Mukauta WooCommerce-tuotehaku WordPress-sivustollasi
Haluatko mukauttaa WooCommerce-tuotehaun verkkokaupassasi? WooCommerce tarjoaa erillisen myymäläsivun luettelolle tuotteista. Tuotehakuja muokkaamalla asiakas voi suodattaa haluamansa tuotteen itse kauppasivulle. Tässä artikkelissa tutkitaan WooCommerce-tuotehaun mukauttamista WordPress-verkkosivustolla.
WordPressin mukana tulee sisäänrakennettu hakulomake. Kun käyttäjä kirjoittaa jonkin avainsanan hakukenttään, hän ohjaa hakusivulle, jossa avainsanaan liittyvä sisältö näkyy. WordPressissä hakusivu näyttää tavallisesti postituslistalta.
Tämä hakuvirta on ihanteellinen CMS-verkkosivustoille. Mutta kun on kyse WooCommercestä, meidän on muokattava tätä kulkua.
WooCommercen tapauksessa käyttäjän tulee näyttää suodatettu tulos myymäläsivulla, kun käyttäjä hakee tuotetta. Ei ole järkevää näyttää tulosta postituslista-sivun muodossa.
Haluan selittää sen kuvakaappausten kautta.
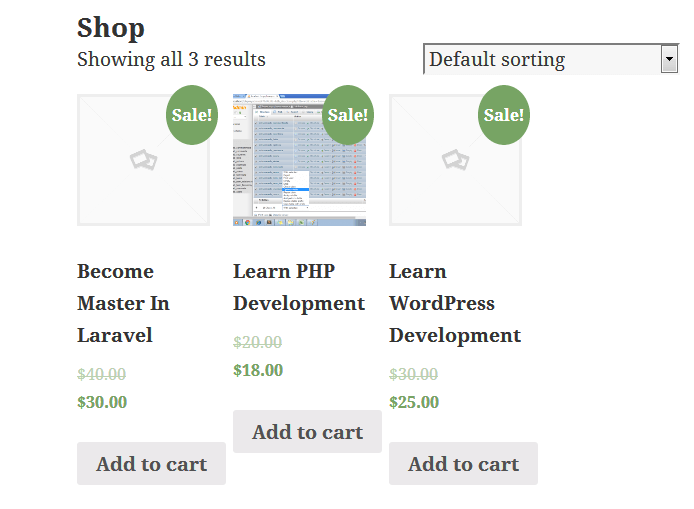
Minun tapauksessani käytän teemaa ‘kaksikymmentäviisi’. Asensin WooCommerce-laajennuksen ja muutama tuote on lueteltu my shop-sivulla.
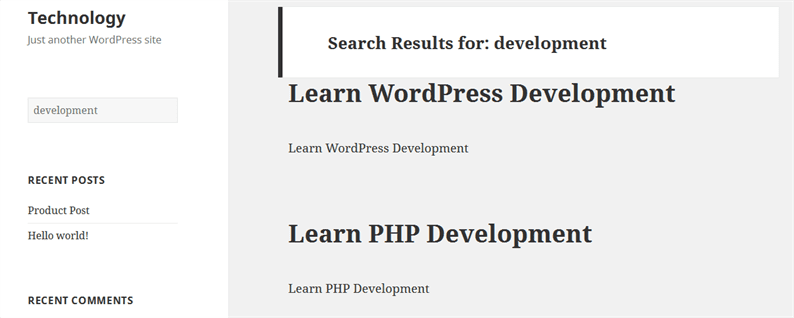
Kun kirjoitan hakukenttään avainsanan sanan ‘kehitys’, se ohjaa sivulle, jolla näen tuotteen, kuten alla olevassa kuvakaappauksessa näkyy.
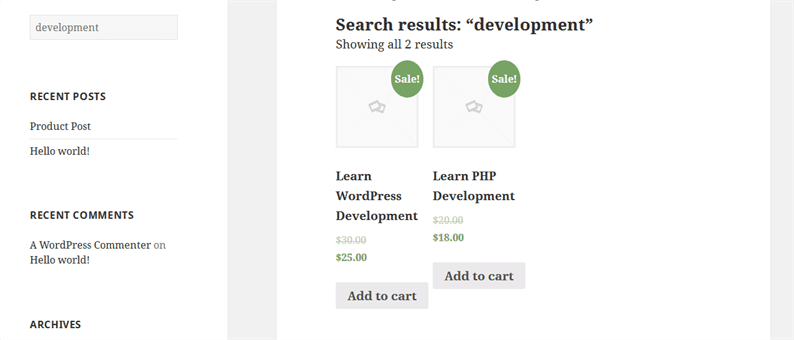
Tätä emme halua verkkosivustolta. Loppujen lopuksi se on verkkokauppa, joten mieluummin tuotehaku tulisi suodattaa myymälän sivulle kuten alla.
Tämän sanotaan, katsotaanpa, miten räätälöidään tuotehaku WooCommercessa.
Mukauta WooCommercen tuotehaku
WooCommerce tallentaa kaikki tuotteet post_type-tuotteella. Tavoitteen saavuttamiseksi meidän on annettava parametri post_type=producthaun URL-osoitteessa.
Pohjimmiltaan, kun painamme hakupainiketta, meidän on muutettava URL-osoitetta
YOUR_SITE_URL /? S = kehitys
Kanssa
YOUR_SITE_URL /? S = kehitys ja post_type = tuote
Tätä varten meidän on luotava searchform.phptiedosto aktiivisen teeman hakemistoon. Tämä on tiedosto, josta WordPress näyttää hakulomakkeen. Jos tätä tiedostoa ei löydy teemakansiosta, hakulomake hahmotellaan WordPressin ydintiedostosta. Kehittäjän tulisi luoda tämä tiedosto teemakansioon, jos sitä ei ole.
Jos sinulla on jo searchform.phpoma teema, sinun tarvitsee vain lisätä piilotettu kenttä lomakkeeseen alla olevan koodin mukaisesti.
searchform.php
<form method="get" action="<?php echo home_url('/'); ?>">
<input type="text" name="s" placeholder="What you are looking for?" value="<?php the_search_query(); ?>">
<input type="hidden" name="post_type" value="product">
</form>Tässä sinun tulisi lisätä CSS tähän lomakkeeseen ja sovittaa se verkkosivustosi suunnitteluun.
Huomaa, että olemme ohittaneet piilotetun kentän, jonka nimi on post_type ja arvo tuotteena. Tämä on todellinen logiikka tuotehaun mukauttamiseksi WooCommercessa.
Yritä nyt kirjoittaa mikä tahansa tuotenimi hakukenttään, se ohjaa sinut kaupan sivulle. Ja kaupan sivulla näet suodatetun avainsanaan liittyvän tuloksen.
Toivon, että ymmärrät WooCommerce-tuotehaun mukauttamisen WordPress-verkkosivustollasi. Haluaisin kuulla ajatuksesi ja ehdotuksesi alla olevassa kommenttiosassa.