предоставляет поле изображения для прикрепления фотографий к контенту. Он работает как модуль галереи Drupal 7.
Модуль Image объединяет функции двух модулей: модуля Imagefield и ImageCache. Это дает возможность манипулировать изображениями.
Характеристики
- Он добавляет поле изображения к типу контента.
- Добавляет изображения в контент.
- Предоставляет кнопку для простого добавления изображений в строку.
- Вы можете добавить или назначить стили изображения.
- Вы можете установить качество изображений.
5. Модуль галереи узлов
Модуль “Галерея узлов” позволяет создавать мультимедийные галереи, в которых как галереи, так и их элементы являются узлами. Версия модуля галереи узлов для Drupal 7 разделена на две части: API галереи узлов и галерею узлов. Пользователи, которым нужна полная галерея изображений с потрясающими результатами, должны включить их обе. Этот модуль установит два типа контента: галерея и элемент галереи и два представления. Если вам нужна функциональность галереи узлов без каких-либо типов содержимого по умолчанию, установите только API галереи узлов.
Характеристики
- Интегрируется с модулем Views для поиска и отображения изображений и галерей. Интегрированная версия позволяет легко настраивать дизайн и логику. Галерея узлов имеет несколько представлений по умолчанию, чтобы упростить работу администратора.
- Его можно интегрировать с модулем plupload для простой массовой загрузки с использованием HTML 5 или Adobe Flash.
- Предоставляет вкладку «Управление изображениями», которая позволяет массово редактировать настраиваемые пользователем поля для каждого изображения в галерее.
- Модуль галереи узлов влияет на пакетный API Drupal для работы с большими объемами изображений. Это гарантирует высокую масштабируемость и надежность работы.
- Это помогает установить неограниченное количество галерейных отношений. Таким образом, администраторы avail могут создавать для пользователей как простые, так и сложные галереи.
- Имеет поддержку типов файлов, кроме изображений (видео, аудио).
6. Модуль Shadowbox
Shadowbox – это программа для просмотра изображений, видео, Flash и другого контента. Он полностью написан на JavaScript и CSS.
Характеристики
- Он легко настраивается как 100% действительный HTML и CSS.
- Широкие возможности настройки, включая анимацию, оверлей, галерею, фильмы, управление вводом и параметры обработки мультимедиа.
- Он предоставляет возможности для группировки нескольких типов мультимедийных элементов в галерею.
- Опция непрерывной галереи позволяет переходить от последнего элемента мультимедиа к первому.
- Это дает возможность слайд-шоу для автоматического перехода по элементам мультимедиа в галерее.
- Включает сочетания клавиш для навигации по элементам мультимедиа, закрытия Shadowbox, приостановки слайд-шоу и т.д.
Он поддерживает следующие параметры мультимедиа
- Изображения (png, jpg, jpeg, gif, bmp).
- Видео (avi, mpg, mpeg).
- Quicktime (dv, mov, moov, movie, mp4).
- Проигрыватель Windows Media (asf, wm, wmv).
- Flash (swf, flv).
- IFrame (asp, aspx, cgi, cfm, htm, html, pdf, pl, php *, phtml, rb, rhtml, shtml, txt, vbs).
- У него есть возможность определять, какие медиа-расширения открывать в Shadowbox.
- Облегчает открытие нескольких типов мультимедиа в JW FLV Player, а не по умолчанию.
- Он включает в себя интеллектуальный механизм обнаружения плагинов, отображающий полезную ссылку для загрузки необходимого программного обеспечения.
- С помощью этого модуля вы можете изменять размер и перетаскивать элементы для изображений, размер которых превышает область просмотра.
- У него есть возможность выбрать, какой размер изображения открыть в Shadowbox.
- Этот модуль соответствует стандартам кодирования Drupal с использованием coder.module.
- У него есть скины, которые применяют стиль и структуру интерфейса, чтобы соответствовать вашему сайту.
- Имеет возможность активировать / деактивировать Shadowbox на определенных страницах вашего сайта.
- Он поддерживает карты изображений с использованием тега области.
- Предоставляет возможности для автоматической установки библиотеки shadowbox через drush_make.
Как создать галерею в Drupal?
До сих пор вы видели различные модули галереи Drupal для создания фотогалереи. Теперь вы увидите процесс создания галереи с модулями Drupal. Здесь вы получите демонстрацию процедуры построения галереи с помощью основных модулей Ctools и Views. Вы выполните следующие шаги, чтобы создать галерею изображений.
