5 olika sätt att dölja sidrubrik i WordPress
I WordPress visas en titel på varje sida eller inlägg som standard. Å ena sidan är detta förståeligt, eftersom WordPress ursprungligen brukade vara en bloggplattform. Det var alltså bara logiskt att ha en titel på varje sida, eftersom olika blogginlägg måste ha unika titlar. Användningen av bloggar har bara ökat med tiden, vilket gör Blog WordPress-teman lika populära som någonsin. Men å andra sidan tjänar WordPress och dess teman inte bara syftet med att blogga längre. Det beror på att WordPress som plattform har utvecklats och vuxit till en CMS-jätte som kan betjäna storskaliga webbplatser och olika typer av sidor där du skulle vilja dölja sidtitel i WordPress. Ta till exempel Hemsida. Att ha en titel med namnet "Hem" skulle inte se så bra ut. Ett annat exempel på att man inte behöver en titel är när man skapar en målsida. Naturligtvis skulle det inte göra så mycket att ha en titel på varje sida på en enorm företagswebbplats känsla heller.
Hemsida utan titel
Lyckligtvis är det ganska enkelt att dölja sidtiteln i WordPress. Vi visar dig olika sätt på vilka du kan göra det.
Dölj sidrubrik i WordPress med Elementor
Tänk på att i Elementor kan du ställa in för varje sida separat om titeln ska vara synlig eller inte. Det här är de allmänna sidinställningarna och oavsett att det är möjligt att tilldela en sida vilken titel som helst i syfte att enklare sidhantering i admin-dashboarden så går det även att dölja sidtitel i WordPress.
Döljer sidtiteln i WordPress genom att inte lägga till titlar
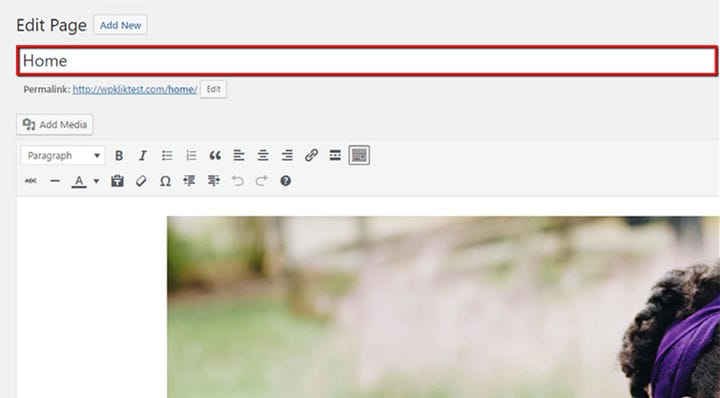
Varje inlägg eller sida som du lägger till kommer med en titel som visas i fältet nedan. Det är det första fältet du kan se på sidan/inläggets backend.
För att dölja sidrubrik i WordPress är det första du kan göra helt enkelt att inte infoga någon text i det här fältet alls. Du bör infoga resten av innehållet på sidan som vanligt.
När det kommer till skapandet av permalänkar i WordPress kan det göras baserat på sidtiteln. Varje gång du inte infogar sidtiteln läggs ett automatiskt nummer till i permalänken efter att den har publicerats. Naturligtvis kan detta nummer redigeras och du kan ändra din permalänk på vilket sätt du vill.
Om det slutade med att du raderade titeln på en redan befintlig sida är det enda du behöver göra att klicka på knappen Uppdatera. I så fall kommer permalänken som skapas baserat på titeln att förbli oförändrad.
Du bör vara uppmärksam på följande :
Om du raderade eller inte gav någon titel till sidan som finns i menyn, måste du ge en ny titel till den sidan. Gå över till Utseende > Menyer och hitta menyalternativet som inte har någon titel.
När du har hittat det oidentifierade menyalternativet är det enda du behöver göra att ge det ett anpassat namn i fältet Navigationsetikett, så kommer ditt problem i menyn att lösas. Se bara till att spara dina ändringar till slut.
