Anpassa WooCommerce-produktsökning på din WordPress-webbplats
Vill du anpassa WooCommerce-produktsökningen i din webbutik? WooCommerce tillhandahåller en separat butikssida för en lista över produkter. Genom att ändra produktsökningar kan din kund filtrera sin önskade produkt på själva butiksidan. I den här artikeln studerar vi hur du anpassar en WooCommerce-produktsökning på WordPress-webbplatsen.
WordPress kommer med det inbyggda sökformuläret. När en användare anger ett nyckelord i ett sökfält omdirigeras de till söksidan där innehåll relaterat till nyckelordet visas. I WordPress ser söksidan normalt ut som en sida med inläggsförteckning.
Detta sökflöde är perfekt för CMS-webbplatser. Men när det gäller WooCommerce måste vi ändra detta flöde.
För WooCommerce, när en användare söker efter produkten ska den visa det filtrerade resultatet på butiksidan. Det är inte meningsfullt att visa resultatet i ett format på en inläggsförteckningssida.
Låt mig förklara det genom skärmdumparna.
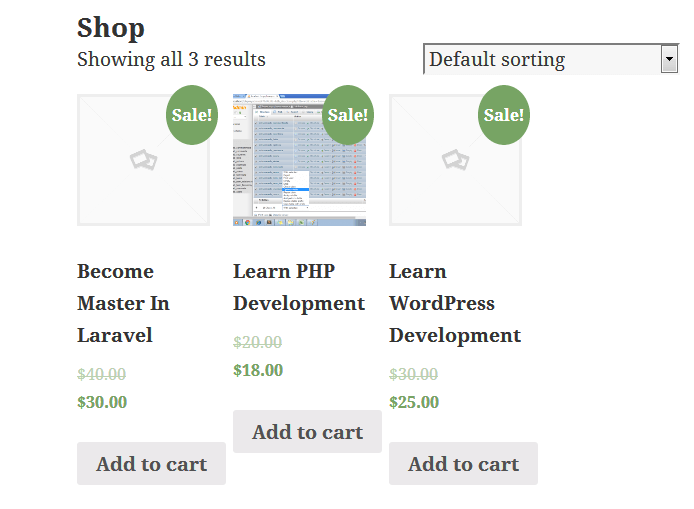
I mitt fall använder jag temat "tjugofemton". Jag installerade plugin-programmet WooCommerce och få produkter listas på min butiksida.
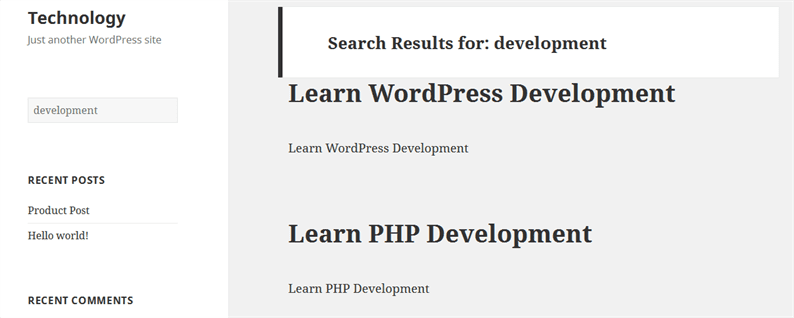
När jag nu anger sökordet "utveckling" i sökfältet kommer det att omdirigeras till en sida där jag ser produkten som visas i skärmdumpen nedan.
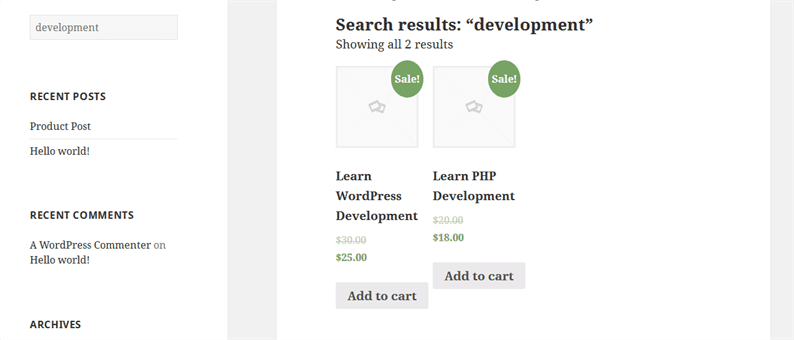
Det här är något vi inte vill ha på en webbplats. När allt kommer omkring är det en onlinebutik så vi föredrar att produktsökning ska filtreras bort på butiksidan som nedan.
Med detta sagt, låt oss se hur du anpassar produktsökning i WooCommerce.
Anpassa produktsökning av WooCommerce
WooCommerce lagrar alla produkter med post_type ‘produkt’. För att uppnå vårt mål måste vi skicka parameter post_type=producti sökadressen.
I grund och botten, när vi trycker på sökknappen måste vi ändra URL
YOUR_SITE_URL /? S = utveckling
Med
YOUR_SITE_URL /? S = utveckling & post_type = produkt
För detta måste vi skapa en searchform.phpfil i vårt aktiva temas katalog. Detta är filen från vilken WordPress visar ett sökformulär. Om den här filen inte finns i en temamapp återges sökformuläret från WordPress-kärnfilen. Utvecklaren ska skapa den här filen i temamappen om den inte finns.
Om du redan har searchform.phpett tema, behöver du bara lägga till ett dolt fält i formuläret som visas i koden nedan.
searchform.php
<form method="get" action="<?php echo home_url('/'); ?>">
<input type="text" name="s" placeholder="What you are looking for?" value="<?php the_search_query(); ?>">
<input type="hidden" name="post_type" value="product">
</form>Här bör du lägga till lite CSS i det här formuläret och matcha det med din webbdesign.
Observera att vi har passerat ett dolt fält med namnet ‘post_type’ och värdet som ‘produkt’. Detta är den faktiska logiken för att anpassa produktsökningen i WooCommerce.
Försök nu att ange ett produktnamn i sökfältet, det omdirigerar dig till butiksidan. Och på butiksidan kommer du att se det filtrerade resultatet relaterat till nyckelordet.
Jag hoppas att du förstår hur du anpassar WooCommerce-produktsökningen på din WordPress-webbplats. Jag skulle vilja höra dina tankar och förslag i kommentarsektionen nedan.
relaterade artiklar
- En snabbguide om REST API för WooCommerce
- Så här lägger du till anpassade slutpunkter till WordPress API
- Så här visar du relaterade produkter med hjälp av WooCommerce REST API