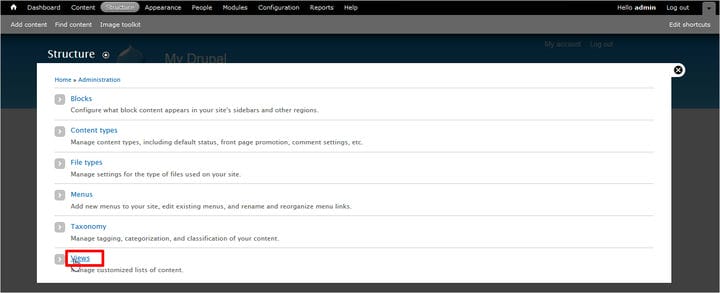
- Откройте панель управления Drupal. Перейдите на вкладку Структура.
- Теперь выберите Типы контента → Добавить тип контента. (По сути, вы создадите новый тип контента для галереи изображений, чтобы отображать данные, связанные с изображениями).
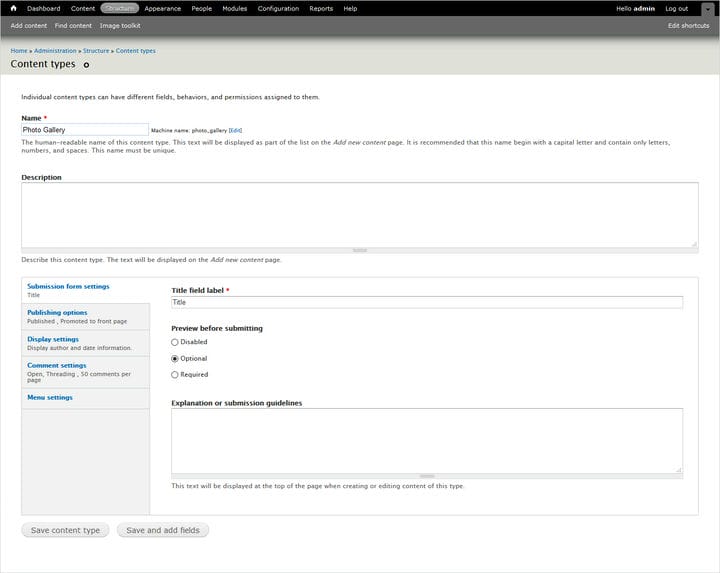
- Здесь введите данные, такие как имя фотогалереи, описание, метка поля заголовка и т.д.
- Просто сохраните внесенные вами изменения.
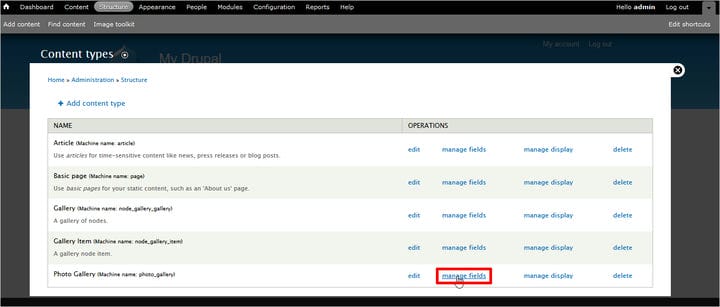
- Теперь вы увидите опцию управления полями на экране. Щелкните по нему.
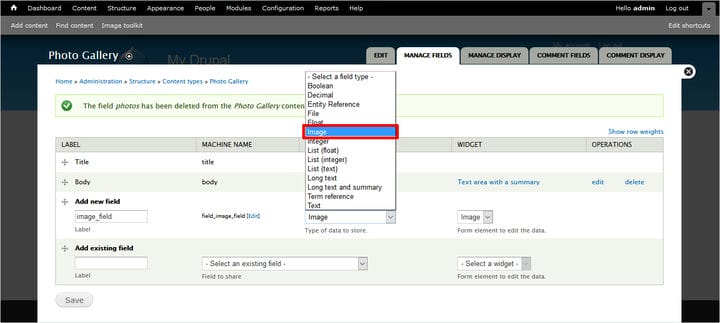
- Выберите тип изображения.
Вы увидите различные настройки фотогалереи, такие как разрешенные расширения файлов, максимальное, минимальное разрешение и т.д., Как показано ниже.
- Внесите изменения и сохраните настройки.
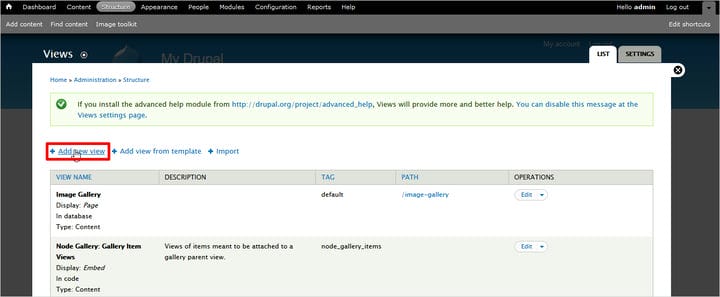
- Еще раз перейдите по панели инструментов. Перейдите в Структура → Представления → Добавить новое представление.