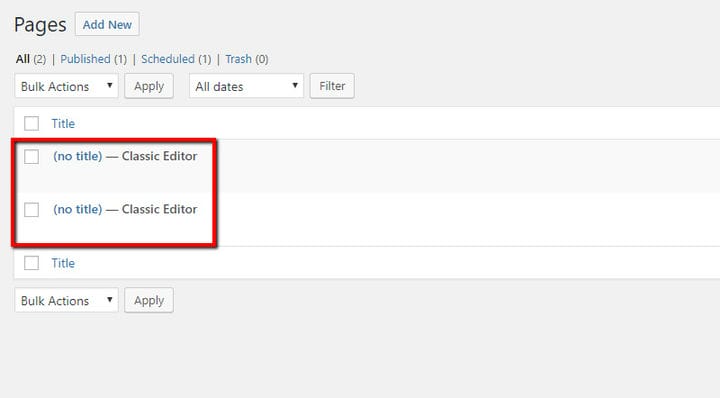
Du bör också vara uppmärksam på att sidorna och inläggen som listas i din backend inte heller kommer att ha några namn, så det kan vara svårt att hantera webbplatsens backend om det finns många sidor och/eller inlägg som t.ex. dessa.
Lyckligtvis har detta ingen som helst inverkan på användarupplevelsen – det gör det bara lite svårare att navigera i backend.
En annan sak du bör tänka på är att lägga till en titel för att få en högre ranking på Google, men göra den osynlig för besökarna. Du kan göra detta genom att installera ett av WordPress SEO-plugins som gör att du kan ange titeln för Google utan att det stör din sidas innehåll och förblir osynligt för användarna.
Dölja titeln på alla sidor/inlägg genom att använda CSS
Innan du använder den här metoden, kom ihåg att genom att lägga till några rader kod kommer du att dölja rubrikerna på alla befintliga sidor och inlägg. Om du behöver en titel för en viss sida eller ett visst inlägg kan du naturligtvis alltid göra titeln till en del av sidans innehåll. Se bara till att ta hand om Google också genom att använda en av SEO-plugins.
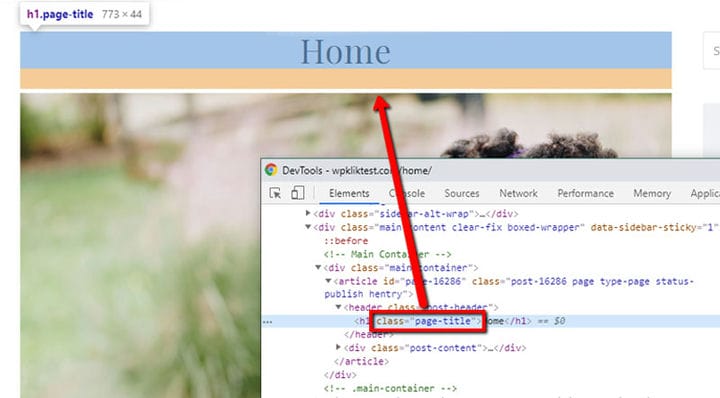
Vad du bör göra för att lägga till koden är att kontrollera alla titelklasser, vilket innebär att du måste inspektera webbplatselement först.
Du måste kontrollera klassen både för sidan och inläggets titel. Dessa klasser kan antingen vara samma eller helt olika. I vårt fall är namnet på Sidklassen sidtitel, medan klassen Post är postrubrik.
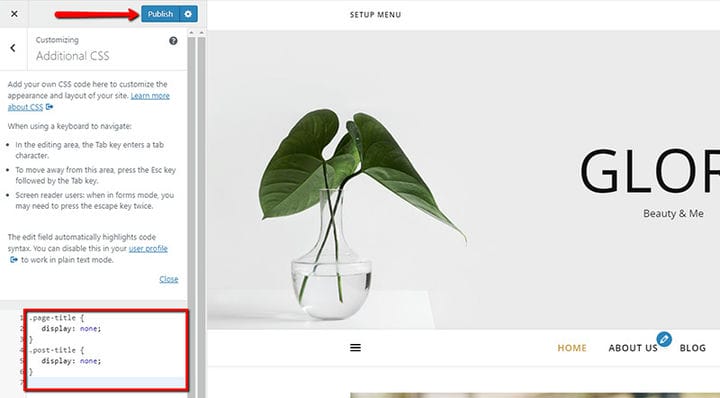
Kodraden du ska infoga är följande:
.page-title {
display: none;
}
.post-title {
display: none;
}I ditt fall kommer du att ändra klassnamnen till hur de visas på fliken inspektera element. Om det bara finns en klass för alla titlar behöver du bara infoga koden en gång:
.your-title-class {
display: none;
}Om koden inte fungerar på ditt tema trots att du har skrivit din klass korrekt, försök att lägga till !important; :
.your-title-class {
display: none !important;
}Du kan infoga koden på två ställen och det är upp till dig att bestämma var du ska göra det.
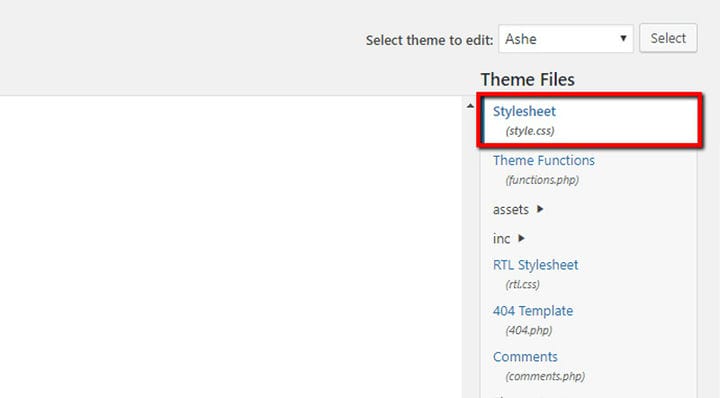
Det första stället där du kan infoga koden är i temats style.css. Du hittar det genom att gå till Utseende > Temaredigerare.
Efter det, infoga koden i slutet av filen och klicka på Uppdatera fil.
Den andra platsen finns i Utseende > Anpassa. När du har kommit åt det, hitta alternativet Ytterligare CSS och infoga koden där.
Dölja titeln på en specifik sida/inlägg genom att använda CSS
Vi visade dig i föregående exempel hur du döljer rubriken på sidor/inlägg utan undantag. Men om du bara vill dölja en specifik sida eller inlägg genom att använda CSS, förblir principen densamma – du behöver bara lägga till klassen för just den sidan eller inlägget.
Så här kommer koden att se ut:
.your-title-class {
display: none !important;
}Som vi redan nämnt ovan kan du kontrollera elementets klass genom att inspektera element. Sidklassen har formatet .page-id-367 medan postklassen har formatet .postid-367. Numret representerar sidans/inläggets ID. Hitta sidan eller inläggets ID och ändra det inom koden. I vårt fall skulle koden se ut så här:
.page-id-16286 .page-title{
display:none;
}
Kom ihåg – för varje sida måste du infoga koden som förhindrar att titeln visas individuellt.
Dölja den specifika sidan/inläggstiteln med hjälp av en plugin
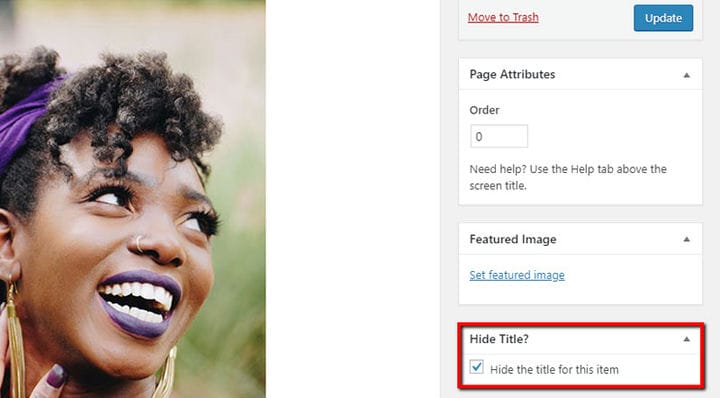
För detta ändamål kommer vi att använda insticksprogrammet Title Remover, som har över 100 000 aktiva installationer. Detta plugin kan användas för att förhindra att sidan eller inläggets titel visas individuellt. Det fungerar enligt principen att lägga till en enkel metabox vid sidan av formuläret för att skapa inlägg i WordPress admin-gränssnitt, vilket låter dig växla titelns synlighet. Det som är bra med denna plugin är att den, jämfört med andra liknande plugins, tar bort titeln helt istället för att dölja den med CSS eller JavaScript. Insticksprogrammet fungerar med alla inläggstyper, och det påverkar inte menyerna eller rubrikområdet.
När du har laddat ner och installerat plugin-programmet kommer en kryssruta för att göra din sida/inlägg dold att visas på själva sidan/inlägget, med namnet Dölj titel. Om du markerar den här kryssrutan försvinner titeln från din sida eller ditt inlägg. Du kan markera eller avmarkera den här rutan enligt dina önskemål.
Slutligen måste vi notera att du bör kontrollera om själva temat har möjligheten att dölja sig först. Om inte, har du alla dessa olika metoder som vi listade ovan till ditt förfogande.
Och det är så du döljer sidan eller inlägget i WordPress. Vi hoppas att du lyckas ta hand om alla sidor eller inlägg vars titel du inte vill visa med hjälp av vår guide!