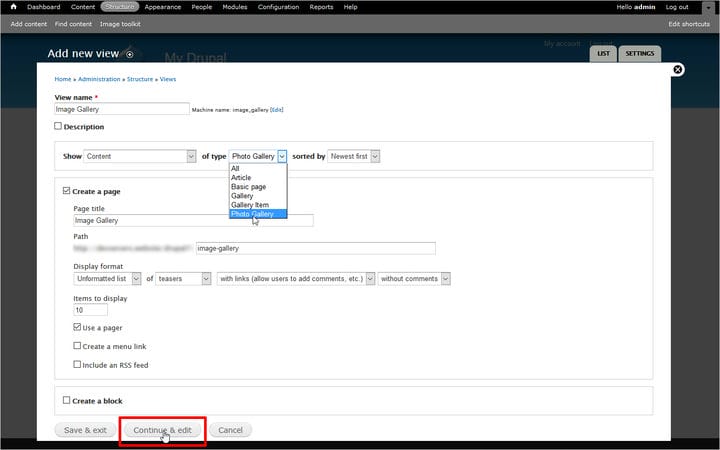
- Здесь выберите поле для показа и обновите тип контента как новое добавленное поле. Например фотогалерея здесь.
- Щелкните Продолжить и редактировать.
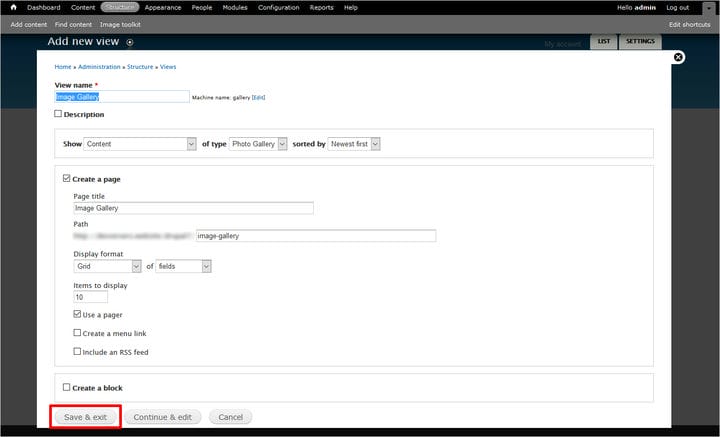
- Теперь в формате отображения; выберите сетку и поля, как показано ниже
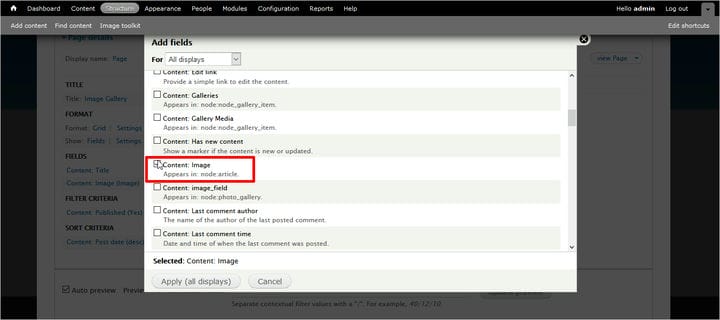
- Зайдите в поля → добавить поле.
- Установите флажок Content image.
- Щелкните Применить (все отображается).
- Наконец, добавьте изображения, перейдя в Content → Add Content.
- Перейдите в Фотогалерею → Поле изображения → Обзор → Загрузить.
- Повторите тот же шаг, чтобы добавить больше изображений. По завершении нажмите «Сохранить». Теперь вы можете увидеть фотогалерею.
Таким образом, вы можете создать фотогалерею в Drupal 7. Процедура останется такой же и для Drupal 8.
Заключительные слова
Модули галереи Drupal управляют фотографиями и визуальными элементами на вашем сайте, чтобы придать ему привлекательный вид. Как вы уже видели, Drupal предлагает ряд модулей Drupal Gallery, но решение о выборе из всех модулей остается в ваших руках. Разные модули хороши в разной конфигурации и предоставляют разные функции. Например, где JuiceBox прост в использовании и гибок; Node Gallery дает наилучшие результаты при создании пользовательских галерей. Вы выберете модули в соответствии с требованиями вашего веб-сайта, хотя все они работают достаточно хорошо. Итак, вы можете придать своему сайту новое лицо с помощью модулей галереи Drupal.
Чтобы иметь большое влияние на вашу аудиторию, вам нужен сильный веб-сайт со всеми необходимыми надстройками. Итак, обязательное условие – работоспособный и красивый сайт.
Источник записи: https://blog.templatetoaster.com